今天是基础学习的最后一天,把前面学的做个小的案例,就是一个请求网络的功能。这里面牵扯到的知识点,这边说下:上拉加载更多、下拉刷新(点击刷新、置顶,浮框设计)、网络请求、预览图片、拓展组件(分页器)等。
网络请求
网络请求在昨天已经简单的说了,但在里面有几个疑问,在学习了老师的有关网络请求的知识后,有了一个认知,这里就写一个网络请求
//这是网络请求的第二种方式,使用then的时候,是要和catch和finally关联的,
//这两个参数,相当于是
fail和complete
function reques2() {uni.showNavigationBarLoading();uni.request({//这是访问的接口,在老师的源码中有记载,url: "https://tea.qingnian8.com/tools/petShow",data: {//这是接口传递的参数,size:是下载多少条//type:下载什么类型的数据size: 5,type:value[current.value].key}}).then(res => {//这是前一章节使用的第二种方式,总算是理解为什么这么用了if (res.data.errCode === 0) { //为了严谨,进行的判断// arry.value=res.data.data// 这里是让不论下拉或者上滑刷新,都是重新获取数据,这里使用这种方式,就是让每次刷新后的数据叠加到原数据中//为什么这种方式可以使用,目前不清楚,记录下,后期补充arry.value = [...arry.value, ...res.data.data]} else if (res.data.errCode === 400) {uni.showToast({title: "数据下载失败," + res.data.errMsg,duration: 2000, // 设置提示框的显示时长icon: "none" //不显示图标})}}).catch(err => {//弹出提示框uni.showToast({title: "数据下载失败",icon: "none"})}).finally(() => {console.log("不论成功失败都进入");})}
下拉刷新 onPullDownRefresh
在uni-app的api中,有这个下拉刷新,这个和生命周期中的onLoad等生命周期函数同级,使用的时候,需要在 pages.json 里,找到的当前页面的pages节点,并在 style 选项中开启 enablePullDownRefresh,这样在页面才能使用
如果网络不好或者其他问题,刷新很慢,想要停到,那就要使用
uni.stopPullDownRefresh,在网络请求中使用这个方法就可以了。
// 下拉刷新// 在下拉刷新的时候,把原数据清空,重新赋值onPullDownRefresh(() => {arry.value = [];reques2();//网络请求})
如果图片列表很多,又想刷新的时候,但是已经滑动到好几页后了,子啊返回去下拉刷新有点不合适,因此这里在列表下添加一个浮框,只要设置好样式,就好,然后给个点击事件,就可以做到任何地方点击刷新了
// 点击刷新const onReques = function() {// 这是在api下的下拉刷新的方法uni.startPullDownRefresh();}
那如果想从底部直接返回到顶部,要怎么办呢,这里在api中,有个方法是可以实现的,
// 置顶const onTop = () => {console.log("置顶");// 在uni-app下的API中,界面下的滚动,是将页面滚动到目标位置。可以指定滚动到具体的scrollTop数值,也可以指定滚动到某个元素的位置uni.pageScrollTo({scrollTop: 0,duration: 100})}
这里的浮框是如何使用的?
只要在列表下添加一个布局,添加两个view,设置下布局的样式就能实现这个效果
.suspension {position: fixed;right: 30rpx;bottom: 80rpx;// 这里是安全区域,在小程序中,如果高度成0,在底部会把内容在底部显示,这就是添加一个安全区域padding-bottom: env(safe-area-inset-bottom);.item {//这是两个view的样式width: 90rpx;height: 90rpx;background: rgba(255, 255, 255, 0.5);border-radius: 50%;// 要文字显示在组件中间,必须是下面三个同时设置display: flex; //将当前组件定成一个弹性的盒子align-items: center; //flex 元素的外边距框在交叉轴上居中对齐justify-content: center; //将组件内容放在中间border: 1px solid #eee;}}
上拉加载更多 onReachBottom
这就是在滑到底部后,重新请求网络获取新的数据,这个就和android的上拉加载更多一样。使用的方法也很简单的
//上滑加载更多onReachBottom(() => {reques2();})
图片预览 uni.previewImage(OBJECT)
图片预览功能也是在日常使用所有的app或者小程序中都是能看到的。
访问的接口是一个动物的图片,但是查看的时候,是小图,没有大图看起来方便,因此这里是添加点击放大图片,但也不能每看一张就点击一次,因此就做成集合,可以左右滑动查看大图。
// 点击图片预览大图,可以左右滑动查看数组图片const onPreview = function(index) {//这是在image设置一个点击事件//这里是使用的了map的方法,不清楚了请回过头看下let urls = arry.value.map(item => item.url)uni.previewImage({current: index,//要知道点击的是那个的下标,通过事件传递过来的urls: urls //这是所有图片的网络地址。还有一种写法,当方法名和参数名相同的时候,是可以只写一个的,例如: urls})}
拓展组件
在uni-app中,官方是有很多组件,我们是可以直接使用的,在uni-app的文档中,找组件下的拓展组件,里面有各个类型的,使用的方法很简单
uni-icons使用
1、找到你想使用的组件,例如:uni-icons 图标
2、先根据页面上的提示,下载并安装到开发工具中,在开发工具中会生成uni_moduels一个文件
3、在需要使用的地方,使用uni-icons就会生成对用的代码,根据文档,设置你需要的图标名称,
4、重新运行

这就是使用办法
加载更多提示
在预览的过程中,发现上拉加载或者下拉刷新,缺少了文字提示,在很多小程序中都有一个友好提示,例如加载多,在拓展组件中,有个组件名就是加载组件,使用方法同上
uni-load-more,这里需要特别设置的是status属性,有三种情况:
more 加载前
loading 加载中
no-more 没有更多数据
拓展组件–分段器
分段器,就是页面选项卡,也是在拓展组件中使用,使用的方法和
uni-icons一样,这里不过多说明,需要记住,每添加一个拓展组件,就需要重新运行一次。

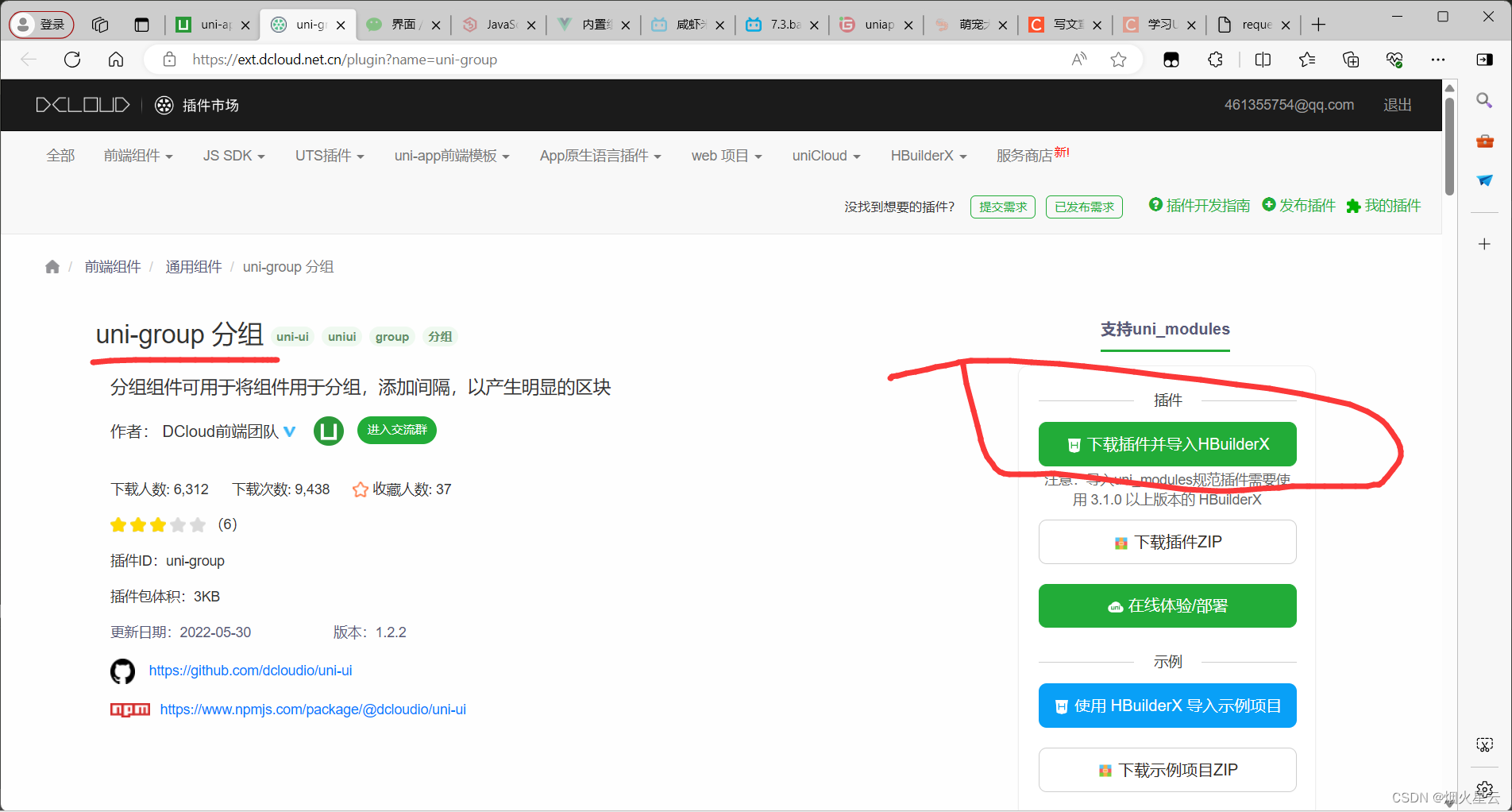
选择组件,点击下载

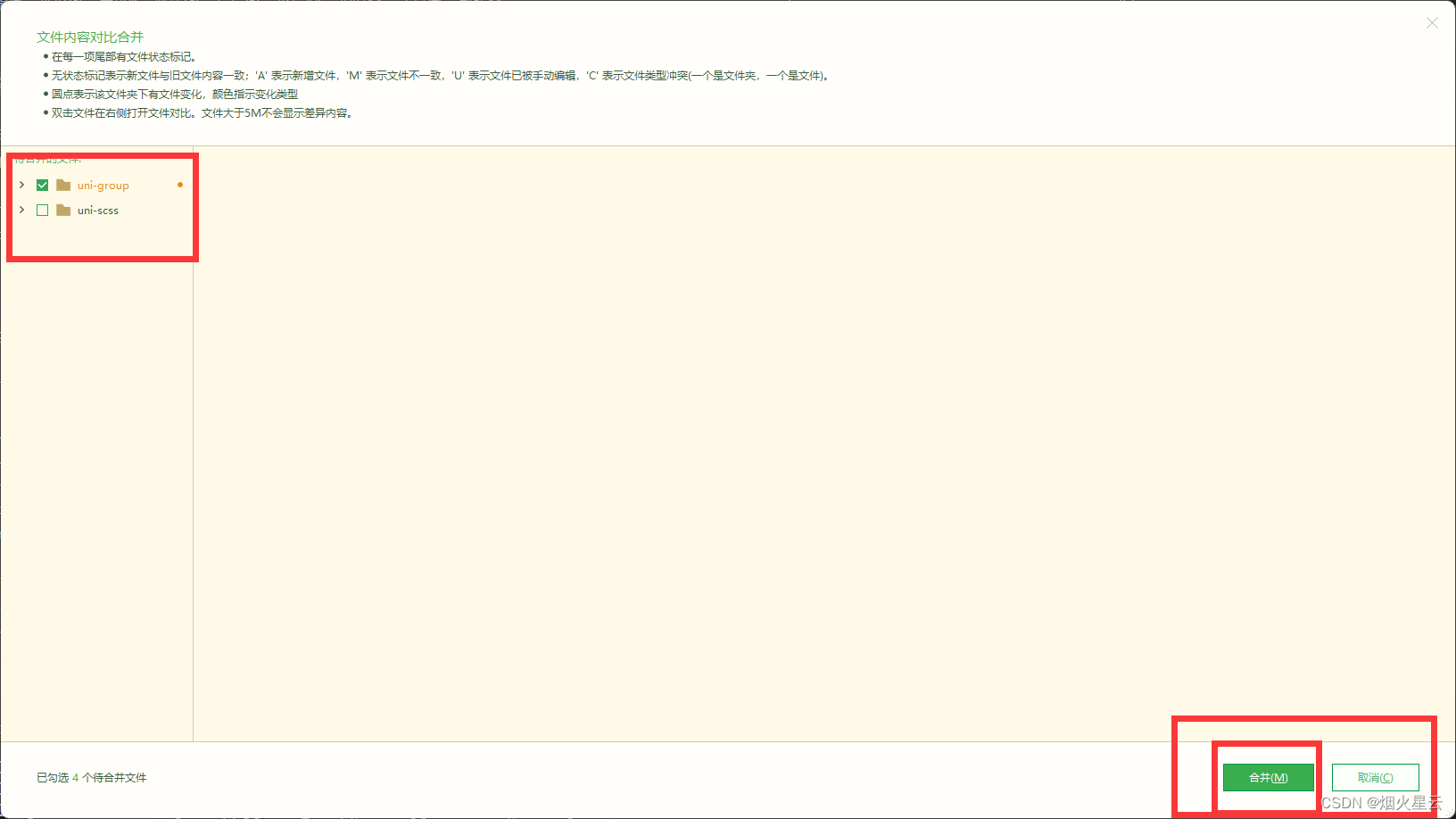
选择你需要导入的代码中,点击确定,—如果是第一次添加,点击确定就可以了,如果已经添加过了,那在添加其他的时候,会出现一个页面,只要点击合并就好

不用选择scss文件,因为程序中已经存在了
使用分段器的原因是,我们这个案例中的宠物,是有猫狗的,那做一个可以区分开的功能,就使用了分段器,点击了小狗的页面,出现的就都是小狗的图片,小猫的相同。
这就是今天学的,下面是源码和效果图
<template><view class="containe"><view class="moun"><!-- 这是分段器的使用布局 --><uni-segmented-control :current="current" :values="items" @clickItem="onClickItem" styleType="button" activeColor="#2B9939"></uni-segmented-control></view><view class="layout"><view class="box" v-for="(item,index) in arry" :key="item._id"><view class="pic"><image lazy-load :src="item.url" mode="widthFix" @click="onPreview(index)"></image></view><view class="text">{{item.content}}</view><view class="author">——{{item.author}}</view></view></view><view class="suspension"><view class="item" @click="onReques"><uni-icons type="refresh" size="26" color="#888"></uni-icons></view><view class="item" @click="onTop"><uni-icons type="arrow-up" size="26" color="#888"></uni-icons></view></view><!-- 这是底部加载更多的方法 --><view class="loadmore"><uni-load-more status="loading"></uni-load-more></view></view>
</template><script setup>import {computed,ref} from 'vue';const arry = ref([])const current=ref(0);const value=[{key:"all",value:"全部"},{key:"dog",value:"狗狗"},{key:"cat",value:"小猫"}]const items=computed(()=>value.map(item=>item.value))// 点击菜单,分段器const onClickItem = (e) => {current.value=e.currentIndexarry.value=[];reques2();}// 点击图片预览大图,可以左右滑动查看数组图片const onPreview = function(index) {let urls = arry.value.map(item => item.url)uni.previewImage({current: index,urls: urls})}//网络请求function reques1() {uni.showNavigationBarLoading();uni.request({url: "https://tea.qingnian8.com/tools/petShow",data: {size: 10,},success: res => {console.log(res.data);arry.value = res.data.data;},fail: (err) => {},complete: () => {}})}// 这是网络请求的第二种方式,使用then的时候,是要和catch和finally关联的,这两个参数,相当于是// fail和completefunction reques2() {uni.showNavigationBarLoading();uni.request({url: "https://tea.qingnian8.com/tools/petShow",data: {size: 5,type:value[current.value].key}}).then(res => {if (res.data.errCode === 0) {// arry.value=res.data.data// 这里是让不论下拉或者上滑刷新,都是重新获取数据,这里使用这种方式,就是让每次刷新后的数据叠加到原数据中arry.value = [...arry.value, ...res.data.data]} else if (res.data.errCode === 400) {uni.showToast({title: "数据下载失败," + res.data.errMsg,duration: 2000,icon: "none"})}}).catch(err => {uni.showToast({title: "数据下载失败",icon: "none"})}).finally(() => {uni.hideNavigationBarLoading();uni.hideToast();uni.stopPullDownRefresh();})}// 点击刷新const onReques = function() {// 这是在api下的下拉刷新的方法uni.startPullDownRefresh();}// 置顶const onTop = () => {console.log("置顶");// 在uni-app下的API中,界面下的滚动,是将页面滚动到目标位置。可以指定滚动到具体的scrollTop数值,也可以指定滚动到某个元素的位置uni.pageScrollTo({scrollTop: 0,duration: 100})}// 下拉刷新// 在下拉刷新的时候,把原数据清空,重新赋值onPullDownRefresh(() => {arry.value = [];current.value=0;reques2();})//上滑加载更多onReachBottom(() => {reques2();})reques2();
</script><style lang="scss" scoped>.containe {.moun{padding: 20rpx 30rpx 0;}.layout {padding: 50rpx;.box {margin-bottom: 60rpx;//添加阴影效果该属性可设置的值包括阴影的 X 轴偏移量、Y 轴偏移量、模糊半径、扩散半径和颜色box-shadow: 0 10rpx 40rpx rgba(0, 0, 0, 0.08);//允许你设置元素的外边框圆角,可以使用px,也可以是%,还可以多个关联,例如:// border-radius: 14px 23px 26px / 12px 14px;//这里是将radius的四个角做了设置,具体查看文档border-radius: 15rpx;//其设置了元素溢出时所需的行为——即当元素的内容太大而无法适应它的区块格式化上下文时。// visible:溢出组件也显示// hidden:溢出的不显示,内容可以以编程的方式滚动// clip:类似hidden,但是已经不是一个盒子了,是不论那种方式都不能移动// scroll:可以滚动,无论是否能显示全,都显示滚动条// auto:如果溢出,显示滚动条overflow: hidden;.pic {width: 100%;}.text {padding: 30rpx;font-size: 36rpx;color: #333;}.author {padding: 0 30rpx 30rpx;text-align: right;font-size: 28rpx;color: #888;}}}.loadmore{padding-bottom:calc(env(safe-area-inset-bottom) + 50rpx);}.suspension {position: fixed;right: 30rpx;bottom: 80rpx;// 这里是安全区域,在小程序中,如果高度成0,在底部会把内容在底部显示,这就是添加一个安全区域padding-bottom: env(safe-area-inset-bottom);.item {width: 90rpx;height: 90rpx;background: rgba(255, 255, 255, 0.5);border-radius: 50%;// 要文字显示在组件中间,必须是下面三个同时设置display: flex; //将当前组件定成一个弹性的盒子align-items: center; //flex 元素的外边距框在交叉轴上居中对齐justify-content: center; //将组件内容放在中间border: 1px solid #eee;}}}
</style>