区分开发和生产环境
初步使用
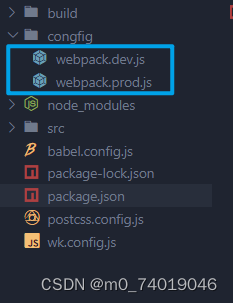
可以直接配置两个文件:

dev
const path = require("path");
const { VueLoaderPlugin } = require("vue-loader");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const { DefinePlugin } = require("webpack");
module.exports = {mode: "development",entry: "./src/main.js",output: {filename: "bundle.js",path: path.resolve(__dirname, "../build"),//目录改变,要修改路径},resolve: {extensions: [".js", ".ts", ".tsx", ".jsx", ".cjs", ".vue"],alias: {"@": path.resolve(__dirname, "../src/vue"), //目录改变,要修改路径},},module: {rules: [{test: /\.css$/,use: ["style-loader", "css-loader", "postcss-loader"],},{test: /\.scss$/,use: ["style-loader", "css-loader", "sass-loader"],},{test: /\.(png|jpe?g|gif|svg)$/,type: "asset",parser: {dataUrlCondition: {maxSize: 4 * 1024,},},generator: {filename: "img/[hash][ext]",},},{test: /\.js$/,use: {loader: "babel-loader",},},{test: /\.vue/,use: "vue-loader",},],},plugins: [new VueLoaderPlugin(),new DefinePlugin({BASE_URL: "'./'",}),new HtmlWebpackPlugin({title: "test项目",template: "./src/index.html",}),],devServer: {hot: true,},
};production:
const path = require("path");
const { VueLoaderPlugin } = require("vue-loader");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const { DefinePlugin } = require("webpack");
module.exports = {mode: "production",entry: "./src/main.js", // 相对于context的output: {filename: "bundle.js",path: path.resolve(__dirname, "../build"), //目录改变,要修改路径clean: true, // 替代 new CleanWebpackPlugin(),},resolve: {extensions: [".js", ".ts", ".tsx", ".jsx", ".cjs", ".vue"],alias: {"@": path.resolve(__dirname, "../src/vue"), //目录改变,要修改路径},},module: {rules: [{test: /\.css$/,use: ["style-loader", "css-loader", "postcss-loader"],},{test: /\.scss$/,use: ["style-loader", "css-loader", "sass-loader"],},{test: /\.(png|jpe?g|gif|svg)$/,type: "asset",parser: {dataUrlCondition: {maxSize: 4 * 1024,},},generator: {filename: "img/[hash][ext]",},},{test: /\.js$/,use: {loader: "babel-loader",},},{test: /\.vue/,use: "vue-loader",},],},plugins: [new VueLoaderPlugin(),new DefinePlugin({BASE_URL: "'./'",}),new HtmlWebpackPlugin({title: "test项目",template: "./src/index.html",}),],
};修改package.json:
"scripts": {"build": "npx webpack --config ./congfig/webpack.prod.js","server": "npx webpack serve --config ./congfig/webpack.dev.js"},
webpackmerge_152">进一步优化 ,使用webpack-merge抽离公共部分
npm i webpack-merge -D
webpack.com.js 公共部分
const path = require("path");
const { VueLoaderPlugin } = require("vue-loader");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const { DefinePlugin } = require("webpack");
module.exports = {entry: "./src/main.js",output: {filename: "bundle.js",path: path.resolve(__dirname, "../build"),//目录改变,要修改路径},resolve: {extensions: [".js", ".ts", ".tsx", ".jsx", ".cjs", ".vue"],alias: {"@": path.resolve(__dirname, "../src/vue"), //目录改变,要修改路径},},module: {rules: [{test: /\.css$/,use: ["style-loader", "css-loader", "postcss-loader"],},{test: /\.scss$/,use: ["style-loader", "css-loader", "sass-loader"],},{test: /\.(png|jpe?g|gif|svg)$/,type: "asset",parser: {dataUrlCondition: {maxSize: 4 * 1024,},},generator: {filename: "img/[hash][ext]",},},{test: /\.js$/,use: {loader: "babel-loader",},},{test: /\.vue/,use: "vue-loader",},],},plugins: [new VueLoaderPlugin(),new DefinePlugin({BASE_URL: "'./'",}),new HtmlWebpackPlugin({title: "test项目",template: "./src/index.html",}),],};dev:
const { merge } = require("webpack-merge");
const commenConfig = require("./webpack.com");
module.exports = merge(commenConfig, {mode: "development",devServer: {hot: true,},
});production:
const { CleanWebpackPlugin } = require("clean-webpack-plugin");
const { merge } = require("webpack-merge");
const commenConfig = require("./webpack.com");
module.exports = merge(commenConfig, {mode: "production",plugins: [new CleanWebpackPlugin()],
});context
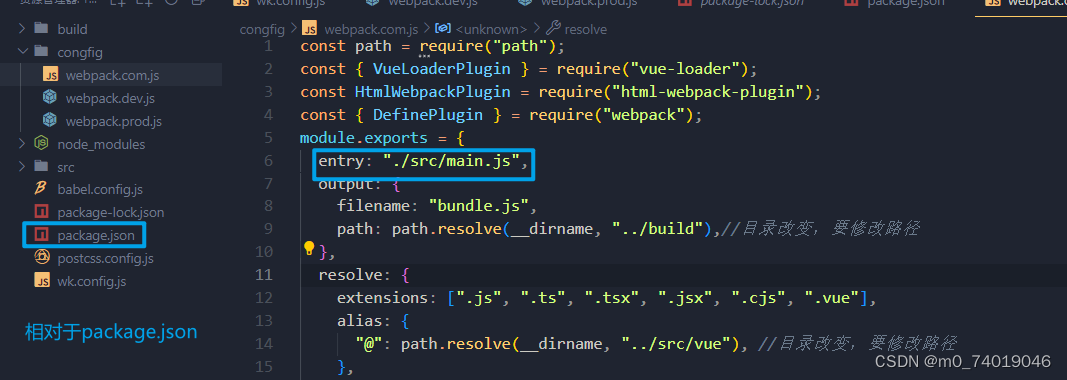
module.exports = {mode: "production",entry: "./src/main.js", // 相对于context的output: {filename: "bundle.js",path: path.resolve(__dirname, "../build"), //目录改变,要修改路径clean: true, // 替代 new CleanWebpackPlugin(),},
entry这里的路径是相对于context的
context用于解析入口和loader。
它默认是相对于webpack的启动目录的

可以修改context context:"./" 使他相对于当前文件(webpack.com.js),
module.exports = {mode: "production",context:"./"entry: "../src/main.js", // 相对于context的output: {filename: "bundle.js",path: path.resolve(__dirname, "../build"), //目录改变,要修改路径clean: true, // 替代 new CleanWebpackPlugin(),},












![[StartingPoint][Tier2]Included](https://img-blog.csdnimg.cn/img_convert/38f16309a0218758905767f3d2ad38a9.jpeg)