电子书 第三章:
https://www.dedao.cn/ebook/reader?id=V5R16yPmaYOMqGRAv82jkX4KDe175w7xRQ0rbx6pNgznl9VZPLJQyEBodb89mqoO
没有使用VUE CLI创建项目。
创建步骤:
1, 用Vite 创建项目
2, npm run dev 运行程序
参照之前的文章:WSL 环境下 node/vue/Mysql的安装和配置-CSDN博客
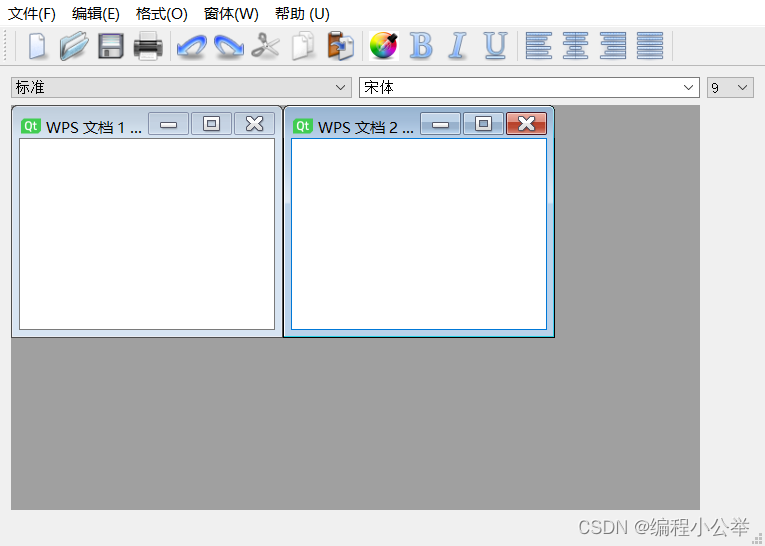
电子书内容:
业务描述:
· 创建一个事项。
· 将事项标记为已完成。
· 将事项标记为未完成。
· 删除一个事项。
· 恢复一个删除的事项。
主要知识包括:
· Vue.js单文件组件的使用。
· Vue.js常用指令的使用。
· Vue.js组件的通信方式。
· Vue.js的生命周期方法和事件方法的使用。
· Vue.js监听属性。
· mitt跨组件通信。
3. 在views文件夹下创建todo.vue组件和recycle.vue组件,分别表示待办事项页面和回收站页面
4. 在components目录创建navheader.vue文件作为标题按钮组件
5.在components目录创建titem.vue文件作为单条事项组件
6. 在components目录创建ritem.vue文件作为单条已删除事项组件
7.本项目的数据持久化也采用LocalStorage这种方案。创建utils文件夹,同时新建dataUtils.js文件,该文件作为对LocalStorage的封装
参照源代码调整:
1, index.html 更改header的title标签描述。其余不更改。(<script type="module" src="/src/main.js"></script>, 这一段是indexhtml链接main.js的语句。这个应当是Vite与CLI的区别。另外index.html文件所处的目录位置也不同,vite的index在根目录,CLI的index在public与main.js在同一个目录内。)
2, main.js 进行对比增加关于 mitt的部分。 import mitt from 'mitt' 和 window.mitt = mitt().
显示报错。原因 mitt是第三方库需要安装。
npm install mitt --save (--save 是将包的信息增加到项目package.json文件中。为默认选项可以不输入。)
npm list 显示mitt已经安装成功。 同时vite的标准index页面显示成功。
3. App.vue文件修改:
删除 hello(you did it),删除 nav中的home。 style不变。变成下面的显示

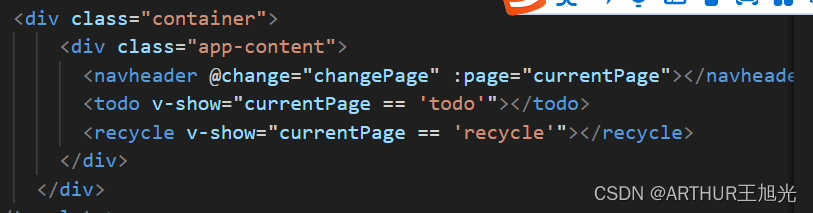
4, 示例中的template内容复制。

增加导航条,todo和recyle两个组件。通过v-show来控制是否显示。