使用组策略编辑器
此方法适用于 Windows 系统且系统为专业版及以上版本,家庭版系统没有组策略功能。
按下Win + R键,打开 “运行” 对话框,输入gpedit.msc并回车,打开组策略编辑器。
在组策略编辑器中,依次展开 “计算机配置”→“管理模板”→“Google Chrome”。
在右侧窗口中找到 “防止 Chrome 自动更新” 选项,双击打开。
选择 “已启用”,然后点击 “确定” 即可。
修改注册表
此方法也适用于 Windows 系统,但操作注册表有一定风险,需谨慎操作。
按下Win + R键,打开 “运行” 对话框,输入regedit并回车,打开注册表编辑器。
在注册表中找到以下路径:HKEY_LOCAL_MACHINE\SOFTWARE\Policies\Google\Chrome。如果没有Chrome项,可以右键点击Google文件夹,选择 “新建”→“项”,并命名为Chrome。
在Chrome项中,右键点击空白处,选择 “新建”→“DWORD(32 位)值”,命名为AutoUpdateCheckPeriodMinutes。
双击AutoUpdateCheckPeriodMinutes,将其数值数据设置为0,基数选择 “十进制”,然后点击 “确定”。
使用命令行参数
此方法可在多种系统中使用。
创建 Chrome 的快捷方式。在桌面上找到 Chrome 的图标,右键点击它,选择 “属性”。
在 “目标” 字段的现有内容末尾添加--disable-background-networking --disable-client-side-phishing-detection --disable-component-update --disable-hang-monitor --disable-popup-blocking --disable-prompt-on-repost --disable-sync。
点击 “应用” 和 “确定” 保存更改。之后通过该快捷方式打开 Chrome,更新提示弹窗就不会出现了。
chrome浏览器的更新提示弹窗无法更新Chrome解决方法
devtools/2025/1/12 3:05:51/
相关文章
基于Qt/C++二维码生成器(附工程源码链接)
简介
本项目是一个基于C和Qt框架开发的二维码生成器。它通过简单的用户交互,能够快速生成二维码图像并显示在用户界面上。以下将从代码结构、实现逻辑和功能扩展等方面对该项目进行详细讲解,便于集成到其他程序中。 项目代码结构
项目的主要文件包括以…
micro-app【微前端系列教程】通信
主应用向子应用发送数据 setData 方式1 – 通过动态属性发送
vue
<template><micro-appnamemy-appurlxx:datadataForChild // data只接受对象类型,数据变化时会重新发送/>
</template><script>
export default {data () {return {dataFor…
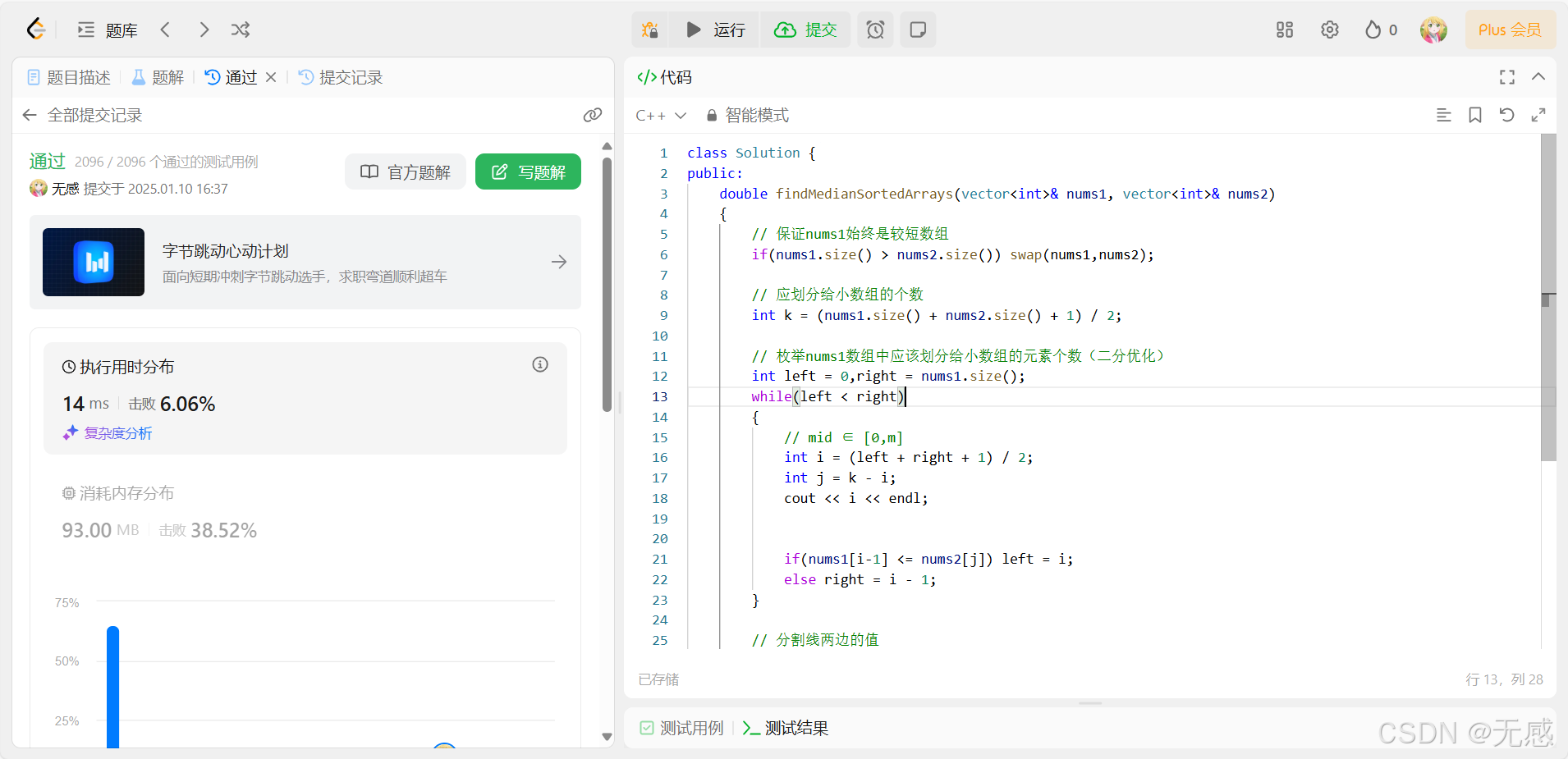
力扣经典二分题:4. 寻找两个正序数组的中位数
题目链接:4. 寻找两个正序数组的中位数 - 力扣(LeetCode)
一、题目分析 这道题目是让我们在 两个正序的数组中寻找中位数已知两个数组的大小分别是:int m nums1.size(),n nums2.size();中位数性质1:中位数左侧元素 …
uniapp uni-popup使用scroll-view滚动时,底部按钮设置position:fixed失效,部分ios设置有问题
uniapp uni-popup使用scroll-view滚动时,底部按钮设置position:fixed失效,部分ios设置有问题
尝试过多种办法,最后发现部分机型position:fixed失效,position: sticky可以用,但是只设置sticky的话,部分机型…
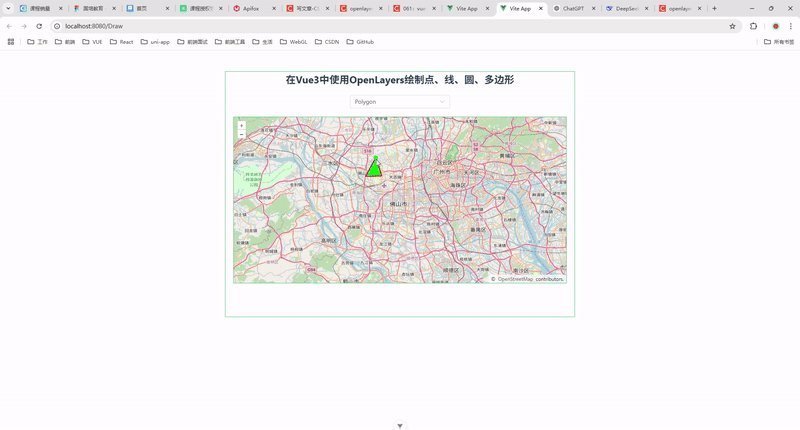
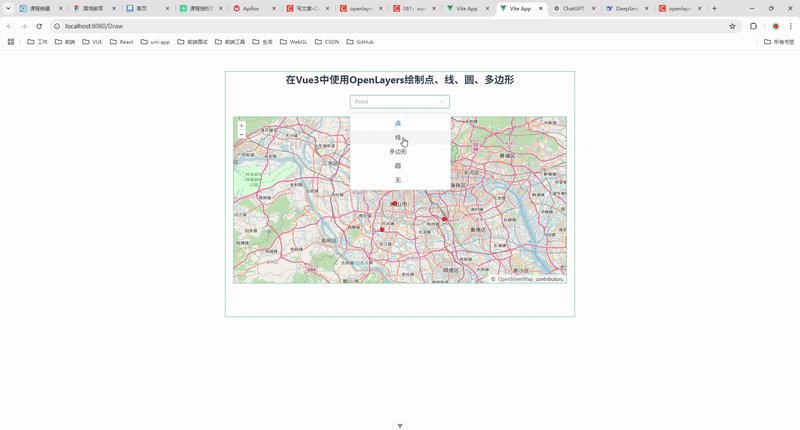
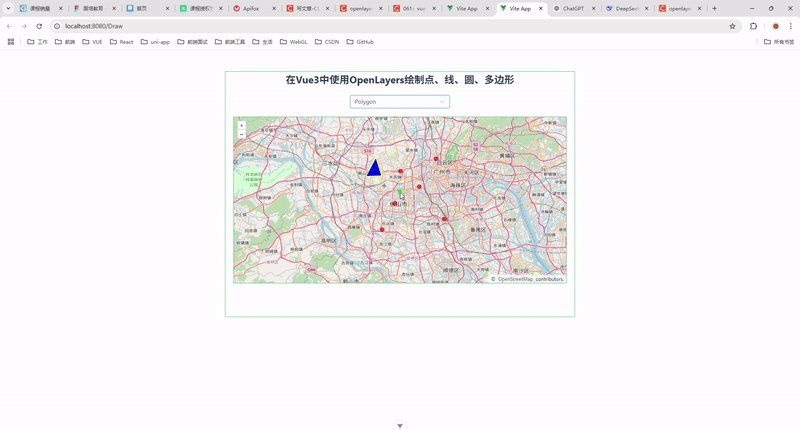
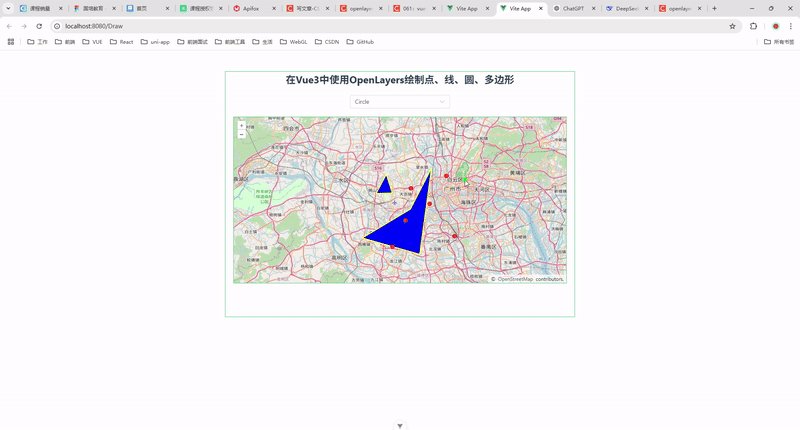
58.在 Vue 3 中使用 OpenLayers 绘制点、线、圆、多边形
前言
在现代 Web 开发中,地图功能已经成为许多应用的重要组成部分。OpenLayers 是一个强大的开源地图库,支持多种地图源和地图操作。结合 Vue 3 的响应式特性,我们可以轻松实现地图的交互功能。本文将详细介绍如何在 Vue 3 中使用 OpenLayer…
010:传统计算机视觉之大津算法初探
本文为合集收录,欢迎查看合集/专栏链接进行全部合集的系统学习。 合集完整版请参考这里。
上一节学习了利用 Canny 算法来完成一个图片的边缘检测,从而可以区分出图像的边缘。
本节再了解一个计算机视觉中更常见的应用,那就是把图片的前景和…
npm-npm install时rollbackFailedOptional: verb npm-session ce210dc17dd264aa报错
1.前言 npm install的时候卡着不动,安装失败。
2.解决
2.1清除代理
npm config rm proxy
npm config rm https-proxy
#权限问题记得加sudo2.2修改镜像资源为淘宝镜像资源
npm config set registry http://registry.npm.taobao.org2.3查看镜像资源是否切换成功 …