回顾
full stack
web前端
结构(html) + 样式(css) + 动作/交互(js)
html
html常用标签

扩展标签
列表
ul/ol
u–un – 无序的
o-order --有顺序的
<ol> 你最喜欢的游戏是什么?<li>bar sleep</li><li>who know's</li>
</ol>
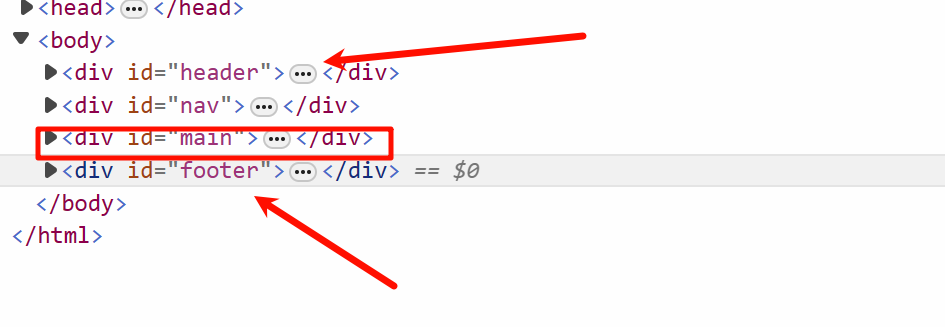
布局
- span : 行内插入数据
- div : 块布局,页面矩形区域–<<待续>>
H5标签

CSS入门
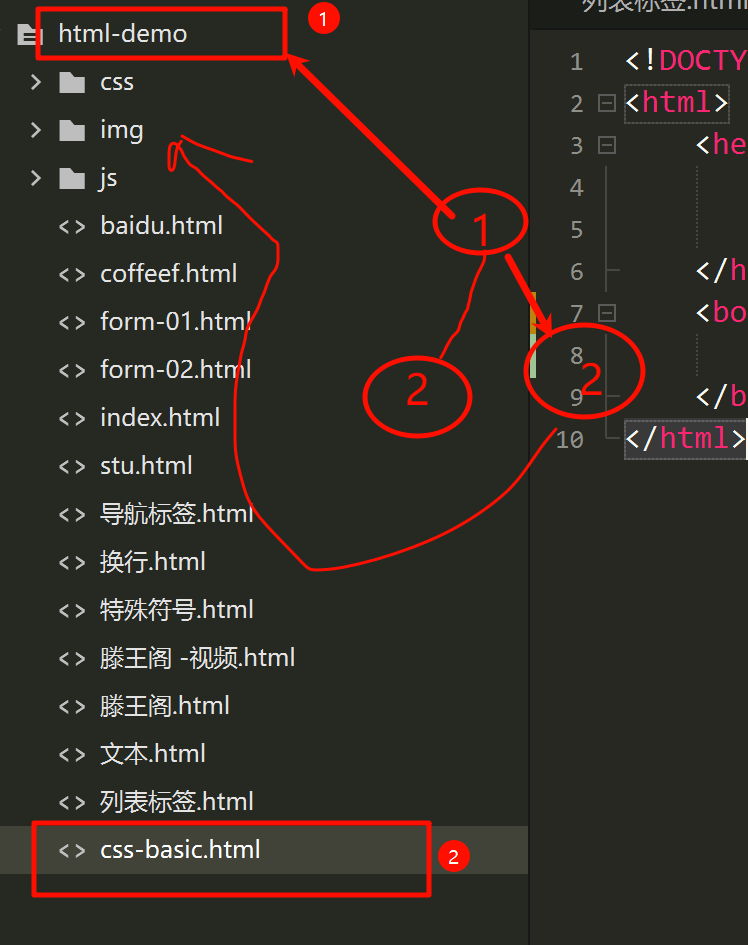
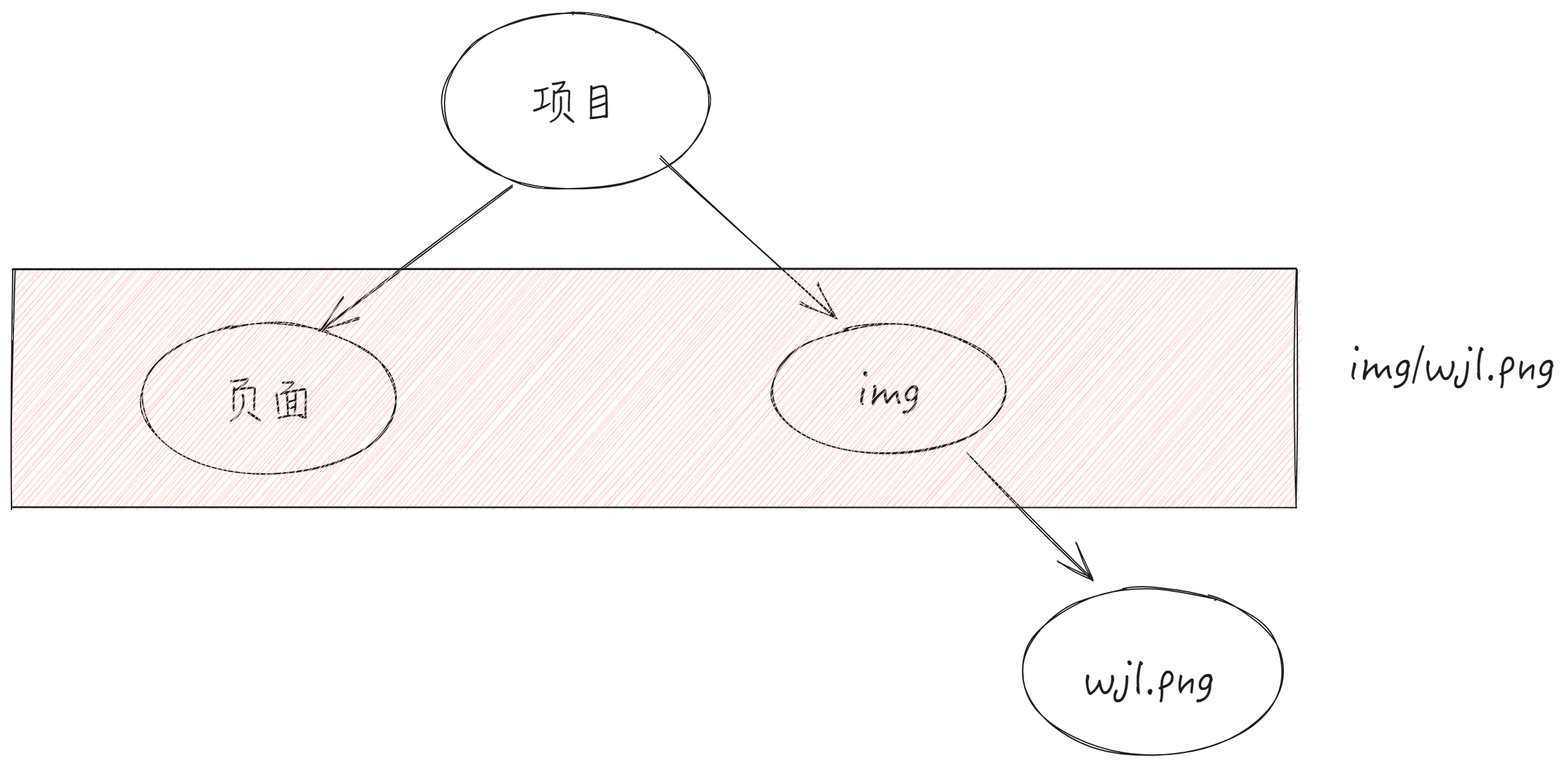
项目布局


什么是CSS
CSS: 层叠式样式表(table)

hello css
width
height
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>CSS入门</title><style>img{width: 40px;height: 50px;}</style></head><body><img src="./img/heiwukun.jpg" /><img src="./img/tmall-01.jpg" /></body></html>
三大选择器
选择标签使用指定的css效果。
标签选择器(派生)
根据标签名称选择css操作。
font-size: 字体大小
标签名称{属性: 值;}
<html>
<head><meta charset="utf-8"><title>css-标签选择器</title><style>span{font-size: 32px;}</style>
</head>
<body><p><span>今天</span>是个好<span>天气</span></p>
</body>
</html>
id选择器
标签内加入一个唯一id属性
tips: id不能使用数字开头
font-famliy

#id值{属性: 值;
}
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>css-id选择器</title><style>#shangId{font-size: 32px;font-family: 华文楷体;}#shuId{font-size: 32px;font-family: 华文彩云;}</style></head><body><p>《〈尚书〉学文献集成·朝鲜卷》共35册,入选2019年度国家出版基金资助项目,是由扬州大学钱宗武教授及其团队整理的一套关于朝鲜学者用汉文撰写<span id="shangId">《尚书》</span>学文献的集成性著述。程兴丽老师独立整理第12册<span id="shuId">《书经讲义》</span>。《书经讲义》乃朝鲜第二十二代国王正祖所著,正祖在位时期极力推进科举制度的改革,以达到毓养人才的目的,所以正祖躬临课试,形式主要是正祖问难、文臣答解,而《书经讲义》所收录的就是正祖关涉《尚书》的提问及文臣的答辩。《书经讲义》较好地折射了正祖时期朝鲜官方学术关于《尚书》学研究的主要内容及显著特点,对于我们了解朝鲜《尚书》学乃至经学研究的概貌具有重要的价值和意义。</p></body>
</html>
class(类)选择器
定义好css内容,由内容自行选择。 ----框架
font-weight: 字体粗细。


<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>css-class选择器</title><style>.my-font{font-size: 38px;}.my-font-famliy{font-family: 华文彩云;font-weight: bold;}</style> </head><body><p>君不见<span class="my-font my-font-famliy">黄河</span>之水天上来,奔流到海不复回。</p></body>
</html>
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>css-class选择器</title><style>.my-font{font-size: 38px;}.my-font-famliy{font-family: 华文彩云;font-weight: bold;}</style></head><body><p>君不见<span class="my-font">黄河</span>之水天上来,奔流到<span class="my-font-famliy">海</span>不复回。</p></body>
</html>
应用
height,width, font-

css常用属性
div为核心, 对象/标签/组件/容器
width
宽度
height
高度
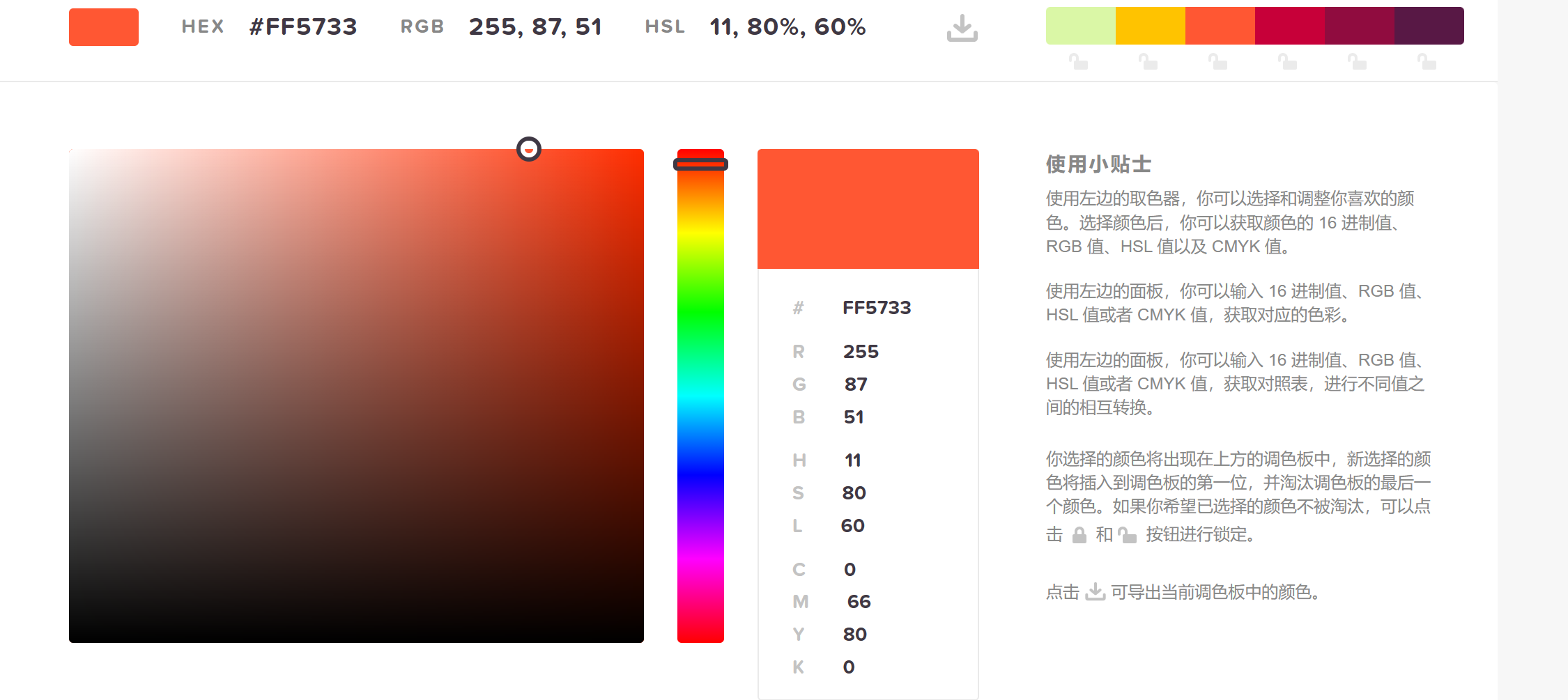
color
定义字体颜色
一个好用的调色板 | 颜色选择器 - Codeeeee 在线小工具

background-
背景颜色
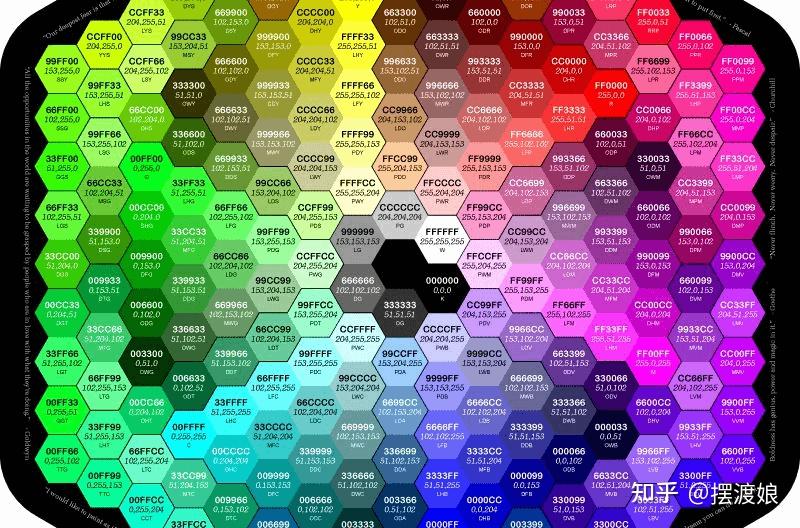
background-color: 颜色名称
-
英文单词
-
#十六进制

背景图片
background-image : url(‘./img/tp.jpg’);
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>div</title><style>#div1 {width: 400px;height: 300px;background-color: lawngreen;}#div2 {width: 100%;height: 300px;background-color: darkred;}#bkdiv{width: 100%;height: 400px;/* background-color: beige; */background-image: url('./img/bk.jpg');}img{width: 100px;height: 100px;}</style></head><body><div id="div1"></div><div id="div2"></div><div id="bkdiv"><img src="./img/heiwukun.jpg" alt="" /><h1>将敬酒</h1><p>李白</p></div></body>
</html>
扩展
background-repeat: 左右扩展
background-size: 背景大小
案例

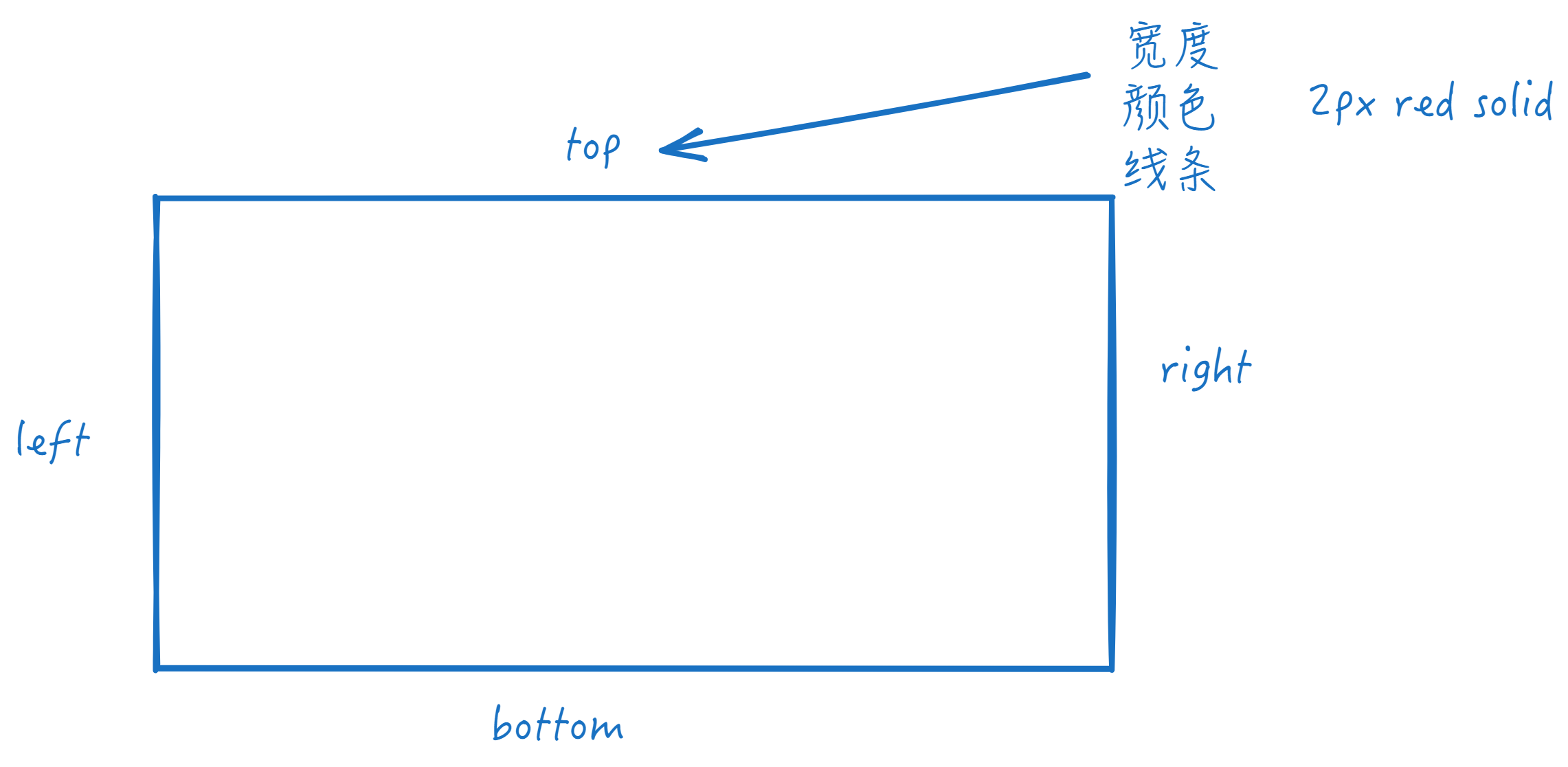
边框border

width color solid
border-top
border-right
border-bottom
border-left
简写
border: 宽度 颜色 solid; —四个方向
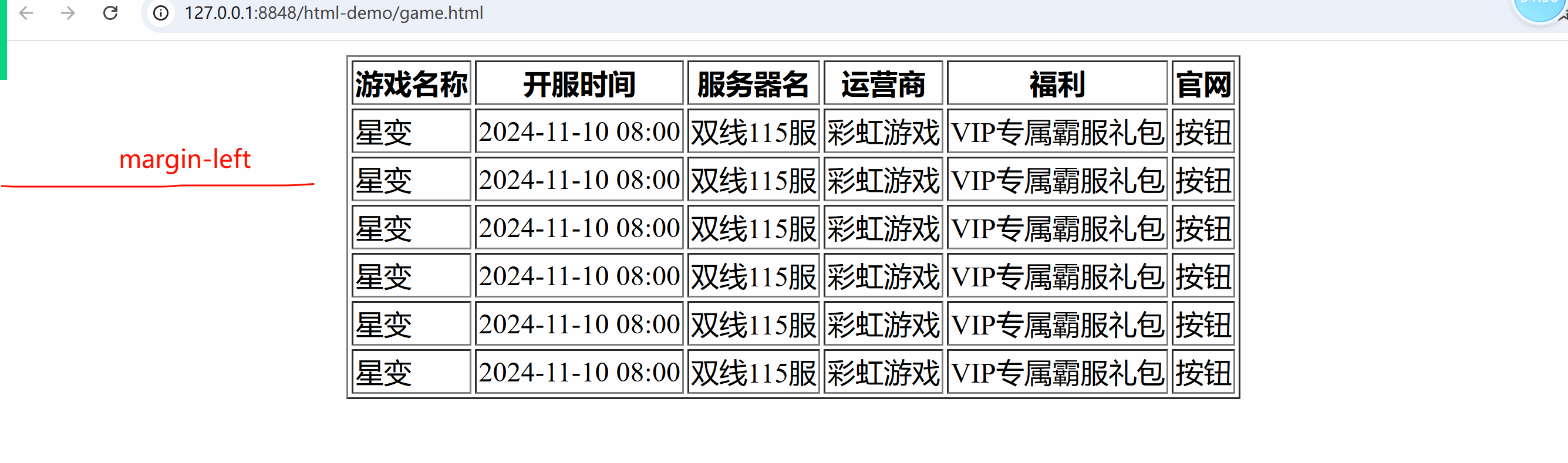
应用:创建一个表格
调整文本的位置text-
text-algin
text-decoration
去掉下划线
margin 变距
margin-left


伪类
选择器: hover
选中标签滑动鼠标效果
tr:hover{background-color: #ededed;font-weight: bold;
}
应用:创建一个表格
调整文本的位置text-
text-algin
text-decoration
去掉下划线
margin 变距
伪类
选择器: hover
选中标签滑动鼠标效果
tr:hover{background-color: #ededed;font-weight: bold;
}