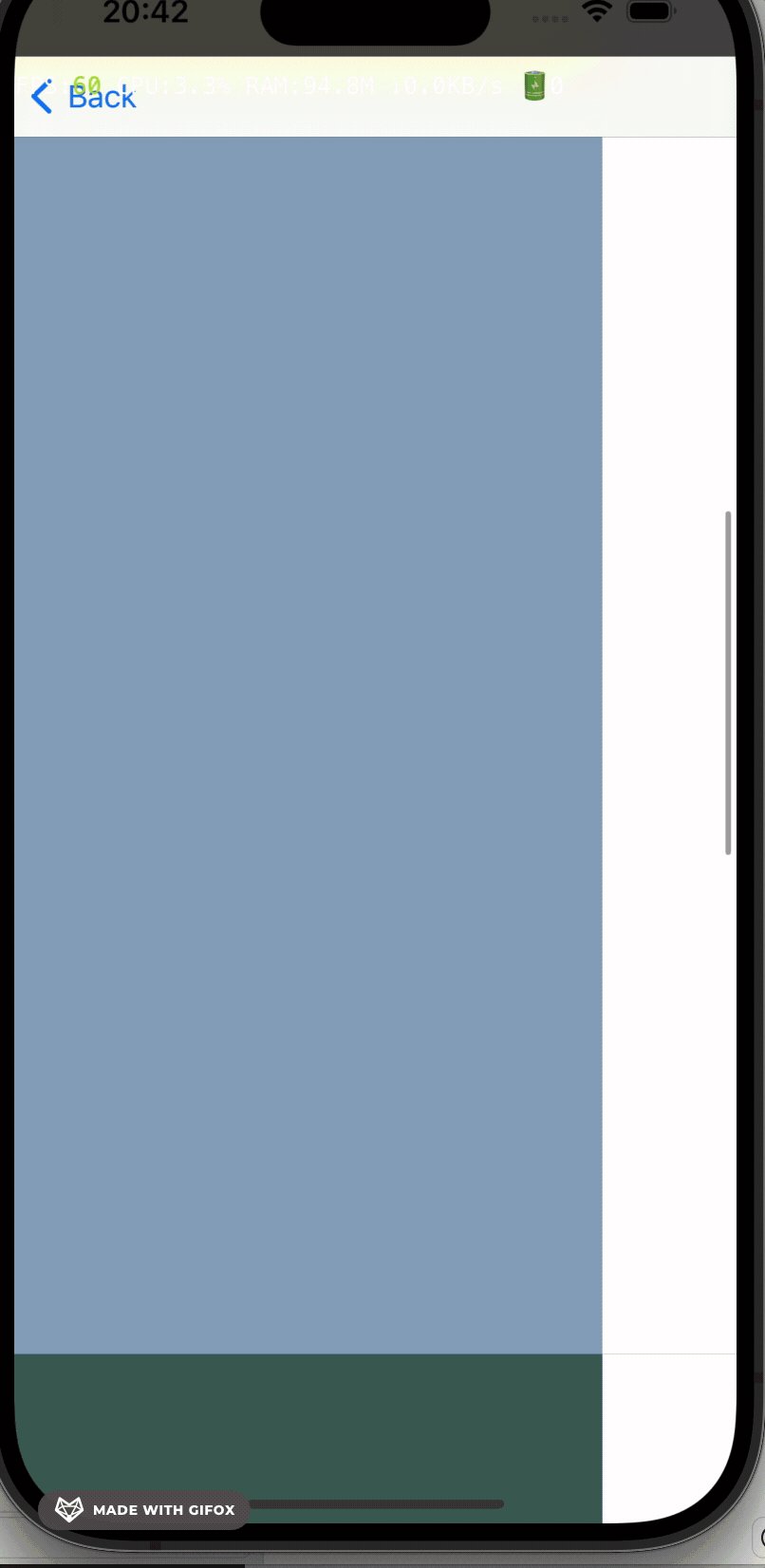
这里是效果图

参考抖音的滚动效果,需要我们在结束拖动的时候,动画设置偏移量
这里有一个注意点,由于我们是在拖动结束的时候,手动改变tableview的偏移量,
改变了tableView 自身原有的的滚动效果,所以我们
需要讲tableView 的frame的高度设置为三个cell的高度,然后,设置contentInset
的顶部和底部都是cell的高度,否则会导致我们滚动的过程中cell还没有加载出来
,展示成一片空白的效果
直接上代码
//
// DouyinScrollViewController.m
// TEXT
//
// Created by mac on 2024/4/28.
// Copyright © 2024 刘博. All rights reserved.
//#import "DouyinScrollViewController.h"
#import "DouyinScrollTableViewCell.h"static CGFloat const height = 700;@interface DouyinScrollViewController () <UITableViewDelegate, UITableViewDataSource>@property (nonatomic, strong) UITableView *tableView;@property (nonatomic, assign) NSInteger currentIndex;@property (nonatomic, assign) CGFloat velocity;@property (nonatomic, strong) NSMutableArray *colorArray;@end@implementation DouyinScrollViewController- (void)viewDidLoad {[super viewDidLoad];[self.view addSubview:self.tableView];self.colorArray = [NSMutableArray array];for (int i = 0; i < 10; i ++) {int r = arc4random() % 255;int g = arc4random() % 255;int b = arc4random() % 255;CGFloat rr = r / 255.0;CGFloat rg = g / 255.0;CGFloat rb = b / 255.0;UIColor *color = [[UIColor alloc]initWithRed:rr green:rg blue:rb alpha:1];[self.colorArray addObject:color];}[self.tableView reloadData];// Do any additional setup after loading the view.
}#pragma mark - UITableViewDelegate, UITableViewDataSource- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{DouyinScrollTableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:NSStringFromClass([DouyinScrollTableViewCell class])];[cell updateWithColor:self.colorArray[indexPath.row]];// cell.textLabel.text = [NSString stringWithFormat:@"%ld",indexPath.row];// cell.backgroundColor = self.colorArray[indexPath.row];// if (!cell.contentView.backgroundColor) {// cell.contentView.backgroundColor = self.colorArray[indexPath.row];// }// return cell;return cell;
}- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{return 10;
}- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{return height;
}#pragma mark - scrolllVIewDelegate- (void)scrollViewDidScroll:(UIScrollView *)scrollView
{}- (void)scrollViewWillEndDragging:(UIScrollView *)scrollView withVelocity:(CGPoint)velocity targetContentOffset:(inout CGPoint *)targetContentOffset
{self.velocity = velocity.y;
}- (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate
{dispatch_async(dispatch_get_main_queue(), ^{CGPoint translatedPoint = [scrollView.panGestureRecognizer translationInView:scrollView];//UITableView禁止响应其他滑动手势scrollView.panGestureRecognizer.enabled = NO;CGFloat translateCheck = 60;NSLog(@"哈哈哈哈获取停止拖动时候的速度%f", self.velocity);if (fabs(self.velocity) > 0.4) {translateCheck = 8;}if(translatedPoint.y < -translateCheck && self.currentIndex < 10) {self.currentIndex ++; //向下滑动索引递增}if(translatedPoint.y > translateCheck && self.currentIndex > 0) {self.currentIndex --; //向上滑动索引递减}[UIView animateWithDuration:0.15delay:0.0options:UIViewAnimationOptionCurveEaseOut animations:^{//UITableView滑动到指定cell[self.tableView scrollToRowAtIndexPath:[NSIndexPath indexPathForRow:self.currentIndex inSection:0] atScrollPosition:UITableViewScrollPositionTop animated:NO];} completion:^(BOOL finished) {//UITableView可以响应其他滑动手势scrollView.panGestureRecognizer.enabled = YES;}];});
}#pragma mark - lazy load- (UITableView *)tableView
{if (!_tableView) {_tableView = [[UITableView alloc] initWithFrame:CGRectMake(0, 60 - height, CGRectGetWidth(self.view.bounds), height * 3) style:UITableViewStylePlain];[_tableView registerClass:[DouyinScrollTableViewCell class] forCellReuseIdentifier:NSStringFromClass([DouyinScrollTableViewCell class])];_tableView.rowHeight = height;_tableView.contentInset = UIEdgeInsetsMake(height , 0, height, 0);_tableView.estimatedRowHeight = height;_tableView.delegate = self;_tableView.dataSource = self;_tableView.backgroundColor = [UIColor redColor];_tableView.contentInsetAdjustmentBehavior = UIScrollViewContentInsetAdjustmentNever;_tableView.separatorInset = UIEdgeInsetsZero;}return _tableView;
}/*#pragma mark - Navigation// In a storyboard-based application, you will often want to do a little preparation before navigation- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender {// Get the new view controller using [segue destinationViewController].// Pass the selected object to the new view controller.}*/@end



![php7.4在foreach中对使用数据使用无法??[]判读,无法使用引用传递](https://img-blog.csdnimg.cn/direct/ce398a9d8f1f43d9b6aeaa8f388b48a0.png)