大家好,图形用户界面(GUI)的开发往往被看作是一项复杂且繁琐的任务。Python作为一门强大的编程语言,提供了许多优秀的库来帮助开发者实现这一目标。今天,我们将介绍一个名为NiceGUI的库,它能帮助你轻松构建交互性强、视觉效果出众的Web应用。
什么是NiceGUI?
NiceGUI是一个基于Python的Web框架,它的设计理念是简洁和易用。NiceGUI不仅能帮助你快速创建Web界面,还能让你的应用看起来非常漂亮。无论你是一个新手开发者还是有经验的程序员,NiceGUI都能让你轻松上手,快速构建出色的Web应用。
NiceGUI的核心概念
- 组件化设计:NiceGUI提供了多种预定义的UI组件,例如按钮、文本框、表格等。这些组件可以通过简单的Python代码进行创建和管理。
- 响应式布局:NiceGUI支持响应式布局,可以根据不同设备的屏幕大小自动调整UI布局,使你的应用在手机、平板和电脑上都能有良好的用户体验。
- 事件驱动:NiceGUI使用事件驱动模型,你可以通过事件监听器来处理用户交互,例如按钮点击、文本输入等。
安装NiceGUI
在开始使用NiceGUI之前,我们需要先安装它。你可以使用pip命令来安装:
pip install nicegui
基本示例
下面是一个简单的示例,展示了如何使用NiceGUI创建一个包含按钮和文本的基本Web应用:
from nicegui import uidef on_button_click():ui.notify('按钮被点击了!')with ui.card():ui.label('欢迎使用NiceGUI')ui.button('点击我', on_click=on_button_click)ui.run()

在这个示例中,我们创建了一个卡片组件,里面包含一个标签和一个按钮。当按钮被点击时,会触发on_button_click函数,并显示一条通知。
常见案例
1. 创建一个简单的表单
下面的示例展示了如何使用NiceGUI创建一个包含文本框和按钮的简单表单,并在提交时显示输入内容:
from nicegui import uidef on_submit():name = name_input.valueui.notify(f'你好,{name}!')with ui.card():ui.label('请输入你的名字')name_input = ui.input('名字')ui.button('提交', on_click=on_submit)ui.run()

2. 创建一个动态表格
下面的示例展示了如何使用NiceGUI创建一个动态表格,并通过按钮添加新行:
from nicegui import uidata = [['Alice', 30], ['Bob', 25]]def add_row():data.append(['New Person', 0])table.update()with ui.card():table = ui.table(data, columns=['Name', 'Age'])ui.button('添加新行', on_click=add_row)ui.run()

高级用法
1. 使用图表展示数据
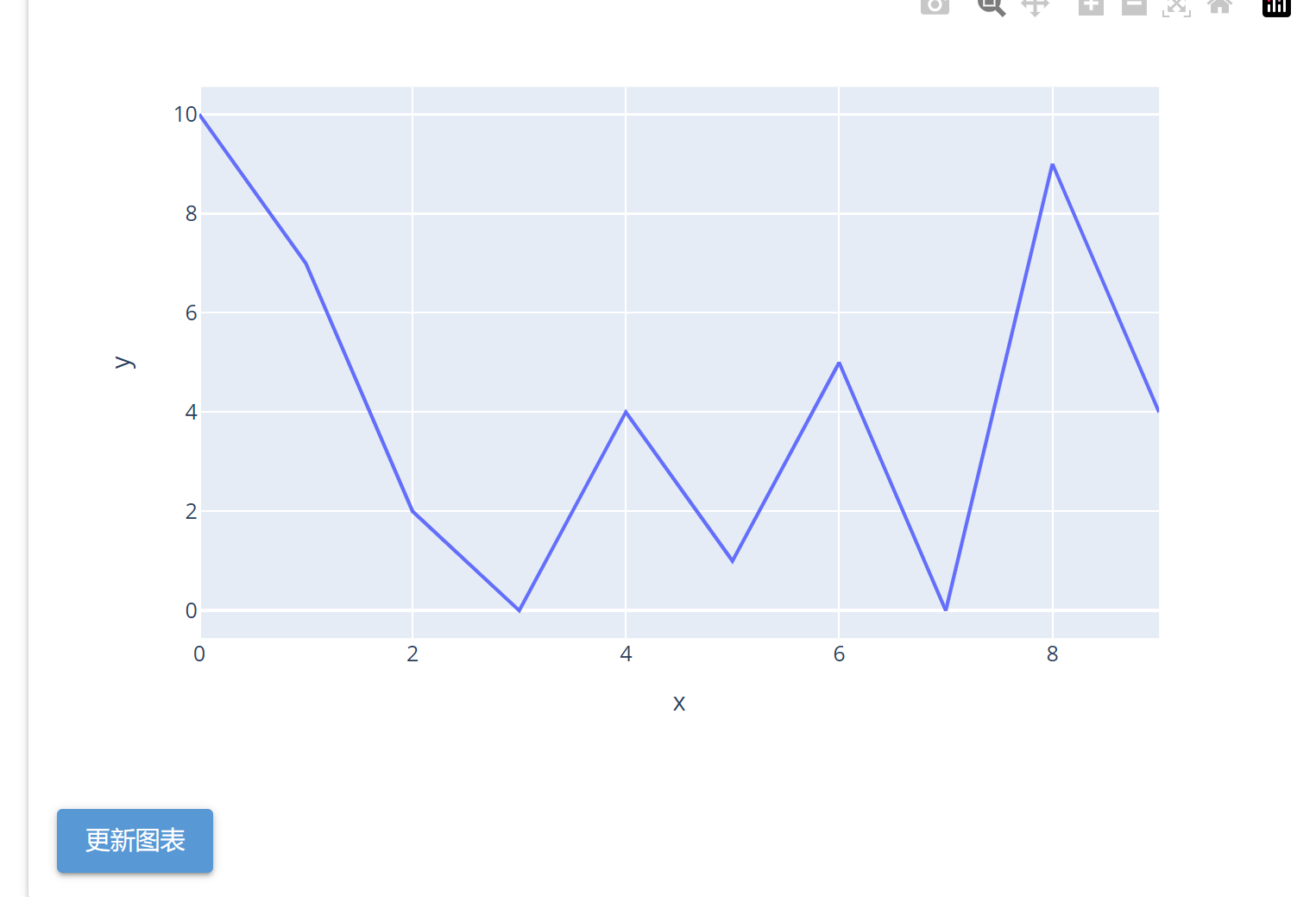
NiceGUI支持集成图表库,例如Plotly。下面的示例展示了如何使用Plotly在NiceGUI中创建一个动态更新的图表:
from nicegui import ui
import plotly.express as px
import pandas as pd
import randomdata = pd.DataFrame({'x': range(10), 'y': [random.randint(0, 10) for _ in range(10)]})def update_chart():data['y'] = [random.randint(0, 10) for _ in range(10)]fig = px.line(data, x='x', y='y')chart.update(fig)with ui.card():chart = ui.plotly(px.line(data, x='x', y='y'))ui.button('更新图表', on_click=update_chart)ui.run()

2. 集成第三方API
NiceGUI允许你轻松集成第三方API,例如获取实时天气数据并显示在你的Web应用中:
from nicegui import ui
import requestsdef fetch_weather():response = requests.get('https://api.weatherapi.com/v1/current.json?key=YOUR_API_KEY&q=London')weather = response.json()ui.notify(f"当前温度: {weather['current']['temp_c']}°C")with ui.card():ui.label('点击按钮获取当前天气')ui.button('获取天气', on_click=fetch_weather)ui.run()
NiceGUI是一个功能强大且易于使用的Python库,它能帮助你快速创建美观、响应式的Web应用。无论你是初学者还是有经验的开发者,NiceGUI都能大大简化你的开发过程。希望通过本文的介绍,你能对NiceGUI有一个全面的了解,并能利用它创建出色的Web应用。