导言:
在数字化时代的今天,网络空间已成为人们生活和工作中不可或缺的一部分。然而,随着网络的普及和技术的不断进步,网络安全问题也日益凸显。其中,勒索病毒作为一种极具破坏性的网络攻击手段,已经引起了广泛关注。特别是近年来出现的.halo勒索病毒,其威胁性不容忽视。当面对被勒索病毒攻击导致的数据文件加密问题时,您可添加我们的技术服务号(sjhf91)。我们将为您提供专业、快速的数据恢复技术支持。
halo勒索病毒对个人用户的影响
.halo勒索病毒对个人用户的影响是深远且严重的。这种病毒主要通过电子邮件附件、恶意软件下载和可移动媒体等途径传播,一旦感染用户的计算机系统,就会对个人数据、隐私和日常生活带来极大的威胁。
首先,.halo勒索病毒会加密用户的个人数据,包括照片、视频、文档等重要文件,使其无法被正常访问和使用。这不仅会导致个人数据的丢失,还可能泄露个人隐私信息,如身份证号码、银行卡号、密码等敏感数据。这些信息的泄露可能给个人带来财务损失,甚至面临身份盗窃的风险。
其次,.halo勒索病毒还会在感染后的计算机系统中留下勒索信息,要求受害者支付高额的赎金以获取解密密钥。这不仅给个人用户带来经济压力,而且支付赎金并不一定能保证数据的完全恢复。此外,即使受害者选择不支付赎金,也可能面临数据被永久加密、无法恢复的风险。
此外,.halo勒索病毒的感染还可能导致计算机系统的崩溃和崩溃,给用户的日常生活和工作带来极大的不便。系统崩溃可能导致用户无法正常使用计算机,无法完成工作任务,甚至影响个人的学习和娱乐生活。 数据的重要性不容小觑,您可添加我们的技术服务号(sjhf91),我们将立即响应您的求助,提供针对性的技术支持。
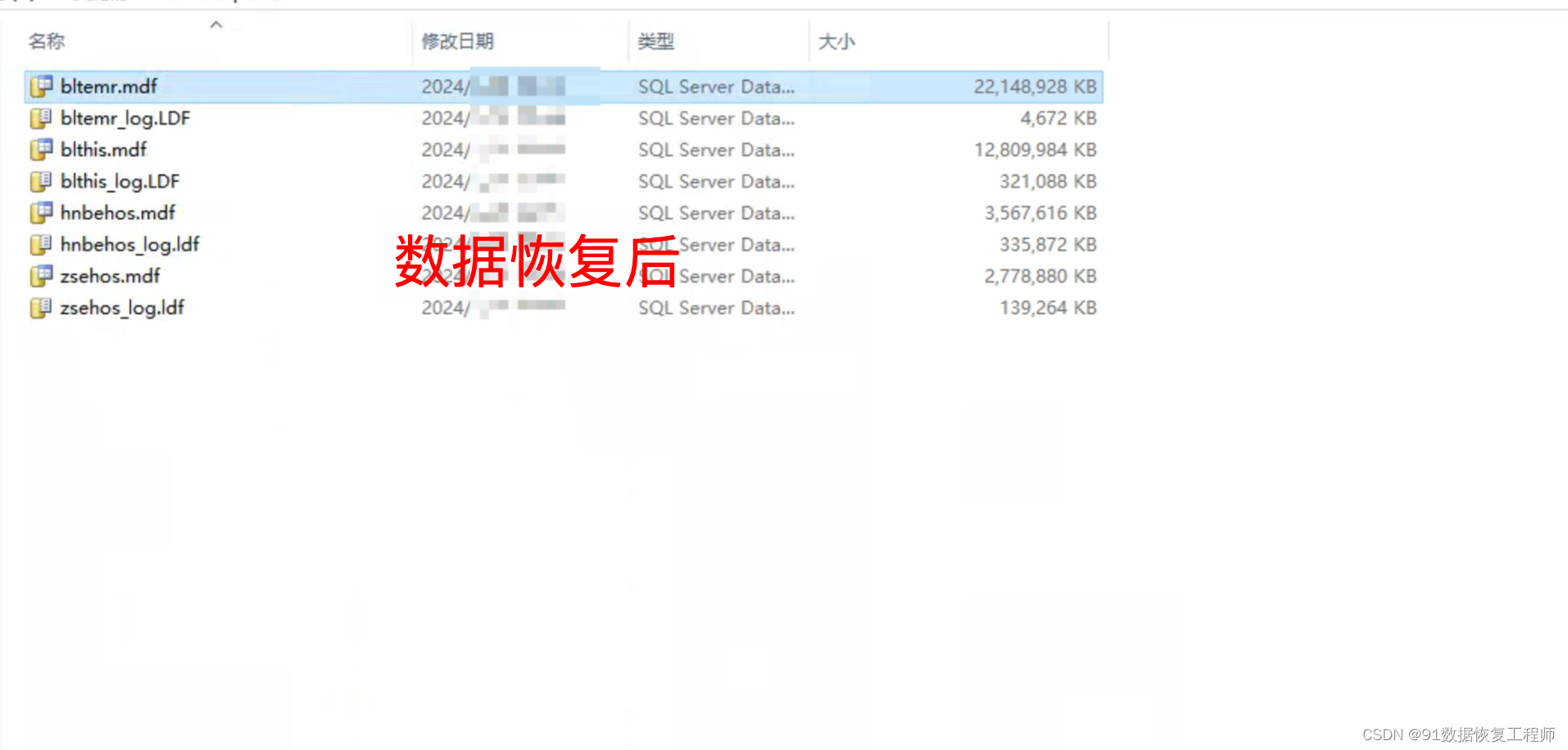
被.halo勒索病毒加密后的数据恢复案例:

如何防止.halo勒索病毒
防止勒索病毒是一个综合性的任务,涉及多个层面的安全策略和措施。以下是一些关键的步骤和建议,帮助个人和企业有效防范勒索病毒:
-
提高对勒索病毒的认识,了解其传播方式和攻击手段。
-
警惕电子邮件中的可疑附件和链接,不轻易点击或下载未知来源的内容。
二、采用技术防护手段
-
安装并更新防病毒软件:选择知名的防病毒软件,并确保其实时更新,以检测并拦截最新的勒索病毒变种。
-
定期备份数据:建立定期备份数据的制度,确保数据的完整性和可恢复性。备份数据应存储在安全可靠的位置,以防止病毒攻击导致的数据损失。
-
使用防火墙:配置和更新防火墙,以阻止未经授权的访问和恶意流量。
-
限制网络访问权限:对敏感数据和关键系统实施访问控制,确保只有授权人员才能访问。
三、系统安全加固
四、培训与教育
五、建立应急响应机制
-
制定详细的应急响应计划,包括病毒发现、隔离、报告和恢复等流程。
-
定期进行应急演练,确保在发生勒索病毒攻击时能够迅速响应和处置。
六、合作与信息共享
综上所述,防止勒索病毒需要综合运用多种策略和手段。通过加强网络安全意识、采用技术防护手段、系统安全加固、培训与教育、建立应急响应机制以及合作与信息共享等方式,可以有效降低感染勒索病毒的风险,保护个人和企业的信息安全。