问题
在Editor下可以使用如下代码去修改模型的材质的透明度,但是打包ios后无法对透明度进行修改且没有任何warning和error
using System.Collections;
using System.Collections.Generic;
using UnityEngine;public class NewBehaviourScript : MonoBehaviour
{[Range(0.0f,1.0f)]public float alpha = 1;private List<MeshRenderer> meshRenderList = new List<MeshRenderer>();void Start(){foreach (var render in transform.GetComponentsInChildren<MeshRenderer>()){// 开启透明混合render.material.SetOverrideTag("RenderType", "Transparent");render.material.SetInt("_SrcBlend", (int)UnityEngine.Rendering.BlendMode.SrcAlpha);render.material.SetInt("_DstBlend", (int)UnityEngine.Rendering.BlendMode.OneMinusSrcAlpha);render.material.SetInt("_ZWrite", 0);render.material.DisableKeyword("_ALPHATEST_ON");render.material.EnableKeyword("_ALPHABLEND_ON");render.material.DisableKeyword("_ALPHAPREMULTIPLY_ON");render.material.renderQueue = (int)UnityEngine.Rendering.RenderQueue.Transparent;render.material.SetFloat("_Mode", 3.0f);meshRenderList.Add(render);//保存meshRender}}// Update is called once per frameprivate void Update(){foreach (var render in meshRenderList){Color oldColor = render.material.color;Color newColor = new Color(oldColor.r, oldColor.g, oldColor.b, alpha);render.material.SetColor("_Color", newColor);Color color = render.material.color;color.a = alpha;render.material.color = color;}}}原因
模型材质球所用shader在移动平台找不到
解决方案
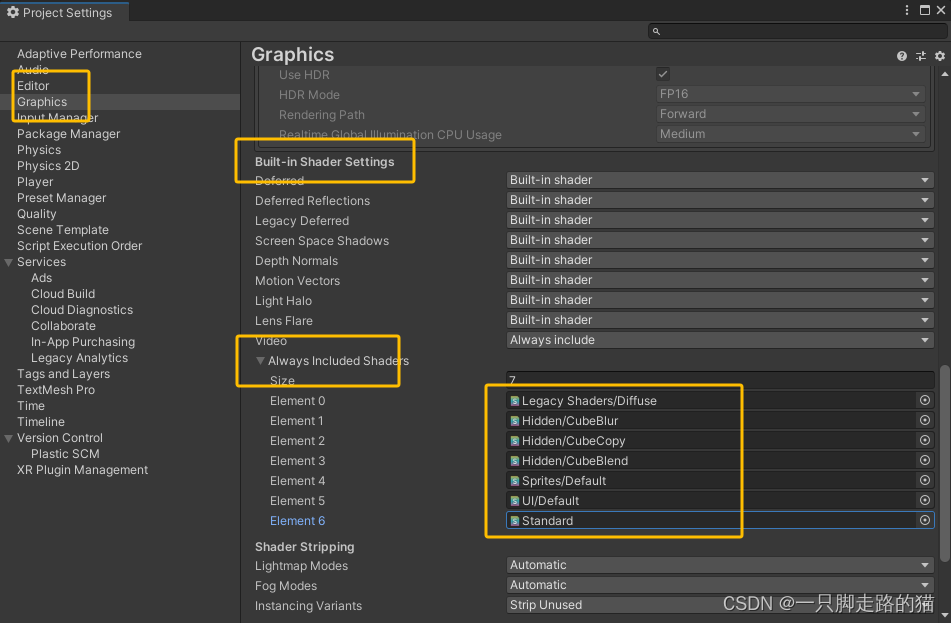
打开PlayerSettings,选择Graphics,找到Built-in Shader Settings下面的Always included Shaders,在其中将一些常用的shader添加进去比如Standard等。如果碰到移动端的模型加载出现材质丢失也可以看看是不是此处缺少了基础shader。