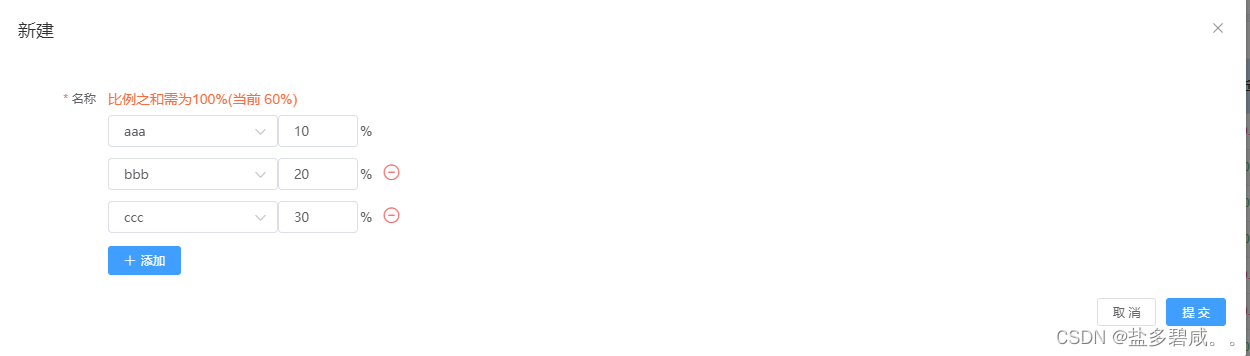
elementui__0">vue elementui 动态追加下拉框、输入框
上代码:
<template><div><el-dialogappend-to-body:close-on-click-modal="false":close-on-press-escape="false"width="65%"@close="onClose":modal-append-to-body="true"title="新建"custom-class="dialogBox":visible.sync="dialogVisible":lock-scroll="true":destroy-on-close="true"><el-form :model="combinationInfo" label-width="90px" ref="combinationForm" :rules="rules" :inline="true" size="small"><el-row><el-col :span="12"><el-form-item prop="benchMarks" label="名称"><div style="color: #fb6b3f;width: 230px;">比例之和需为100%(当前<span>{{benchmarkTotal}}</span><span></span>%)</div><div v-for="(item,index) in combinationInfo.benchMarks" :key="index"><el-selectstyle="margin-bottom: 10px;"clearablefilterablecollapse-tagsplaceholder="请选择"class="benchmarkSelectWidth"@change="changeBenchmark"v-model="item.code"><el-optionv-for="(item1, idx) in list":key="idx":label="item1.name":value="item1.code"></el-option></el-select><el-input v-model="item.percentage" @input="changePercentage" placeholder="请输入" class="benchmarkInputWidth"></el-input><span style="padding-left: 2px;">%</span><i v-if="index !== 0" style="font-size: 18px;cursor: pointer;padding: 0 0 0 10px;color: #F56C6C;" @click="deleteIndex(index)" class="el-icon-remove-outline"></i></div><div v-if="benchmarkRule" style="color: #F56C6C;font-size: 12px;margin-top: -17px">请选择名称</div><el-button @click="addIndex" size="mini" type="primary" icon="el-icon-plus">添加</el-button></el-form-item></el-col><el-col :span="12"></el-col></el-row></el-form><div style="text-align: right;margin-top: 20px;"><el-button size="mini" @click="onClose()">取 消</el-button><el-buttonsize="mini"type="primary"@click="onConfirm()">提 交</el-button></div></el-dialog></div>
</template>
data() {return {dialogVisible: false,combinationInfo: {benchMarks: [{code: '',name: '',percentage: '',}]},rules: {benchMarks: [{ required: true }],},benchmarkRule: false,benchmarkTotal: 0,list: [{name: 'aaa',code: '111',},{name: 'bbb',code: '222',},{name: 'ccc',code: '333',},],}},methods: {// 添加addIndex () {this.combinationInfo.benchMarks.push({code: '',percentage: '',})},// 删除deleteIndex (index) {this.combinationInfo.benchMarks.splice(index,1)this.changePercentage()},changeBenchmark (val) {if (this.combinationInfo.benchMarks.length && this.combinationInfo.benchMarks.length > 1) {if (!this.isRepeat(this.combinationInfo.benchMarks,'code')) {this.$message.warning('所选名称不能重复!')return}}},// 判断数组中是否有重复数据(true 不存在;false 存在重复)isRepeat(arr, key) {var obj = {};for (let i = 0; i < arr.length; i ++) {if (obj[arr[i][key]]) {return false; // 存在} else {obj[arr[i][key]] = arr[i];}}return true;},// 名称值变化时changePercentage (val) {this.benchmarkTotal = 0if (this.combinationInfo.benchMarks.length && this.combinationInfo.benchMarks.length > 0) {for(let i = 0; i < this.combinationInfo.benchMarks.length; i++) {if (this.combinationInfo.benchMarks[i].percentage === '') {break}this.benchmarkTotal+=parseFloat(this.combinationInfo.benchMarks[i].percentage)}}},// 提交onConfirm() {if (this.combinationInfo.benchMarks) {for(let i = 0; i< this.combinationInfo.benchMarks.length; i++) {if (this.combinationInfo.benchMarks[i].code) {this.benchmarkRule = false} else {this.benchmarkRule = truereturn}}}if (this.benchmarkTotal !== 100) {this.$message.warning('名称比例之和需为100%!')return}},// 取消onClose() {this.benchmarkRule = falsethis.dialogVisible = false},
},
展示效果图: