Vue2
2024/10/18 18:15:44vue2 通过设置devServer.port端口号,启动测试服务后端口失效/自动切换端口
vue2 设置端口号小于1990(通过设置devServer.port) 启动测试服务后端口失效/自动切换端口
问题描述
在配置文件vue.config.js中
module.exports {devServer: {host: localhost,port: 1890,// ...}项目创建后一直使用1890,能正常启动local…
【uniapp】uniapp 跨域解决
1.服务端设置CORS
在后端的响应头设置Access-Control-Allow-Origin属性,允许前端的访问:
Access-Control-Allow-Origin: *2.在HBuilder编辑器中使用内置浏览器运行 使用hbuildex X 编辑器运行到内置浏览器无需考虑跨域问题。 3. (打包上线需…
前后端分离的security角色权限实现
本案例是使用SpringBoot2.7.6securityMyBatis-plusVue2axios实现
一、security简介 Spring Security是一个功能强大且高度可定制的身份验证和访问控制框架,专为Java应用程序设计。
(1)基本功能
身份验证(Authentication&#x…
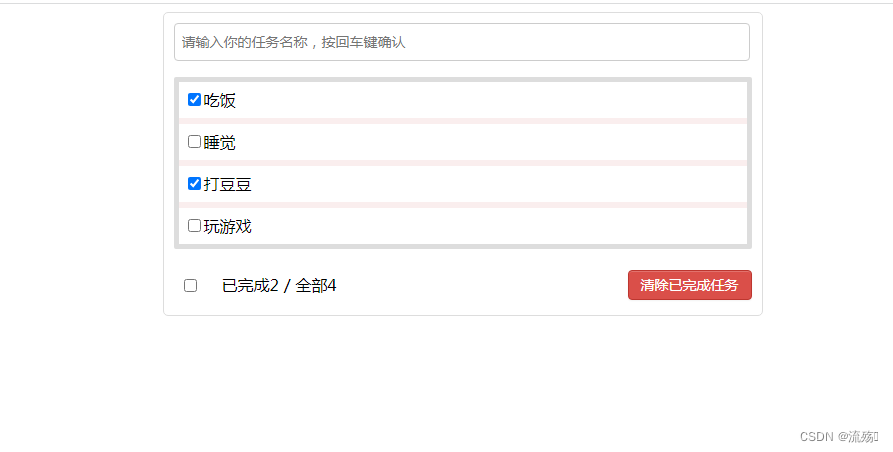
vue2的待办事项案例
头部组件 <template><div class"todo-header"><input type"text" placeholder"请输入你的任务名称,按回车键确认" keyup.enter"add"/></div>
</template><script>import {nanoid} fro…
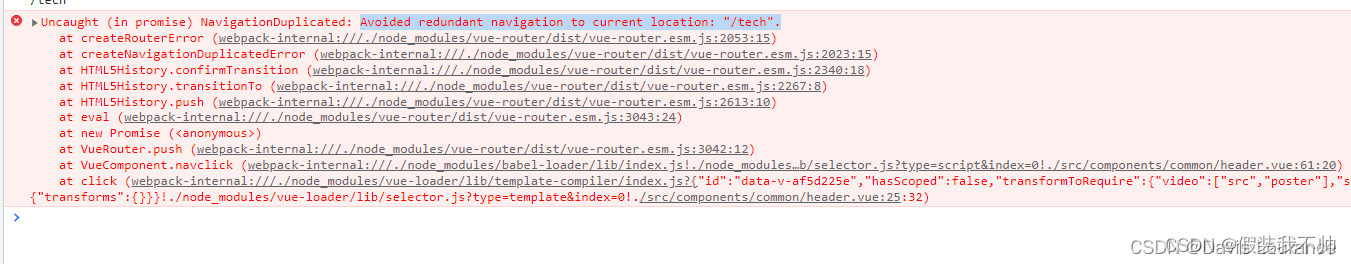
vue2 Avoided redundant navigation to current location
再次点击同一个链接会报错 每次使用 push 方法时带上两个回调函数
this.$router.push({name: item.name}, ()>{}, ()>{})
//第二、第三个参数分别为成功和失败的回调函数重写 Vue-router 原型对象上的 push 函数不行
https://blog.csdn.net/weixin_43615570/article/d…
利用vite.config.js构建vue2项目的问题点
1. 修改 vite.config.js 的配置,安装 vite 对 vue2 插件的支持
vite 需要安装 vite4.x 版本
pnpm i vite4.4.9 -Dpnpm i vite-plugin-vue2 -D
或
pnpm i vitejs/plugin-vue2 -D// import { createVuePlugin } from vite-plugin-vue2 // 仅支持Vue 2.6或更早版本
i…
uniapp实现微信小程序调用云函数【vue2】
在uniapp中的vue 2框架中想要改变默认的目录结构,将装有云函数的文件夹在运行后一起复制到unpackage 文件下,主要用 copy-webpack-plugin 方法来实现,具体步骤如下:
一、创建一个vue 2 框架的uniapp 二、新建一个文件夹装云函数 …
前端:Vue学习 - 购物车项目
前端:Vue学习 - 购物车项目 1. json-server,生成后端接口2. 购物车项目 - 实现效果3. 参考代码 - Vuex 1. json-server,生成后端接口
全局安装json-server,json-server官网为:json-server
npm install json-server -…
vue2/Vue3项目中,通过请求接口来刷新列表中的某个字段(如:Axios)
vue2/Vue3项目中,通过请求接口来刷新列表中的某个字段。可以使用 Vue 的异步请求库(如 Axios)来发送请求,并在请求成功后更新相应的字段。
示例如下(Vue2):
简单的示例如下,假设列…
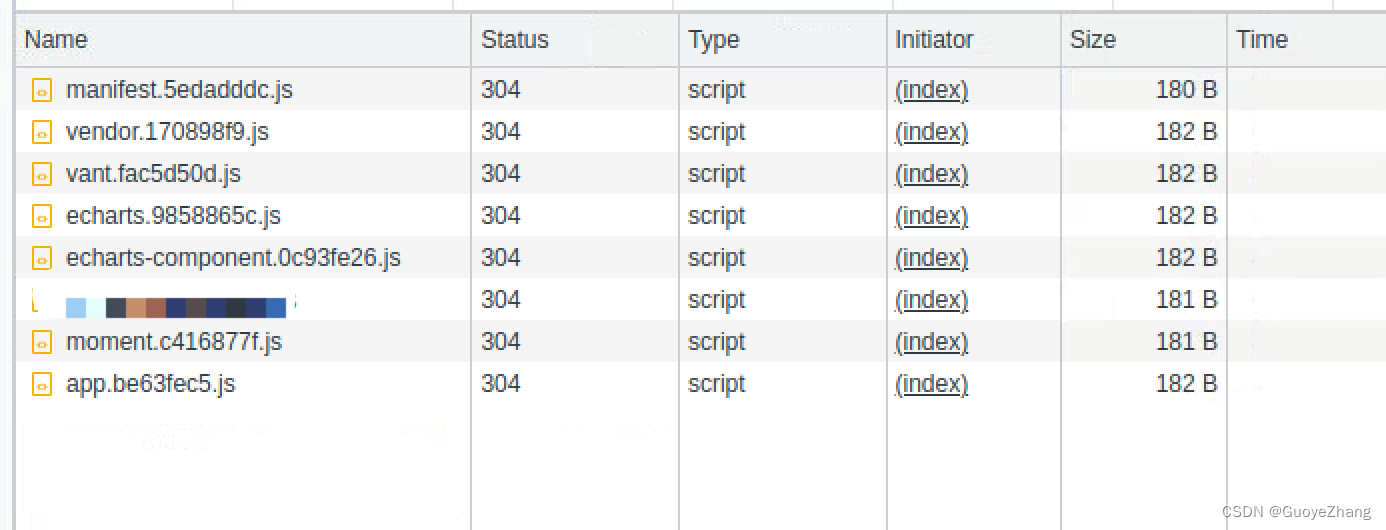
vue2项目webpack3.x打包文件分割优化加载
vue2项目webpack3.x打包文件分割优化加载 0. 项目目录和依赖信息1. 开启 gzip(建议)2. vue2项目配置懒加载(建议)3. 拆分 vendor 包注意:webpack3使用CommonsChunkPlugin实现 本文使用 3 种方案进行叠加优化 优先级按以…
vue2/Vue3项目中,通过请求接口来刷新列表中的某个字段(如:Axios)
vue2/Vue3项目中,通过请求接口来刷新列表中的某个字段。可以使用 Vue 的异步请求库(如 Axios)来发送请求,并在请求成功后更新相应的字段。
示例如下(Vue2):
简单的示例如下,假设列…
Vue2-集成Element-ui、Fontawesome、Axios介绍与使用
文章目录 前期准备Element UI介绍Element-ui安装使用Fontawesome介绍Fontawesome安装使用Axios介绍Axios安装使用本篇小结 更多相关内容可查看 前期准备
脚手架生成vue2项目:NodeJS安装并生成Vue脚手架(保姆级)
Element UI介绍
Element UI 是一个基于 Vue.js 2.0…
vue2项目webpack3.x打包文件分割优化加载
vue2项目webpack3.x打包文件分割优化加载 0. 项目目录和依赖信息1. 开启 gzip(建议)2. vue2项目配置懒加载(建议)3. 拆分 vendor 包注意:webpack3使用CommonsChunkPlugin实现 本文使用 3 种方案进行叠加优化 优先级按以…
vue2[黑马笔记]
vue基础
是什么—javascript框架
构建用户界面的前端框架
1.构建用户界面用vue往html页面中填充数据
2.框架现成的解决方案,遵守框架的规范去实现自己的业务功能学习vue 就是学习vue框架中规定的用法vue的指令组件(对ul结构的复用)&#x…
vue2[黑马笔记]
vue基础
是什么—javascript框架
构建用户界面的前端框架
1.构建用户界面用vue往html页面中填充数据
2.框架现成的解决方案,遵守框架的规范去实现自己的业务功能学习vue 就是学习vue框架中规定的用法vue的指令组件(对ul结构的复用)&#x…







![vue2[黑马笔记]](https://img-blog.csdnimg.cn/direct/205fc6d1dc3647aca90ed1ed68be4e68.png#pic_center)