webkit
2024/9/18 22:54:01亲测解决Bundler HTTPError Could not fetch specs from
这个问题源于ruby的网站连接不上,解决方法是修改网页地址或者网络配置。
环境
win11 ruby
问题原文
Retrying fetcher due to error (2/4): Bundler::HTTPError Could not fetch specs from
https://rubygems.org/ due to underlying error <IO::TimeoutEr…
WebKit结构深度解析:打造高效与安全的浏览器引擎
WebKit结构深度解析:打造高效与安全的浏览器引擎
在现代网络世界中,浏览器作为连接用户与互联网信息的桥梁,其背后的技术架构至关重要。WebKit,作为当今最流行的开源浏览器引擎之一,其结构设计和功能实现对于提升浏览…
WebKit的WebGCCollect Garbage API:浏览器性能优化的新纪元
WebKit的WebGCCollect Garbage API:浏览器性能优化的新纪元
在Web开发中,内存管理是一个不可忽视的方面。WebKit的WebGCCollect Garbage API提供了一种机制,允许开发者手动触发垃圾收集,优化内存使用和提高应用性能。这项API虽然…
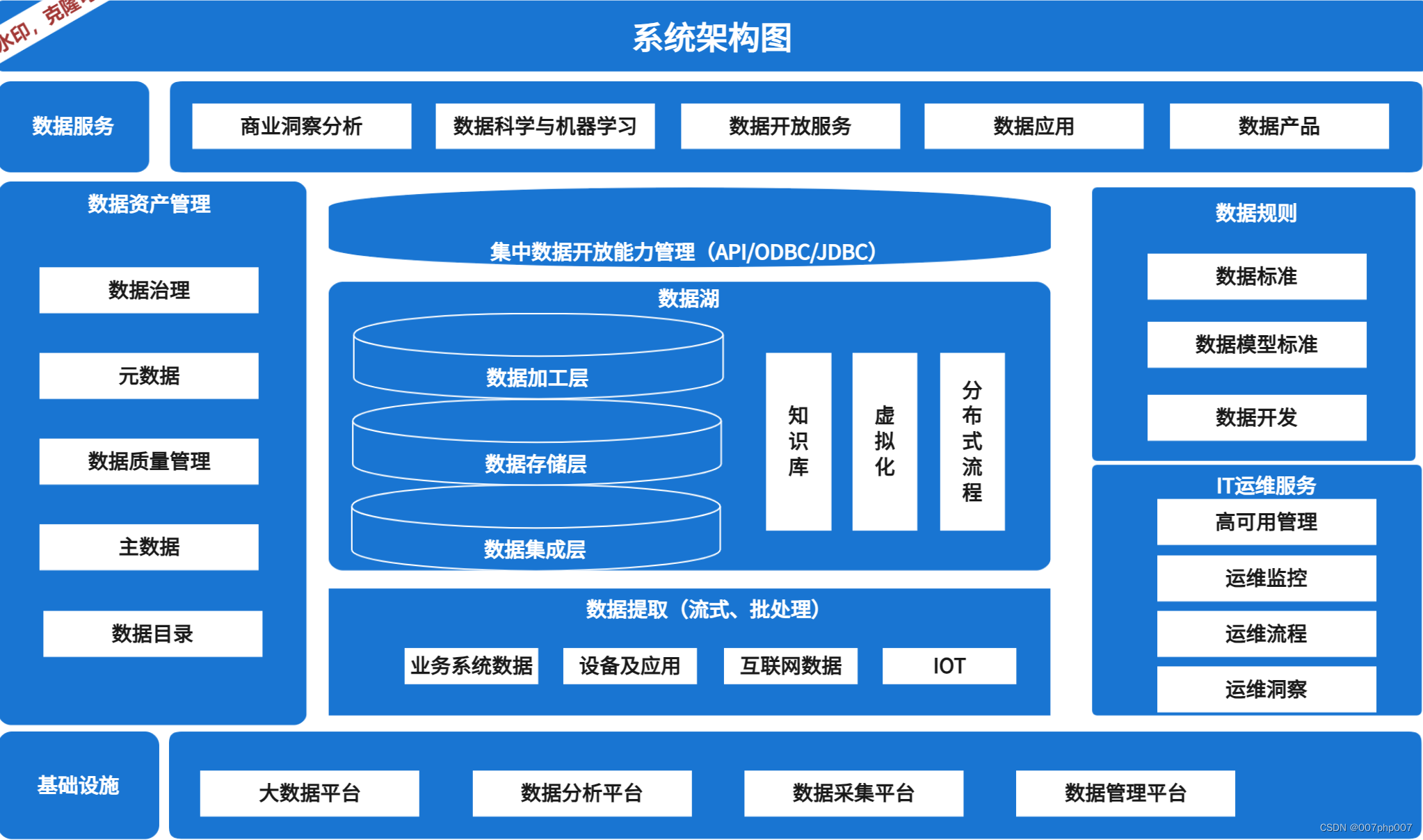
《探索信息技术中心一体化系统架构:提升企业数字化转型的效率与能力》
在当今数字化时代,信息技术中心(IT Center)扮演着至关重要的角色,它不仅是企业的技术支撑,更是推动数字化转型的引擎。为了更好地应对日益复杂的业务需求和技术挑战,许多企业开始探索一体化系统架构&#x…
探索WebKit的WebUSB API:开启浏览器与硬件的无缝对话
探索WebKit的WebUSB API:开启浏览器与硬件的无缝对话
在当今技术日益融合的时代,浏览器已成为连接用户与各种硬件设备的重要桥梁。WebKit的WebUSB API为Web开发者提供了一种新的方式,允许网页直接与USB设备进行通信,无需安装任何…
WebKit简介及工作流程
以下是关于WebKit的结构化提示词,涵盖其基本概念、核心功能、工作流程、最佳实践以及在实际中的应用。
### 目标: 撰写一篇关于WebKit引擎的详解,涵盖其基本概念、核心功能、工作流程、最佳实践以及在实际中的应用。
### 背景信息ÿ…
定制化的 CSS 魔法:WebKit 处理 CSS 变量的深度解析
定制化的 CSS 魔法:WebKit 处理 CSS 变量的深度解析
CSS 变量,也称为自定义属性,为开发者提供了一种强大的方法来管理样式表中的值。它们允许开发者定义可重用的属性值,然后在样式表中多次引用这些值。WebKit,作为支持…
WebKit结构深度解析:打造高效与安全的浏览器引擎
WebKit结构深度解析:打造高效与安全的浏览器引擎
在现代网络世界中,浏览器作为连接用户与互联网信息的桥梁,其背后的技术架构至关重要。WebKit,作为当今最流行的开源浏览器引擎之一,其结构设计和功能实现对于提升浏览…
关于nwjs的独立node进程研究
nwjs是什么?
nodejswebkit,类似electron,但是可以直接在dom中调用node的功能,非常方便。
纯js编写的node模块可以直接调用,含C调用的模块需要重新编译(官网有教程,挺简单,这里不再…
探索WebKit的媒体源扩展:Web应用的多媒体革新
探索WebKit的媒体源扩展:Web应用的多媒体革新
在当今的Web应用开发中,多媒体内容的流畅播放是用户体验的关键组成部分。WebKit,作为Safari浏览器的心脏,提供了一套强大的API,即媒体源扩展(Media Source Ex…
WEBKIT 通过JavaScript 调用本地,硬件未来之窗OS硬件APP
以酒店为例我们需要调用shen份证读取,采集人脸,门锁写房卡,如何通过浏览器调用
1.通过本地http服务
2.通过webkit模式
这里说政务单位模式的集成
由于篇幅问题,怎么集成webkit就不说了
一、webkkit加载交互本地代码 browser.…
【深入探索】WebKit与WebGL:渲染高性能图形的秘密
标题:【深入探索】WebKit与WebGL:渲染高性能图形的秘密
WebKit是许多流行的网络浏览器的引擎,包括Safari和之前的版本的Chrome。它负责解析HTML、CSS和JavaScript,以及提供许多其他Web功能。WebGL是一种在浏览器中渲染3D图形的AP…
触感网络:WebKit 振动(Vibration API)的交互新维度
触感网络:WebKit 振动(Vibration API)的交互新维度
在数字化时代,用户体验的追求已经不仅限于视觉和听觉,触觉反馈也逐渐成为网页交互设计的重要组成部分。WebKit 作为众多现代浏览器的核心技术引擎,对振动…
【详细介绍WebKit的结构】
🎥博主:程序员不想YY啊 💫CSDN优质创作者,CSDN实力新星,CSDN博客专家 🤗点赞🎈收藏⭐再看💫养成习惯 ✨希望本文对您有所裨益,如有不足之处,欢迎在评论区提出…
探索WebKit的媒体源扩展:Web应用的多媒体革新
探索WebKit的媒体源扩展:Web应用的多媒体革新
在当今的Web应用开发中,多媒体内容的流畅播放是用户体验的关键组成部分。WebKit,作为Safari浏览器的心脏,提供了一套强大的API,即媒体源扩展(Media Source Ex…
WebKit简介及工作流程
WebKit是一个开源的浏览器网页排版引擎,起源于苹果公司,最初是为了开发Safari浏览器而创建的。它以其跨平台支持、可扩展性和定制化、安全性与隐私保护、可访问性和国际化等特点,在现代Web浏览器的发展中起到了关键的作用。WebKit的主要组件包…