在Vite项目中配置LESS,你需要安装相关的插件,并在Vite配置文件中进行配置。以下是步骤和示例代码:
-
安装LESS和LESS插件:
npm install less --save-dev npm install less-loader --save-dev -
在Vite配置文件中(通常是
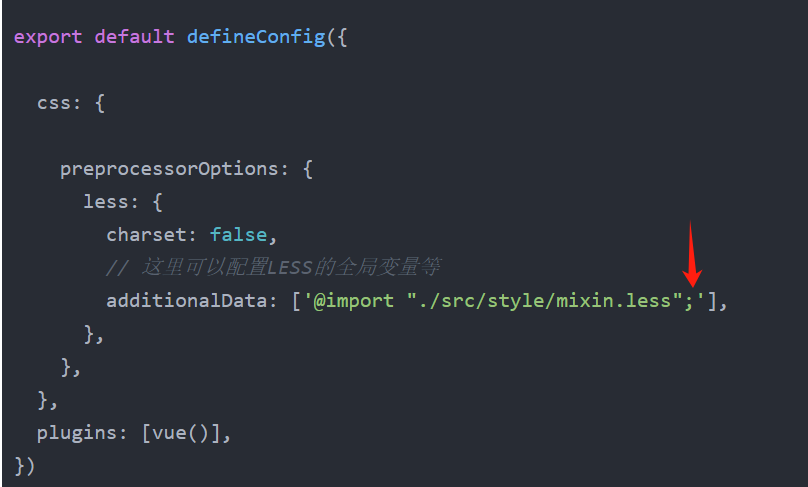
vite.config.js或vite.config.ts),添加LESS配置:export default defineConfig({css: {preprocessorOptions: {less: {charset: false,// 这里可以配置LESS的全局变量等additionalData: ['@import "./src/style/mixin.less";'],},},},plugins: [vue()], })注意:配置过程中报错
missing semi-colon or unrecognised media features on import是因为这个分号不能缺少