hello大家好,这里是鸿蒙开天组,今天我们来讲讲常用的List组件,也就是列表组件。
List组件
List 组件的基本用法,可以用它来展示列表,并且实现列表滚动,日常开发的时候还可以用它来实现更为复杂的效果。
链接(华为官方文档)
列表是一种复杂的容器,当列表项达到一定数量,超过List容器组件大小时,可以自动提供滚动功能。它适合用于呈现同类数据类型或数据类型集,例如图片和文本。在列表中显示数据集合是许多应用程序中的常见要求(如通讯录、音乐列表、购物清单等)。
List 表示列表容器,ListItem表示单个列表项,可以包含单个子组件。
简单了解过概念之后,让我们看看它怎么使用吧
基本使用
List() {listItem() {}.....
}示例:
@Entry
@Component
struct Index {build() {Column() {List() {ListItem() {Text('文字').width("100%").height(40).backgroundColor(Color.Pink)} }.width('100%').height(200).backgroundColor('#ccc')}}
}list通常配合foreach进行使用,这里我们简单了解一下它的结构,后续我们会逐步介绍。
让我们先来看看它的常用属性
常用属性
滚动条状态
属性:scrollBar()
参数:枚举 BarState
- Off: 不显示
- On:常驻显示
- Auto:按需显示(触摸时显示,2s 后消失)
List() {listItem()......
}.scrollBar(BarState.Off)这个属性主要是用于管理滚动条的,可以通过修改让滚动条显示或消失。
分割线样式
属性:divider()
参数:{ strokeWidth: 数字, color?: 'color', startMargin?: 数字, endMargin?: 数字 }
List() {listItem()......
}.divider({strokeWidth: 1,color: Color.Orange,startMargin: 10,endMargin: 10})list组件默认不具有分割线。
分组展示

让我们实现这样一个效果
核心用法:
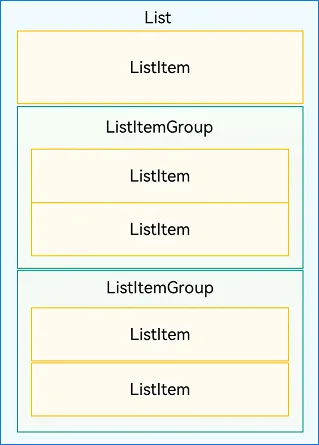
- List作为顶级容器
- ListItemGroup 作为分组容器
- ListItem作为 List 或者ListItemGroup的子组件

ListItemGroup组件参数,以对象形式传入
ListItemGroup(参数){}.属性()
| 参数名 | 参数类型 | 必填 | 参数描述 |
| header | CustomBuilder | 否 | 设置ListItemGroup头部组件。 |
| footer | CustomBuilder | 否 | 设置ListItemGroup尾部组件。 |
| space | number | string | 否 | 列表项间距。只作用于ListItem与ListItem之间,不作用于header与ListItem、footer与ListItem之间。 |
ListItemGroup组件属性,和 List 是一样的
| 名称 | 参数类型 | 描述 |
| divider | { strokeWidth: Length, color?: ResourceColor, startMargin?: Length, endMargin?: Length } | null | 用于设置ListItem分割线样式,默认无分割线。 strokeWidth: 分割线的线宽。 color: 分割线的颜色。 startMargin: 分割线距离列表侧边起始端的距离。 endMargin: 分割线距离列表侧边结束端的距离。 strokeWidth, startMargin和endMargin不支持设置百分比。 |
基础代码
@Entry
@Component
struct ListItemGroup_01 {@BuilderheaderBuilder() {Text('我是头部')}@BuilderfooterBuilder() {Text('我是底部')}build() {List() {ListItemGroup({header: this.headerBuilder(),footer: this.footerBuilder(),space: 20}) {ListItem() {Text('我是内容').backgroundColor(Color.Orange)}ListItem() {Text('我是内容').backgroundColor(Color.Orange)}}.divider({ strokeWidth: 1, color: Color.Orange,startMargin:40 })}}
}试一试:
- 测试参数及属性的使用
- 实现如下效果
实现结果
@Entry
@Component
struct ContactsList {build() {List() {ListItemGroup({ header: this.itemHead('A'), space: 20 }) {// 循环渲染分组A的ListItemthis.contactBuilder('艾佳')this.contactBuilder('安安')this.contactBuilder('艾米丽')}.divider({startMargin: 60,strokeWidth: 1,color: '#ccc'})ListItemGroup({ header: this.itemHead('B'), space: 20 }) {// 循环渲染分组B的ListItemthis.contactBuilder('白客')this.contactBuilder('白夜')this.contactBuilder('博明')}.divider({startMargin: 60,strokeWidth: 1,color: '#ccc'})}}@BuilderitemHead(text: string) {// 列表分组的头部组件,对应联系人分组A、B等位置的组件Text(text).fontSize(20).backgroundColor('#fff1f3f5').width('100%').padding(5)}@BuildercontactBuilder(name: string) {ListItem() {Row({ space: 10 }) {Image($r('app.media.ic_public_lianxiren')).width(40).fillColor('#e4b99a')Text(name)}}}
}粘性标题
| sticky | StickyStyle | 配合ListItemGroup组件使用,设置ListItemGroup中header和footer是否要吸顶或吸底。 默认值:StickyStyle.None 该接口支持在ArkTS卡片中使用。 说明: sticky属性可以设置为 StickyStyle.Header | StickyStyle.Footer 以同时支持header吸顶和footer吸底。 |
通过这个属性,可以实现粘性标题
List(){}// .sticky(StickyStyle.None) // 不吸附 默认值// .sticky(StickyStyle.Header) // 头部吸附// .sticky(StickyStyle. Footer) // 底部吸附,如果有的话控制滚动
如果列表很长,需要快速滚动到列表底部或返回列表顶部,就可以使用控制器来控制滚动
链接
核心步骤:
- 创建控制器(Scroller)对象,不需要添加@State
- 设置给 List 组件
- 调用控制器对象的方法,实现滚动
// 1. 创建控制器(ListScroller)对象
scroller: Scroller = new Scroller()
// 2. 设置给 List 组件
List({ space: 20, scroller: this.scroller }) {// ...
}Button() {// ...
}
.onClick(() => {// 3. 调用控制器对象的方法,实现滚动this.scroller.scrollToIndex(0)
})
scrollToIndex方法参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
| index | number | 是 | 要滑动到的目标元素所在的ListItemGroup在当前容器中的索引值。 |
| smooth | boolean | 否 | 设置滑动到列表项在列表中的索引值时是否有动效,true表示有动效,false表示没有动效。 默认值:false。 |
| align | ScrollAlign | 否 | 指定滑动到的元素与当前容器的对齐方式。 默认值:ScrollAlign.START。 |
List事件
List 组件提供了很多事件供咱们使用,目前掌握一个即可onScrollIndex,其他的事件后续结合业务逻辑再进行补充
链接
| 名称 | 功能描述 |
| onScrollIndex(event: (start: number, end: number, center10+: number) => void) | 有子组件划入或划出List显示区域时触发。从API version 10开始,List显示区域中间位置子组件变化时也会触发。 计算索引值时,ListItemGroup作为一个整体占一个索引值,不计算ListItemGroup内部ListItem的索引值。 - start: List显示区域内第一个子组件的索引值。 - end: List显示区域内最后一个子组件的索引值。 - center: List显示区域内中间位置子组件的索引值。 |
| ....其他事件后续再进行补充 | |
List(){// ...}.onScrollIndex((index: number) => {console.log('index:', index)})好嘞,今天就这样啦,感谢大家观看!这里是鸿蒙开天组,我们下次再见~



