web开发
2024/9/15 16:59:00eclipse导入工程提示Project has no explicit encoding set
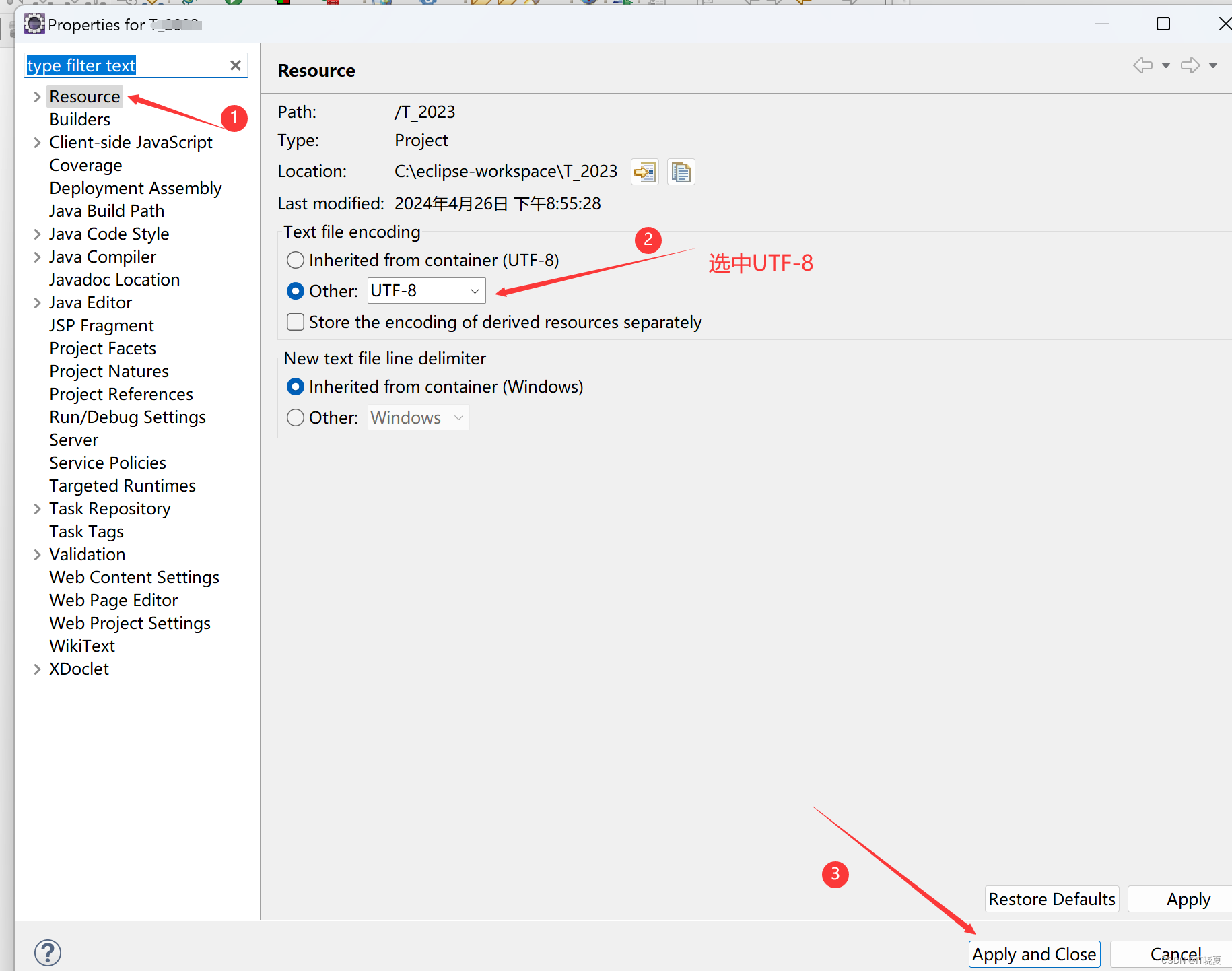
eclipse导入工程提示Project has no explicit encoding set 文章目录 eclipse导入工程提示Project has no explicit encoding set一、Eclipse的工程导入二、可能的问题1.在工程名下有黄色叹号 一、Eclipse的工程导入
用Eclipse的导入可以将原有工程导入到新环境中 具体方法是&…
响应式 HTML 表单设计——WEB开发系列11
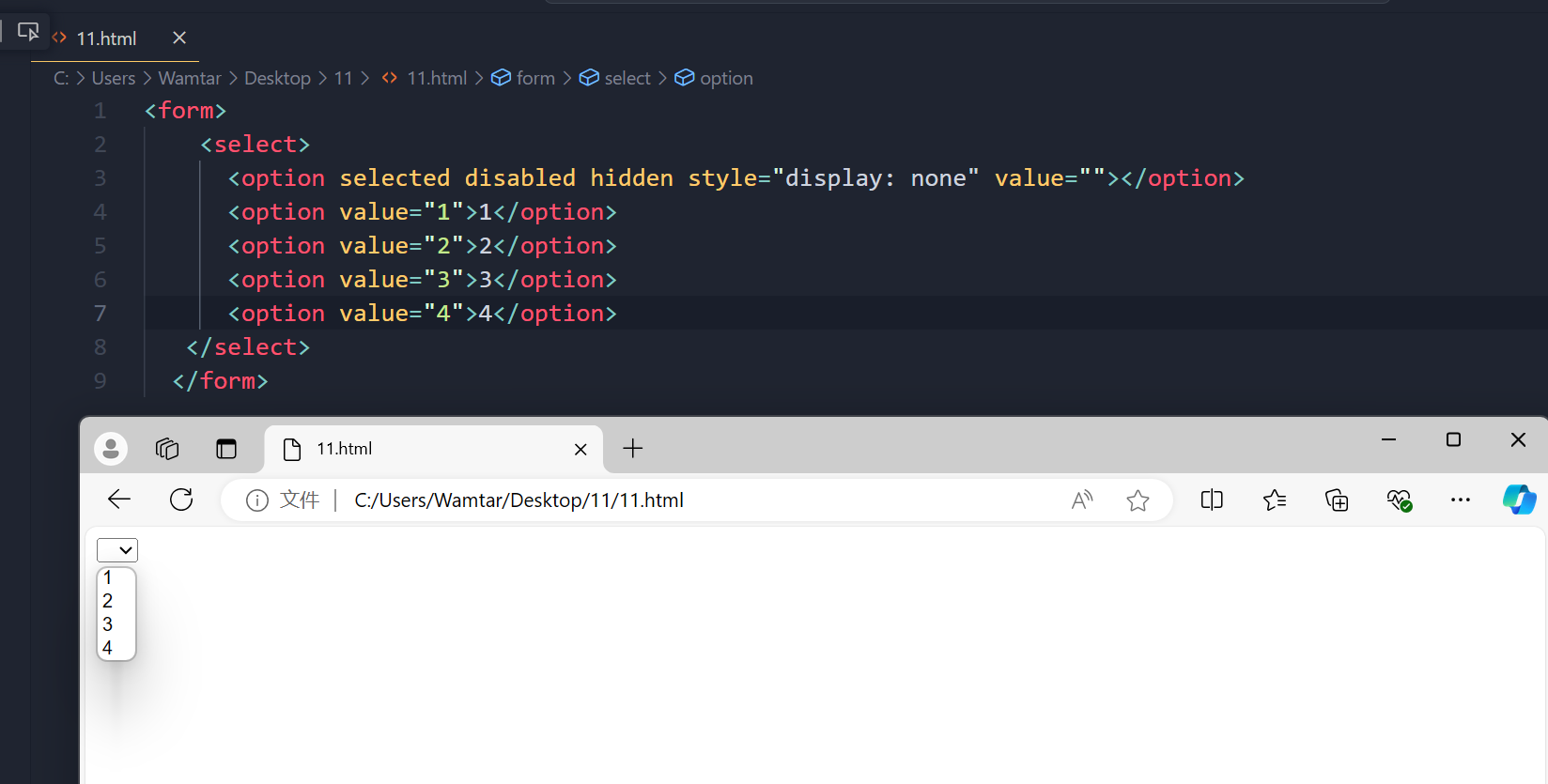
HTML 表单是 Web 应用程序的重要组成部分,用户通过它与网站交互,可以填写信息、提交数据等。HTML 表单用于收集用户的输入信息。HTML 表单表示文档中的一个区域,此区域包含交互控件,将用户收集到的信息发送到 Web 服务器。HTML 表…
Django实验(远程访问+图片显示)
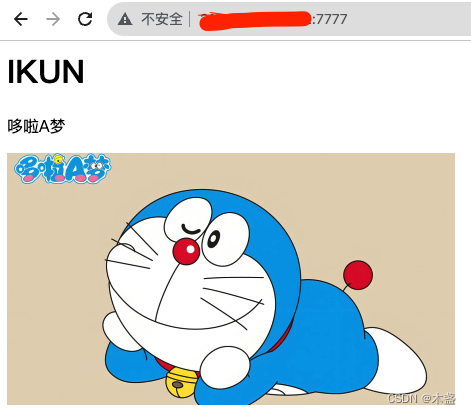
众所周知,Python除了不能生孩子什么都会。Python也是可以做web服务的。 Python做web有一个重点优势是:做一个快速的AI Demo。 第一步:安装一个版本5.0以上django 第二步:构建咱们的Django工程,我取名为BBQ
django-adm…
HTML5+CSS3小实例:纯CSS实现奥运五环
实例:纯CSS实现奥运五环
技术栈:HTML+CSS
效果: 源码:
【HTML】
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-sca…
探索HTML DOM的奥秘:从基础到实践
HTML DOM(Document Object Model)是网页编程的核心概念,它将HTML文档转化为一个可编程的结构化树状模型,使开发者能够通过JavaScript等脚本语言动态地访问、修改网页内容、结构和样式。本文旨在深入解析HTML DOM的运作机制&#x…
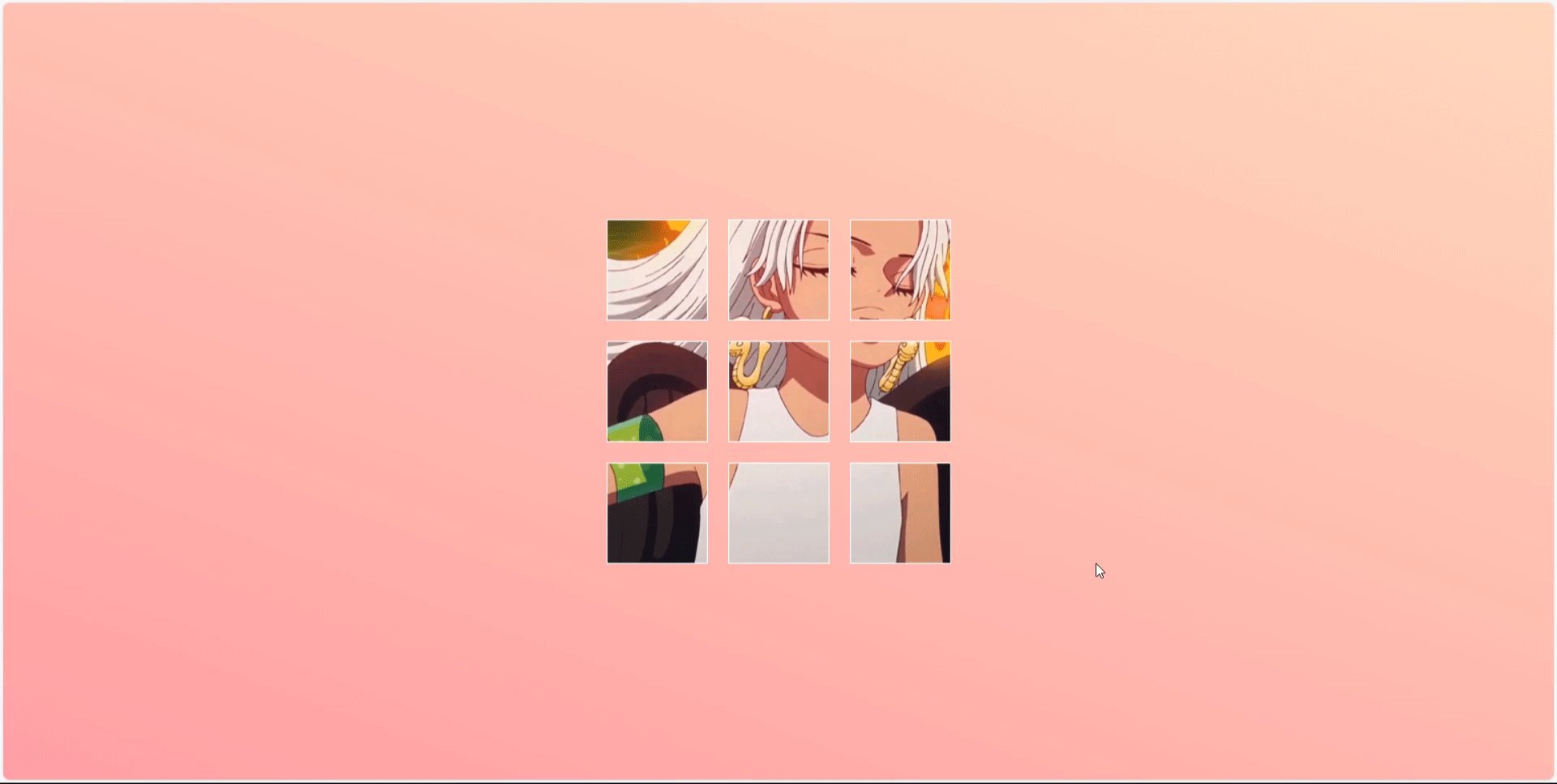
HTML5+CSS3+JS小实例:图片九宫格
实例:图片九宫格
技术栈:HTML+CSS+JS
效果: 源码:
【HTML】
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1…
eclipse导入工程提示Project has no explicit encoding set
eclipse导入工程提示Project has no explicit encoding set 文章目录 eclipse导入工程提示Project has no explicit encoding set一、Eclipse的工程导入二、可能的问题1.在工程名下有黄色叹号 一、Eclipse的工程导入
用Eclipse的导入可以将原有工程导入到新环境中 具体方法是&…
爬虫技术探索:Node.js 的优势与实践
在大数据时代,数据挖掘与分析成为了企业和研究机构的重要工作之一。而网络爬虫作为获取公开网络数据的关键工具,其重要性不言而喻。在众多编程语言中,Node.js 因其异步非阻塞I/O模型、丰富的第三方库支持以及与现代Web技术的紧密集成…
JSON数据操作艺术
在现代Web开发和数据交换场景中,JSON(JavaScript Object Notation)作为一种轻量级的数据交换格式,扮演着至关重要的角色。它以易于阅读的文本形式存储和传输数据对象,而这些对象的核心便是由属性名(键&…
WEB开发---使用HTML CSS开发网页实时显示当前日期和时间
自己刚开始学习html css知识,临时做个网页,实时显示当前日期和时间功能。
代码如下: test.html
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><meta name"viewport&q…
使用ThemeRoller快速实现前端页面风格美化
使用ThemeRoller快速实现前端页面风格美化 文章目录 使用ThemeRoller快速实现前端页面风格美化一、ThemeRoller二、使用方法1.基本操作面板介绍2.直接用现成的配色风格——Gallery画廊3.自定义风格——Roll Your Own4.下载风格包并应用到页面 一、ThemeRoller
ThemeRoller是jQ…
网友提问:桌面与web开发哪个难度更大?
关于桌面应用开发与Web开发哪个难度更大的问题,实际上并没有绝对的答案,因为这取决于具体的开发任务、所使用的工具和技术栈等因素。不过,我们可以从几个方面来进行比较:
技术栈 Web开发: 前端通常涉及到HTML、CSS、J…
Web Workers 与 DOM:异步处理与用户界面的和谐共存
在现代Web应用开发中,处理复杂的计算任务与维护流畅的用户界面体验是两大核心挑战。HTML5引入的Web Workers为解决这一难题提供了有效途径,它允许在后台线程执行脚本,从而避免了长时间运行的计算任务阻塞用户界面(UI)线…
HTML5+CSS3+JS小实例:图片九宫格
实例:图片九宫格
技术栈:HTML+CSS+JS
效果: 源码:
【HTML】
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1…
爬虫技术探索:Node.js 的优势与实践
在大数据时代,数据挖掘与分析成为了企业和研究机构的重要工作之一。而网络爬虫作为获取公开网络数据的关键工具,其重要性不言而喻。在众多编程语言中,Node.js 因其异步非阻塞I/O模型、丰富的第三方库支持以及与现代Web技术的紧密集成…
如何在 Next.js 中实现分页
一.介绍
分页功能可将大型数据集划分为可管理的块,从而帮助管理它们。您可以在 Next.js 的服务器端或客户端实现分页。这里有一份精简的入门指南。
1. 服务器端分页
1.1 创建 API 路由
设置 API 路由来处理分页。
// pages/api/posts.js
export default async …