为什么要用3D图表在仪表盘中进行呈现?
当讨论到这个问题的时候,自然就会回归到一个核心:3D与2D的呈现效果有什么区别?
我们知道,在分析数据的时候,可以自己定义数据统计的维度,基于比较常见的销售数据,结合七析BI可视化引擎,进行数据统计。下面展示下不同维度层面呈现的区别:
不同维度在视觉层面的区别
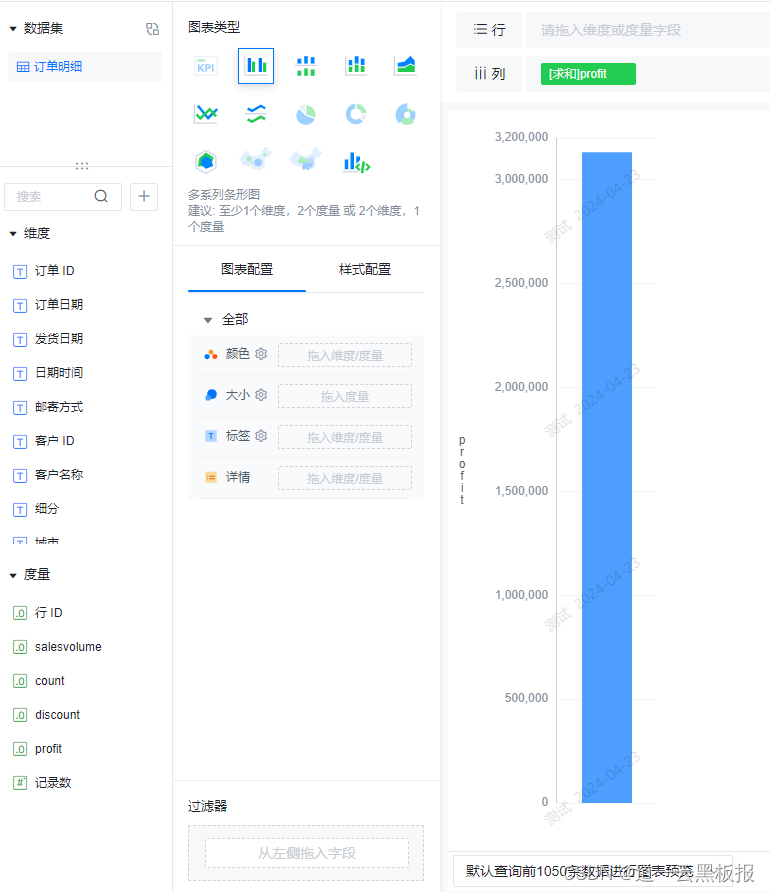
一维呈现
一维图形在视觉层面就是只有一个方向,一般以长短这个概念表示对应数据的大小,在此基础上我们只能呈现一个指标,所以这里只会有单个指标的存在。柱状图的高矮确定了值的大小。

一维图形

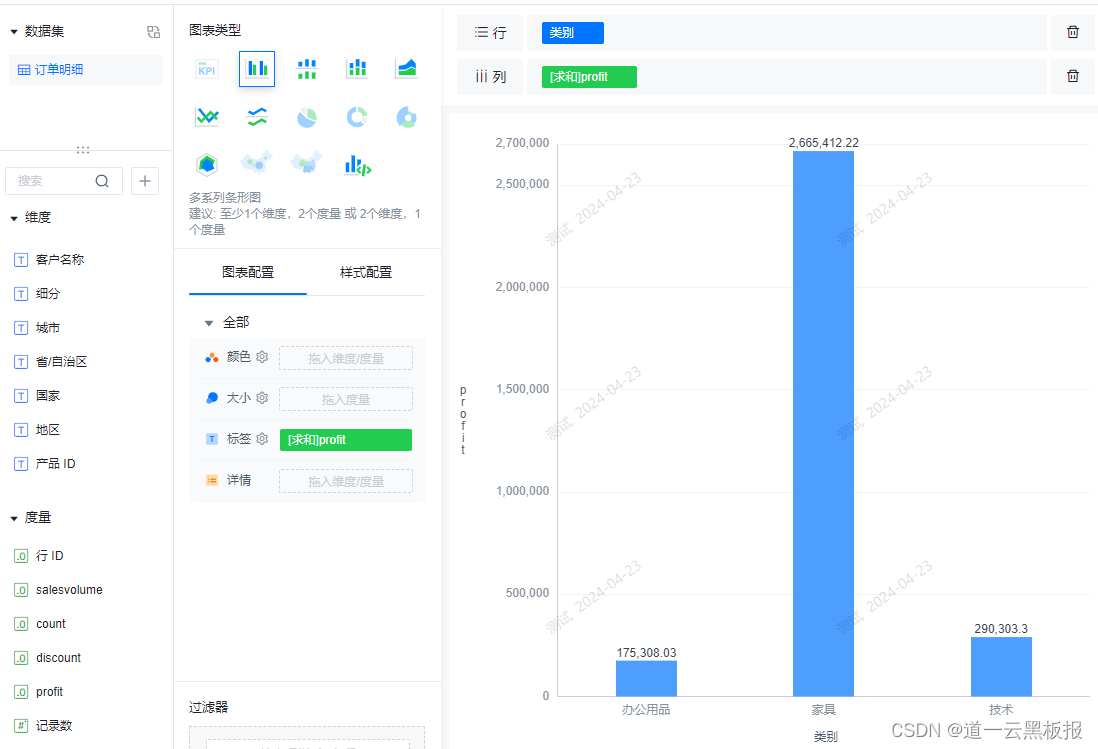
二维呈现
聪明的小伙伴已经知道了二维呈现就是有两个方向的视觉效果,常见的二维呈现就是矩形。图形的长宽组合在一起才会有对应的视觉效果。

在数学呈现上就是我们常见的平面直角坐标系,对应到图表中就是x轴,y轴。x轴作为分析维度,y轴作为度量,就可以呈现出不同维度中度量的差异;一般可以进行比较简单的横向或者纵向差异对比。
在上面咱们的场景中,如果要分析订单中不同商品的利润,就需要多增加一个分析维度,以此区分不同类别。

三维呈现
三维呈现就是咱们今天比较核心的点了。三维基于二维增加了一个维度,相当于从原来的平面变成了有高度的概念,也就是咱们对于周边物体的认知,能摸到的东西都是存在长宽高,在视觉层面都是“立体”的。

对应咱们认知的就是立体直角坐标系,有x,y,z轴,在这个坐标系中每个点都至少包含三个维度的信息。
在七析BI中,我们可以很简单地进行三个维度的分析,也是基于上面的场景。如果说要分析不同客户群体在对应类别中产生的利润,我们只需要在七析BI的图表设计器中将“类别”与“客户细分”作为分维度,利润作为度量字段,则可以快速生成对应的图表。

在图中可以很自然就能看出哪个值最大,哪个值最小,但是如果我们要进行同类购买群体在不同类别中的利润,就不够直观了,这个时候转换为三维呈现的话,效果就会比起平面条形图更为直观。

七析BI自定义组件介绍
七析BI提供了JS图表的能力给用户,让有一定开发能力的用户自由地编写符合业务分析要求的图表效果。
自定义组件与七析BI系统的内嵌逻辑
七析BI将数据处理与图形渲染分为了两个模块,用户配置行列分析维度定义了数据结构,选择图表类型并且进行对应的图表配置定义了图表渲染的模式及细节。当用户希望有更多的呈现方式时,可以使用“自定义图表”类型进行自定义渲染。依靠七析BI的数据分析能力,不需要过多操心数据的聚合问题,即可快速编写出所需要的图表样式。

自定义组件基本原理
目前系统内的渲染引擎都是基于Echarts.js进行渲染,所以自定义组件的核心逻辑就是根据获取到的数据进行echarts配置项的编写然后调用渲染函数;自定义组件会提供渲染引擎中的echarts图表实例给开发者,让开发者可以从echarts的原生能力入手进行开发。
如何通过七析BI进行3D自定义组件渲染
数据的配置
自定义组件的数据配置与普通图表的配置是一样的,通过行列配置生成对应的数据定义,在自定义组件中通过BI.data()获取当前配置的数据,数据的返回格式是标准的数组形式,开发者可以根据数组进行数据的组合,以满足最终的渲染要求。

自定义组件中数据获取
在自定义组件中可以编写JS代码进行数据处理及渲染定义,其中BI对象是自定义组件进行上下文沟通的重要接口,可以通过此对象调用BI.data()获取实时的数据返回,或者通过BI.getEchartsInstance()获取到对应的echarts图表对象实例。
在自定义组件中使用BI.data() 获取数据,可以看到实时的数据返回结果及格式。

渲染代码编写
下面的代码可以提供参考,如果有更多的效果需要实现的话,建议查询echarts的官方文档,里面的内容非常全面。
通过echarts进行3D图表渲染主要有以下要点:
1.3D网格定义 option.grid3D
option.grid3D = {boxWidth: 100,boxDepth: 100,light: {main: {intensity: 1.2,shadow: true},ambient: {intensity: 0.3}}
}2.x, y, z轴定义 option.xAxis3D option.yAxis3D option.zAxis3D,此处需要根据需要定义轴的类型,确定type是 'category' 或者是 'value'。一般来说我们会以维度字段作为x,y轴,让度量值作为z轴进行高低的对比,可以更好地在高度层面进行同类对比或者全局对比
option.xAxis3D = {type: 'category',data: catagory,name: '类别'}
option.yAxis3D = {type: 'category',data: customType,name: '客户类型'}
option.zAxis3D = {type: 'value',name: '利润'},3.数据定义 series,因为此处只有一组数据,所以只需要保证一组data中返回的数据是满足x,y,z的顺序即可。需要注意的是,此处的数据都是数组的形式,不要与对象格式混用了
option.series = [{type: 'bar3D',data: data.map(item => {return {value: [item['类别|1713924638045'], item['细分|1713924690397'], item['profit|1713924642501']]}}),shading: 'lambert',label: {show: true,fontSize: 16,borderWidth: 1,textStyle:{color: '#000'}},emphasis: {label: {fontSize: 20,color: '#900'},itemStyle: {color: '#900'}}}]图表渲染
完成渲染定义之后,我们最后将option放入到echarts实例即可。通过咱们BI.getEchartsInstance()获取到的实例,进行setOption(),点击运行,就可以看到刚刚编写的效果了。
BI.getEchartsInstance().setOption(option)
当然了,我们还可以进行颜色配置或者光影配置,让图表具有更丰富的视觉呈现。如:可以通过visualMap进行颜色配置,或者series.shading进行三维图形的着色效果配置,有兴趣的小伙伴可以自己进行摸索。
完整的代码参考
var data = BI.data()
console.log('data==', data)var catagory = data.map(item => {return item['类别|1713924638045']
})
// 对类别进行去重
catagory = Array.from(new Set(catagory))var customType = data.map(item => {return item['细分|1713924690397']
})
// 对分类进行去重
customType = Array.from(new Set(customType))
var chartInstance = BI.getEchartsInstance()const options = {tooltip: {},visualMap: {max: 150000,inRange: {color: ['#313695','#4575b4','#74add1','#abd9e9','#e0f3f8','#ffffbf','#fee090','#fdae61','#f46d43','#d73027','#a50026']}},grid3D: {boxWidth: 100,boxDepth: 100,light: {main: {intensity: 1.2,shadow: true},ambient: {intensity: 0.3}}},xAxis3D: {type: 'category',data: catagory,name: '类别'},yAxis3D: {type: 'category',data: customType,name: '客户类型'},zAxis3D: {type: 'value',name: '利润'},series: [{type: 'bar3D',data: data.map(item => {return {value: [item['类别|1713924638045'], item['细分|1713924690397'], item['profit|1713924642501']]}}),shading: 'lambert',label: {show: true,fontSize: 16,borderWidth: 1,textStyle:{color: '#000'}},emphasis: {label: {fontSize: 20,color: '#900'},itemStyle: {color: '#900'}}}]
}console.log('options===', options)chartInstance.setOption(options)