前言
1. 数据绑定

定义数据

使用数据


然后我们把info渲染到页面上

1.1 绑定内容



这就是动态绑定内容
1.2 绑定属性


vue中绑定属性要用v,这个就不用了
绑定内容和属性都是Mustache语法


这样就不会变形了,因为宽度不变,高度变
1.3 三元运算




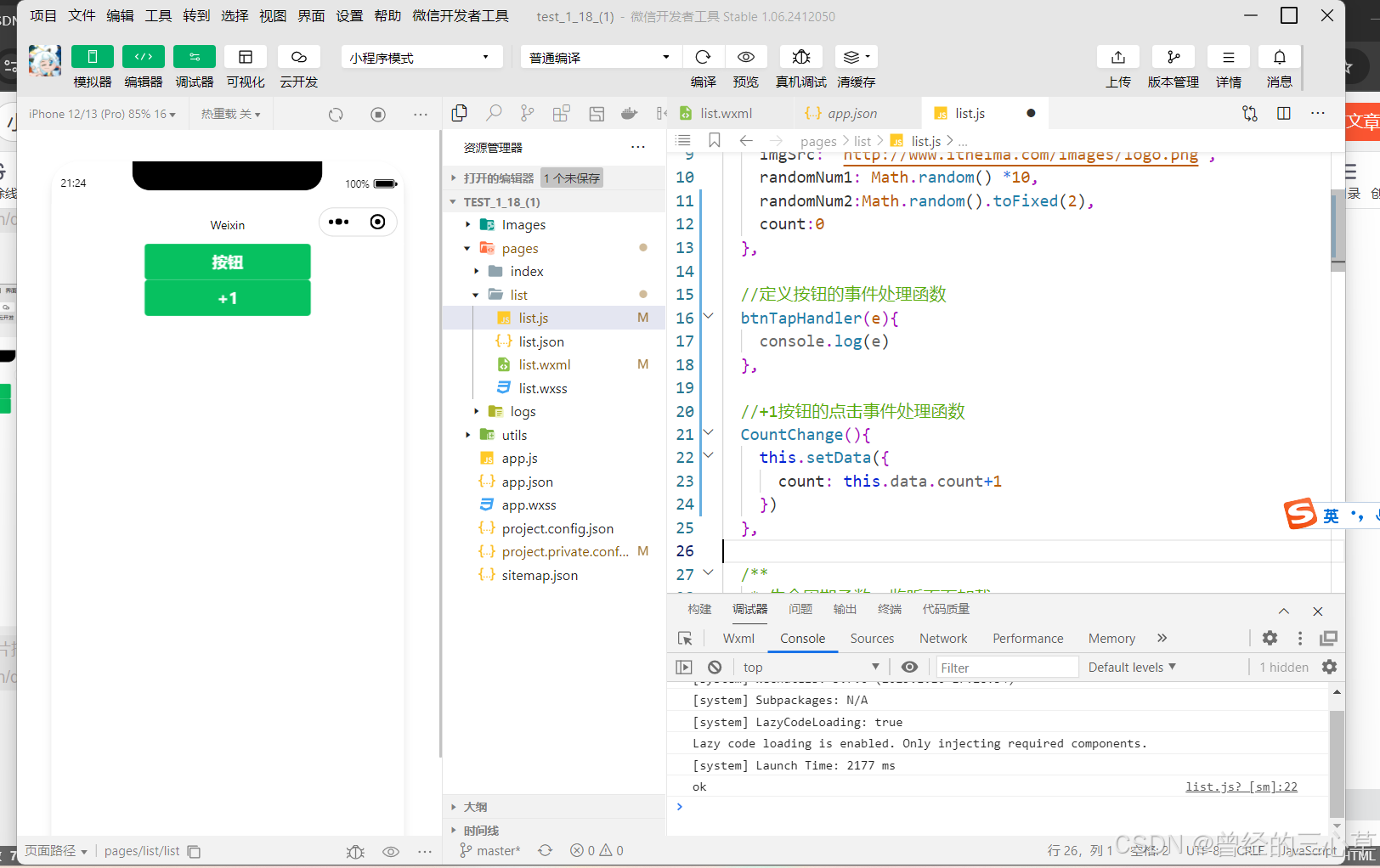
数值到底为多少呢,我们打开调试器

里面有一个AppData就可以看到里面的值了

这个就可以查看当前页面里面的数据了
1.4 算数运算



2. 事件绑定
2.1 什么是事件

2.2 小程序中常用的事件

2.3 事件对象的属性列表

2.4 target与currentTarget的区别

2.5 bindtap的语法格式




3. 事件传参与数据同步
3.1 在事件处理函数中data中的数据赋值





3.2 事件传参




写上{{}}就是数字2,不然就是一个字符2


看这就是字符串2
我们也可以看出参数的存储也是在e里面的

3.3 bindinput的语法格式




这里有个光标在一闪一闪的

3.4 实现文本框与data之间的数据同步










4. 条件渲染
4.1wx:if



4.2 结合使用wx:if


接下来我们要控制这两个的view的一次性展示,可以用一个大的view包裹
也可以用block
但是大的view会渲染出来

点这个小箭头

在点击

就可以渲染出来了


但是block就不会被渲染成任何组件,它只起一个包裹的作用

直接就渲染出了子view
4.3 hidden



4.4 wx:if与hidden的对比



看这个我们就可以看出,当前页面上只有一个view

这里可以修改true和false

这里就有两个view了,因为if是动态创建的,hidden是用一个样式来控制的

比如条件多,if else,就用if那个
5. 列表渲染
5.1 wx:for



5.1 手动指定索引和当前项的变量名


5.3 wx:key的使用



key的作用就是提高效率,没有警告

这个的key就是idx了
6. wxss与css关系


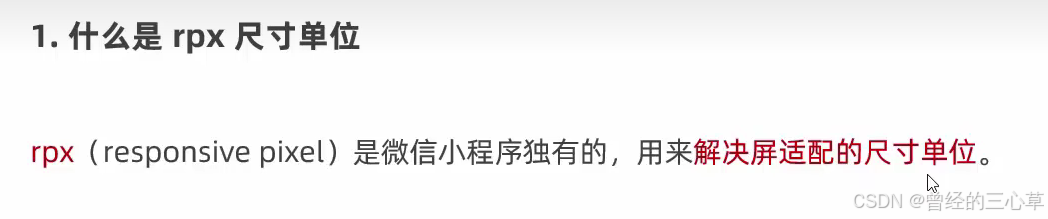
7. rpx单位



8. 样式导入



我们这里定义了一个公共的样式

这样就可以导入了


9. 全局样式与局部样式






这个001就是权重



这个权重为011,所以以他为准
10. 全局配置-常用的全局配置项以及小程序窗口的组成部分


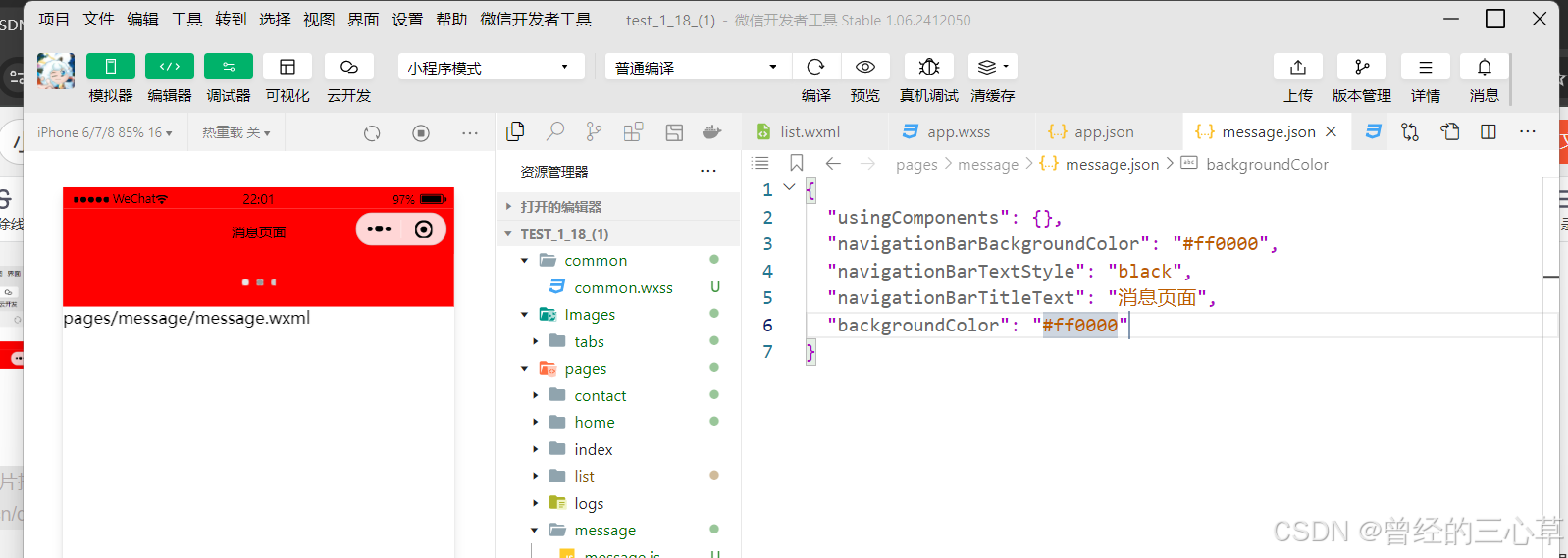
11. window-导航栏





不支持写red这种形式




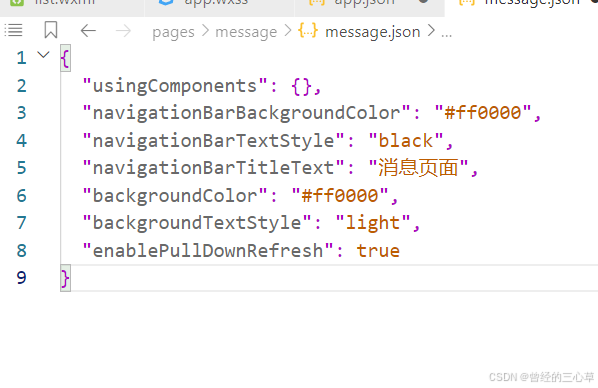
12. 下拉刷新



我们发现了问题,下拉之后这个原本的第一个红色就变为蓝色了
而且刷新效果过了几秒就恢复了
但是在手机上就没有这个问题,手机上会有红色,而且不会自己合上



loading就是那三个小圆点


13. 设置上拉触底的距离
就是上拉多少的时候才加载下一页的数据

rpx单位可以不写
而且有默认值,所以可以不写

14. tabBar


现在配置一个tabBar




再来一次







tabBar的必须放在pages的前面位置才可以





如果这三个放在后面的话,就不行了
15. 小程序的页面配置









局部允许下拉刷新
16. GET和POST请求


但是我们的是这样的
这样就无法用其他的接口了
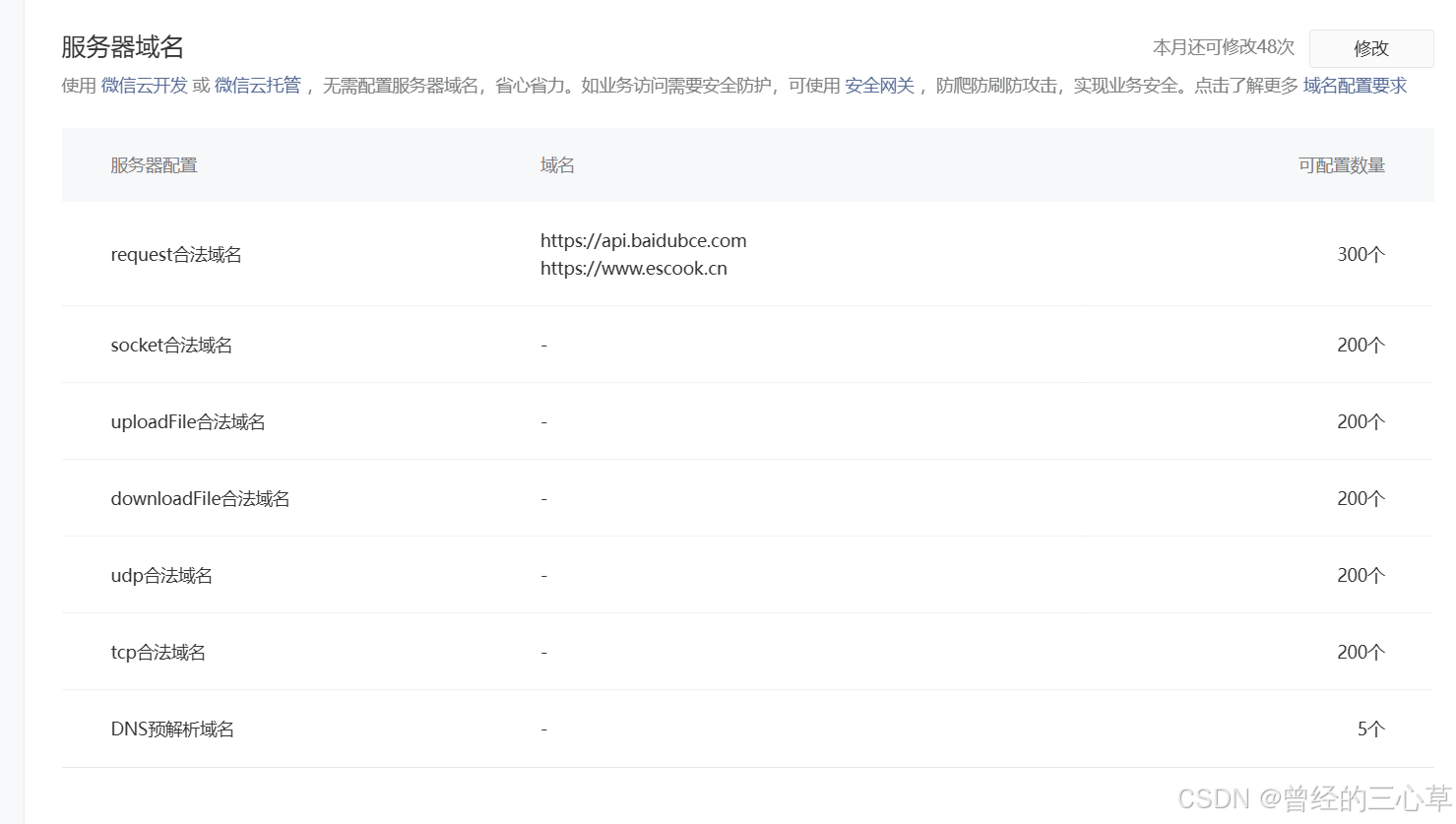
如果要用百度的接口,那么就要把百度的域名添加到request合法域名那里
所以要请求某个的接口的时候,要先把它的接口域名搞过来配置
16.1 配置request域名






这样的话,我们的小程序就可以请求这两个域名下的接口了


注意这个request合法域名只能修改五次
16.2 发起GET请求



但是这个域名不能用了,我们得换一个






16.3 发起POST请求




16.4 在页面刚加载的时候,自动请求一些初始化的数据


17. request请求的注意事项
发送请求有两个条件
第一个就是https
第二个就是要配置对应域名



项目上线的时候就不可以了
17.1 关于跨域和Ajax的说明

18. 案例-实现本地生活的首页基础布局




现在开始新建三个页面


18.2 配置导航栏效果




18.3 tabBar


18.4 轮播图




将data保存




现在搞上小圆点的效果与衔接滚动


18.5 九宫格的效果








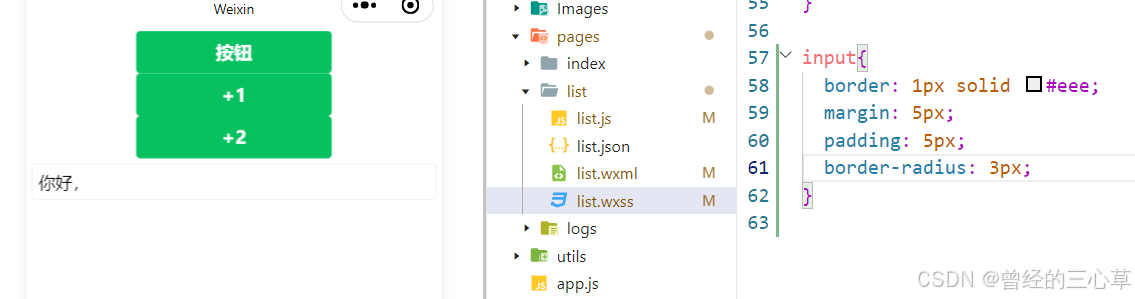
现在开始美化




居中对齐




搞上边框
只需要右侧和下部的边框

再给外部容器一个边框




18.6 图片布局





现在让这个图片距离上下左右都有间距


现在让图片之间有间距


让剩余的距离平分


总结
下一节讲视图与逻辑





