文章目录
- 1 OLED 硬件
- 1.1 SSD1306 简介
- 1.2 SSD1306 框图及引脚定义
- 1.3 4-Pin 模块原理图(I2C)
- 1.4 7-Pin 模块原理图(SPI)
- 2 通信协议
- 2.1 6800 并口协议
- 2.2 8080 并口协议
- 2.3 4-wire SPI
- 2.4 3-wire SPI
- 2.5 I2C
- 3 总结
- 4 参考
1 OLED 硬件
这里以 0.96 寸 OLED 为例,驱动芯片有 SSD1306、SSD1315,接口有 4 针脚的 I2C 接口或 7 针脚的 SPI 接口,像素大小为 128*64(宽x高),像素颜色有白色、蓝色、黄蓝双色(015黄色,1663行蓝色)
1.1 SSD1306 简介
- 1)SSD1306 控制器
-

-
(1)128 SEG 引脚和 64 COM 引脚,对应 128*64 像素点阵
-
(2)内置显存(GDDRAM):128*64 bit
-
(3)供电:VDD=1.65~3.3V(IC逻辑),VCC=7~15V(面板驱动)
- 模块(非裸屏)会提供 5V 转 3.3V 芯片;芯片内部有升压电路来支持面板驱动电压。
-
(4)通信接口:6800/8080 并口,SPI、I2C 接口
-
1.2 SSD1306 框图及引脚定义
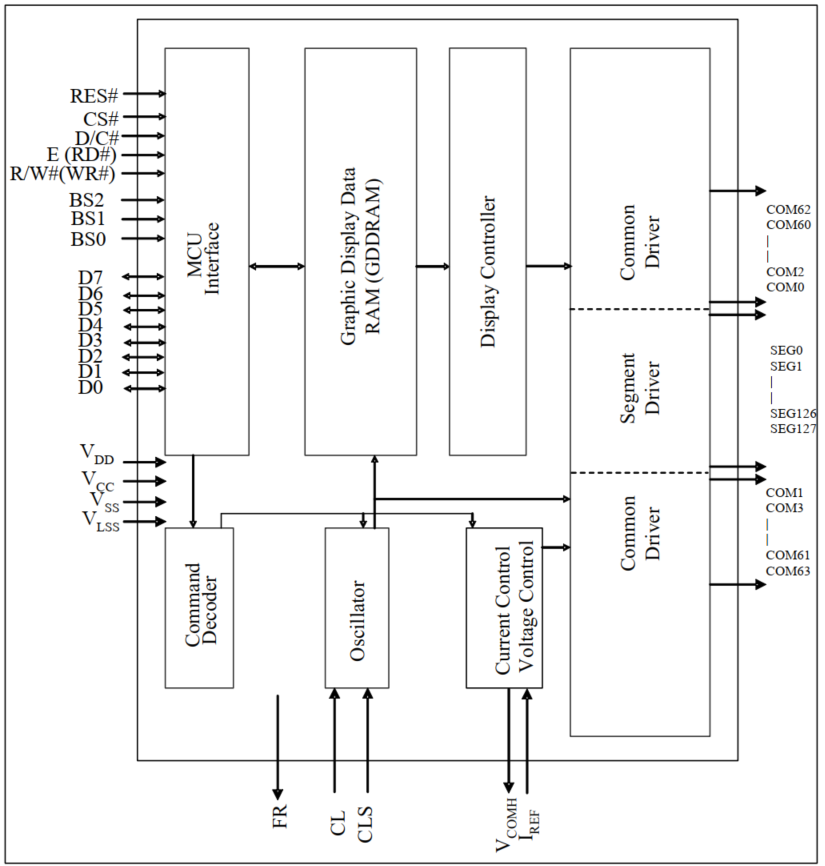
- 1)框图:

- 2)引脚定义:

| 引脚 | 功能 |
|---|---|
| VDD、VCC、VSS、VLSS | 供电。VDD=1.65~3.3V,VCC=7~15V(由于内部升压电路可省略) |
| D0~D7 | 6800/8080: 8 位双向数据总线 3/4线 SPI: D0 - SCLK,D1 - SDIN I2C: D0 - SCL,D1 - SDAin,D2 - SDAout |
| BS0~BS2 | 选择通信接口 |
| R/W#(WR#) | 6800: R/W#, 指定读/写操作; 8080: WR#, 写使能 |
| E(RD#) | 6800: E, 读/写使能; 8080: RD#, 读使能 |
| D/C# | 6800/8080/4-SPI: 指定传输数据/指令; I2C: SA0,指定 I2C 从机地址最低位 |
| CS# | Chip Select, 片选 |
| RES# | 复位 |
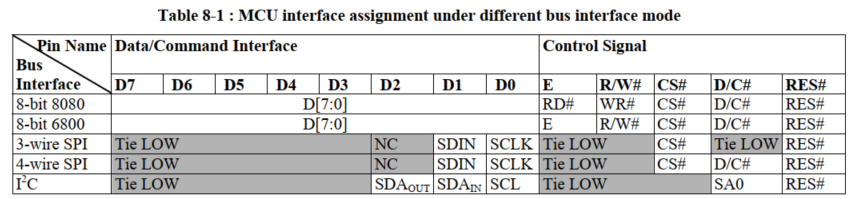
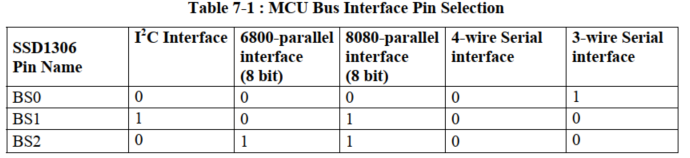
- 3)BS0~BS2 控制通信协议:

1.3 4-Pin 模块原理图(I2C)

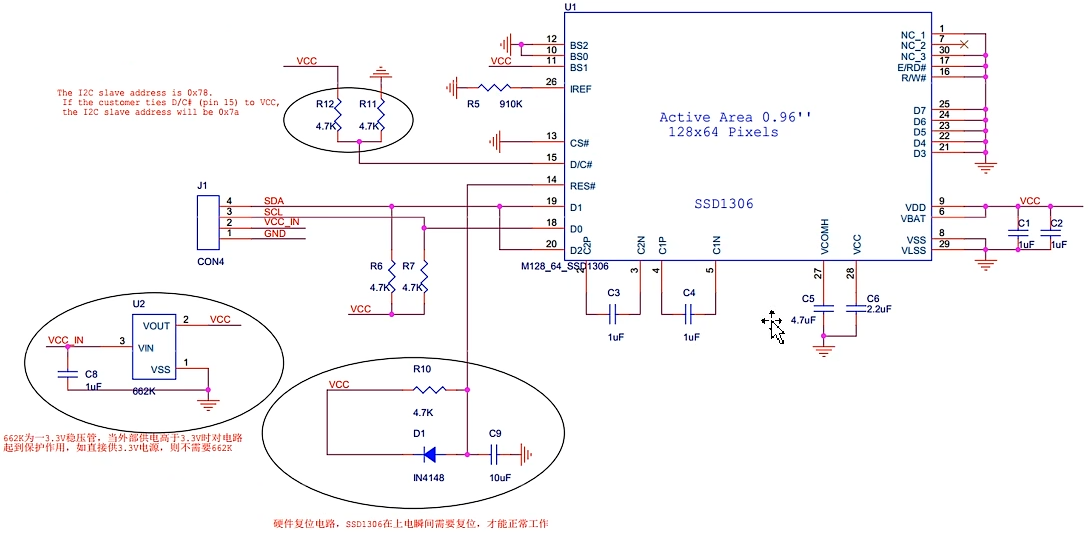
- 1)原理图:
- BS0~BS2:0b010,表示 I2C 接口
- IREF:910K欧计算方法见 datasheet 8.8 小节。
- CS#:低电平片选
- D/C#: R11、R12 控制 I2C 从机地址(0b011110 X R/W# = ((0x3C or 0x3D) << 1) | R/W#)
- RES#:上电复位。(7-pin原理图中引出该引脚)
- D0~D2:D0 - SCL,D1 - SDAin,D2 - SDAout
- VCC:只需加上滤波电容即可。由内部升压电路供电
- VDD:接我们外部的 VCC,由 VCC_IN 通过 3.3V 稳压管提供
1.4 7-Pin 模块原理图(SPI)

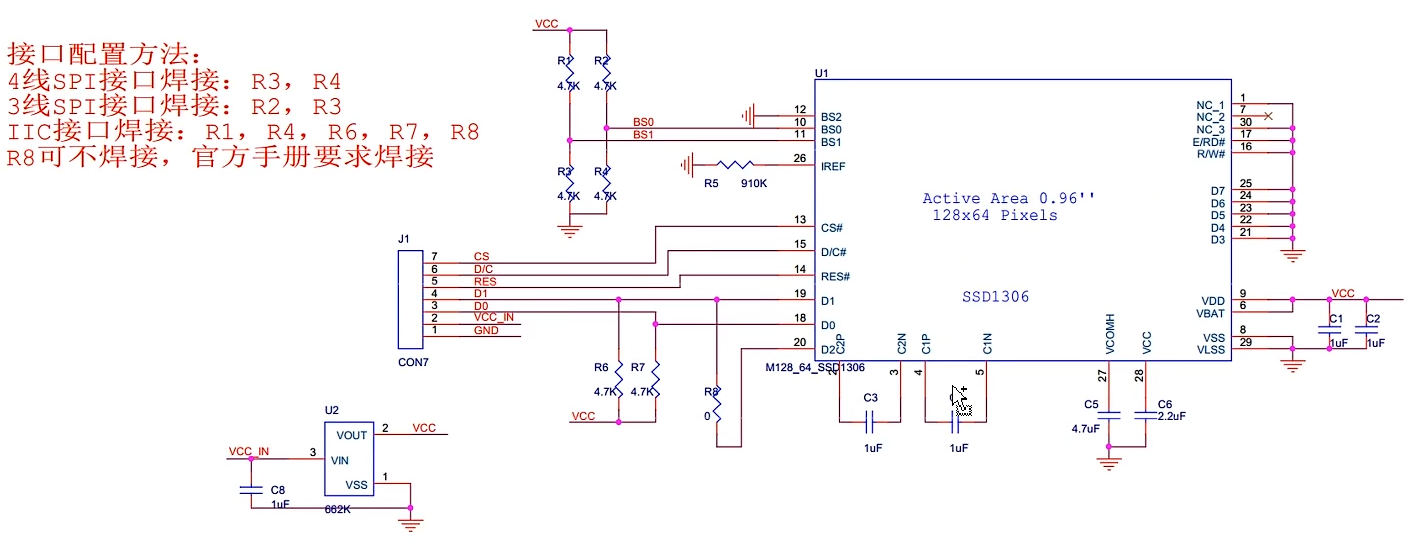
- 1)原理图:
- R1~R4 根据选择接口来使用
- D0 和 D1 需要 4.7K 上拉电阻
2 通信协议
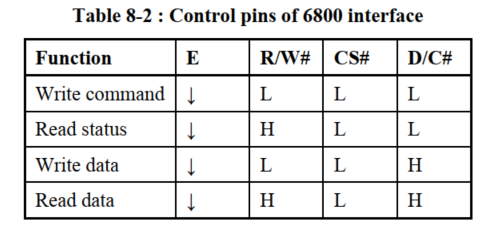
2.1 6800 并口协议


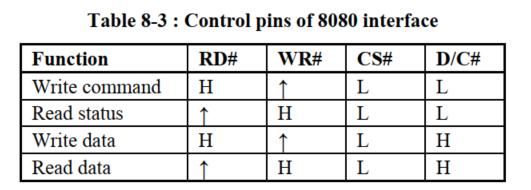
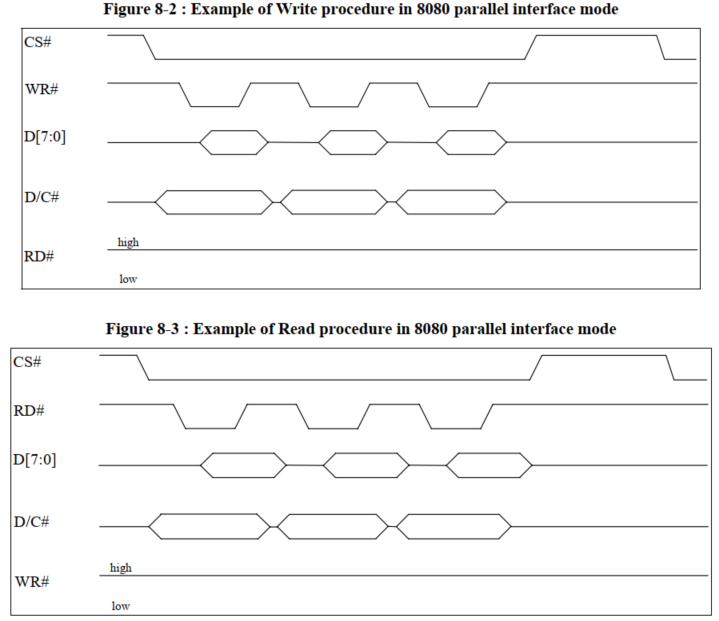
2.2 8080 并口协议
并行通信速度当然快,只是占用了太多 IO 口。


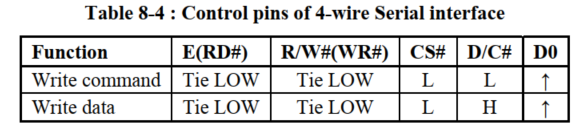
2.3 4-wire SPI
2 根数据线 SCK、SDA,1 根 CS 片选线(Chip Select),1 根 D/C 数据指令线(Data/Command)。其 “#” 表示低电平有效。
-

-

-
SPI 模式 0 或模式 3
2.4 3-wire SPI
2 根数据线 SCK、SDA,1 根 CS 片选线(Chip Select)


2.5 I2C
2 根数据线 SCK、SDA

3 总结

-
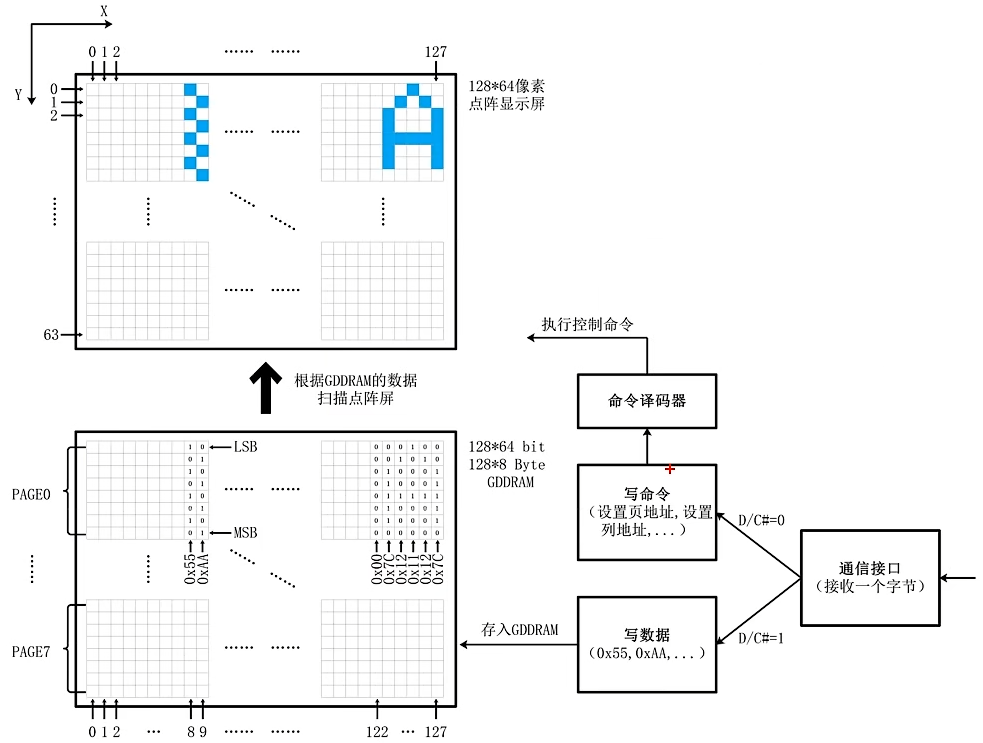
1)除非我们是自己制作 OLED 的驱动板,否则我们只需要使用成品并理解显示原理即可,比如我们要在上图的位置显示一个高宽为 8x6 大小的字符 ‘A’:
- (1)首先是协议选择:市面上一般有 7-Pin 的 4 线 SPI 方式,以及 I2C 方式。SPI 和 I2C 分别又有软件模拟和硬件实现两种方式。
- (2)然后是写入地址选择:OLED 128x64 纵向有 128 列像素,横向有 8 页,每页 8 行像素;需要设置页地址(PAGE0)和列地址(122=0x7A)。
- (3)最后写入点阵数据:按图中生成点阵的方式只需要写入 {0x00,0x7C,0x12,0x11,0x12,0x7C} 即可。
-
2)不同的生成点阵方式,有不同的数据写入方法:
- (1)上图中的点阵数组是按照低位在前,从左到右的纵向方式生成的。
- (2)如果按照高位在前,从左到右的纵向方式生成,那么生成的点阵数据应该为:{0x00,0x3E,0x48,0x88,0x48,0x3E}。如果是从右到左,则翻转该数组即可。
- (3)还有按照横向方式生成,这样生成的点阵代码组织很有难度,了解一下即可。
如果觉得不好理解,可以去我基于 Python 编写的点阵字库生成器里看一下:https://gitee.com/luyaocf/oled_font_library.git
- 3)最后是单字所占字节数的计算,这里以 16x16 像素的单个汉字为例:
- (1)16x16 像素的单个汉字,其高 16 像素则跨 2 个 PAGE,即 2 个字节,宽 16 像素表示像这样 2 个 PAGE 的列有 16 列,那么 16x16 的单字一共应该是 16x2=32 个字节
- (2)同理,24x24 的单个汉字应该有 24/8*24=72 个字节
- (3)那么,12x12 的单个汉字应该有多少个呢?应该是 (12/8 + (12%8==0?0:1))x12 = 24 个字节
- (4)据此我们可以推导出任意大小为 s 像素的单字字节数为:(s/8 + (s%8==0?0:1))xs
4 参考
- B站:https://www.bilibili.com/video/BV1EN41177Pc
- 官方文档:《SSD1306.pdf》
- SSD1306 官网:https://www.solomon-systech.com/zh-hans/product-category/oled-display/