1、新建项目
-创建wps类
-继承QMainWindow
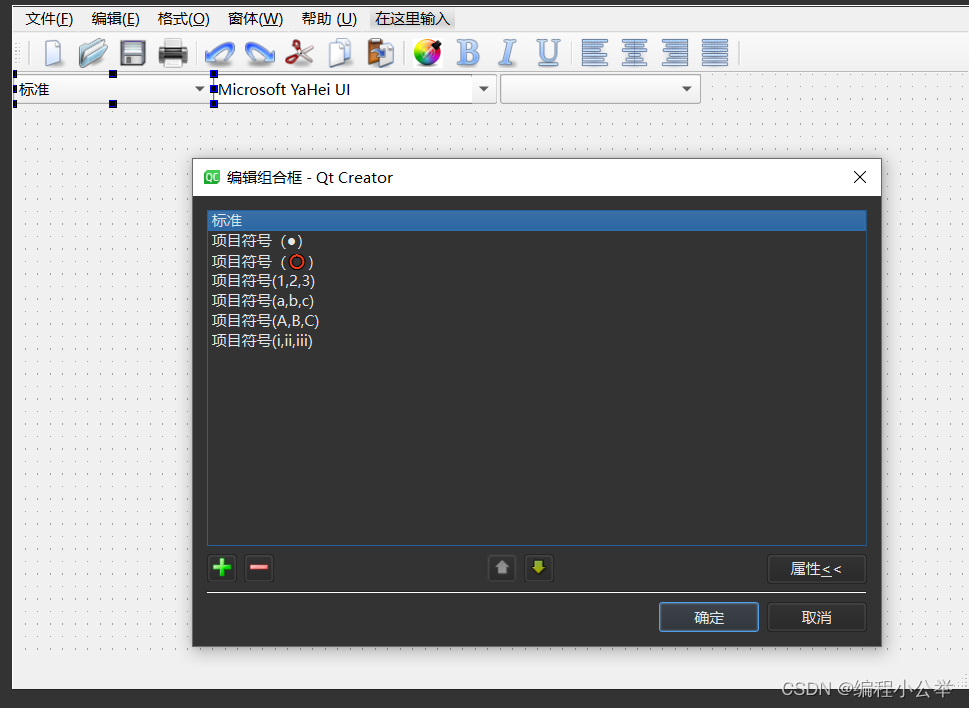
2、菜单栏设置

3、开始实现操作

设置程序图标:
pro文件中添加 RC_ICONS += images/wps.ico //后面这个是文件地址哈
1、字体选择大小设置

void MainWindow::initMainWindow()
{// 初始化字号列表项QFontDatabase fontdb; // 创建 QFontDatabase 对象,用于管理字体信息foreach(int fontsize, fontdb.standardSizes()) // 遍历标准字号列表{// 将当前字号添加到字号下拉框中ui->sizeComboBox->addItem(QString::number(fontsize));QFont defFont; // 定义 QFont 对象,用于获取当前默认的字体信息QString sFontSize; // 用于存储默认字体的字号的字符串形式int defFontSize; // 存储默认字体的字号int defFontIndex; // 存储在字号下拉框中的默认字号的索引位置defFont = QApplication::font(); // 获取当前应用程序的默认字体defFontSize = defFont.pointSize(); // 获取默认字体的字号sFontSize = QString::number(defFontSize); // 将字号转换为字符串形式defFontIndex = ui->sizeComboBox->findText(sFontSize); // 在字号下拉框中查找默认字号的索引位置ui->sizeComboBox->setCurrentIndex(defFontIndex); // 将字号下拉框设置为默认字号//滚动条多文档区域ui->mdiArea->setHorizontalScrollBarPolicy(Qt::ScrollBarAsNeeded);ui->mdiArea->setVerticalScrollBarPolicy(Qt::ScrollBarAsNeeded);refreshMenus();connect(ui->mdiArea,&QMdiArea::subWindowActivated,this,&MainWindow::refreshMenus);}}2、子类ChildWmd设置
头文件:
#ifndef CHILDWND_H
#define CHILDWND_H#include <QTextEdit>
#include <QObject>class ChildWnd : public QTextEdit
{Q_OBJECT
public:ChildWnd();QString m_CurDocPath; //当前文档路径void newDoc(); //新建文档QString getCurDocName();//文档路径中提取文档名private slots:void docBeModified(); //文件修改时候,加*
private:bool m_bSaved; //文档是否保存};#endif // CHILDWND_H实现文件:
#include "childwnd.h"
#include<QFileDialog>
#pragma execution_character_set("utf-8");
ChildWnd::ChildWnd()
{setAttribute(Qt::WA_DeleteOnClose); //子窗口关闭销毁该类的实例对象m_bSaved = false;
}void ChildWnd::newDoc()
{static int wndSeqNum = 1;m_CurDocPath = QString("WPS 文档 %1").arg(wndSeqNum++);//设置窗体把标题,文档改动后加*setWindowTitle(m_CurDocPath+"[*]"+" - MyWPS");connect(document(),SIGNAL(contentsChanged()),this,SLOT(docBeModified()));}QString ChildWnd::getCurDocName()
{return QFileInfo(m_CurDocPath).fileName();}void ChildWnd::docBeModified()
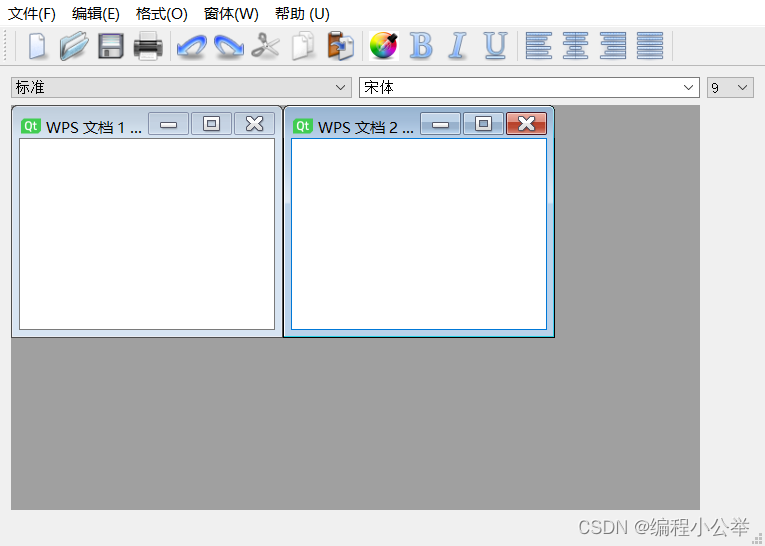
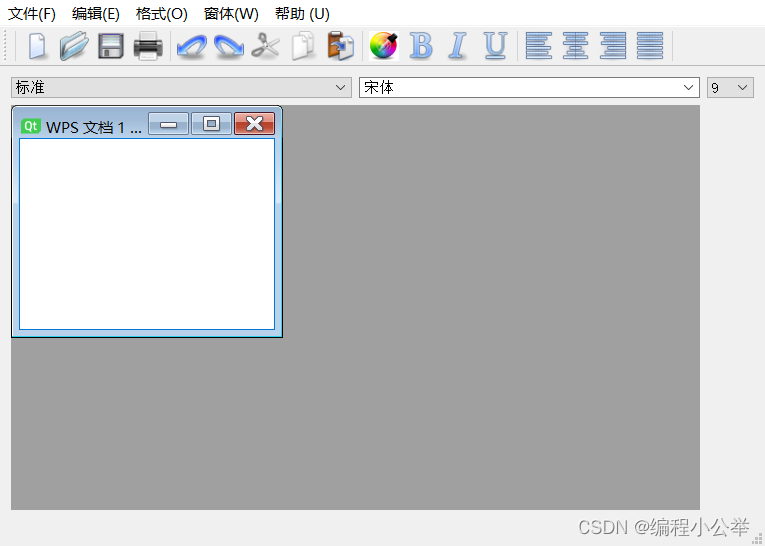
{setWindowModified(document()->isModified()); //文档是否被修改}效果展示:

window中的头文件:
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include "childwnd.h"
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private:Ui::MainWindow *ui;public:void initMainWindow();void docNew();private slots:
// void on_newAction_triggered();void on_newAction_triggered();void refreshMenus();private:void formatEnabled();ChildWnd *activateChildWnd();};
#endif // MAINWINDOW_H
window中的实现代码:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include"childwnd.h"
#include<QMdiSubWindow>
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);initMainWindow();
}MainWindow::~MainWindow()
{delete ui;
}void MainWindow::initMainWindow()
{// 初始化字号列表项QFontDatabase fontdb; // 创建 QFontDatabase 对象,用于管理字体信息foreach(int fontsize, fontdb.standardSizes()) // 遍历标准字号列表{// 将当前字号添加到字号下拉框中ui->sizeComboBox->addItem(QString::number(fontsize));QFont defFont; // 定义 QFont 对象,用于获取当前默认的字体信息QString sFontSize; // 用于存储默认字体的字号的字符串形式int defFontSize; // 存储默认字体的字号int defFontIndex; // 存储在字号下拉框中的默认字号的索引位置defFont = QApplication::font(); // 获取当前应用程序的默认字体defFontSize = defFont.pointSize(); // 获取默认字体的字号sFontSize = QString::number(defFontSize); // 将字号转换为字符串形式defFontIndex = ui->sizeComboBox->findText(sFontSize); // 在字号下拉框中查找默认字号的索引位置ui->sizeComboBox->setCurrentIndex(defFontIndex); // 将字号下拉框设置为默认字号//滚动条多文档区域ui->mdiArea->setHorizontalScrollBarPolicy(Qt::ScrollBarAsNeeded);ui->mdiArea->setVerticalScrollBarPolicy(Qt::ScrollBarAsNeeded);refreshMenus();connect(ui->mdiArea,&QMdiArea::subWindowActivated,this,&MainWindow::refreshMenus);}}void MainWindow::docNew()
{// 创建新的子窗口对象ChildWnd *childwnd = new ChildWnd;// 将子窗口添加到 MDI 区域中ui->mdiArea->addSubWindow(childwnd);// 当子窗口中有文本选择时,使剪切和复制操作项可用connect(childwnd, SIGNAL(copyAvailable(bool)), ui->cutAction, SLOT(setEnabled(bool)));connect(childwnd, SIGNAL(copyAvailable(bool)), ui->copyAction, SLOT(setEnabled(bool)));// 调用子窗口的 newDoc 函数,初始化新的文档childwnd->newDoc();// 显示子窗口childwnd->show();// 根据当前格式设置,更新菜单栏中的相关操作项的可用状态formatEnabled();
}void MainWindow::formatEnabled()
{ui->boldAction->setEnabled(true);ui->italicAction->setEnabled(true);ui->underlineAction->setEnabled(true);ui->leftAlignAction->setEnabled(true);ui->centerAlignAction->setEnabled(true);ui->rightAlignAction->setEnabled(true);ui->justifyAction->setEnabled(true);ui->colorAction->setEnabled(true);}ChildWnd *MainWindow::activateChildWnd()
{QMdiSubWindow*actWnd = ui->mdiArea->activeSubWindow();//返回自创接口if(actWnd)return qobject_cast<ChildWnd*>(actWnd->widget());elsereturn 0;
}void MainWindow::on_newAction_triggered()
{docNew();
}void MainWindow::refreshMenus() //设置选择状态可有的操作
{bool hasChild = false;hasChild = (activateChildWnd()!=0);ui->saveAction->setEnabled(hasChild);ui->saveAsAction->setEnabled(hasChild);ui->printAction->setEnabled(hasChild);ui->printPreviewAction->setEnabled(hasChild);ui->pasteAction->setEnabled(hasChild);ui->closeAction->setEnabled(hasChild);ui->closeAllAction->setEnabled(hasChild);ui->titleAction->setEnabled(hasChild);ui->cascadeAction->setEnabled(hasChild);ui->nextAction->setEnabled(hasChild);ui->previousAction->setEnabled(hasChild);bool hasSelect = (activateChildWnd()&&activateChildWnd()->textCursor().hasSelection());ui->cutAction->setEnabled(hasSelect);ui->copyAction->setEnabled(hasSelect);ui->boldAction->setEnabled(hasSelect);ui->italicAction->setEnabled(hasSelect);ui->underlineAction->setEnabled(hasSelect);ui->leftAlignAction->setEnabled(hasSelect);ui->centerAlignAction->setEnabled(hasSelect);ui->rightAlignAction->setEnabled(hasSelect);ui->justifyAction->setEnabled(hasSelect);ui->colorAction->setEnabled(hasSelect);}效果展示: