6.1 使用CSS设置字体样式

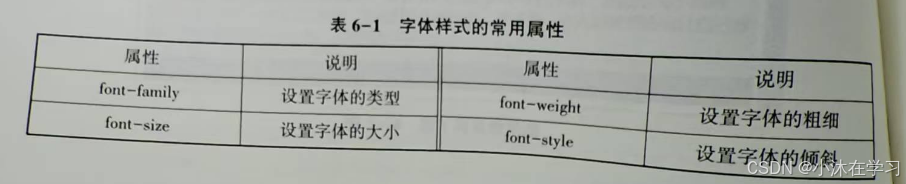
6.1.1.字体类型
字体具有两方面的作用:一是传递语义功能,二是有美学效应。
css">font-family:字体名称;参数:字体名称按优先顺序排列,以逗号隔开。如果字体名称包含空格,则应用引号括起。
说明:用 font-family 属性可控制显示字体。不同的操作系统,其字体名是不同的。对于Windows系统,其字体名就如Word 中的“字体”列表中所列出的字体名称
6.1.2.字体大小
在设计页面时,通常使用不同大小的字体来突出要表现的主题,在CSS样式中使用font- size 属性设置字体的大小,其值可以是绝对值也可以是相对值。常见的有“px”(绝对位)、“pt”(绝对单位)、“em”(相对单位)和“%”(相对单位)等。
css">font-size:绝对尺寸|相对尺寸;参数:绝对字体尺寸是根据对象字体进行调节的,包括xx-mal1、x-small,small、medium,large,x-large 和 xx-large 的7种字体尺寸,这些尺寸都没有精确定义,只是相对而言的,在不同的设备下,这些关键字可能会显示不同的字号。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>/* 第六章元素应用CSS *//* 6.1 使用CSS设置字体样式 */h1{/* 6.1.1.字体类型 */font-family: fangsong;/* 6.1.2.字体大小 */font-size: 25px;}</style></head><body><h1>江西应用工程职业学院</h1><p>校训:爱国明志 敢为人先</p></body>
</html>
6.1.3.字体粗细
CSS样式中使用 font-weight 属性设置字体的粗细,它包含 normal、bold、bolder、lighter、100、200、300、400、500、600、700、800 和900 多个属性值。
css">font-weight : bold | number| normal | lighterl 100-900;参数:normal表示默认字体,bold表示粗体,bolder表示粗体再加粗,ighter表示比默认字体还细,100~900共分为9个层次(100、200、…、900,数字越小字体越细、数字越大字体越粗,数字值 400相当于关键字 normal,700等价于 bold)。
6.1.4.字体倾斜
CSS 中的 font-style 属性用来设置字体的倾斜。
css">font-style :normal | italic | oblique ;参数:normal为“正常”(默认值),italic 为“斜体”,oblique 为“倾斜体”。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>/* 第六章元素应用CSS *//* 6.1 使用CSS设置字体样式 */h1{/* 6.1.1.字体类型 */font-family: fangsong;/* 6.1.2.字体大小 */font-size: 25px;/* 6.1.3.字体粗细 */font-weight: 600;/* 6.1.4.字体倾斜 */font-style: italic;}</style></head><body><h1>江西应用工程职业学院</h1><p>校训:爱国明志 敢为人先</p></body>
</html>
<span>标签
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>/* 第六章元素应用CSS *//* 6.1 使用CSS设置字体样式 */h1{/* 6.1.1.字体类型 */font-family: fangsong;/* 6.1.2.字体大小 */font-size: 25px;/* 6.1.3.字体粗细 */font-weight: 600;/* 6.1.4.字体倾斜 */font-style: italic;}#id1{/* 6.1.3.字体粗细 */font-weight: 900;}#id2{/* 6.1.4.字体倾斜 */font-style: italic;}</style></head><body><h1>江西应用工程职业学院</h1><p>校训:<span id="id1">爱国明志</span><span id="id2">敢为人先</span></p></body>
</html> 
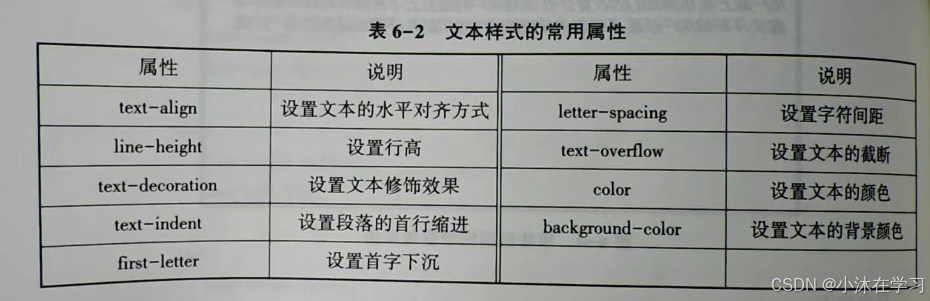
6.2 使用CSS设置文本样式

6.2.1.文本水平对齐方式
使用 text-align 属性可以设置元素中文本的水平对齐方式。
css">text-align :left | right | center | justify;参数:left 为左对齐,right为右对齐,center为居中,justify为两端对齐。
css">/* 6.2 使用CSS设置文本样式 *//* 6.2.1.文本水平对齐方式 */h1{text-align: center;}
6.2.2.行高
段落中两行文本之间垂直的距离称为行高。在HTML中是无法控制行高的,在CSS样式中,使用 line-height属性控制行与行之间的垂直间距。
css">line-height:length | normal;参数:length为由百分比数字或由数值、单位标识符组成的长度值,允许为负值。其百分比取值是基于字体的高度尺寸。normal为默认行高。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>/* 第六章元素应用CSS *//* 6.1 使用CSS设置字体样式 */h1{/* 6.1.1.字体类型 */font-family: fangsong;/* 6.1.2.字体大小 */font-size: 25px;/* 6.1.3.字体粗细 */font-weight: 600;/* 6.1.4.字体倾斜 */font-style: italic;}#id1{/* 6.1.3.字体粗细 */font-weight: 900;}#id2{/* 6.1.4.字体倾斜 */font-style: italic;}/* 6.2 使用CSS设置文本样式 *//* 6.2.1.文本水平对齐方式 */h1{text-align: center;}/* 6.2.2.行高 */p{line-height: 200%;}</style></head><body><h1>江西应用工程职业学院</h1><p>校训:<span id="id1">爱国明志</span><span id="id2">敢为人先</span></p><p>江西应用工程职业学院系一所经江西省政府批准、中国教育部备案、面向全国招生的国有公办全日制普通高职院校,隶属江西省教育厅。求实创新、扬帆远航,在新时代的奋进中,江西应用工程职业学院承扬传统,开拓新天。江西应用工程职业学院将始终肩负培育国家金蓝领人才、服务社会发展进步的历史使命与社会责任,再谱现代职业教育大学继承与创新并进、光荣与理想融会的新篇章!</p></body>
</html>
6.2.3.文本的修饰
使用 CSS 样式可以对文本进行简单的修饰,text属性所提供的 text-decoration 属性,主要实现文本加下划线、顶线、删除线及文本闪烁等效果。
css">text-decoration:underline | blink | overline | line-through | none ;参数:underline为下划线,blink为闪烁,overline为上划线,line-through 为贯穿线none为无装饰。
css">/* 6.2.3.文本的修饰 */#id3{text-decoration: underline;/* 下划线 */}#id4{text-decoration: overline;/* 上划线 */}#id5{text-decoration: line-through;/* 贯穿线 */}css"><p><span id="id3">江西应用工程职业学院</span>系一所经江西省政府批准、中国教育部备案、面向全国招生的国有公办全日制普通高职院校,隶属江西省教育厅。求实创新、扬帆远航,在新时代的奋进中,<span id="id4">江西应用工程职业学院</span>承扬传统,开拓新天。<span id="id5">江西应用工程职业学院</span>将始终肩负培育国家金蓝领人才、服务社会发展进步的历史使命与社会责任,再谱现代职业教育大学继承与创新并进、光荣与理想融会的新篇章!</p>

6.2.4.段落首行缩进
首行缩进是指段落的第一行从左向右缩进一定的距离,而首行以外的其他行保持不变其目的是便于阅读和区分文章整体结构。
css">text-indent:length ;参数:length为百分比数字或由浮点数字、单位标识符组成的长度值,允许为负值。
6.2.5.首字下沉
在许多文档的排版中经常出现首字下沉的效果,所谓首字下沉是指设置段落的第一行第个字的字体变大,并且向下一定的距离,而段落的其他部分保持不变。
在CSS样式中伪对象“:first-leter”可以实现对象内第一个字符的样式控制。
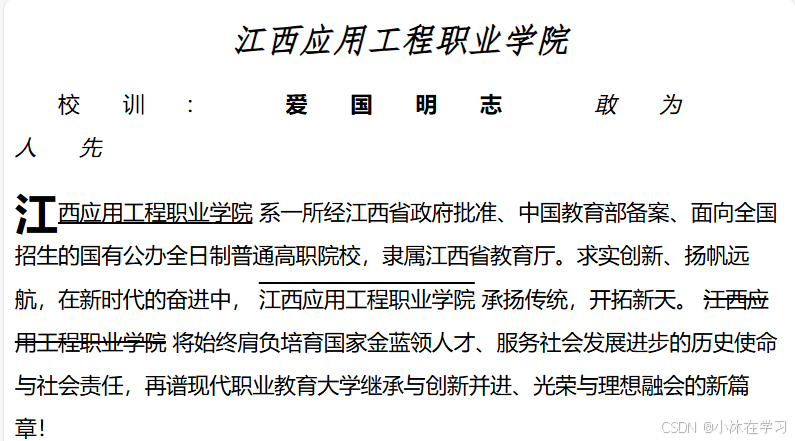
css">/* 6.2.4.段落首行缩进 */.first{text-indent: 2em;}/* 6.2.5.首字下沉 伪类选择器*/.second:first-letter{float: left;font-size: 2em;font-weight: 900;}<p class="first">校训:<span id="id1">爱国明志</span><span id="id2">敢为人先</span>
</p>
<p class="second"><span id="id3">江西应用工程职业学院</span>系一所经江西省政府批准、中国教育部备案、面向全国招生的国有公办全日制普通高职院校,隶属江西省教育厅。求实创新、扬帆远航,在新时代的奋进中,<span id="id4">江西应用工程职业学院</span>承扬传统,开拓新天。<span id="id5">江西应用工程职业学院</span>将始终肩负培育国家金蓝领人才、服务社会发展进步的历史使命与社会责任,再谱现代职业教育大学继承与创新并进、光荣与理想融会的新篇章!</p> 
6.2.6.字符间距
letter-spacing为字符间距属性,可以设置字符与字符间的距离。
css">letter-spacing:length | normal ;参数:normal为默认值,定义字符间的标准间距。length表示由浮点数字和单位标识符组成的长度值,允许为负值。
css">/* 6.2.6.字符间距 */.first{letter-spacing: 2em;}
6.2.7.文本的截断
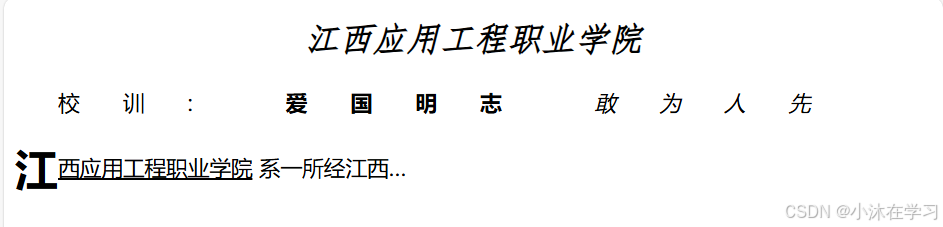
在CSS样式中 text-overow属性可以实现文本的截断效果,该属性包含clip和elhipsis两个属性值。前者表示简单的裁切,不显示省略标记(…);后者表示当文本溢出时显示省标记(…)。
css">text-overflow:cliplellipsis ;参数:clip定义简单的裁切,不显示省略标记。elipsis定义当文本溢出时显示省路标记。
css">/* 6.2.7.文本的截断 */.second{width: 300px;height: 50px;text-overflow: ellipsis;overflow: hidden;/* 溢出内容隐藏 */white-space: nowrap;}
6.2.8.文本的颜色
在CSS样式中,对文本增加颜色修饰十分简单,只需添加color属性即可。
css">color 属性的语法:
color:颜色值;6.2.9.文本的背景颜色
在HTML中,可以使用标签的bgcolor属性设置网页的背景颜色。而在CSS里,不仅以用background-color属性来设置网页背景颜色,还可以设置文本的背景颜色。
css">background-color :color | transparent参数:color用于指定颜色。transparent表示透明的意思,也是浏览器的默认值。
css">/* 6.2.8.文本的颜色 */h1{color: #ff0000;}/* 6.2.9.文本的背景颜色 */.first{background-color: #ff0000;}
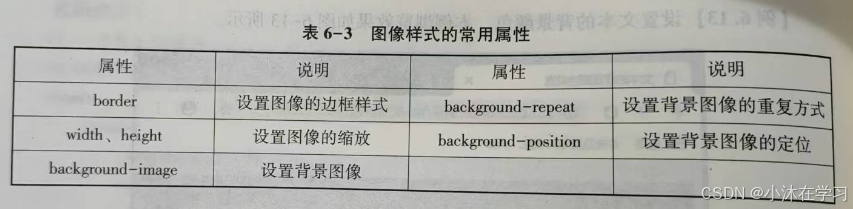
6.3 使用CSS设置图像样式

6.3.1.设置图像边框
图像的边框就是利用 border 属性作用于图像元素而呈现的效果。在HTML中可以直楼通过<img>标记的 border属性值为图像添加边框,属性值为边框的粗细,以像素为单位,而控制边框的粗细。
css"><img src="images/fields.jpg" border="0"> <!--显示为没有边框-->
<img src="images/felds.jpg" border="1"> <!--设置边框的粗细为 1px-->
<img src="images/fields.jpg" border="2"> <!--设置边框的粗细为 2px-->
<img src="images/fields.jpg" border="3"> <!--设置边框的粗细为 3px-->案例:
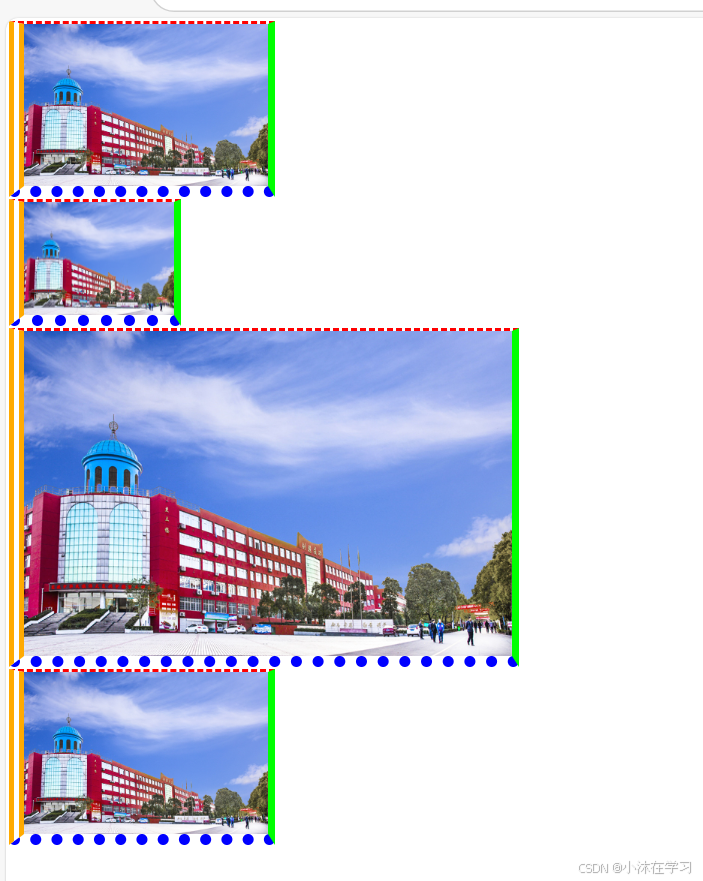
css"><img src="img/school.png"/>
css">/* 6.3.1.设置图像边框 */img{/* border: #ff0000 10px dashed; *//* 上 右 下 左 */border-color: #ff0000 #00ff00 #0000ff #ffaa00;border-width: 10px 20px 30px 40px;border-style: dashed solid dotted double; } 
6.3.2.图像缩放
使用CSS样式控制图像的大小,可以通过 width 和 height 两个属性来实现。
css"><img src="img/school.png" id="img1"/><br />
<img src="img/school.png" id="img2"/><br />
<img src="img/school.png" id="img3"/><br />
<img src="img/school.png" id="img4"/><br />
css">/* 6.3.2.图像缩放 */#img2{width: 400px;height: 300px;}#img3{width: 50%;height: 50%;} 
6.3.3.设置背景图像
在网页设计中,无论是单一的纯色背景,还是加载的背景图片,都能够给整个页面带来丰富的视觉效果。CSS除了可以设置背景颜色,还可以用background-image来设置背景图像。
css">background-image :url ( url ) | none ;参数:url表示要插入背景图像的路径。none表示不加载图像。
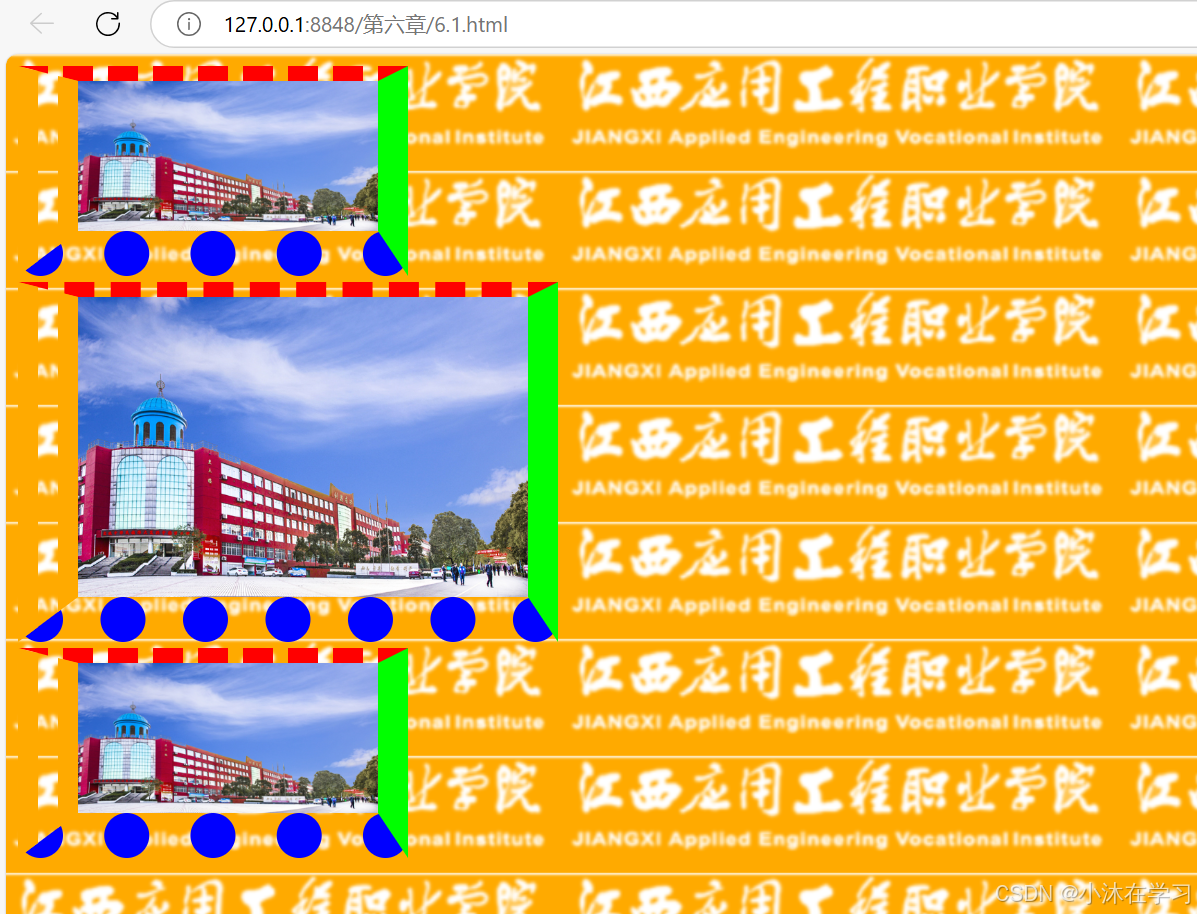
css">/* 6.3.3.设置背景图像 */body{background-color: #ffaa00;background-image: url(img/bgcolor.png);}
6.3.4设置背景重复
背景重复(background-repeat)属性的主要作用是设置背景图片以何种方式在网页中示。通过背景重复,设计人员使用很小的图片就可以填充整个页面,有效地减少图片字节的大小。
css">background-repeat:repeat | no-repeat | repeat-x | repeat-y;参数:repeat表示背景图像在水平和垂直方向平铺,是默认值;repeat-x表示背景图像在水平方向平铺;repeat-y表示背景图像在垂直方向平铺;no-repeat 表示背景图像不平铺。
css">.bg{width: 660px;height: 330px;background-color: #ffaa00;/* 6.3.3.设置背景图像 */background-image: url(img/bgcolor.png);/* 6.3.4设置背景重复 *//* background-repeat: repeat;*//* 重复(默认值) */ background-repeat: no-repeat;/* 不重复 *//* background-repeat: repeat-x;*//* x轴重复 */ /* background-repeat: repeat-y;*//* y轴重复 */}
6.3.5.背景图像定位
当在网页中插人背景图像时,每一次插入的位置,都是位于网页的左上角,可以通过gound-positon属性来改变图像的插入位置。
css">background-position :length | length ;
background-position : positional | position ;参数:lengh为百分比或者由数字和单位标识符组成的长度值,position可取top、center、bottom、left、right之一。
6.3.5.1.使用关键字进行背景定位
关键字参数的取值及含义如下:
top:将背景图像同元素的顶部对齐。
bottom:将背景图像同元素的底部对齐。
lef:将背景图像同元素的左边对齐。
right:将背景图像同元素的右边对齐。
center:将背景图像相对于元素水平居中或垂直居中。
css">/* 6.3.5.背景图像定位 *//* 6.3.5.1.使用关键字进行背景定位 */background-position: right center;
6.3.5.2.使用长度进行背景定位
长度参数可以对背景图像的位置进行更精确的控制,实际上定位的是图像左上角相对于元素左上角的位置。
css">/* 6.3.5.2.使用长度进行背景定位 */background-position: 100px 50px;

6.3.5.3.使用百分比进行背景定位
使用百分比进行背景定位,其实是将背景图像的百分比指定的位置和元素的百分比值置对齐。也就是说,百分比定位改变了背景图像和元素的对齐基点,不再像使用关键字或长度单位定位时,使用背景图像和元素的左上角为对齐基点。
css">/* 6.3.5.3.使用百分比进行背景定位 */background-position: 20% 50%;
6.4 使用CSS设置表单样式
6.4.1.使用CSS修饰常用的表单元素
表单中的元素很多,包括常用的文本域、单选钮、复选框、下拉菜单和按钮等。下面通过一个实例讲解怎样使用CSS修饰常用的表单元素。
6.4.1.1.修饰文本域
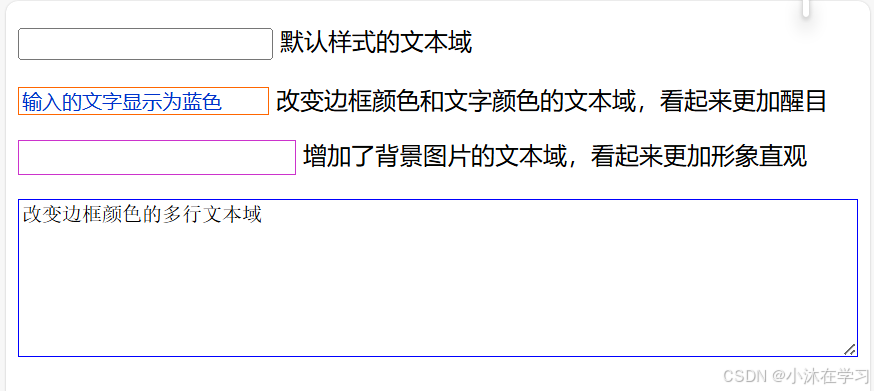
文本域主要用于采集用户在其中编辑的文字信息,通过CSS样式可以对文本域内的字体、颜色以及背景图像加以控制。下面以示例的形式介绍如何使用CSS修饰文本域。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>文本域修饰</title><style type="text/css">.text1{border: 1px solid #f60;color: #03c;}.text2{border: 1px solid #c3c;height: 20px;background: #fff url(img/password_bg.JPG)left center no-repeat;padding-left: 20px;}.area{border: 1px solid #00f;overflow: auto;width: 99%;height: 100px;}</style></head><body><p><input type="text" name="normal"/>默认样式的文本域</p><p><input name="chbd" type="text" value="输入的文字显示为蓝色" class="text1"/>改变边框颜色和文字颜色的文本域,看起来更加醒目</p><p><input name="pass" type="password" class="text2"/>增加了背景图片的文本域,看起来更加形象直观</p><p><textarea name="cha" cols="45" rows="5" class="area">改变边框颜色的多行文本域</textarea></p></body>
</html>
6.4.1.2.修饰按钮
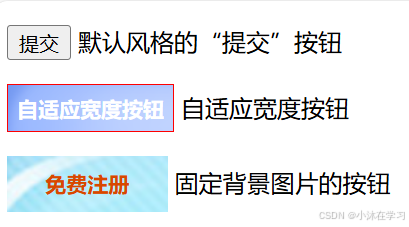
按钮主要用于控制网页中的表单。通过CSS样式可以对按钮的字体、颜色、边框以及背景图像加以控制。下面以示例的形式介绍如何使用CSS修饰按钮。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>按钮修饰</title><style type="text/css">.btn01{background: url(img/btn_bg02.jpg) repeat-x;border: 1px solid #f00;height: 32px;font-weight: bold;/* 字体加粗 */padding-top: 2px;cursor: pointer;/* 鼠标样式为手形 */font-size: 14px;color: #fff;}.btn02{background: url(img/btn_bg03.jpg) 0 0 no-repeat;width: 107px;height: 37px;border: none;font-size: 14px;font-weight: bold;color: #d84700;cursor: pointer;}</style></head><body><p><input name="button" type="submit" value="提交"/>默认风格的“提交”按钮</p><p><input name="button01" type="submit" class="btn01" id="button1" value="自适应宽度按钮"/>自适应宽度按钮</p><p><input name="button02" type="submit" class="btn02" id="button02" value="免费注册"/>固定背景图片的按钮</p></body>
</html>
6.4.1.3.制作登录表单
在许多网站中都有登录表单的应用,而登录表单所包含的元素通常有用户名文本域、密码域、登录按钮和注册按钮等,这些元素是根据网站的实际需求而确定的。
6.5 综合案例——商城的注册页面
CSS文件代码
css">/*页面全局样式--父元素*/
*{margin: 0; /*所有元素外边距为0*/padding: 0; /*所有元素内边距为0*/
}
/*设置页面整体样式*/
body{font-size: 12px; /*文字大小为12px*/color: #333; /*深灰色文字*/
}
ol,ul{list-style: none; /*列表无修饰*/
}
img,a{ /*列表无修饰*/border: 0; /*图像无边框*/text-decoration: none; /*链接无修饰*/
}
a{ /*设置超链接样式*/color:#333; /*深灰色文字*/
}
a:hover{ /*设置悬停链接样式*/color: #f00; /*红色文字*/
}
/*会员注册表单的样式(与登录表单的样式共享)*/
.loginLogo{ /*注册页面中的网站标志样式*/width: 100%;border-bottom; #efefef 1px solid; /*底部边框1px,深灰色实线*/
}
.logoMid{ /*顶部容器的样式*/width: 1040px; margin: 0 auto; /*容器水平居中对齐*/
}
.loginReg{ /*顶部注册提示的样式*/height: 30px; line-height: 30px; /*行高等于设定的高度,内容垂直方向居中对齐*/text-align: right; /*文本水平右对齐*/
}
.loginReg a{ /*顶部注册提示链接的样式*/color: #7bc144; /*绿色文字*/
}
.loginReg a:hovert{ /*顶部注册提示悬停链接的样式*/color: #f00; /*红色文字*/
}
.loginBox{ /*注册内容区域的样式*/width: 1050px;margin: 30px auto; /*上下边距为30px,水平居中对齐*/position: relative; /*相对定位*/
}
.regList{ /*注册内容项的样式*/height: 35px;line-height: 35px; /*行高等于设定的高度,内容垂直方向居中对齐*/margin-bottom: 30px;position: relative;
}
.regList label{ /*注册内容项提示标签的样式*/
float: left; /*向左浮动*/
width: 105px;
margin-right: 10px; /*右外边距10px*/
text-align: right; /*文本水平右对齐*/
color: #999;
}
.regList input{ /*注册表单中input元素的样式*/margin: 0; /*外边距0px*/padding: 0; /*内边距0px*/width: 283px;height: 33px;border: #ff0000 1px solid; /*1px 深红色实线边框*/background: #feffdf; /*浅黄色背景*/padding-left: 3px; /*左内边距3px*/
}
.reglist.yanzheng{ /*注册表单中验证码区域的样式*/width: 135px;
}
.regList img{ /*注册表单中验证码图片的样式*/left: 260px; /*距离容器左侧为260px*/position: absolute; /*绝对定位*/
}
.xieyi{ /*注册表单中注册协议的样式*/height: 30px;line-height: 30px; /*行高等于设定的高度,内容在垂直方向上居中对齐*/font-size: 12px;padding-left: 115px; /*左内边距115px*/
}
.xieyi input{ /* 注册表单中接受协议复选框的样式 */position: relative; /* 相对定位 */top: 2px; /* 距离容器顶部2px */
}
.xieyi a{ /* 注册表单中协议链接的样式 */color:#7BC144; /* 绿色文字 */
}
.reg{ /* 注册表单中注册按钮的样式 */padding-left: 115px; /*左内边距115px*/margin-top:10px; /*上内边距10px*/}
.chengguo{ /* 注册表单中右侧的样式 */position:absolute; /* 绝对定位 */right:0;top:0;
}
HTML代码
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>会员注册</title><link type="text/css" href="CSS/style.css" rel="stylesheet"/></head><body style="background: #fff;"><div class="loginLogo"><div class="logoMid"><h1 class="logo" style="height: 71px; padding-top: 10px;"><a href="index.html"><img src="img/logo.jpg"/></a></h1><div class="loginBox"><img src="img/chengguo.jpg" width="295" height ="393" class="chengguo"/><form action="#.html" method="get" class="reg"><div class="regList"><label><span class="red">*</span>用户名</label><input type="text"/><span style="color:0999;">请输入邮箱/用户名/手机号码</span></div><div class="regList"><label><span class="red">*</span>请设置密码</label><input type="text"/></div><div class="regList"><label><span class="password">*<span>请确认密码</label><input type="text"/></div><div class="regList"><label><span class="red">*</span>验证码</label><input type="text"class="yanzheng"/><img src="img/yanzheng.jpg" width="103" height="38"/></div><div class="xieyi"><input type="checkbox"/>我已经阅读并同意<a href="#">商城用户注册协议</a></div><div class="reg"><input type="image" src="img/reg.jpg"/></div></form><div class="clears"></div></div></div></div></body>
</html>