1.环境准备
1.1 需要一台已经部署了jenkins的服务器,上面已经集成好了,jdk、maven、nodejs、git等基础的服务。
1.2 需要安装插件 pusblish over ssh

1.3 准备一台额外的linux服务器,安装好jdk
2.流程描述
2.1 配置jenkins,包括pushlish over ssh,这里就不过多介绍maven、git、jdk等的配置了,这些全部在全局工具配置里面配置就行了。
2.2 创建jenkins任务,配置相关脚本。
2.3 部署服务到另一台服务器。
3.jenkins配置
3.1 配置publish over ssh
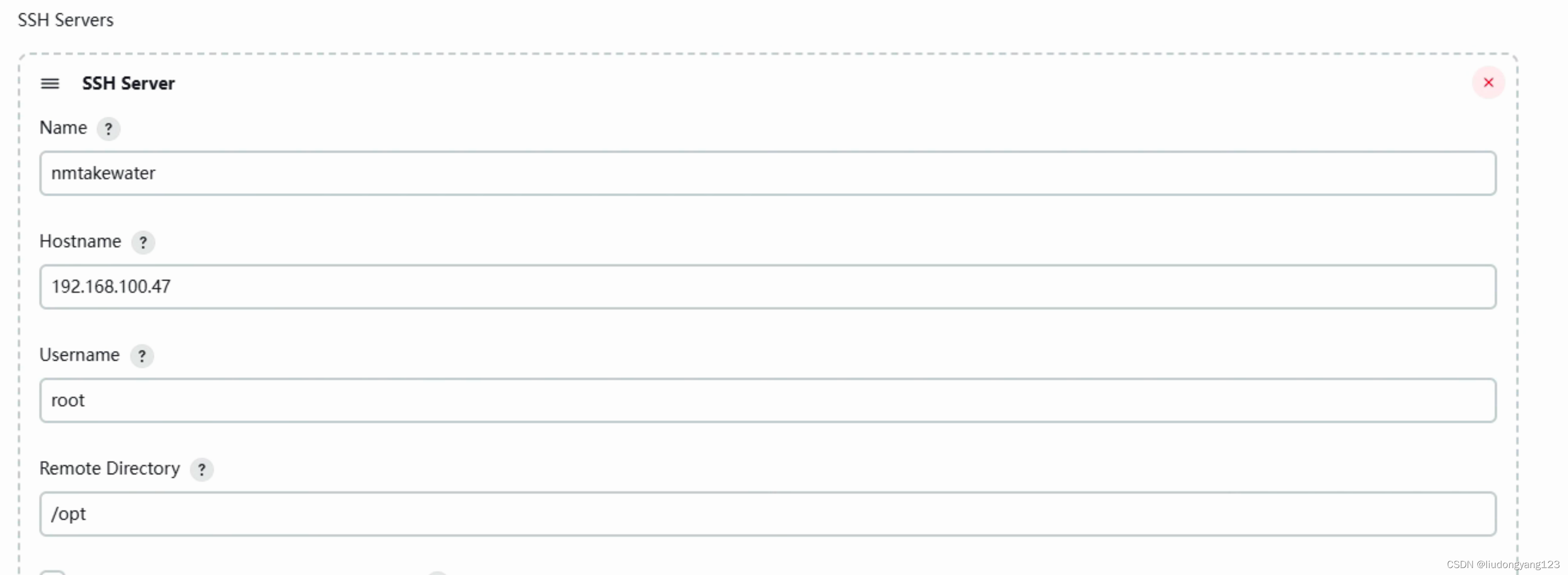
打开系统配置,找到 publish over ssh配置项

这里的参数重点说下:
name:ssh的名称。
hostname:主机ip。
username:用户名。
remote directory:这个主要是指你远程主机的目标目录,说白了就是你要把你打好的包,放到哪个目录下,这里你可以配根目录,也可以直接配到最终目录,可以在创建任务时与其进行组装。
点击高级进行密码配置

至此,pushlish over ssh 配置完成。
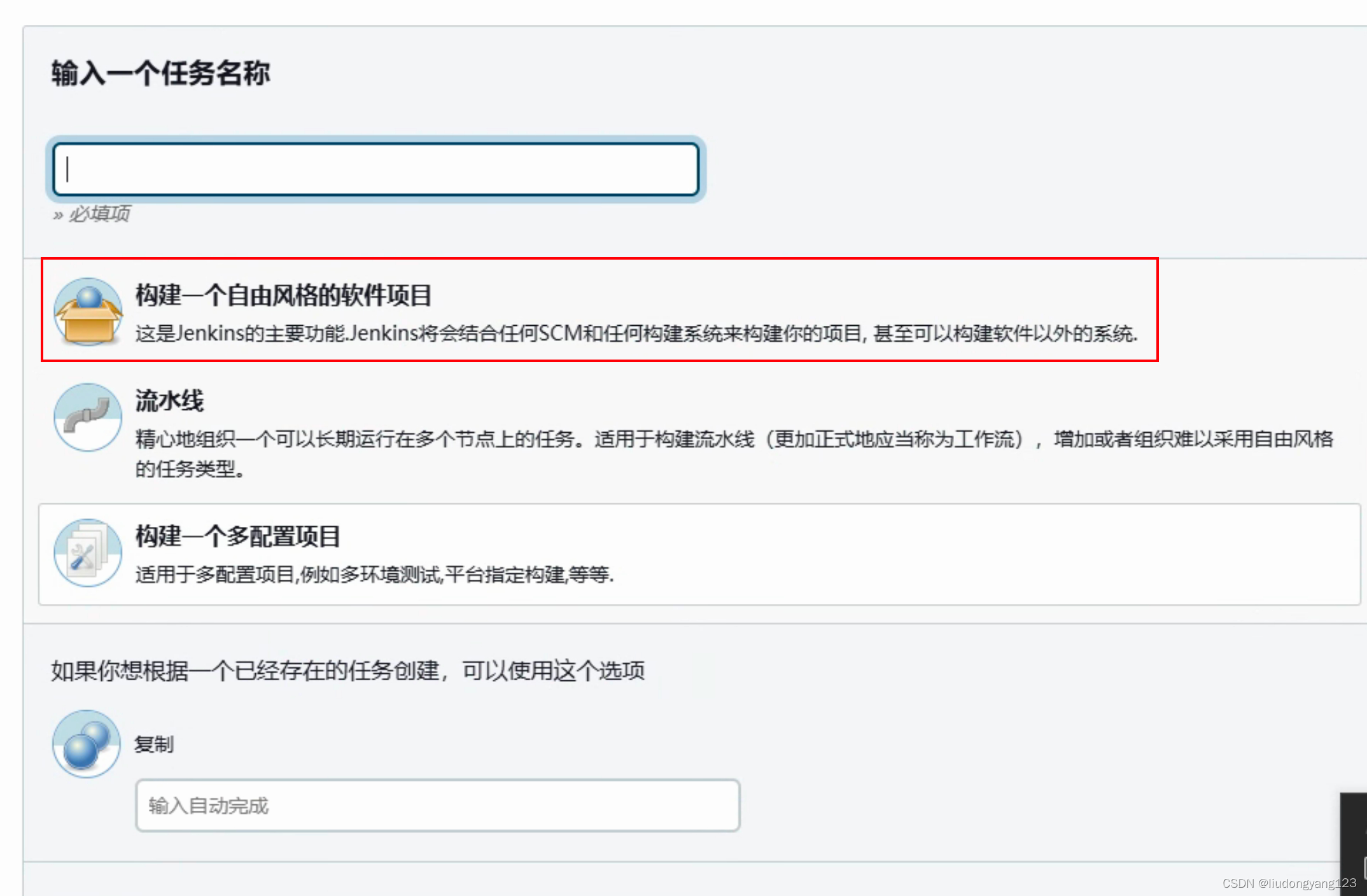
3.2 创建jenkins任务
3.2.1创建一个自由风格的软件项目

git配置就不过多描述了,创建凭证,配置git地址,就行了
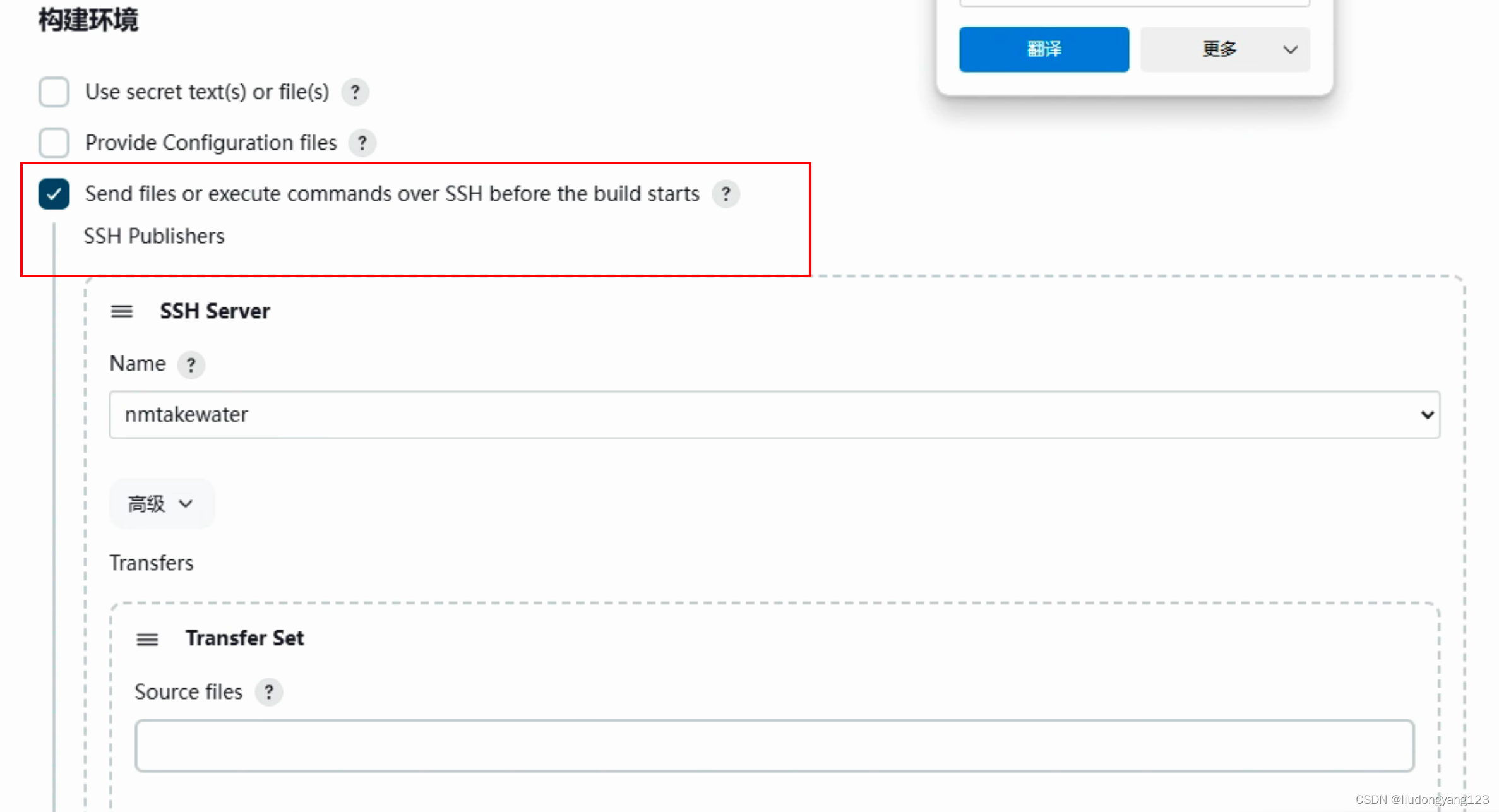
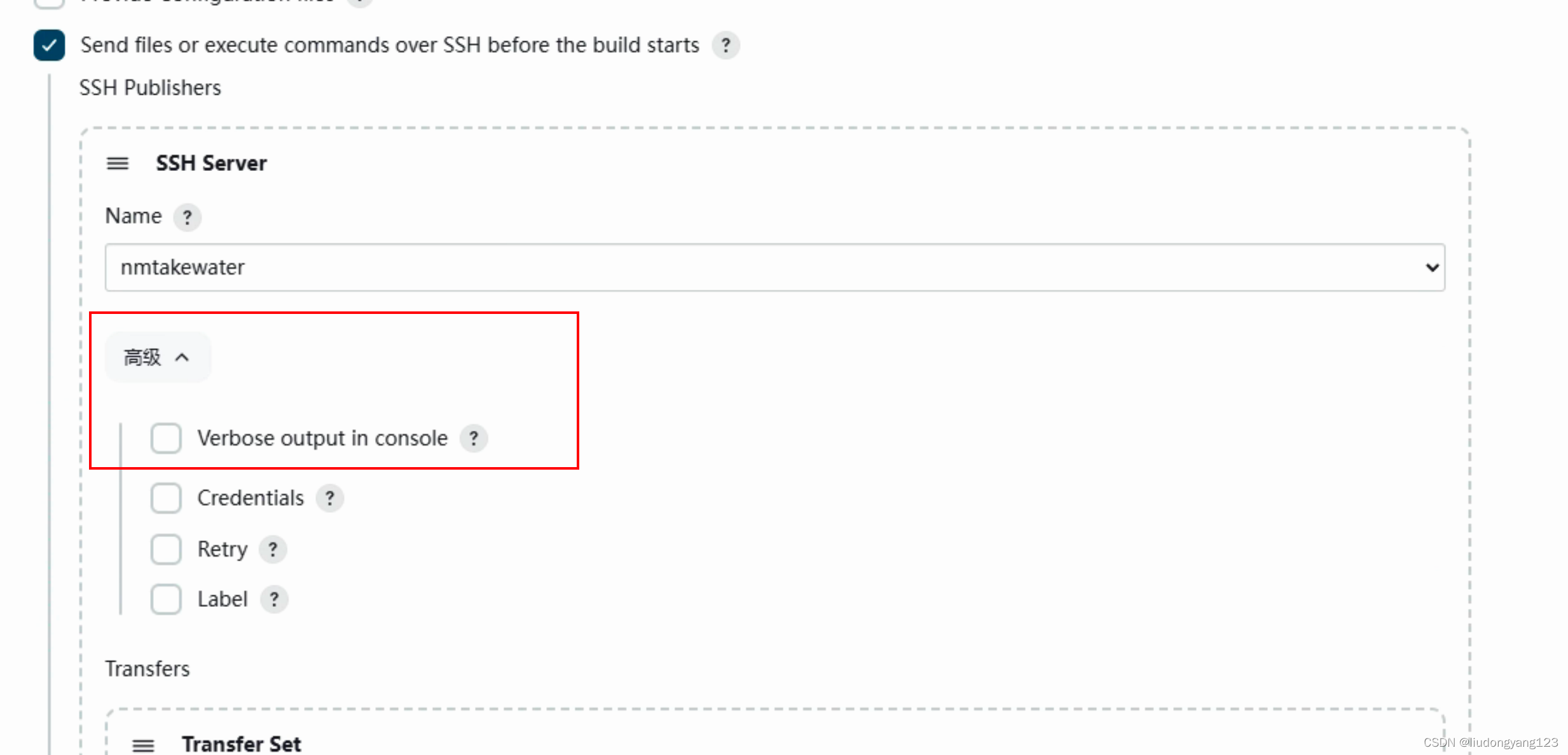
在构建环境中的项目里,选择图中勾选的这个,这个通过英文大概意思就行,在执行构建之前,可以通过ssh执行命令,我这里配置了一个执行脚本停掉java项目的命令。
在name中选择在上一步创建的publish over ssh。
在exec command 配置命令。


name下的高级 verbose output in console,可以勾上,用来查看脚本的执行日志。

3.2.2 配置打包等的执行命令
在build steps 中配置相关脚本

3.2.2 配置打包后要执行的相关命令
点击增加构建步骤

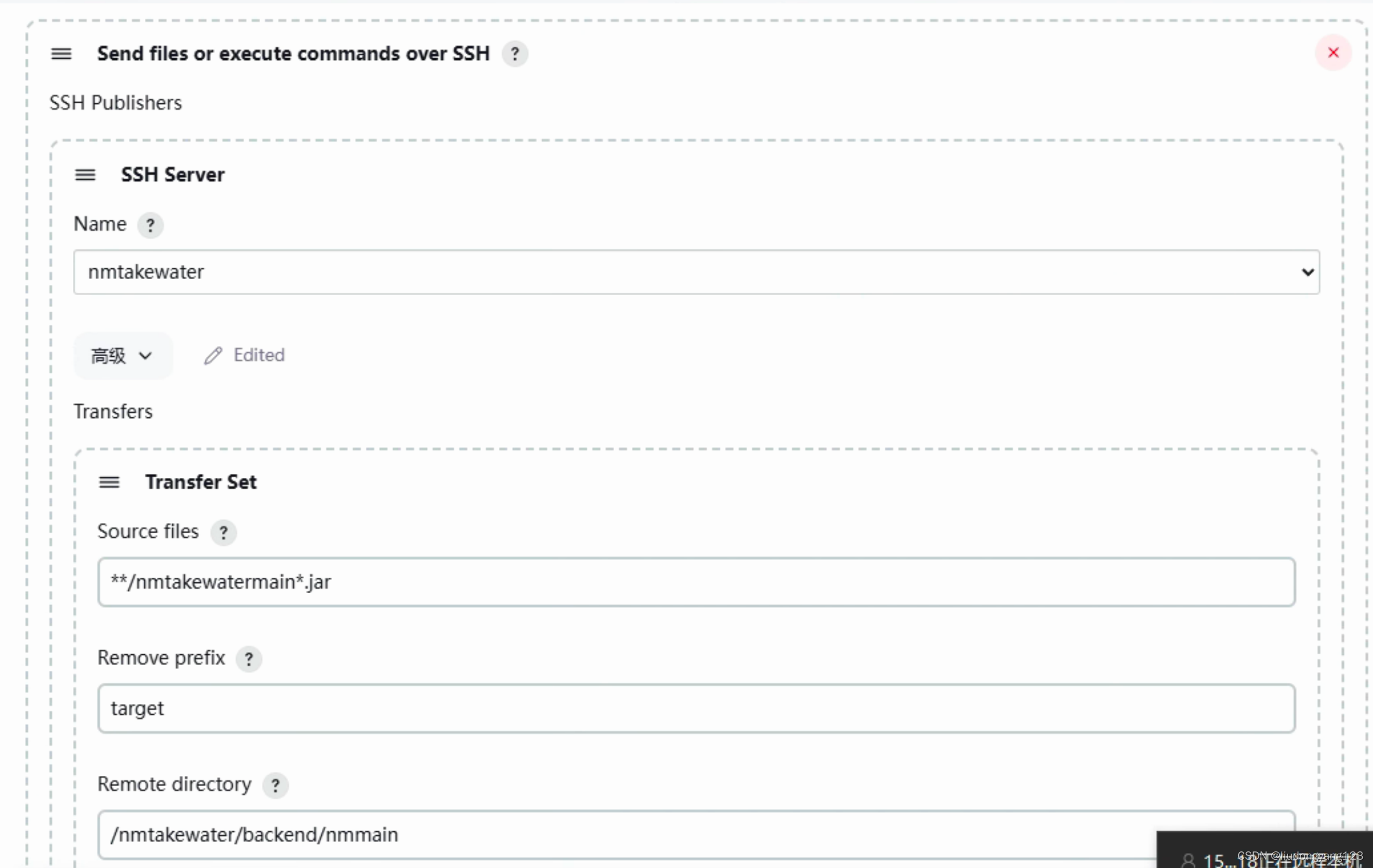
选择send files or execite commands over ssh.
name: 3.1中创建的 publish over ssh
source files:源文件,即你打包的文件,点击边上的问好,有英文解释,大概意思就是从jenkins的workspace种开始查找,根据你配置的通配符找到目标文件。
remove prefix:这个看不天没理解啥意思,但是大概知道怎么用,比如java你就配置到target,前端的这块就不用配置了,注意这块别弄错了,弄错了,会导致后续的传包啥的不执行。
remote directory:这个就简单了就是远程主机的目录,也就是你要把包放哪里,如果你在创建publish over ssh的时候直接配好了,这里也不需要填,如果你就配置了一级目录,你也可以在这里接着配置。
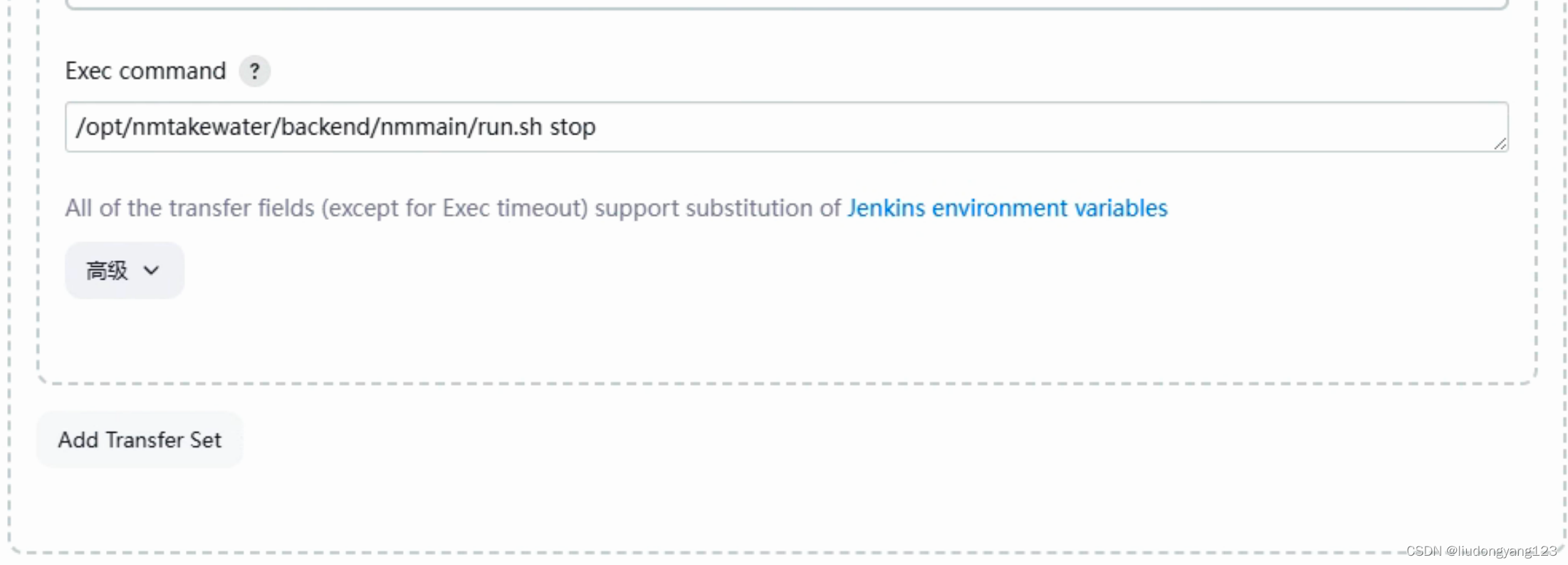
exec command:在远程主机要执行的命令,可以在这个地方直接配置启动等命令,也可以在后面的配置中增加。


3.2.3 传完包之后,在执行启动脚本。
在构建后操作中,选择send build artifacts over ssh

选择创建好的publish over ssh。
在exec command 中配置要执行的脚本。

至此,远程部署的所有步骤就配置好了。




![[pwn]静态编译](https://img-blog.csdnimg.cn/img_convert/3b29f2825a5d3bd650025cb4b2c266c9.png)