目录
- CSS的简介
- CSS的概念
- 语法
- CSS的引入方式
- 内联样式(行内样式)
- 内部样式
- 外部样式(推荐)
- 选择器
- 全局选择器
- 元素选择器
- 类选择器
- ID选择器
- 合并选择器
- 后代选择器
- 子选择器
- 相邻兄弟选择器
- 通用兄弟选择器
- 伪类选择器
- :link
- :visited
- :hover
- :active
- :focus
- :first-child
- :last-child
- :nth-child(n)
- :nth-of-type(n)
- :not(selector)
- 字体属性
- color
- font-size
- font-weight
- font-style
- font-family
- line-height
- letter-spacing
- word-spacing
- 背景属性
- background-color 属性
- background-image属性
- background-repeat属性
- background-size属性
- background-position属性
- 文本属性
- text-align
- text-decoration
- text-transform
- text-indent
- 表格属性
- 表格边框
- 折叠边框
- 表格宽度和高度
- 表格文字对齐
- 表格填充
- 表格颜色
- CSS盒子模型(Box Model)
- 概念
- 弹性盒子模型(flex box)
- 定义
- 弹性容器(Flex Container)
- 弹性项目(Flex Items)
- 主轴(Main Axis)和交叉轴(Cross Axis)
- 弹性容器的属性
- justify-content
- align-items
- flex-wrap
- 弹性项目的属性
- flex-grow
- flex-shrink
- flex-basis
- flex
- flex-decoration
- 文档流
- 文档流产生的问题
- 高矮不齐,底边对齐
- 空格折叠
- 元素无间距
- 脱离文档流
- 浮动
- 定义
- 浮动的原理
- 元素向左浮动
- 当容器不足时
- 清除浮动
- 浮动副作用
- 清除浮动
- 父元素设置高度
- 受影响的元素增加clear属性
- overflow清除浮动
- 伪对象方式
- 定位
- 相对定位
- 绝对定位
- 固定定位
- 定位的问题
- Z-index
CSS的简介
CSS的概念
CSS(Cascading Style Sheets)层叠样式表,又叫级联样式表,简称样式表
CSS文件的后缀名为.css
CSS用于HTML文档中元素样式的定义
语法
CSS规则由两个主要部分构成:选择器,以及一条或多条声明
<head><style>css">选择器{属性名:属性值;属性名:属性值;}</style>
</head>
- 选择器:要修饰的对象(东西)
- 属性名:修饰对象的哪一个属性(样式)
- 属性值:样式的取值
CSS的引入方式
内联样式(行内样式)
要使用内联样式,需要在相关的标签内使用样式(style)属性。style属性可以包含任何CSS属性
<p style="css language-css">color:red;font-size:20px;">我是内联样式的方案</p>
内部样式
当单个文档需要特殊的样式时,就应该使用内部样式表。你可以使用<style>标签在文档头部定义内部样式表
<head><style>css">p {color:red;font-size:20px;}</style>
</head>
在上面的代码中,之后所有的<p>标签都会生效这个样式
外部样式(推荐)
当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用<link>标签链接到样式表。<link>标签在(文档的)头部
现在有如下两个页面,我希望让这两个页面的<p>标签都能应用同样的样式。
<body><p>首页</p><a href="./product.html">产品</a>
</body>
<body><p>产品</p>
</body>

可以在同级目录下创建一个.css文件

在里面设置所希望p标签的样式
css">p{color:red;font-size:30px;
}
接着回到两个页面的html文件中,在头部用<link>标签引入public.css文件
<head><link rel="stylesheet" href="./public.css">
</head>
这样子就成功给不同页面的同一标签加上同样的效果了

选择器
全局选择器
可以与任何元素匹配,优先级最低,一般做样式初始化
css">*{margin: 0;padding: 0;
}
元素选择器
HTML文档中的元素,p、b、div、a、img、body等
标签选择器,选择的是页面上所有这种类型的标签,所以经常描述“共性”,无法描述某一个元素的“个性”
css">p{font-size = 30px;
}
类选择器
通过给HTML元素添加class属性,然后使用类选择器来匹配具有相同class值的元素。类选择器在HTML中可以被多个元素使用,因此它可以用于为一组元素设置相同的样式,也可以用于区分不同的元素组,给它们设置不同的样式。类选择器的优先级高于元素选择器,低于ID选择器。
css">/* 类选择器以英文句点(.)开头,后面紧跟类名 */
.my-class {color: red;font-weight: bold;
}
在HTML中使用:
<p class="my-class">这是一个使用了类选择器设置样式的段落。</p>
<span class="my-class">这是一个使用了相同类选择器设置样式的span元素。</span>
ID选择器
HTML元素可以通过id属性来唯一标识,ID选择器就是用来匹配具有特定id值的元素。每个HTML文档中,id值必须是唯一的,因此ID选择器通常用于为单个元素设置独特的样式。ID选择器的优先级高于类选择器和元素选择器。
css">/* ID选择器以英文井号(#)开头,后面紧跟ID名 */
#my-id {background-color: lightblue;padding: 20px;border: 1px solid gray;
}
在HTML中使用:
<div id="my-id">这是一个使用了ID选择器设置样式的div元素。</div>
合并选择器
合并选择器,也被称为群组选择器,它允许你将多个选择器组合在一起,同时为这些选择器所选中的元素应用相同的样式。这样可以避免重复编写相同的样式规则,提高CSS代码的简洁性和可维护性。合并选择器使用逗号(,)来分隔不同的选择器。
css">/* 同时选择 p 元素、class 为 "my-class" 的元素以及 id 为 "my-id" 的元素 */
p,
.my-class,
#my-id {/* 这里设置的样式会同时应用到上述三种选择器选中的元素上 */text-align: center;line-height: 1.6;margin-bottom: 10px;
}
在HTML中使用:
<p>这是一个段落,会应用合并选择器设置的样式。</p>
<div class="my-class">这是一个使用了类选择器的div元素,同样会应用样式。</div>
<span id="my-id">这是一个使用了ID选择器的span元素,也会应用样式。</span>
后代选择器
后代选择器用于选择某个元素的所有后代元素。后代元素是指包含在该元素内部的所有元素,不管嵌套多少层。后代选择器使用空格来分隔选择器,选择器的顺序是从祖先元素到后代元素。它可以更精确地选择特定元素下的子元素,从而设置不同的样式。
css">/* 选择div元素内部的所有p元素 */
div p {color: green;font-style: italic;
}
在HTML中使用:
<div><p>这是div内部的段落,会应用后代选择器的样式。</p><ul><li><p>这也是div内部的段落,同样会应用样式。</p></li></ul>
</div>
子选择器
子选择器与后代选择器类似,但它只选择元素的直接子元素,而不是所有后代元素。子选择器使用大于号(>)来分隔选择器,选择器的顺序是从父元素到子元素。
css">/* 选择div元素的直接子元素p */
div > p {border: 1px solid orange;margin-top: 10px;
}
在HTML中使用:
<div><p>这是div的直接子元素段落,会应用子选择器的样式。</p><div><p>这不是div的直接子元素段落,不会应用上述样式。</p></div>
</div>
相邻兄弟选择器
相邻兄弟选择器使用加号(+)来连接两个选择器。它用于选择紧接在某个元素之后的相邻兄弟元素,即该元素后面紧邻的具有相同父元素的元素。也就是说,被选择的元素必须和前面的元素拥有相同的父元素,并且在文档流中紧挨着前面元素之后。
css">/* 选择紧接在 h2 元素之后的相邻 p 元素 */
h2 + p {color: purple;font-size: 18px;
}
在HTML中使用:
<h2>标题2</h2>
<p>这是紧跟在 h2 后面的段落,会应用相邻兄弟选择器的样式。</p>
<p>这个段落不会应用相邻兄弟选择器的样式,因为它不是紧挨着 h2 元素的。</p>
<div><p>这个段落虽然也是 p 元素,但它不是紧接在 h2 后面的兄弟元素,不会应用上述样式。</p>
</div>
通用兄弟选择器
通用兄弟选择器使用波浪号(~)来连接两个选择器。它可以选择某元素之后的所有同级兄弟元素,这些元素需要满足两个条件:一是与前面的元素具有相同的父元素,二是在文档流中出现在前面元素之后。它提供了一种更灵活的方式来为多个同级元素设置样式,只要它们处于目标元素之后,无论相隔多远,都可以被选中。
css">/* 选择在 h2 元素之后的所有 p 兄弟元素 */
h2 ~ p {color: #666;font-style: italic;margin-top: 10px;
}
在 HTML 中使用:
<h2>标题</h2>
<p>这是在 h2 元素之后的第一个 p 元素,会应用通用兄弟选择器的样式。</p>
<div>这里是一个 div 元素,不会被选中。</div>
<p>这是在 h2 元素之后的第二个 p 元素,同样会应用样式。</p>
<p>这是在 h2 元素之后的第三个 p 元素,也会应用样式。</p>
伪类选择器
伪类选择器是CSS中一种特殊的选择器,它允许你基于元素的状态或信息来选择元素,而不是仅基于元素的结构或属性。以下是一些常见的伪类选择器及其用法:
:link
- 用于选择未被访问过的链接。
css">a:link {color: blue;text-decoration: none;
}
- 上述代码将未访问过的链接的颜色设置为蓝色,并且去掉下划线。
:visited
- 用于选择已被访问过的链接。
css">a:visited {color: purple;
}
- 此代码将已访问过的链接的颜色设置为紫色。
:hover
- 当鼠标悬停在元素上时使用此伪类。常用于为元素添加交互效果,比如改变颜色、添加下划线或显示隐藏内容等。
css">a:hover {color: red;text-decoration: underline;
}
- 当鼠标悬停在链接上时,该链接的颜色会变为红色并添加下划线。
:active
- 选择正在被用户激活的元素,通常是在鼠标按下但未松开时。
css">button:active {background-color: #ccc;
}
- 当按钮被按下时,其背景颜色会变成灰色。
:focus
- 选择获得焦点的元素,例如用户通过键盘的Tab键或点击输入框时,输入框会获得焦点。
css">input:focus {border: 2px solid orange;
}
- 当输入框获得焦点时,会添加一个橙色的边框。
:first-child
- 选择父元素的第一个子元素。
css">ul li:first-child {font-weight: bold;
}
- 对于无序列表,会将列表中的第一个列表项的字体加粗。
:last-child
- 选择父元素的最后一个子元素。
css">ul li:last-child {border-bottom: none;
}
- 对于无序列表,会将列表中的最后一个列表项的底部边框去掉。
:nth-child(n)
- 选择父元素的第n个子元素,其中n可以是数字、关键字(如odd或even)或公式(如2n+1)。
css">table tr:nth-child(even) {background-color: #f2f2f2;
}
- 对于表格,会将偶数行的背景颜色设置为浅灰色,这在表格样式设计中可以用来实现隔行变色的效果,提高表格的可读性。
:nth-of-type(n)
- 选择父元素中同类型元素的第n个元素。与:nth-child不同,它只考虑同类型的元素,而不是所有子元素。
css">div p:nth-of-type(2) {font-style: italic;
}
- 在一个包含多种元素的div中,会将第二个p元素的字体设置为斜体。
:not(selector)
- 用于排除某些元素,选择不满足括号内选择器条件的元素。
css">p:not(.highlight) {color: black;
}
- 会将没有
highlight类的段落元素的颜色设置为黑色,而具有highlight类的段落将不受此样式影响。
字体属性
color
规定文本的颜色
有如下四种设置方式:颜色名称,十六进制,RGB值,RGBA值

font-size
设置文本的大小
css">h1{font-size:40px;}
h2{font-size:30px;}
注意:chrome浏览器接受最小的字体是12px
font-weight
设置文本的粗细
| 值 | 描述 |
|---|---|
| bold | 定义粗体字符 |
| bolder | 定义更粗的字符 |
| lighter | 定义更细的字符 |
| 100~900 | 定义由细到粗 400等同默认,而700等同bold |
css">H1 {font-weight:normal;}
div{font-weight:bold;}
p {font-weight:900;}
font-style
指定文本的字体样式,它主要用于控制文本的字体风格,如正常、斜体或倾斜。
css">p {font-style: italic;}
span {font-style: oblique;}
h1 {font-style: normal;}
- italic:使文本呈现为斜体样式。通常,当字体支持斜体时,会使用字体的斜体变体。如果字体没有斜体变体,浏览器可能会模拟斜体效果。
- oblique:类似于 italic,但 oblique 更像是将正常字体进行倾斜处理,而不是使用专门的斜体变体。在实际使用中,italic 和 oblique 的区别可能不太明显,具体取决于字体的支持情况。
- normal:将文本恢复到正常的字体样式,即不使用斜体或倾斜。
font-family
用于指定元素的字体。可以使用多个字体名称,以逗号分隔,作为一个字体栈。浏览器会按照字体栈的顺序依次查找字体,如果第一种字体不可用,会尝试使用下一个字体,依此类推。
css">body {font-family: Arial, Helvetica, sans-serif;}
css">p{font-family:"微软雅黑";}
-
在这个示例中,浏览器会首先尝试使用 Arial 字体,如果 Arial 字体不可用,会尝试使用 Helvetica 字体,如果两者都不可用,会使用 sans-serif 这个通用字体族。
-
你可以指定具体的字体名称,如
Times New Roman、Verdana等,也可以使用通用字体族,如serif、sans-serif、monospace、cursive、fantasy等。通用字体族是一组具有相似外观的字体集合,这样可以确保即使指定的具体字体不可用,也能有一个合适的替代字体。
line-height
设置文本行与行之间的距离,也称为行高。可以使用不同的单位,如像素(px)、百分比(%)、无单位数字(推荐,相对字号)等。
css">p {line-height: 20px;}
div {line-height: 150%;}
h1 {font-size: 30px;line-height: 1.5;
}
- 对于
line-height: 20px;,行高将固定为 20 像素,无论字体大小如何。 - 对于
line-height: 150%;,行高将是元素字体大小的 150%。例如,如果字体大小是 16px,行高将是 24px(16 * 1.5)。 - 对于
line-height: 1.5;,行高是字体大小的 1.5 倍,这是一种更灵活的设置方式,因为当字体大小改变时,行高会自动调整。
letter-spacing
控制字符之间的间距,可以使用不同的单位,如像素(px)、em 等。
css">p {letter-spacing: 2px;}
h1 {letter-spacing: -1px;}
- 正的
letter-spacing值会增加字符之间的间距,而负的letter-spacing值会减少字符之间的间距。
word-spacing
与 letter-spacing 类似,但它控制的是单词之间的间距,而不是字符之间的间距。
css">p {word-spacing: 5px;}
h1 {word-spacing: -2px;}
- 正的
word-spacing值会增加单词之间的间距,负的word-spacing值会减少单词之间的间距。
背景属性
background-color 属性
该属性设置背景颜色
css">div {width: 400px;height: 400px;background-color: red;
}
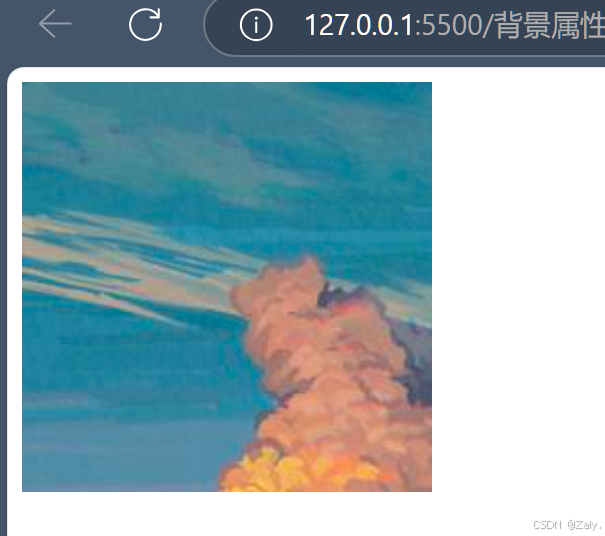
background-image属性
设置元素的背景图像
css">.box2 {width: 200px;height: 200px;background-image: url("1.jpg");
}

因为容器的大小没有图片的大小大,所以只显示出了一部分
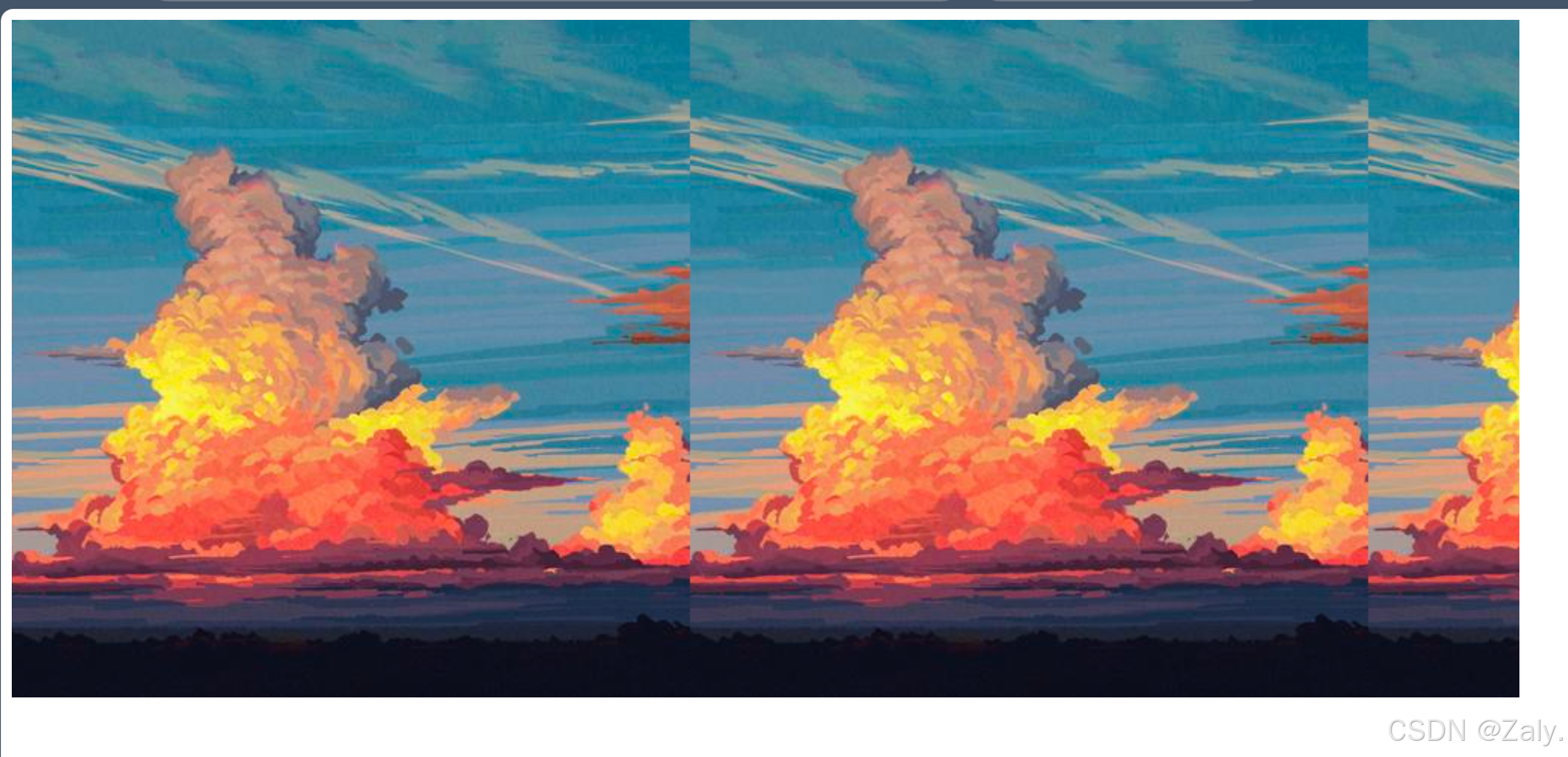
background-repeat属性
该属性设置如何平铺背景图像
| 值 | 说明 |
|---|---|
| repeat | 默认值 |
| repeat-x | 只向水平方向平铺 |
| repeat-y | 只想垂直方向平铺 |
| no-repeat | 不平铺 |
css">.box2 {width: 1000px;height: 500px;background-image: url("1.jpg");background-repeat: repeat-x;
}

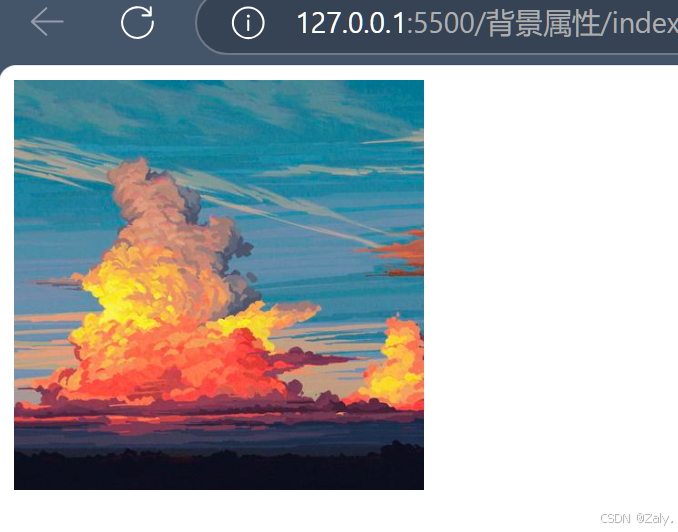
background-size属性
该属性设置背景图像的大小
| 值 | 说明 |
|---|---|
| length | 设置背景图片的宽度和高度,第一个值宽度,第二个值高度,如果只是设置一个,第二个值 auto |
| percentage | 计算相对位置区域的白分比,第一个值宽度,第二个值高度,如果只是设置一个,第二个值 auto |
| cover | 保持图片纵横比并将图片缩放成完全禮盖背景区域的最小大小 |
| contain | 保持图片纵横比并将图像缩放成适合背景定位区域的最大大小 |
css">.box2 {width: 200px;height: 200px;background-image: url("1.jpg");background-size: cover;
}

虽然给的容器大小小于图片的大小,但通过cover,就可以把图片缩小到刚好放入容器中
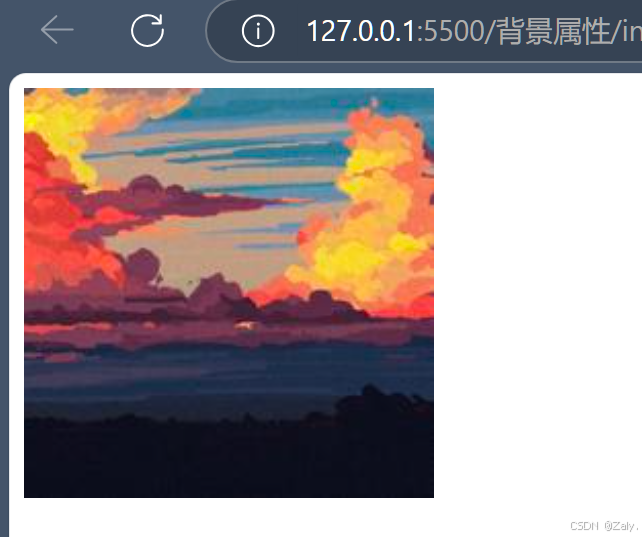
background-position属性
该属性设置背景图像的起始位置,默认值是:0% 0%。
| 值 | 说明 |
|---|---|
| left top | 左上角 |
| left center | 左 中 |
| left bottom | 左下角 |
| right top | 右上角 |
| right center | 右 中 |
| right bottom | 右下角 |
| center top | 顶部居中 |
| center center | 正中心 |
| center bottom | 底部居中 |
| x% y% | 使用百分比设置位置,第一个值是水平位置,第二个值是垂直位置。 0% 0% 表示左上角,100% 100% 表示右下角,50% 50% 表示正中心。 例如, background-position: 25% 75%; 表示将背景图像的起始位置设置为水平方向上距离左边 25%,垂直方向上距离顶部 75% 的位置。 |
| xpos ypos | 使用长度值(px、em 等)设置位置,第一个值是水平位置,第二个值是垂直位置。 例如, background-position: 10px 20px; 表示将背景图像的起始位置设置为水平方向上距离左边 10 像素,垂直方向上距离顶部 20 像素的位置。 |
css">.box2 {width: 200px;height: 200px;background-image: url("1.jpg");background-position: right bottom;
}

从结果来看,当容器大小小于图片的时候,由于设置了background-position属性,展示的部分为图片的右下角
文本属性
text-align
指定元素文本的水平对齐方式
| 值 | 描述 |
|---|---|
| left | 文本居左排列,默认值 |
| right | 把文本排列到右边 |
| center | 把文本排列到中间 |
text-decoration
规定添加到文本的修饰,下划线、上划线、删除线等
| 值 | 描述 |
|---|---|
| underline | 下划线,在文本的下方添加一条直线。 |
| overline | 上划线,在文本的上方添加一条直线。 |
| line-through | 删除线,在文本的中间位置添加一条贯穿文本的直线。 |
| none | 无修饰,去除文本默认的或之前设置的任何文本修饰效果,如链接默认的下划线。 |
| blink | 闪烁效果,使文本呈现闪烁的状态(该值在现代浏览器中兼容性较差,部分浏览器已不支持)。 |
| underline overline | 同时添加下划线和上划线,在文本的上方和下方都添加一条直线。 |
| wavy underline | 波浪形下划线,在文本下方添加一条波浪形状的线。 |
| double underline | 双下划线,在文本下方添加两条平行的下划线。 |
css">h3 {text-align: center;text-decoration: double underline;text-decoration-color: red;
}

text-transform
控制文本的大小写
| 值 | 描述 |
|---|---|
| capitalize | 定义每个单词开头大写,即每个单词的首字母会被转换为大写形式,其余字母为小写。 |
| uppercase | 将文本中的所有字母都转换为大写形式。 |
| lowercase | 将文本中的所有字母都转换为小写形式。 |
| none | 不进行大小写转换,文本将保持原始的大小写形式。 |
text-indent
规定文本块中首行文本的缩进
css">p{text-indent: 2em}

表格属性
创建一个表格,(table>tr3>td3{单元格})快捷生成
<table><tr><td>单元格</td><td>单元格</td><td>单元格</td></tr><tr><td>单元格</td><td>单元格</td><td>单元格</td></tr><tr><td>单元格</td><td>单元格</td><td>单元格</td></tr>
</table>

表格边框
border属性
css">table,td {border: 1px solid red;
}

折叠边框
border-collapse属性设置表格的边框是否被折叠成一个单一的边框或隔开
表格宽度和高度
width和height属性定义表格的宽度和高度
css">table,td {border: 4px solid green;
}
table{border-collapse: collapse;width: 500px;height: 300px;
}

表格文字对齐
text-align属性设置水平对齐方式,向左,右,或中心
css">td{text-align:center;}
垂直对齐属性设置垂直对齐
css">td{height:50px;vertical-align:bottom;}
表格填充
如果在表的内容控制空格之间的边框,应使用td和th元素的填充属性
css">td { padding:15px;}
表格颜色
下面的例子指定th元素的文本和背景颜色
css">td{text-align:center;background-color:yellow;color:black;
}

CSS盒子模型(Box Model)
概念
CSS 盒子模型是一种用于描述 HTML 元素布局的概念模型,它将每个 HTML 元素看作是一个矩形的盒子,这个盒子包含了元素的内容(content)、内边距(padding)、边框(border)和外边距(margin)四个部分。

-
内容(Content):
这是盒子的核心部分,包含了元素的实际内容,如文本、图像或其他 HTML 元素。其大小可以通过width和height属性来设置。 -
内边距(Padding):
是内容区域与边框之间的空间,用于在内容和边框之间创建一定的间隔,避免内容紧贴边框。可以使用padding-top、padding-right、padding-bottom和padding-left属性分别设置上、右、下、左内边距,也可以使用padding属性一次性设置四个方向的内边距。 -
边框(Border):
位于内边距和外边距之间,围绕着内容和内边距,可以为元素添加可见的边界。可以使用border-width、border-style和border-color属性分别设置边框的宽度、样式和颜色,也可以使用border属性一次性设置边框的所有属性。 -
外边距(Margin):
是盒子与其他元素之间的空间,用于控制元素之间的距离。可以使用margin-top、margin-right、margin-bottom和margin-left属性分别设置上、右、下、左外边距,也可以使用margin属性一次性设置四个方向的外边距。
以下是一份关于弹性盒子模型(flex box)的更完善的笔记:
弹性盒子模型(flex box)
定义
弹性盒子是 CSS3 的一种新的布局模式,它为元素的布局提供了更加灵活和强大的方式,尤其适用于一维布局(水平或垂直方向)。与传统的布局方式(如使用 float 和 position)相比,弹性盒子模型在响应式设计、对齐和分布元素方面具有更大的优势,可以轻松地实现元素的排列、对齐、分配空间等操作,使页面布局更加简洁和易于维护。
弹性容器(Flex Container)
定义:使用 display: flex; 或 display: inline-flex; 可以将一个元素定义为弹性容器。
- display: flex; 会将元素变成块级弹性容器,它会占据其父元素的整个宽度。
- display: inline-flex; 会将元素变成内联级弹性容器,其宽度由内容决定。
css">.container {display: flex;
}
当一个元素成为弹性容器后,它的子元素(称为弹性项目)会按照弹性布局的规则进行排列和布局。
弹性项目(Flex Items)
定义:弹性容器内的子元素就是弹性项目。
属性影响:弹性容器的属性会影响弹性项目的布局,如 justify-content、align-items 等,这些属性会控制弹性项目在容器内的位置、间距和对齐方式。
css">.container {width:200px;height: 100px;background-color:#555;display: flex;
}
.item {width:50px;height: 50px;margin: 10px;background-color: lightblue;
}
<div class="container"><div class="item"></div><div class="item"></div><div class="item"></div>
</div>
没设置弹性盒子

设置了弹性盒子

主轴(Main Axis)和交叉轴(Cross Axis)
- 主轴:弹性项目的排列方向就是主轴。可以通过
flex-direction属性来设置主轴的方向,其取值有:row(默认):从左到右水平排列。row-reverse:从右到左水平排列。column:从上到下垂直排列。column-reverse:从下到上垂直排列。
- 交叉轴:与主轴垂直的方向就是交叉轴。当主轴是水平方向时,交叉轴是垂直方向,反之亦然。
- 示例代码:
css">.container {display: flex;flex-direction: column; /* 主轴为垂直方向 */
}
弹性容器的属性
justify-content
- 作用:用于控制弹性项目在主轴上的对齐方式。
- 取值:
flex-start(默认):将弹性项目对齐到主轴的起始位置。flex-end:将弹性项目对齐到主轴的结束位置。center:将弹性项目在主轴上居中对齐。space-between:将第一个弹性项目放在主轴的起始位置,最后一个放在结束位置,其他项目均匀分布在它们之间。space-around:将弹性项目均匀分布在主轴上,在每个项目的两侧有相等的间距。space-evenly:将弹性项目均匀分布在主轴上,所有间距相等。
- 示例代码:
css">.container {display: flex;justify-content: center; /* 弹性项目在主轴上居中对齐 */
}
align-items
- 作用:用于控制弹性项目在交叉轴上的对齐方式。
- 取值:
flex-start:将弹性项目对齐到交叉轴的起始位置。flex-end:将弹性项目对齐到交叉轴的结束位置。center:将弹性项目在交叉轴上居中对齐。baseline:将弹性项目按照它们的基线对齐。stretch(默认):如果弹性项目未设置高度或设置为auto,将拉伸项目以填满交叉轴。
- 示例代码:
css">.container {display: flex;align-items: flex-end; /* 弹性项目在交叉轴上靠末端对齐 */
}
flex-wrap
- 作用:控制弹性项目是否换行。
- 取值:
nowrap(默认):不换行,弹性项目将尝试压缩在一行内。wrap:当弹性项目在一行内放不下时,会换行显示。wrap-reverse:当弹性项目在一行内放不下时,会换行显示,但换行的方向与wrap相反。
- 示例代码:
css">.container {display: flex;flex-wrap: wrap; /* 弹性项目超出容器宽度时换行 */
}
弹性项目的属性
flex-grow
- 作用:定义弹性项目的放大比例,即当有多余空间时,该属性决定了弹性项目如何分配多余的空间。
- 取值:默认为 0,表示不放大;如果设置为正数,该项目将按比例分配多余空间。
- 示例代码:
css">.item1 {flex-grow: 1; /* 当有多余空间时,该项目会放大 */
}
.item2 {flex-grow: 2; /* 该项目会比 item1 放大的程度更大,因为其 flex-grow 值更大 */
}
flex-shrink
- 作用:定义弹性项目的缩小比例,即当空间不足时,该属性决定了弹性项目如何缩小。
- 取值:默认为 1,表示可以缩小;如果设置为 0,该项目不会缩小。
- 示例代码:
css">.item1 {flex-shrink: 0; /* 当空间不足时,该项目不会缩小 */
}
flex-basis
- 作用:定义弹性项目在分配多余空间之前的初始大小。可以设置为具体的长度(如
200px)或相对值(如30%)。 - 示例代码:
css">.item {flex-basis: 200px; /* 弹性项目的初始大小为 200 像素 */
}
flex
- 作用:是
flex-grow、flex-shrink和flex-basis的简写属性。 - 示例代码:
css">.item {flex: 1 1 200px; /* 等同于 flex-grow: 1; flex-shrink: 1; flex-basis: 200px; */
}
flex-decoration
- 功能:
flex-direction属性用于指定弹性容器(Flex Container)内弹性项目(Flex Items)的排列方向,也就是确定弹性布局的主轴(Main Axis)方向。通过设置该属性,可以控制弹性项目是水平排列还是垂直排列,以及排列的顺序。 - 语法:
flex-direction: row | row-reverse | column | column-reverse; - 取值及含义:
row(默认值):弹性项目从左到右水平排列。这是最常见的排列方式,适用于水平布局,例如在创建一个水平导航栏或一组水平排列的卡片时,可以使用该值。row-reverse:弹性项目从右到左水平排列。与row相反,用于实现元素从右向左的水平排列,可在某些特殊的布局需求中使用,如从右向左的语言环境。column:弹性项目从上到下垂直排列。常用于创建垂直的布局结构,例如侧边栏或垂直排列的信息列表。column-reverse:弹性项目从下到上垂直排列。适用于需要元素从下向上的垂直排列,例如一些倒序排列的信息展示。
文档流
文档流是文档中可显示对象在排列时所占用的位置/空间
例如:块元素自上而下摆放,内联元素,从左到右摆放
标准流里面的限制非常多,导致很多页面效果无法实现
文档流产生的问题
高矮不齐,底边对齐
<body><span>大家好,我们一起学前端</span><img src="1.jpg" alt="">
</body>

在上面这个例子中,我们发现文本和图片没有高矮对齐
空格折叠
<p>大家好,我是一个 p标签</p>

实际的效果是只显示了一个空格
元素无间距
css"><img src="1.jpg" alt="">
<img src="1.jpg" alt="">

两张图片之间出现了默认的间隙,不是我所预期的
脱离文档流
使一个元素脱离标准文档流有三种方式
- 浮动
- 绝对定位
- 固定定位
浮动
定义
float属性定义元素在哪个方向浮动,任何元素都可以浮动
css">.div1{float: left;}
.div2{float: right;}
浮动的原理
- 浮动以后使元素脱离了文档流
- 浮动只有左右浮动,没有上下浮动
元素向左浮动
脱离文档流之后,元素相当于在页面上面增加一个浮层来放置内容。此时可以理解为有两层页面,一层是底层的原页面,一层是脱离文档流的上层页面,所以会出现折叠现象

设置浮动后,上述图片中间有缝隙的问题就解决了。
css">img {width: 300px;height: 300px;float: left;
}

<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>

正常情况的布局是从上到下

给<div>标签加上float:left;后就变成了水平排列
常应用于横向的无序列表作为网页顶部导航栏
当容器不足时
当容器不足以横向摆放内容时,会在下一行摆放
清除浮动
浮动副作用
当元素设置float浮动后,该元素就会脱离文档流并向左向右浮动
- 浮动元素会造成父元素高度塌陷
- 后续元素会受到影响
<div class="container"><div class="box"></div><div class="box"></div><div class="box"></div>
</div>
<div class="text"></div>
css">.container {width: 500px;background-color:gray;
}
.box{width: 100px;height: 100px;background-color:aqua;margin: 5px;
}
.text{width: 100px;height: 100px;background-color: blueviolet;}

这是没有加浮动的效果,由于没有设置灰色容器的高度,所以他的高度就是所有子元素撑开的大小

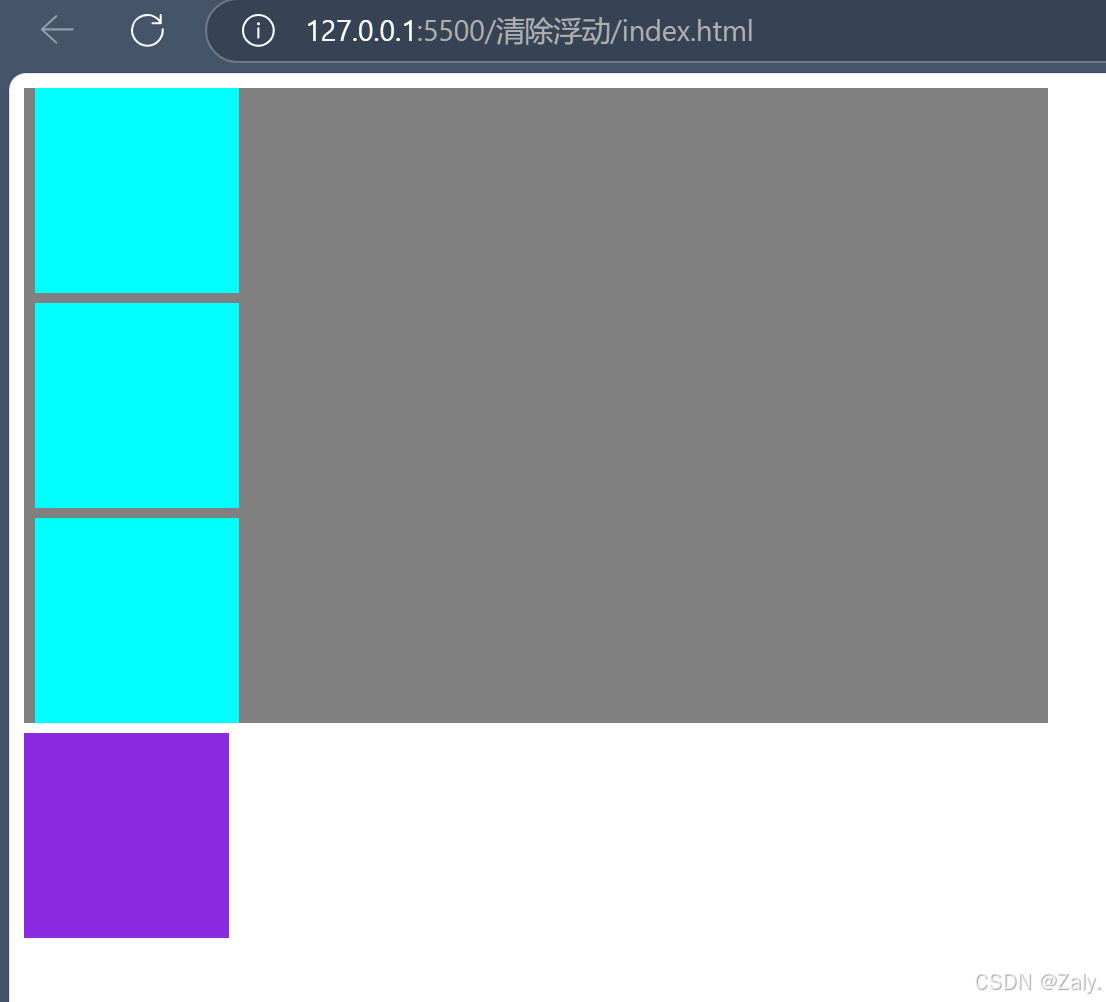
当给三个蓝色的box设置了浮动后,灰色容器直接消失了(高度变成了0)紫色方块 跑到了底下和蓝色方块重叠了。
清除浮动
当父元素出现塌陷的时候,对布局是不利的,所以我们必须清除副作用,解决方案有多种
- 父元素设置高度
- 受影响的元素增加clear属性
- overflow清除浮动
- 伪对象方式
父元素设置高度
如果父元素高度塌陷,可以给父元素设置高度,撑开元素本身大小
受影响的元素增加clear属性
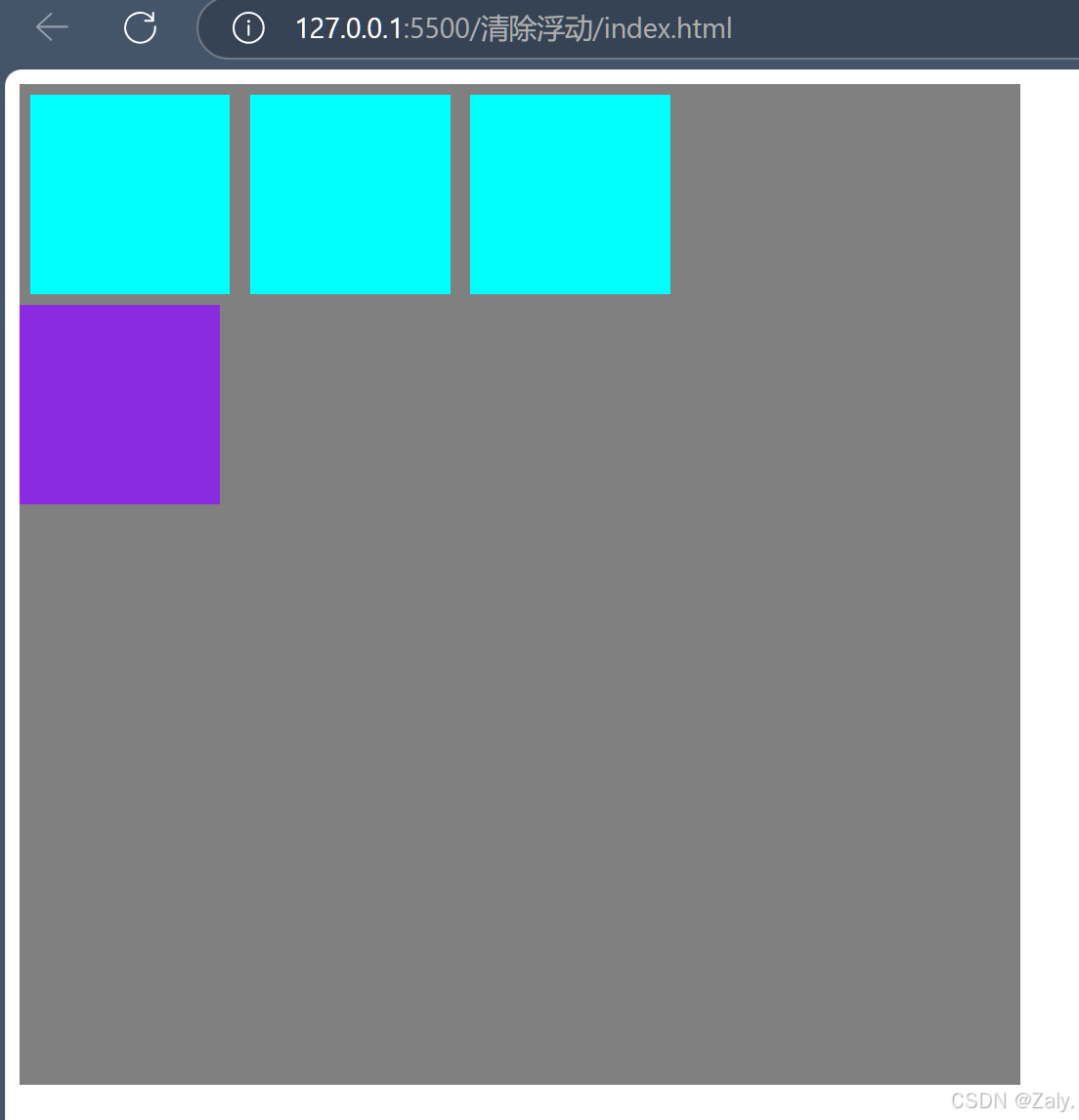
通过设置高度,确实能让灰色块正常显示了,
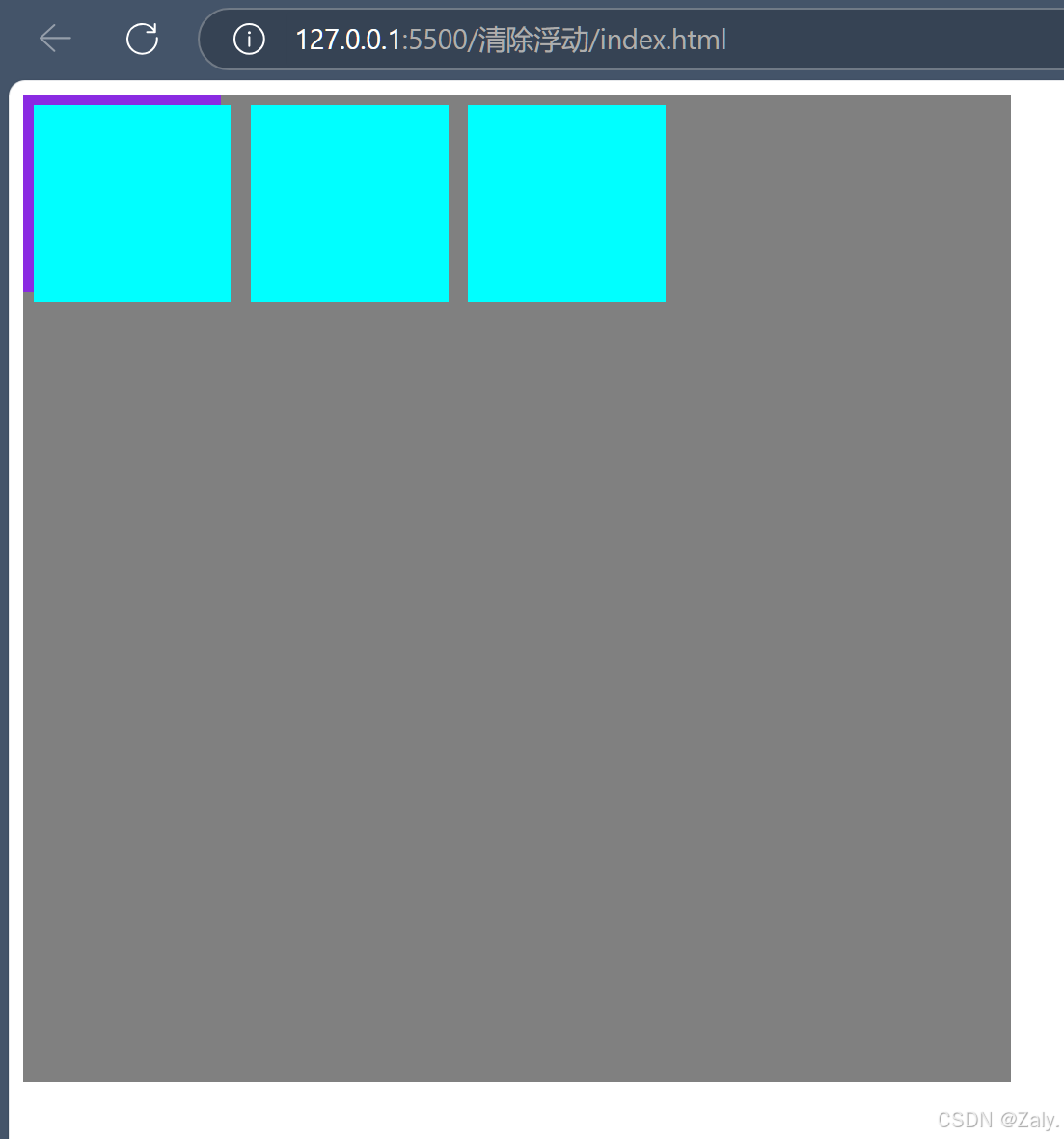
但是如果把紫色方块和蓝色方块放到同一层级,由于蓝色方块设置了浮动,紫色方块没有设置浮动,还是出现了问题
<div class="container"><div class="box"></div><div class="box"></div><div class="box"></div><div class="text"></div>
</div>
css">.container {width: 500px;height:500px;background-color:gray;
}
.box{width: 100px;height: 100px;background-color:aqua;margin: 5px;float: left;
}
.text{width: 100px;height: 100px;background-color: blueviolet;
}

添加上clear属性,both代表清除左右浮动
css">.text{width: 100px;height: 100px;background-color: blueviolet;clear: both;
}

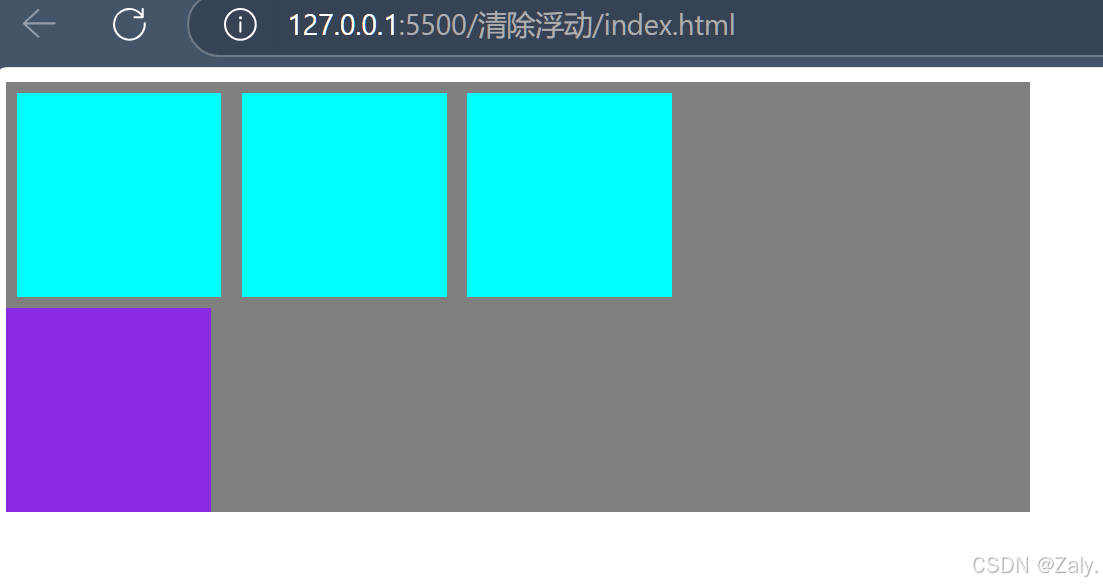
这样就可以正常显示了
overflow清除浮动
如果有父级塌陷,并且同级元素也受到了影响,可以使用overflow清除浮动
这种情况下父布局不能设置高度
父级标签的样式里面加:overflow:hidden;clear:both;
css">.container {width: 500px;background-color:gray;overflow: hidden;clear: both;
}

伪对象方式
如果有父级塌陷,同级元素也受到了影响,还可以使用伪对象方式处理
为父级标签添加伪类after,设置空的内容,并使用clear:both;
这种情况下,父布局不能设置高度
css">.container::after{content:"";display: block;clear: both;
}
定位
position属性指定了元素的定位类型
| 值 | 描述 |
|---|---|
| relative | 相对定位 |
| absolute | 绝对定位 |
| fixed | 固定定位 |
其中,绝对定位和固定定位会脱离文档流
设置定位后:可以使用四个方向值进行调整位置:left、top、right、bottom
相对定位
css">div{width: 200px;height: 200px;background-color: red;position: relative;left:200px;top:100px;
}

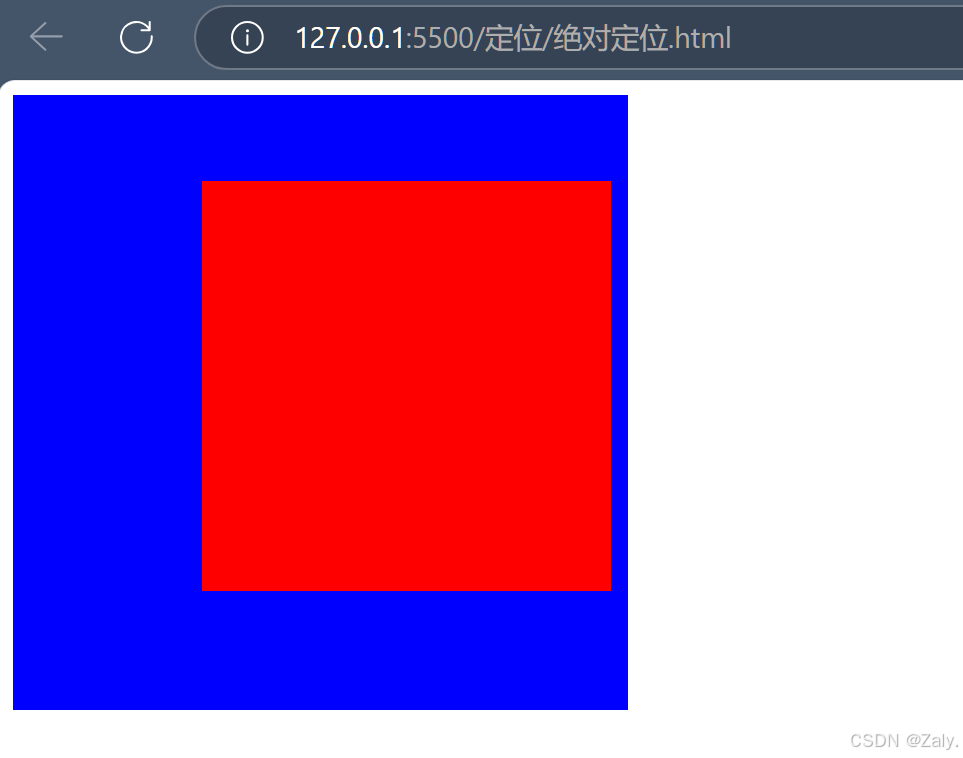
绝对定位
css">.box1 {width: 200px;height: 200px;background-color: red;position: absolute;left:100px;top: 50px;
}
.box2{width: 300px;height: 300px;background-color: blue;
}
<div class="box1"></div>
<div class="box2"></div>

如图,使用了绝对定位后可以脱离文档流
注意:每设置一个绝对定位都是新的一层
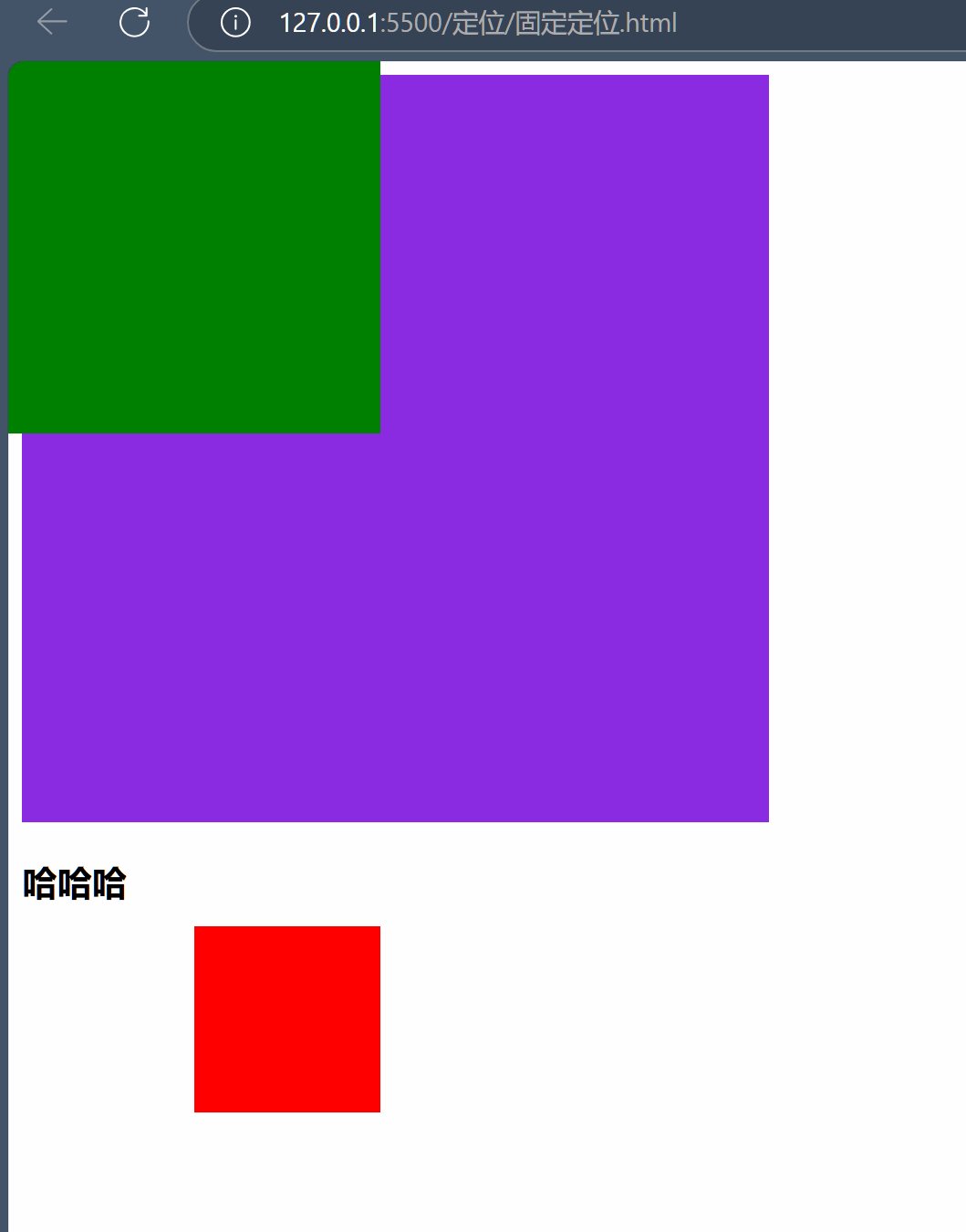
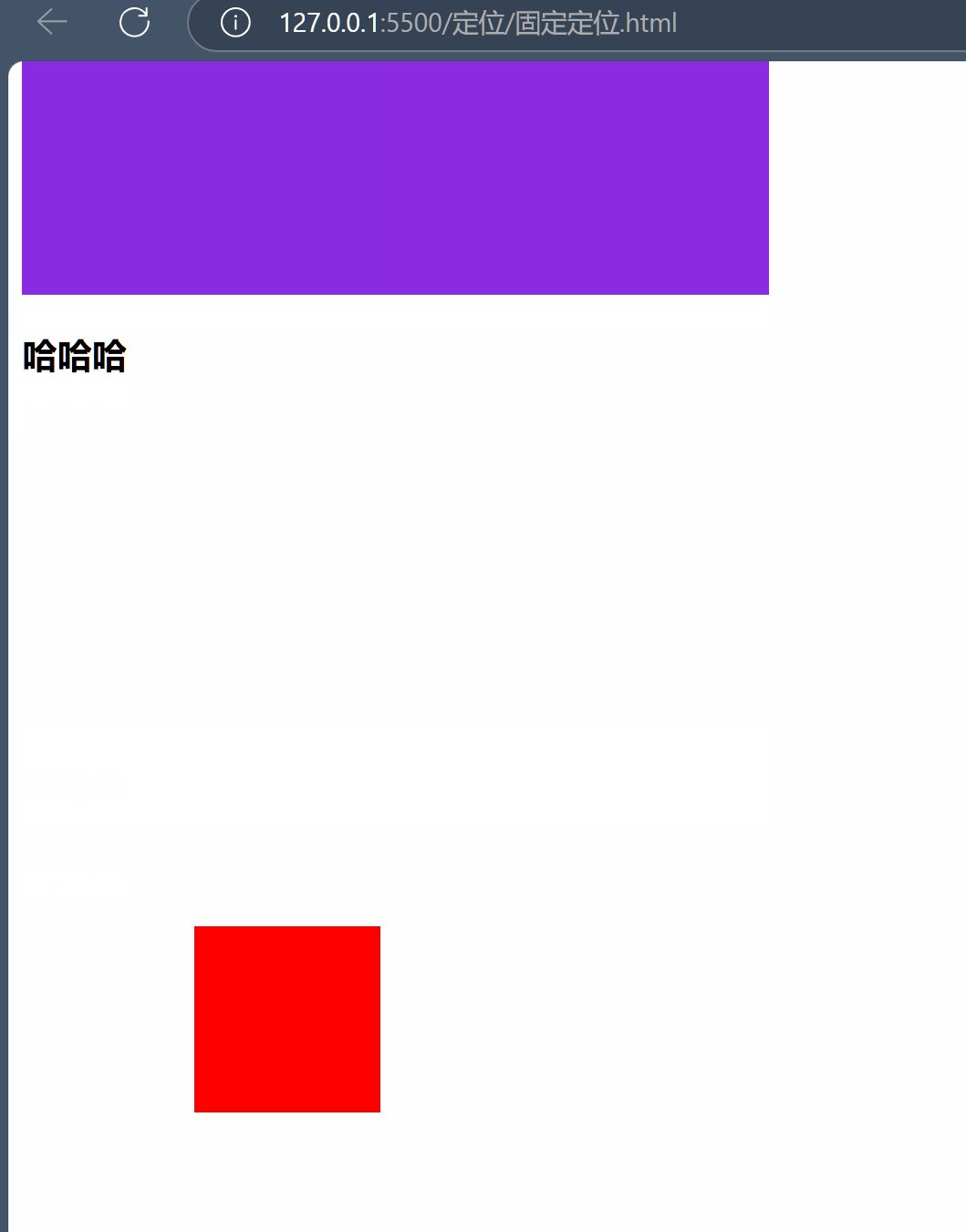
固定定位
固定的元素会随着页面滚动而固定在一个位置
css">.box1 {width: 100px;height: 100px;background-color: red;position: fixed;left: 100px;bottom: 100px;
}

定位的问题
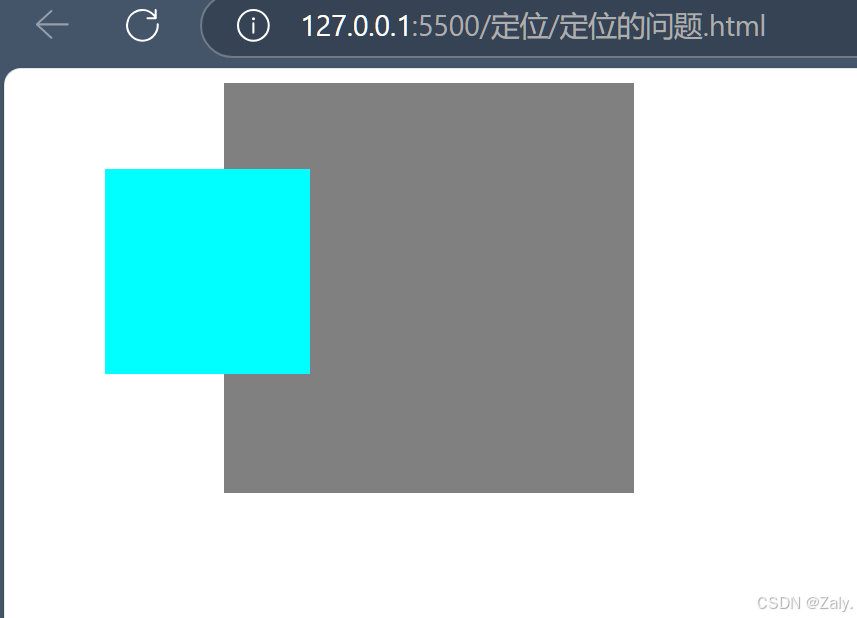
设置定位之后,相对定位和绝对定位是相对于具有定位的父级元素进行位置调整,如果父级元素不存在定位,则继续向上逐级寻找,直到顶层文档
css">.container {width: 200px;height: 200px;background-color: gray;margin-left: 100px;
}
.box{width: 100px;height: 100px;background-color: aqua;position: absolute;left: 50px;top: 50px;
}
<div class="container"><div class="box"></div>
</div>

灰色块是蓝色块的父元素,但是由于没有设置定位所以蓝色块的绝对定位是相对于整个文档来定位的
css">.container {width: 200px;height: 200px;background-color: gray;margin-left: 100px;position: relative;
}
在父元素中设置了相对定位属性后

蓝色块的位置就会跟着灰色块的位置进行位置调整
Z-index
z-index属性设置元素的堆叠顺序,拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素前面





