
页面源码
<!-- upload.php --><!doctype html><html><head><meta charset="utf-8"/><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"><title>CTFweb</title><link rel="stylesheet" type="text/css" href="./about/main.css"/></head><body><div class="vi"><div class="sidebar"><div class="header"><h1>CTFweb</h1><div class="quote"><p class="quote-text animate-init">WELCOME TO CTF</a></p></div></div><div class="relocating">Navigating to: <span class="relocate-location"></span>...</div></div><div class="content"><span class="close">close</span></div></div><script type="text/javascript" src="./about/index.js"></script><script>$(document).ready(function () {var delay = 1;var DELAY_STEP = 200;var animationOptions = { opacity: 1, top: 0};$('h1').animate(animationOptions).promise().pipe(animateMain).pipe(animateLocationIcon);function animateMain() {var dfd = $.Deferred();var els = $('.animate-init');var size = els.size();els.each(function (index, el) {delay++;$(el).delay(index * DELAY_STEP).animate(animationOptions);(size - 1 === index) && dfd.resolve();});return dfd.promise();}function animateLocationIcon() {$('.location-icon').delay(delay * DELAY_STEP).animate({opacity: 1,top: 0}).promise().done(animationQuote);}function animationQuote() {}$(document.body).on('keydown', function (event) {// Press 'b' keyif (event.which === 66) {$('.relocate-location').text('Bookmark Page');$('.relocating').css('opacity', 1);window.setTimeout(function () {window.location.href = '/bookmarks.html';}, 1000);}});});</script></body></html>看到了第一行有一个注释
<!-- upload.php -->提示是这个文件,访问这个文件

来到一个上传页面

上传一个脚本,将图片后缀改为php

被发现了
jpg,png,gif,jpeg
仅支持这四种格式
测试后后台为linux系统
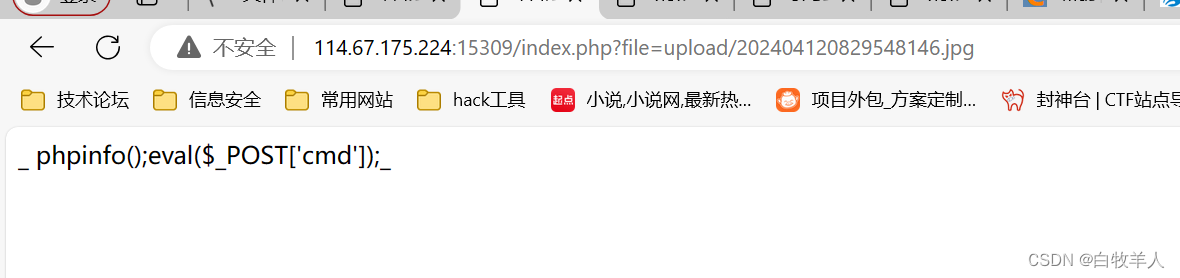
这里试探结束,开始配合文件包含漏洞,上传图片

上传成功,文件包含后发现

这里对<?php?>进行了过滤

开始绕过
各种绕过手法使用后无法绕过
这就很离谱,上传的一句话居然用不了
开始伪协议

啧啧啧,怎么说呢,这题出的挺诡异的,本来是考文件包含,结果不伦不类