相关文章
每日一练 2024.5.10
题目: 给定一个非负整数数组 nums, nums 中一半整数是 奇数 ,一半整数是 偶数 。
对数组进行排序,以便当 nums[i] 为奇数时,i 也是 奇数 ;当 nums[i] 为偶数时, i 也是 偶数 。
示例 1&#…
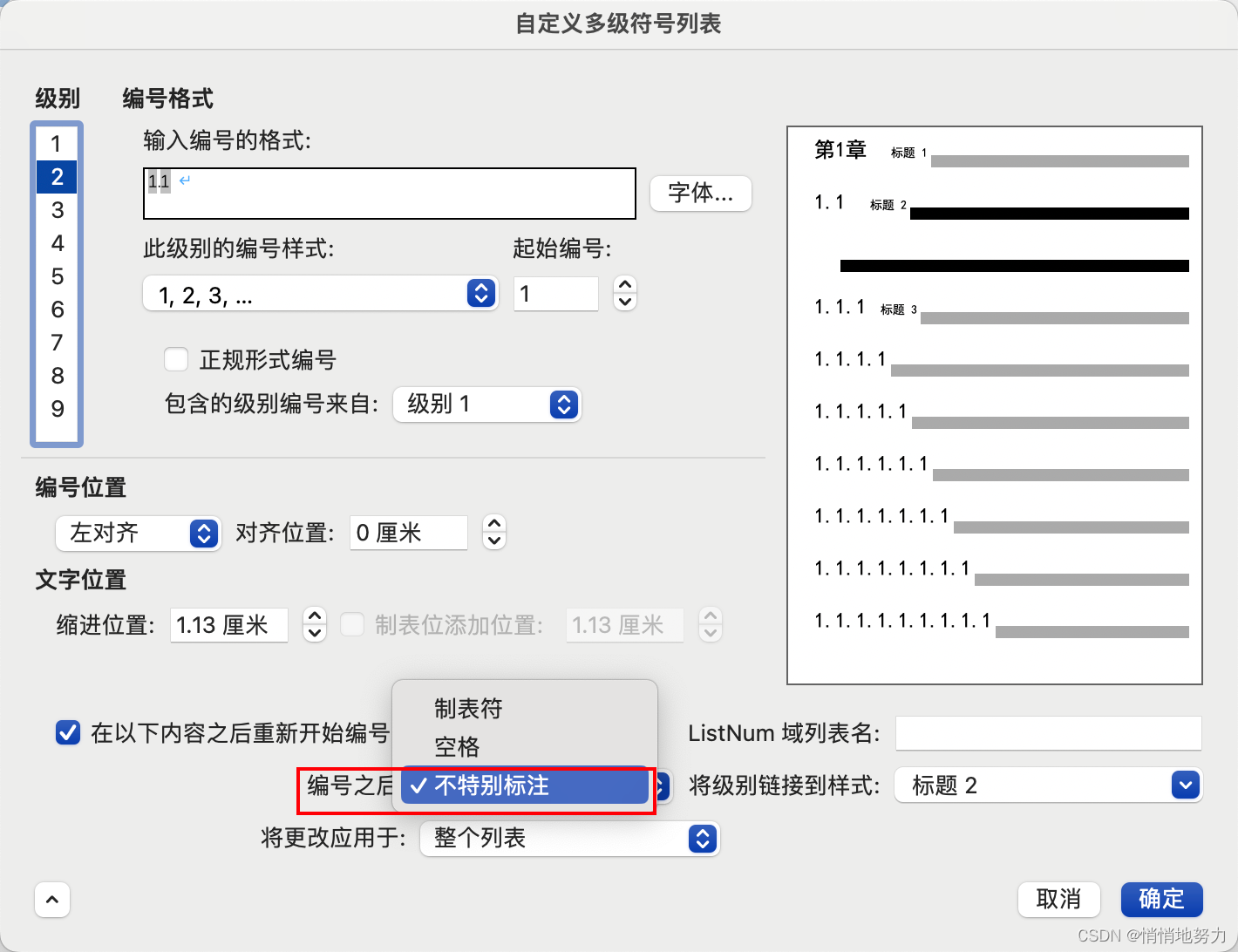
word 毕业论文格式调整
添加页眉页脚
页眉
首先在页面上端页眉区域双击,即可出现“页眉和页脚”设置页面:
页眉左右两端对齐
如果想要页眉页脚左右两端对齐,可以选择添加三栏页眉,然后将中间那一栏删除,即可自动实现左右两端对齐&#x…
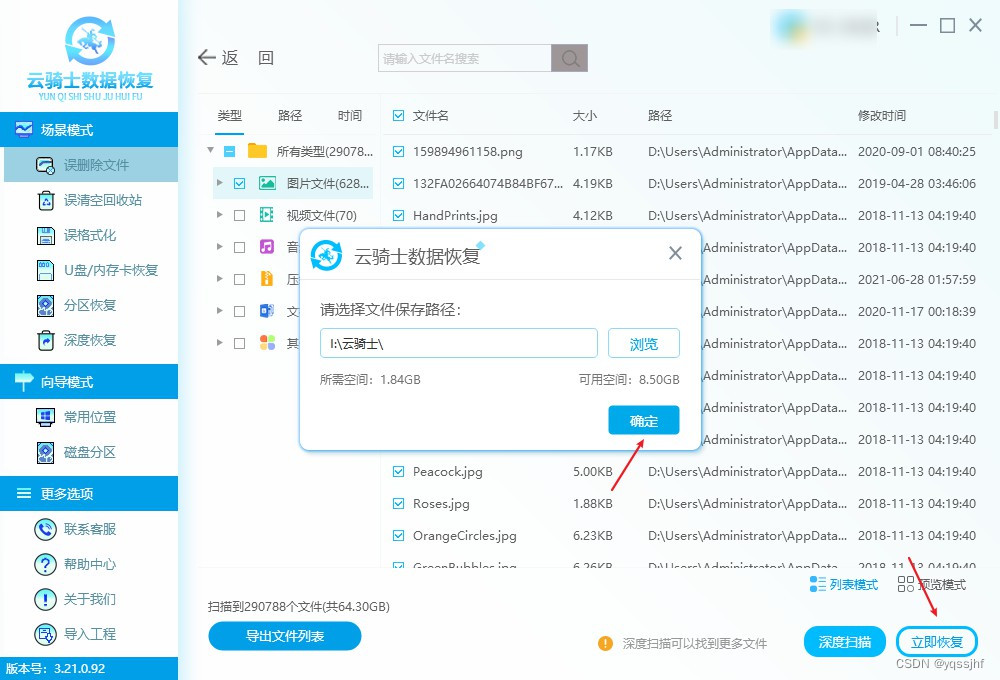
笔记本电脑怎么多选删除文件?误删除文件怎么办
在日常使用笔记本电脑中,我们可能会遇到需要删除大量文件的情况,例如清理临时文件、整理文档或卸载不再需要的程序。手动一个一个地删除不仅效率低下,还可能遗漏某些文件。那么,如何在笔记本电脑上高效地进行多选删除操作呢&#…
[Unity常见小问题]打包ios后无法修改模型透明度
问题
在Editor下可以使用如下代码去修改模型的材质的透明度,但是打包ios后无法对透明度进行修改且没有任何warning和error
using System.Collections;
using System.Collections.Generic;
using UnityEngine;public class NewBehaviourScript : MonoBehaviour
{[R…
PyQt5中的事件与信号处理
文章目录 1. 简介1.1事件(Event)1.2 信号(Signal)与槽(Slot)1.3 自定义信号 2. 一个信号与槽的简单示例13. 一个信号与槽的简单示例24. 事件发送者5. 创建自定义信号6. 一个简单计算器 1. 简介
在PyQt5中,事件和信号处理是GUI编程的核心概念。事件是指用户操作或系…
山东知识付费问答系统,给孩子学习优秀的辅导班怎么选择?
现在的辅导班越来越多,除了兴趣爱好补习班,还有某一学科辅导,辅导班之所以这么火,是因为很多家长学生有这方面的需求。家长都想要自己的孩子成绩提高,比如数学等,辅导班也就越来越多,这么多辅导…
CSS:min-width作用
min-width作用 介绍用法举例1. 设置元素的最小宽度2. 使用百分比设置最小宽度3. 继承最小宽度 总结 介绍
在Web开发中,min-width 是CSS(层叠样式表)的一个属性,用于设置元素的最小宽度。当元素的宽度小于min-width属性指定的值时…
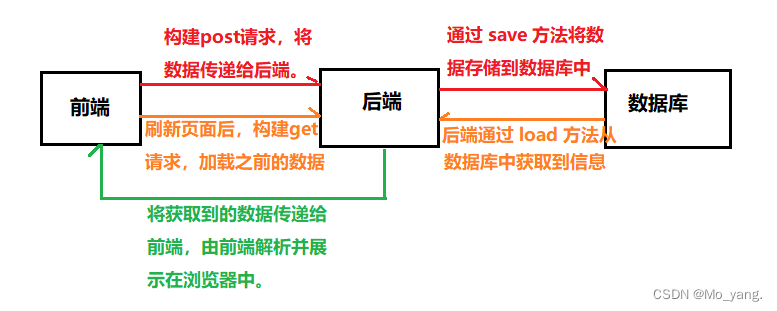
程序设计——前后端分离实现简单表白墙
文章目录 一、前端页面样式代码二、前后端衔接1. 后端创建 maven 项目2. 针对前后端交互的解释以及后端代码的实现针对 post 请求解释前后端衔接针对 Get 请求解释前后端衔接 3.后端与数据库的联系以及对数据的存取单独封装数据库连接代码解释后端存储 save 数据的代码解释后端…




![[Unity常见小问题]打包ios后无法修改模型透明度](https://img-blog.csdnimg.cn/direct/99a63fd3c84040c5ba841a02c2714f30.png)