0.创建项目,事件的创建
1.事件的位置
2.这就是多态,子类重写父类函数,子类调用子类函数,也可以调用父类函数。但同函数名
1.要求:文本显示在页面中(文本可变)
1.文本显示在页面的核心代码
主要步骤是:(1)加入QString中
QString str=QString("移动:%1,%2").arg(event->x()).arg(event->y());
(2)setText进入label中
void MyLabel::mouseMoveEvent(QMouseEvent *event){qDebug() <<"移动:" << event->x() << "," << event->y() << endl;//实现:坐标显示在页面中间QString str=QString("移动:%1,%2").arg(event->x()).arg(event->y());this->setText(str); }补充:修改字体大小,居中
QString str=QString("<center><h1>移动:%1,%2</h2></center>").arg(event->x()).arg(event->y()); this->setText(str);
2.要求:页面左侧与右侧鼠标指针变换
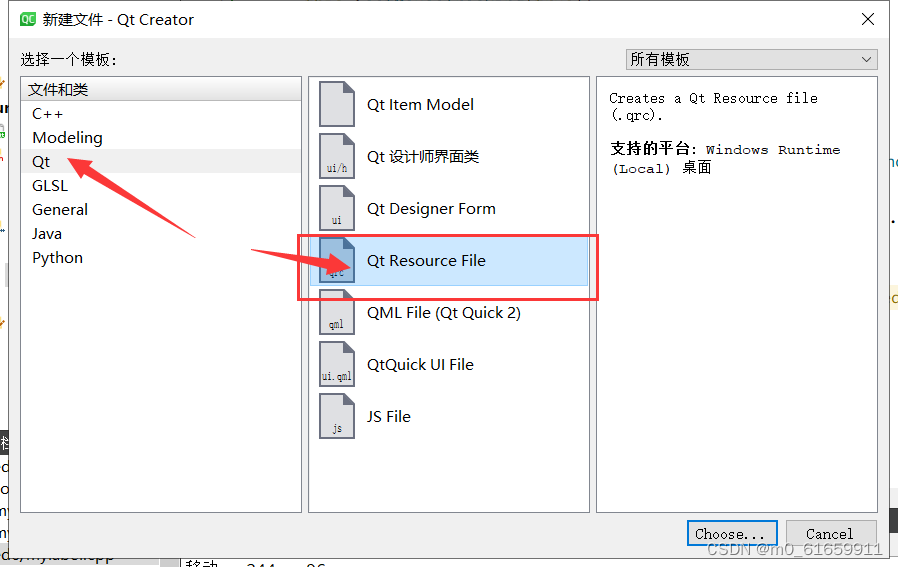
1.创建图标
2.添加qt资源(鼠标指针图片)
3.添加鼠标指针图片
4.代码:
MyLabel::MyLabel(QWidget *parent) : QLabel(parent) {//是能Mouse的事件,MyLabel::mouseMoveEvent可被事件接受this->setMouseTracking(true);//(1)从资源中右键--》复制文件路径//:/new/prefix1/C:/Users/Administrator/Desktop/5.jpg//:/new/prefix1/C:/Users/Administrator/Desktop/6.jpgpBitmap1 = new QPixmap(":/new/prefix1/C:/Users/Administrator/Desktop/5.jpg");pBitmap2 = new QPixmap(":/new/prefix1/C:/Users/Administrator/Desktop/6.jpg");//调整指针的大小*pBitmap1 = pBitmap1->scaled(40,40,Qt::KeepAspectRatio);*pBitmap2 = pBitmap2->scaled(40,40,Qt::KeepAspectRatio); } //函数自动创建一个QMouseEvent *event事件,去被事件列表接受 void MyLabel::mouseMoveEvent(QMouseEvent *event){qDebug() <<"移动:" << event->x() << "," << event->y() << endl;//实现:坐标显示在页面中间QString str=QString("<center><h1>移动:%1,%2</h2></center>").arg(event->x()).arg(event->y());this->setText(str);if(event->x()<=this->width()/2){setCursor(QCursor(*pBitmap1));}else{setCursor(QCursor(*pBitmap2));} }结果:
由于截图时后鼠标会变,没有截上
3.鼠标左键、右键按下
void MyLabel::mousePressEvent(QMouseEvent *ev){if(ev->button() == Qt::LeftButton)qDebug() <<"左键按下" << endl;else if(ev->button() == Qt::RightButton)qDebug() <<"右键按下" << endl; }
4.qt背景的设置
1.代码(;为转行),具体可以百度搜索语法
//设置qt样式表(背景) //:/new/prefix1/C:/Users/Administrator/Desktop/1.jpg this->setStyleSheet("QLabel{color:rgb(0,255,255);""background-color:white;""background-image:url(:/new/prefix1/C:/Users/Administrator/Desktop/1.jpg)}");2.label背景
注意:以上我们是在自己定义的label控件中处理事件,里面不能处理按钮。
处理:按钮处理事件应该在主页面上实现。
5.按钮的处理
1.主页面写
2.代码
//按键按下 void Widget::keyPressEvent(QKeyEvent *event){//qDebug() << event->key() << endl;qDebug() << event->text() << endl;switch(event->key()){case Qt::Key_Shift:isUpper = true;qDebug() << "Shift" << endl;break;case Qt::Key_A:if(isUpper)qDebug() << "A" << endl;elseqDebug() << "a" << endl;break;} } //按键松开 void Widget::keyReleaseEvent(QKeyEvent *event){switch(event->key()){case Qt::Key_Shift:isUpper = false;break;} }3.输出a
6.定时器的处理
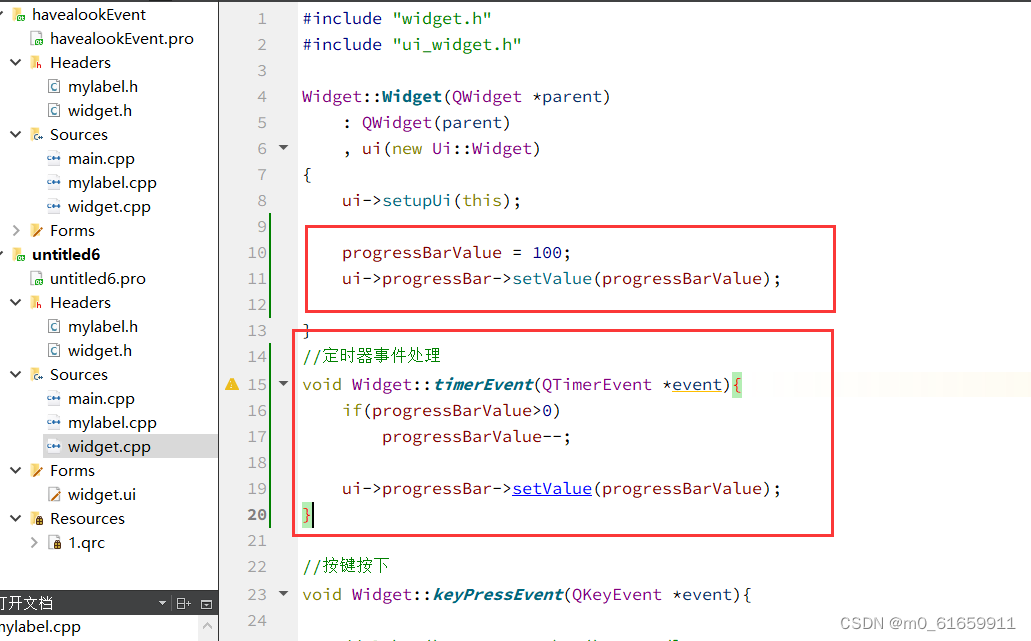
1.创建
2.定时器事件处理
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this);progressBarValue = 100;ui->progressBar->setValue(progressBarValue);} //定时器事件处理 void Widget::timerEvent(QTimerEvent *event){if(progressBarValue>0)progressBarValue--;ui->progressBar->setValue(progressBarValue); }3.按钮处理
case Qt::Key_B:qDebug() << "启动定时器" << endl;timerId = startTimer(1000);break;case Qt::Key_P:qDebug() << "关闭定时器" << endl;killTimer(timerId);break;结果:
按B定时器开始每秒减去1,按P停止定时器
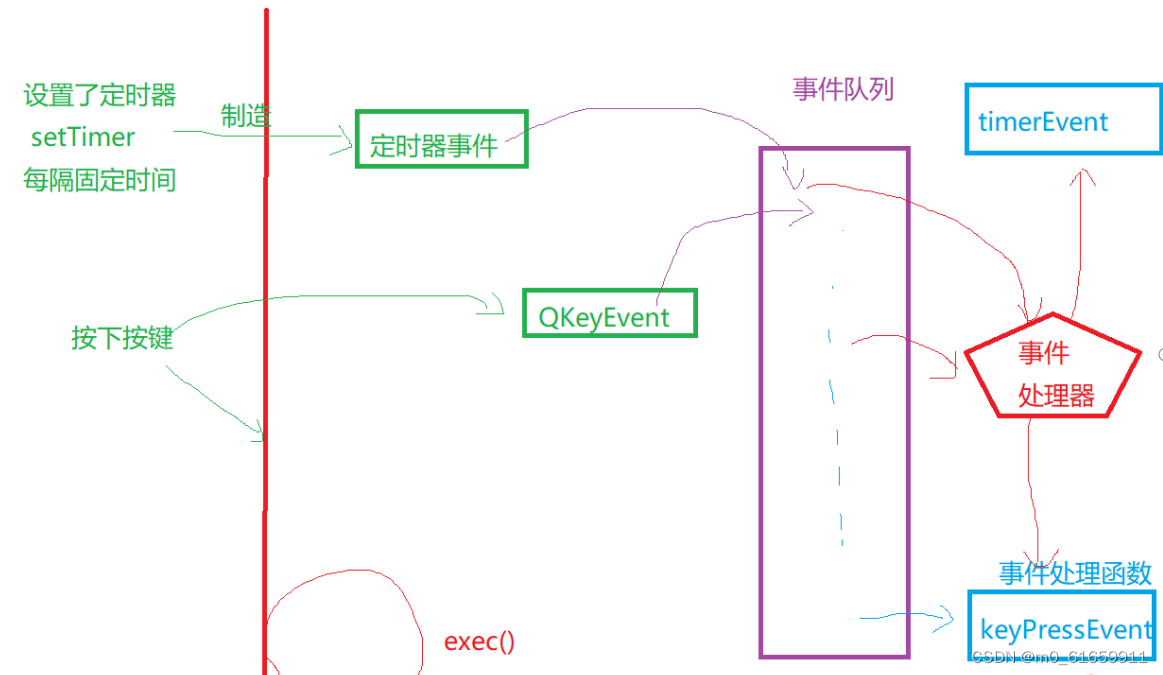
总结:
事件进入队列,后事件处理器处理,事件处理器使用自写的事件函数处理。


















![[阅读笔记15][Orca]Progressive Learning from Complex Explanation Traces of GPT-4](https://img-blog.csdnimg.cn/direct/c78e94ba2acf40b1ba5908fab310f097.png)