自定义控件
2024/9/23 5:21:01《Qt/UI美化实战课程》| 第五章 自定义仪表盘(美观/高度定制/自适应大小)| 1. 效果演示、技术点
《Qt/UI美化实战课程》新课首发 (1)无边框窗口(11讲) (2)图标字体(10讲) (3)官方图表QChart:曲线、柱状图、饼图(20讲) …
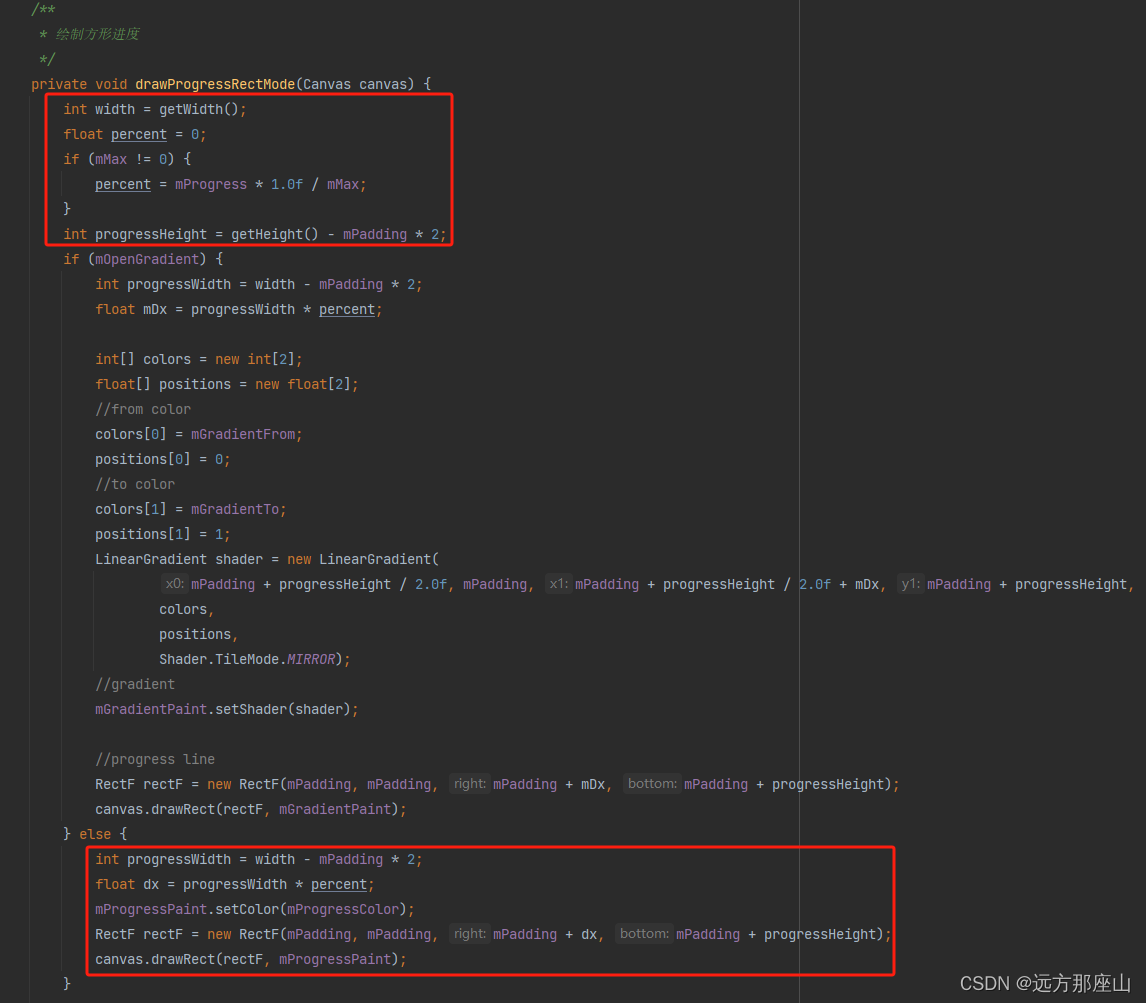
Android进阶之路 - 静态会员进度条
年后这个新版本加入了VIP模块,有幸正好由我来负责,可以再积累一下这方面的知识。 那段时间看了一本书,书中说到初级码农的特性之一就是完全集中于某些功能,忽略了了很多成长机会,所以重复性劳作带来的成长值有限&#…
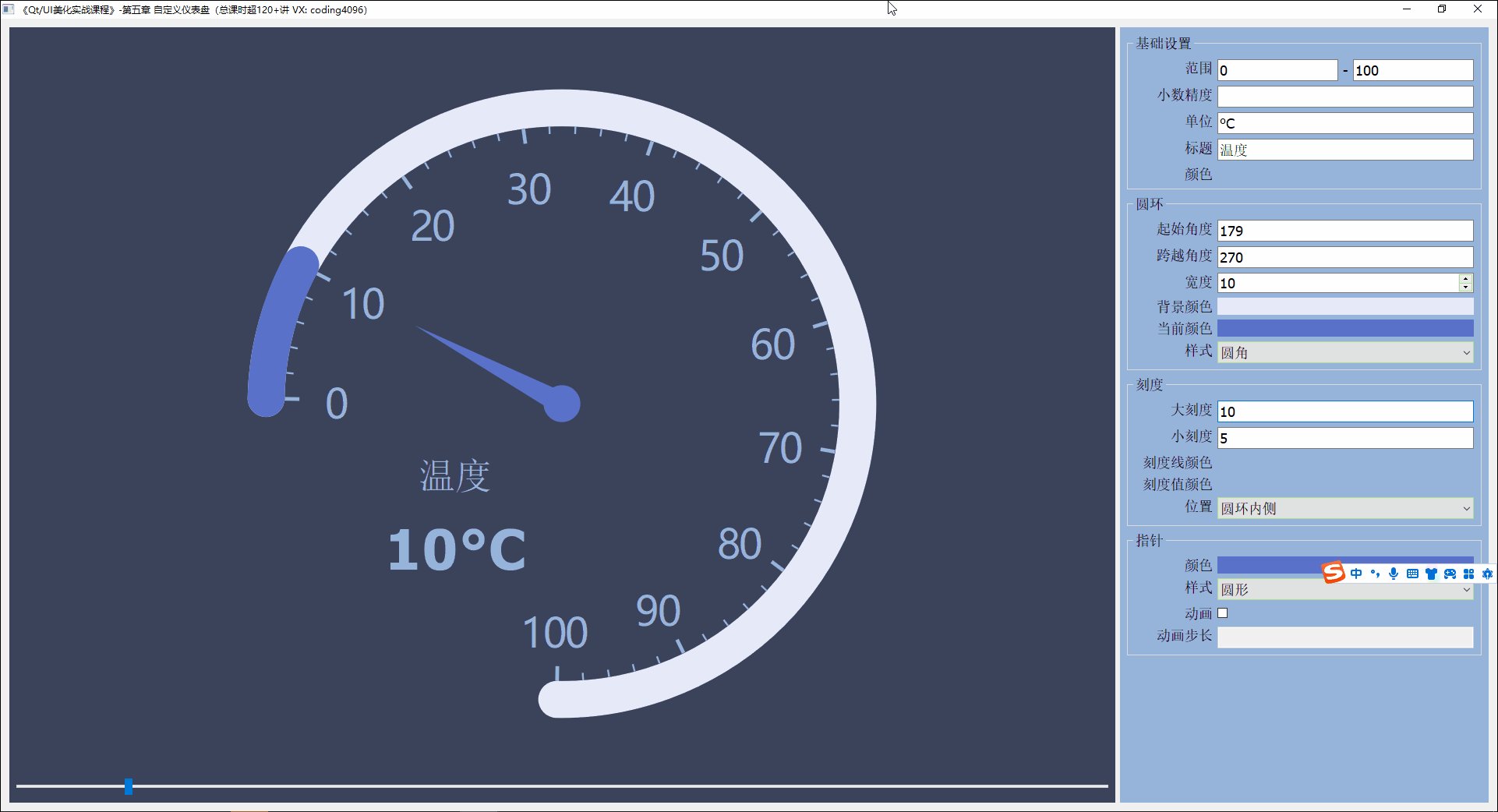
《Qt/UI美化实战课程》| 第五章 自定义仪表盘(美观/高度定制/自适应大小)| 1. 效果演示、技术点
《Qt/UI美化实战课程》新课首发 (1)无边框窗口(11讲) (2)图标字体(10讲) (3)官方图表QChart:曲线、柱状图、饼图(20讲) …
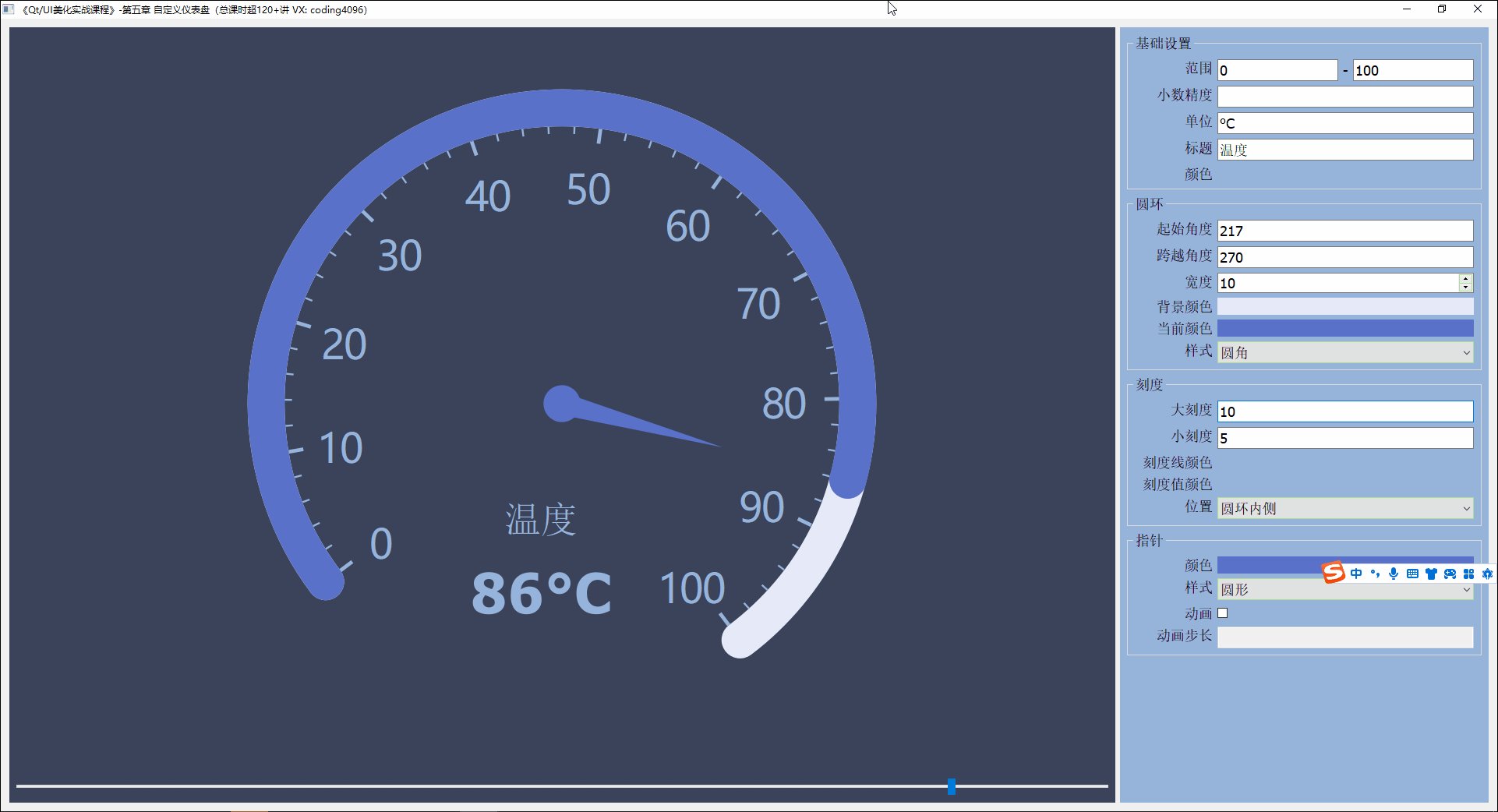
《Qt/UI美化实战课程》| 第五章 自定义仪表盘(美观/高度定制/自适应大小)| 1. 效果演示、技术点
《Qt/UI美化实战课程》新课首发 (1)无边框窗口(11讲) (2)图标字体(10讲) (3)官方图表QChart:曲线、柱状图、饼图(20讲) …
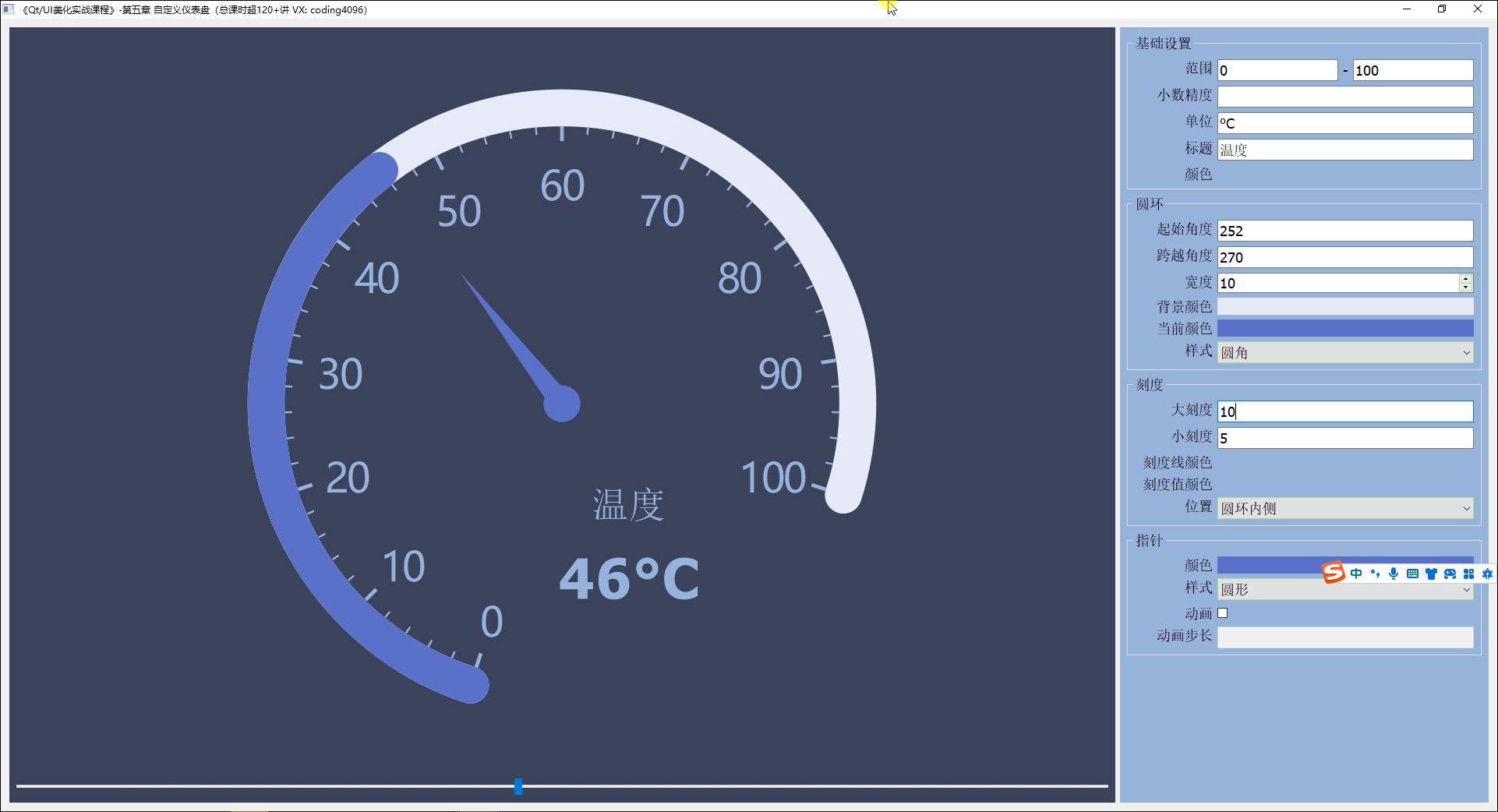
《Qt/UI美化实战课程》| 第五章 自定义仪表盘(美观/高度定制/自适应大小)| 1. 效果演示、技术点
《Qt/UI美化实战课程》新课首发 (1)无边框窗口(11讲) (2)图标字体(10讲) (3)官方图表QChart:曲线、柱状图、饼图(20讲) …
Qt编写自定义控件:跑马灯文本控件
#ifndef RUNNINGTEXTWIDGET_H
#define RUNNINGTEXTWIDGET_H#include <QWidget>enum Direction
{North 0, //上South, //下West, //左East //右
};class RunningTextWidget : public QWidget
{Q_OBJECT
public:explicit RunningTextWidget(QWidget *parent nullptr);…
【Godot4.3】基于纯绘图函数自定义的线框图控件
概述
同样是来自2023年7月份的一项实验性工作,基于纯绘图函数扩展的一套线框图控件。初期只实现了三个组件,矩形、占位框和垂直滚动条。 本文中的三个控件类已经经过了继承化的修改,使得代码更少。它们的继承关系如下: 源代码
W…
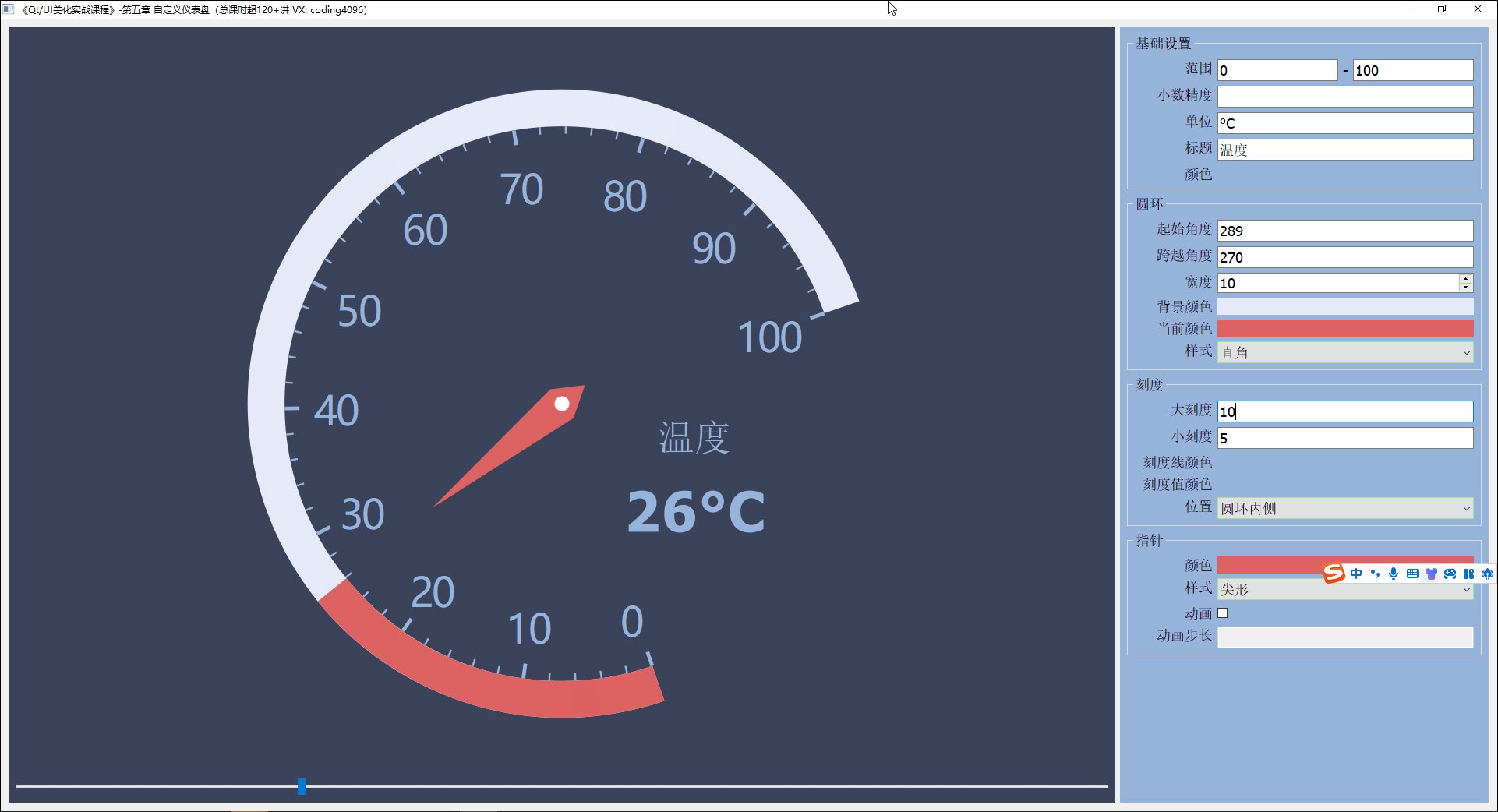
《Qt/UI美化实战课程》| 第五章 自定义仪表盘(美观/高度定制/自适应大小)| 1. 效果演示、技术点
《Qt/UI美化实战课程》新课首发 (1)无边框窗口(11讲) (2)图标字体(10讲) (3)官方图表QChart:曲线、柱状图、饼图(20讲) …
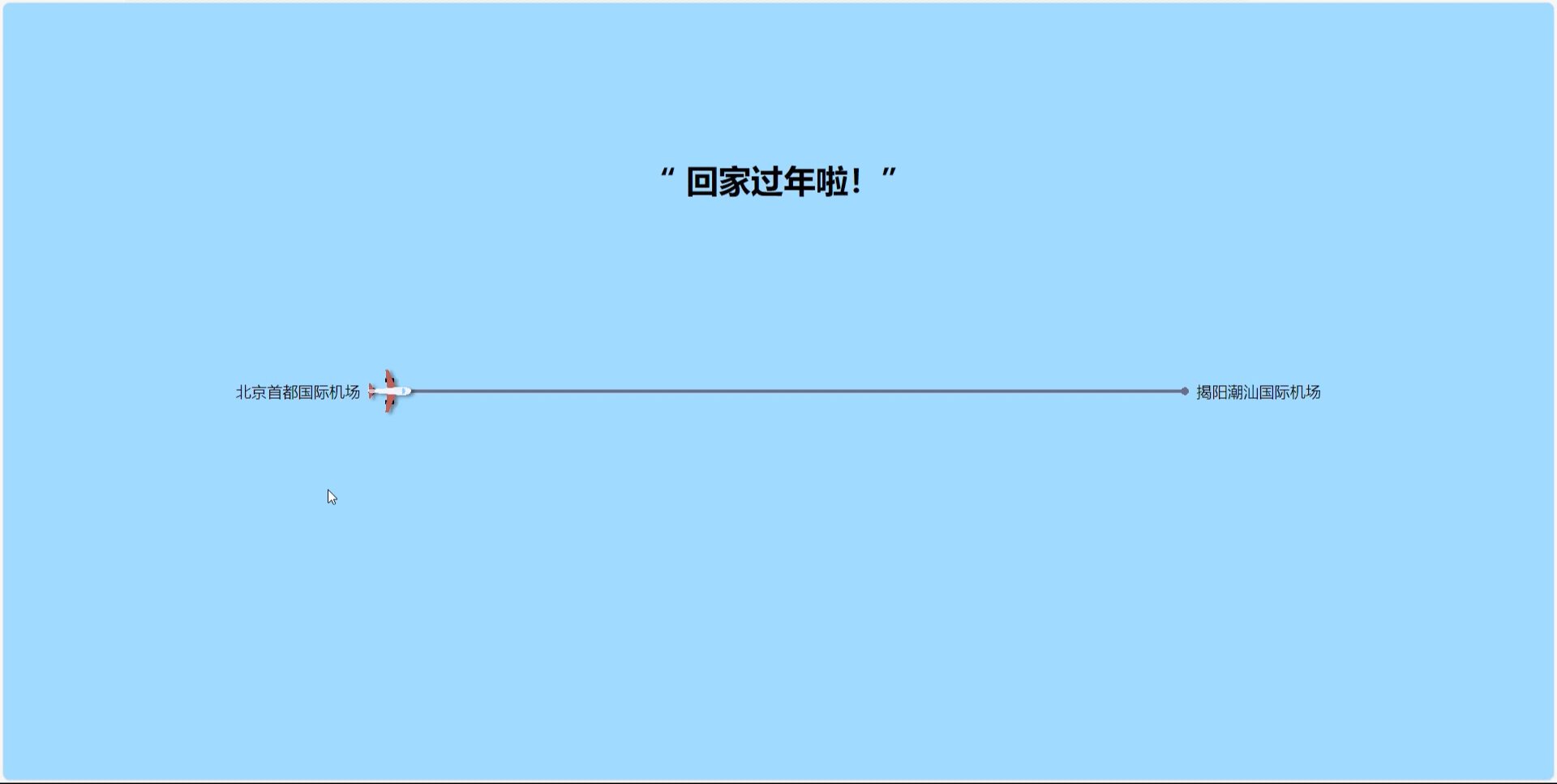
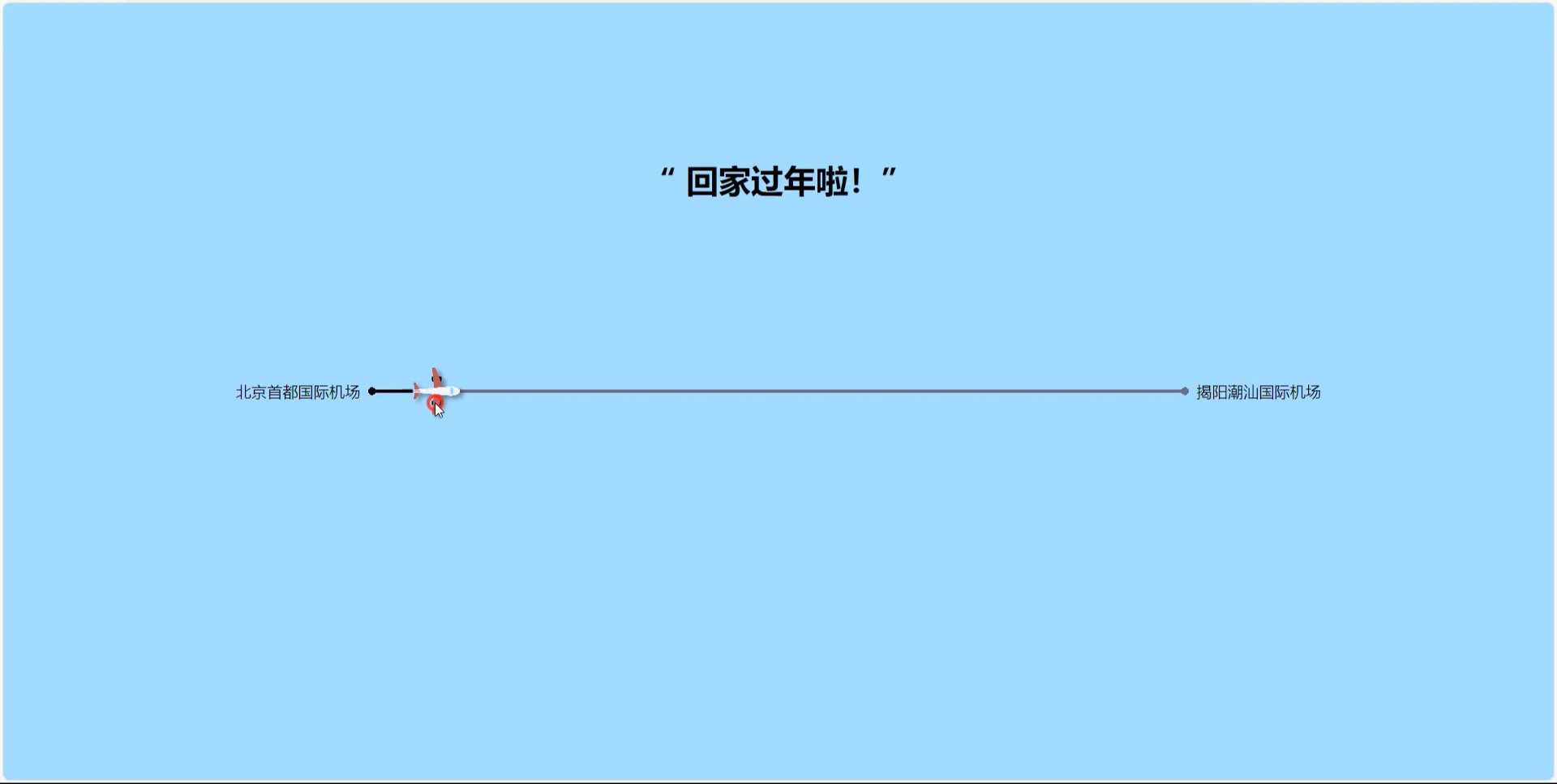
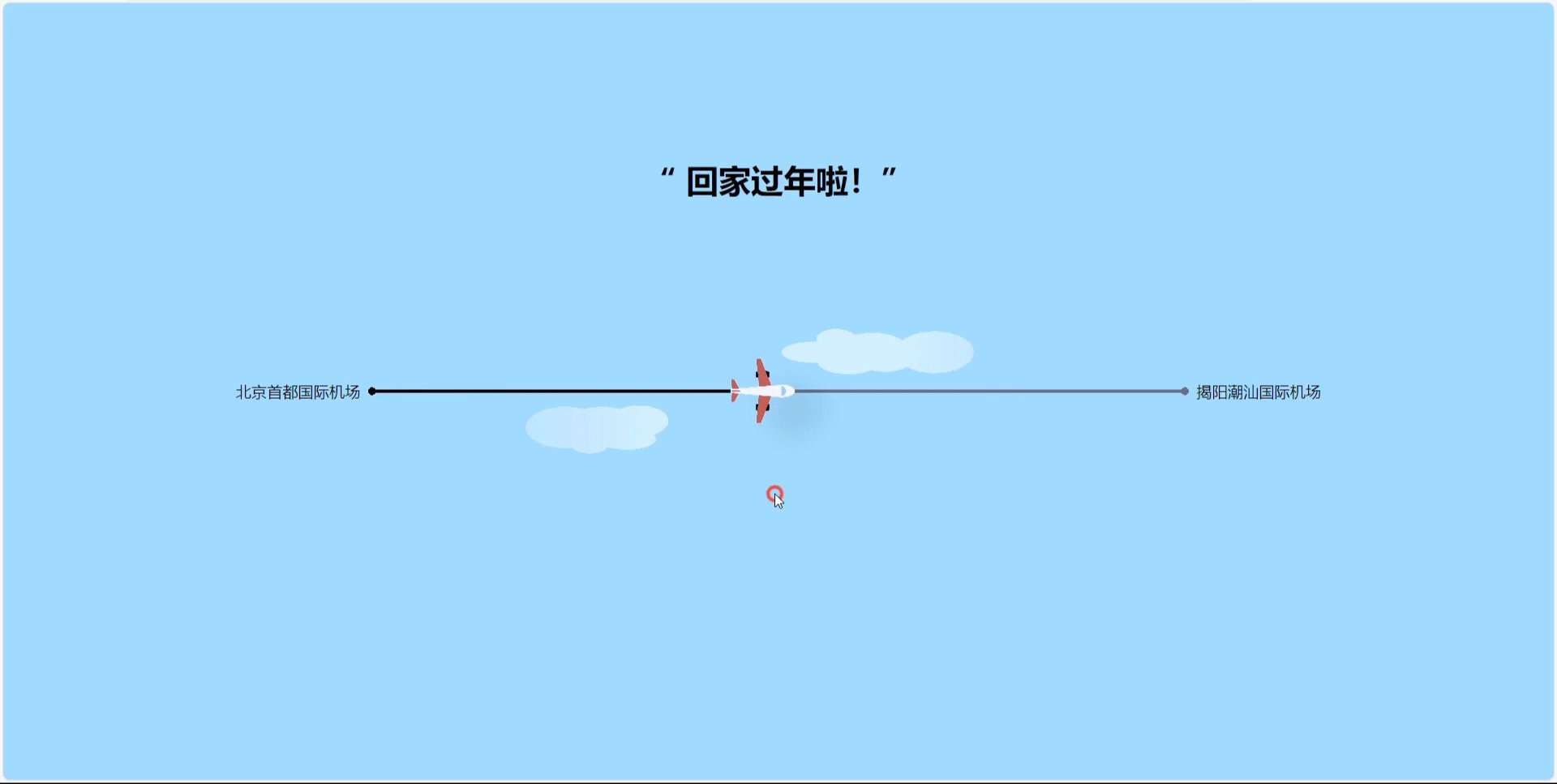
HTML5+CSS3小实例:飞行滑块
实例:飞行滑块
技术栈:HTML+CSS
效果: 源码:
【HTML】
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0&qu…