新增属性选择器

html"><style>/* 必须是input但是同时具有value这个属性选择这个元素 [] */input[value] {color: red;}input[type=tel] {color: blue;}/* 选择首先是div然后具有cLass属性并且属性值必须是 icon开头的这些元素 ^ */div[class^=icon] {color: pink;}section[class$=data] {color: skyblue;}p[class*=vul] {color: brown;}</style>
</head><body><!-- 1.利用属性选择器就可以不用借助于类或id选择器 --><input type="text"><input type="text" value="请输入用户名"><br><!-- 2.属性选择器还可以选择属性=值的莱些元素重点务必掌握的 --><input type="tel" name="" id=""><input type="password" name="" id=""><!-- 3.属性选择器可以选择属性值开头的某些元素 --><div class="icon1">小图标1</div><div class="icon2">小图标2</div><div class="icon3">小图标3</div><div class="icon4">小图标4</div><div>我是打酱油的</div><br><!-- 4.属性选择器可以选择属性值结尾的某些元素 --><section class="icon1-data">迪迦奥特曼</section><section class="icon2-data">泰罗奥特曼</section><section class="icon3-ico">赛罗奥特曼</section><!-- 5.属性选择器可以选择属性值中含有的某个元素 --><p>白居易</p><p class="kvuloo">离离原上草</p><p class="huvulpp">一岁一枯荣</p><p class="guvulrr">野火烧不尽</p><p class="drvulwd">春风吹又生</p></body>

新增结构伪类选择器
结构伪类选择器主要根据文档结构来选择器元素,常用于根据父级选择器里面的子元素

html" title=css>css"> /* 选择ul里面的第一个孩子 */ul li:first-child {color: red;}/* 选择ul里面的对后一个孩子 */ul li:last-child {color: blue;}nth-child(n)
n如果是数字,就是选择第n个子元素,里面数字从1开始...
html" title=css>css"> /* 选择ul里面第2个孩子 */ul li:nth-child(2) {color: skyblue;}/* 选择ul里面第6个孩子 */ul li:nth-child(6) {color: gray;}n可以是关键字:even偶数,odd奇数
html" title=css>css"> /* 选择偶数列 */ol li:nth-child(even) {background-color: pink;}/* 选择奇数列 */ol li:nth-child(odd) {background-color: green;}
n可以是公式︰常见的公式如下(如果n是公式,则从0开始计算,但是第0个元素或者超出了元素的个数会被忽略)

html" title=css>css"> p:nth-child(2n+1) {background-color: brown;}nth-of-type
nth-of-type 选择器也用于选择其父元素的第 n 个子元素,但与 nth-child 不同的是,它考虑元素的类型。也就是说,它会忽略不是指定类型的元素,只对具有相同元素类型的元素进行计数。
html" title=css>css">/* 选择每个父元素的第一个 <p> 元素 */
p:nth-of-type(1) { color: red;
} /* 选择每个父元素的第二个 <div> 元素 */
div:nth-of-type(2) { background-color: lightblue;
} /* 选择每个父元素的每三个 <li> 元素(即第三个、第六个、第九个等) */
li:nth-of-type(3n) { border: 1px solid black;
}html" title=css>css"> <style> section div:nth-of-type(1) {background-color: lightblue;}
</style><body><section><span>光头强</span><div>熊大</div><div>熊二</div></section>
</body>
1.结构伪类选择器一般用于选择父级里面的第几个孩子
2.nth-child对父元素里面所有孩子排序选择(序号是固定的)先找到第n个孩子,然后看看是否和匹配nth-of-type对父元素里面指定子元素进行排序选择。先去匹配E,然后再根据E找第n个孩子
关于nth-child (n)我们要知道n是从0开始计算的,要记住常用的公式
3.如果是无序列表,我们肯定用nth-child更多
伪元素选择器
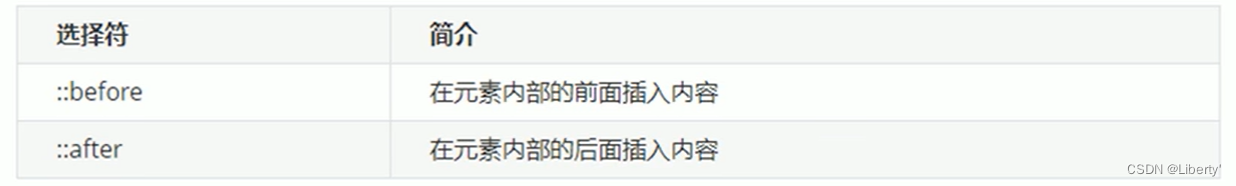
before和after创建一个元素,但是属于行内元素
新创建的这个元素在文档树中是找不到的,所以我们称为伪元素语法: element:before 0
before和after必须有content属性
before在父元素内容的前面创建元素,after在父元素内容的后面插入元素伪元素选择器和标签选择器一样,权重为1

html"><style>div {width: 200px;height: 200px;background-color: pink;}div::before {content: '我';}div::after {content: '人';}</style>
</head><body><div>中国</div>
</body>案例一

html"><style>div {position: relative;height: 256px;width: 456px;margin: 30px auto;}div img {width: 100%;height: 100%;}.mayun::before {content: '';/* 隐藏遮罩层 */display: none;position: absolute;top: 0;left: 0;width: 100%;height: 100%;background: rgba(0, 0, 0, .3);}.mayun:hover::before {/* 鼠标经过显示元素 */display: block;}</style>
</head><body><div class="mayun"><img src="imges/0.jpeg" alt=""></div>
</body>
案例二
伪元素清楚浮动

清除浮动
CSS3盒子模型
border-box
CSS3中可以通过box-sizing来指定盒模型,有2个值:即可指定为content-box、border-box,这样我们计算盒子大小的方式就发生了改变。
可以分成两种情况︰
1. box-sizing: content-box 盒子大小为width + padding + border (以前默认的)
2. box-sizing: border-box 盒子大小为width
如果盒子模型我们改为了box-sizing: border-box ,那padding和border就不会撑大盒子了(前提padding和border不会超过width宽度)
CSS3 盒子模型(Box Model)是 CSS 布局的基础,它决定了元素如何在页面上呈现大小和位置。CSS3 盒子模型基本上是一个矩形盒子,包含元素的内容、内边距(padding)、边框(border)和外边距(margin)。
以下是 CSS3 盒子模型的组成部分:
- 内容(Content):这是盒子模型的中心,包含了元素的文本、图片或其他媒体内容。你可以通过
width和height属性来设置内容区域的大小。 - 内边距(Padding):内边距位于内容和边框之间,用于创建元素内容和边框之间的空间。你可以使用
padding-top、padding-right、padding-bottom、padding-left或简写属性padding来设置内边距的大小。 - 边框(Border):边框包裹在内边距和内容之外,是可见的部分,用于定义元素边框的样式。你可以使用
border-width、border-style、border-color或简写属性border来设置边框的样式。 - 外边距(Margin):外边距是盒子模型的最外层,用于创建元素边框与其他元素之间的空间。你可以使用
margin-top、margin-right、margin-bottom、margin-left或简写属性margin来设置外边距的大小。
在计算元素的最终宽度和高度时,需要考虑内容、内边距和边框的大小,但不包括外边距。这是因为外边距用于创建元素之间的空间,不影响元素自身的尺寸。
此外,CSS3 还引入了一个新的盒子模型属性 box-sizing,它允许你改变默认的盒子模型计算方式。当 box-sizing 设置为 border-box 时,元素的宽度和高度将包括内容、内边距和边框,但不包括外边距。这可以使得布局更加简单和直观。
html" title=css>css">div { width: 300px; height: 200px; padding: 10px; border: 5px solid black; box-sizing: border-box;
}在上面的示例中,即使我们添加了内边距和边框,div 元素的最终宽度仍然是 300px,高度是 200px。这是因为 box-sizing 设置为 border-box,元素的宽度和高度包括了内容、内边距和边框的大小。
CSS3图片变模糊处理
CSS3滤镜filter
CSS3 引入了 filter 属性,该属性允许你对元素应用图形效果,如模糊、亮度、对比度、色相旋转、饱和度等。filter 属性可以包含多个滤镜函数,这些函数之间用空格分隔。
以下是一些常用的 CSS3 滤镜函数:
blur(radius): 给图像应用模糊效果。radius 参数定义了模糊的程度,其值越大,模糊效果越明显。
html" title=css>css">img { filter: brightness(0.5); /* 降低亮度 */
}
brightness(amount): 调整图像的亮度。amount 参数是一个百分比(如 100%)或数字(如 1)。值为 100% 或 1 表示原始亮度;值大于 1 会增加亮度,小于 1 会降低亮度。
html" title=css>css">img { filter: brightness(0.5); /* 降低亮度 */
}
contrast(amount): 调整图像的对比度。amount 参数是一个百分比或数字。100% 或 1 表示原始对比度;值大于 1 会增加对比度,小于 1 会降低对比度。
html" title=css>css">img { filter: contrast(200%); /* 增加对比度 */
}
grayscale(amount): 将图像转换为灰度图像。amount 参数定义了转换的程度,100% 表示完全灰度,0% 表示原始图像。
html" title=css>css">img { filter: grayscale(100%); /* 完全灰度 */
}
hue-rotate(angle): 给图像应用色相旋转。angle 参数定义了旋转的角度,单位是度(deg)。
html" title=css>css">img { filter: hue-rotate(90deg); /* 旋转色相 90 度 */
}
invert(amount): 反转图像的颜色。amount 参数是一个百分比或数字,100% 或 1 表示完全反转,0% 表示原始图像。
html" title=css>css">img { filter: invert(100%); /* 完全反转颜色 */
}
opacity(amount): 调整图像的透明度。注意,这与 CSS 的 opacity 属性不同,它不会影响元素的子元素。amount 参数是一个数字,1 表示完全不透明,0 表示完全透明。
html" title=css>css">img { filter: opacity(0.5); /* 半透明 */
}
saturate(amount): 调整图像的饱和度。amount 参数是一个百分比或数字,100% 或 1 表示原始饱和度;值大于 1 会增加饱和度,小于 1 会降低饱和度。
html" title=css>css">img { filter: saturate(2); /* 增加饱和度 */
}
sepia(amount): 将图像转换为褐色(怀旧)效果。amount 参数定义了转换的程度,100% 表示完全褐色,0% 表示原始图像。
html" title=css>css">img { filter: sepia(100%); /* 完全褐色效果 */
}
你还可以将这些滤镜函数组合在一起,以创建更复杂的视觉效果:
html" title=css>css">img { filter: grayscale(50%) brightness(75%) contrast(200%);
}
请注意,CSS 滤镜可能会对性能产生影响,尤其是在处理大型图像或复杂布局时。因此,在生产环境中使用时需要谨慎考虑。
计算盒子宽度calc函数
在CSS中,calc() 函数用于执行简单的数学计算,以确定CSS属性的值。当涉及到盒模型(Box Model)的宽度或高度时,calc() 函数特别有用,尤其是当你需要基于百分比、像素值或其他长度单位来计算最终的宽度或高度时。
假设你有一个容器元素,并且你希望其子元素具有一个动态的宽度,这个宽度是容器宽度的某个百分比减去一定的像素值。你可以使用 calc() 函数来实现这一点。
下面是一个例子:
html" title=css>css">.container { width: 100%; /* 假设容器宽度为视口宽度的100% */ padding: 20px; /* 容器有20px的内边距 */ box-sizing: border-box; /* 使得容器的宽度包含内边距 */
} .child { /* 使用calc()函数计算子元素的宽度 */ /* 这里我们假设子元素的宽度应该是容器宽度的90%,并减去40px */ width: calc(90% - 40px); padding: 10px; /* 子元素也有内边距,但不会影响宽度,因为父元素使用了box-sizing: border-box; */
}在上面的例子中,.child 元素的宽度将是其父容器宽度的90%,然后再减去40px。calc() 函数允许你混合使用不同的单位(如 % 和 px),并执行简单的数学运算(如加、减、乘、除)。
需要注意的是,当使用百分比作为 calc() 函数中的一部分时,这个百分比通常是相对于最近的已定位祖先元素(即设置了 position 属性为 relative、absolute、fixed 或 sticky 的元素)的宽度或高度来计算的。如果没有已定位的祖先元素,那么百分比通常是相对于视口(viewport)的宽度或高度来计算的。但是,在上面的例子中,由于 .container 元素的宽度是 100%,它实际上会继承其父元素的宽度(或视口的宽度,如果 .container 没有父元素或父元素的宽度未设置),因此 .child 元素的宽度百分比是相对于 .container 的宽度来计算的。
CSS3过度
CSS3 引入了过渡(transition)属性,它允许你在元素从一个样式逐渐改变为另一个样式的过程中添加动画效果。这种效果可以在元素的 CSS 属性值发生变化时平滑地过渡,而不是立即改变。
CSS 过渡通常包含以下几个属性:
transition-property: 指定应用过渡的 CSS 属性名称。你可以指定一个或多个属性,或者使用all表示所有可过渡属性。transition-duration: 定义过渡效果花费的时间,以秒(s)或毫秒(ms)为单位。transition-timing-function: 定义过渡效果的时间曲线。例如,ease、linear、ease-in、ease-out、ease-in-out,或者自定义的贝塞尔曲线(cubic-bezier)。transition-delay: 定义过渡效果开始前的延迟时间。
这些属性可以单独设置,也可以使用 transition 简写属性来同时设置。
transition:变化的属性 花费时间 运动曲线 何时开始;
下面是一个简单的例子,展示了如何使用 CSS 过渡来改变一个元素的背景颜色:
html" title=css>css">div { width: 200px; height: 200px; background-color: red; /* 简写属性,指定过渡属性为 background-color,过渡时间为 2 秒 */ transition: background-color 2s;
} div:hover { /* 当鼠标悬停在 div 上时,背景颜色变为蓝色 */ background-color: blue;
}在上面的例子中,当鼠标悬停在 div 元素上时,background-color 属性从红色平滑地过渡到蓝色,过渡时间为 2 秒。
如果想要同时过渡多个属性,或者设置不同的过渡时间和时间曲线,你可以这样写:
html" title=css>css">div { width: 200px; height: 200px; background-color: red; /* 分别指定过渡属性和对应的过渡时间 */ transition-property: width, background-color; transition-duration: 2s, 4s; /* 指定时间曲线为 ease-in-out */ transition-timing-function: ease-in-out;
} div:hover { width: 300px; background-color: blue;
}进度条案例
html"> <style>.bar {width: 150px;height: 15px;border: 1px solid red;border-radius: 7.5px;padding: 1px;}.bar-in {width: 50%;height: 100%;border-radius: 7.5px;background-color: red;transition: all .8s;}.bar:hover .bar-in {width: 100%;}</style>
</head><body><div class="bar"><div class="bar-in"></div></div>
</body>