scss
2024/9/14 1:27:15uniapp外部scss文件使用scss语法不生效,
项目场景:
页面的样式重复我想提取出来作为公共样式 新建scss文件,然后引入,结果样式不生效 问题描述:
uniapp官网示例引入css的方法
/* 绝对路径 */
import url(/common/uni.css);
import url(/common/uni.css);
/* 相对路径 …
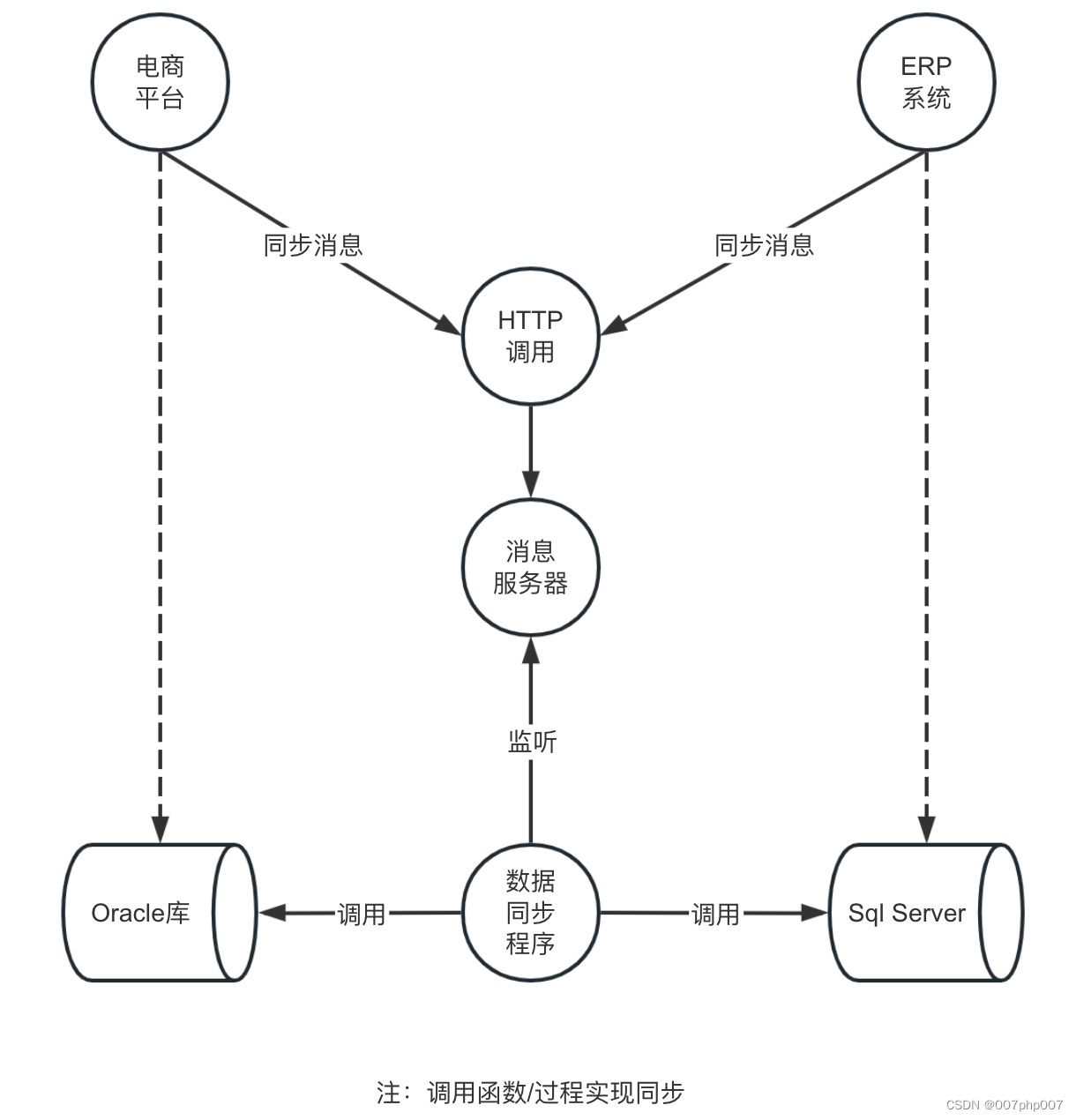
海内外电商平台架构探究:技术与商业的融合
随着全球化进程的加速和互联网的普及,电子商务在海内外市场都蓬勃发展。海外电商平台在连接全球买家和卖家、拓展国际市场方面发挥着重要作用,而国内电商平台则在满足国内消费需求、促进国内经济增长方面扮演着关键角色。本文将探讨海内外电商平台的架构…
vue后台管理系统 vue3+vite+pinia+elementui+axios下
这篇文章来完成用户组件 也就是增删改查表格
用户页面信息页面由头部,表格,和弹框组成
<template><div class"user-header"><el-button type"primary" click"handleAdd">新增</el-button><el-form :inl…
CSS_scss切换主题
目录assets/theme以下新建文件
_handle.scss
import ./_themes.scss;// 定义混合指令, 切换主题,并将主题中的所有规则添加到theme-map中
mixin themify() {// 将themes中规则放入theme-mapeach $theme-name,$theme-map in $themes {$theme-map: $theme-map !global;[data-t…
解析企业绩效通系统架构:构建高效管理与激励平台
在当今竞争激烈的商业环境中,企业需要不断提升管理效率和员工激励力度,以保持竞争优势并实现可持续发展。绩效通系统作为一种集成了绩效管理、激励机制和员工发展规划的管理工具,正逐渐成为现代企业管理的核心组成部分。本文将深入探讨企业绩…
Nuxt 项目实战 - 15:自定义unocss规则,让编写样式更高效
与UI设计师约定颜色命名规则 配置color变量 color.scss $colors: ((#ffffff,#f8f8f8,#ebebeb,#dbdbdb,#cccccc,#999999,#666666,#333333,#000000),(#daf6ef, #b4ecde, #08c193, #228f73, #43d7b2),(#f62f3b, #edc9c9, #f0e2e2, #ffecea, #f78185),(#f2f5f8, #e3e8eb, #c3cace, …
vue项目中scss文件导出,js文件引入scss文件时为空{}
解决办法一: 将scss文件重命名为 ‘原名.module.scss’ 解决办法二:降低vue脚手架的版本
"vue/cli-plugin-babel": "~4.5.0",
"vue/cli-plugin-eslint": "~4.5.0",
"vue/cli-service": "~4.5.0…
VUE大屏的开发过程(纯前端)
写在前面,博主是个在北京打拼的码农,工作多年做过各类项目,最近心血来潮在这儿写点东西,欢迎大家多多指教。 对于文章中出现的任何错误请大家批评指出,一定及时修改。有任何想要讨论和学习的问题可联系我:1…
构建高效智能的理赔业务系统:保险科技的未来
随着保险行业的发展和科技的不断进步,理赔业务作为保险服务的重要环节,也在不断演进和改进。传统的理赔流程可能存在效率低下、信息不透明等问题,而现代化的理赔业务系统则能够通过数字化、智能化等手段提升理赔服务的质量和效率,…
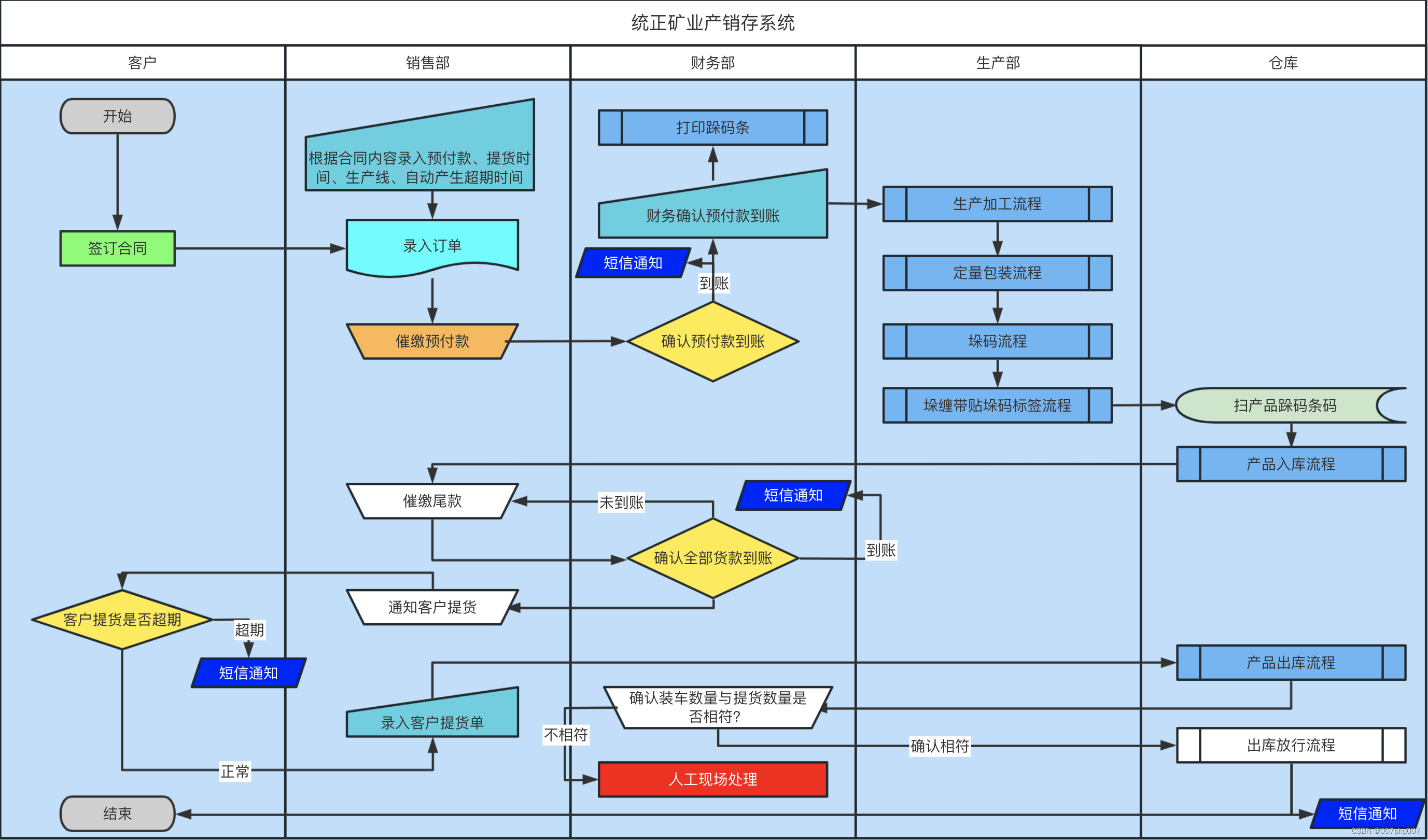
探索矿业数字化平台:实现智能化采矿与管理
随着信息技术的迅猛发展,矿业领域也在逐步实现数字化转型。数字化平台的出现为矿业企业带来了更高效、更智能的采矿与管理方式。本文将探讨矿业数字化平台的意义、特点以及未来发展方向。
### 1. 数字化平台的意义
传统的矿业生产和管理方式存在诸多问题ÿ…
在ie edge 浏览器中,uni-easyinput 组件类型为password时,出现两个小眼睛图标
问题描述: 在ie edge 浏览器中,uni-easyinput 组件类型为password时,出现两个小眼睛图标,此为官方组件已存在的bug
解决思路: 在/uni_modules/uni-easyinput/components/uni-easyinput.vue组件中样式中增加以下代码
…
巧用scss实现一个通用的媒介查询代码
巧用scss实现一个通用的媒介查询代码
效果展示 实现代码
<template><div class"page-root"><div class"header"></div><div class"content"><div class"car-item" v-for"item in 9">…
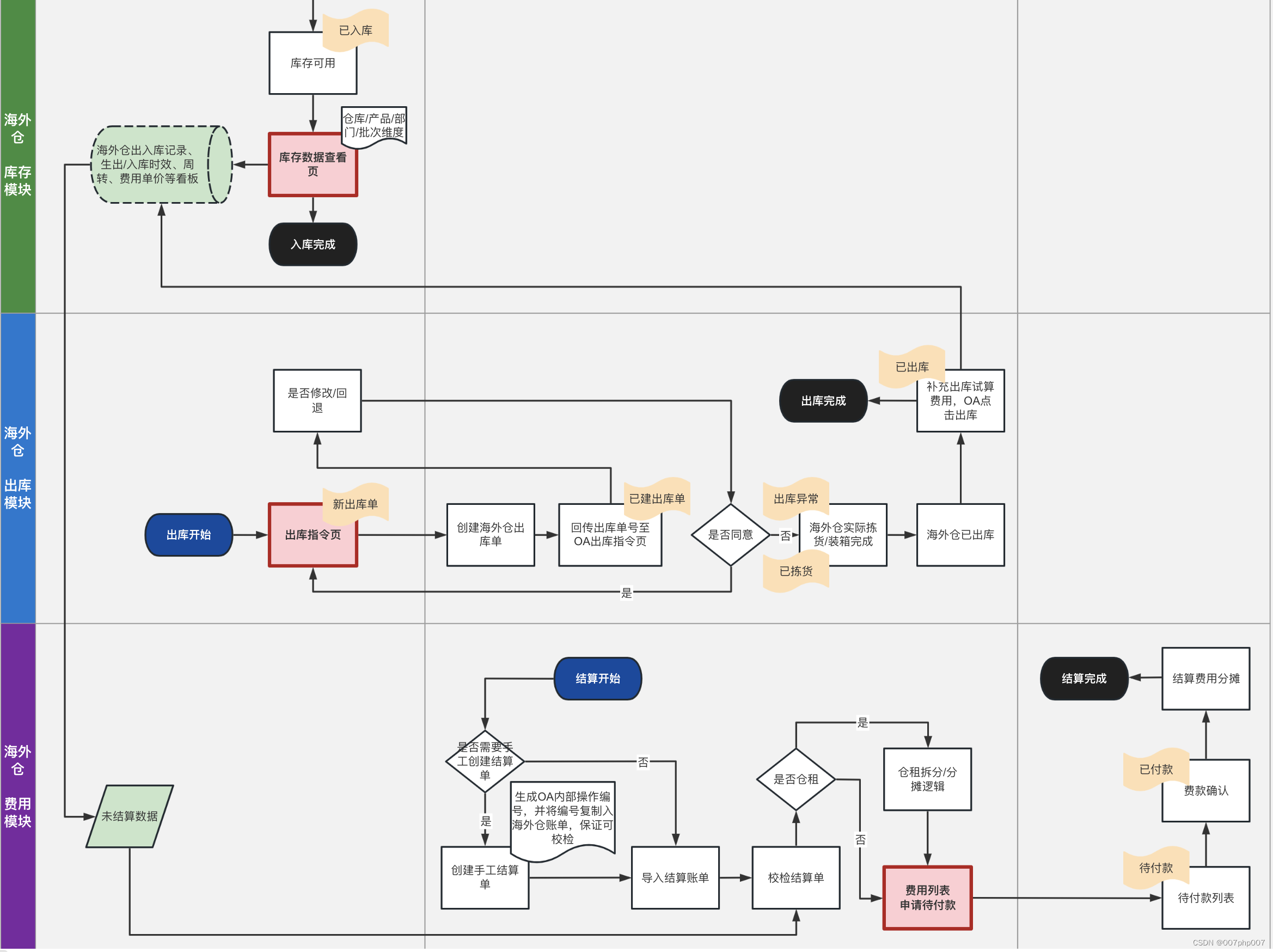
构建未来跨境电商平台:系统架构与关键技术
随着全球市场的日益融合和电子商务的快速发展,跨境电商平台成为了连接全球买家和卖家的重要桥梁,为消费者提供了更广阔的购物选择,为企业拓展国际市场提供了更广阔的机会。而要构建一个高效、稳定的跨境电商平台,除了吸引人们的注…
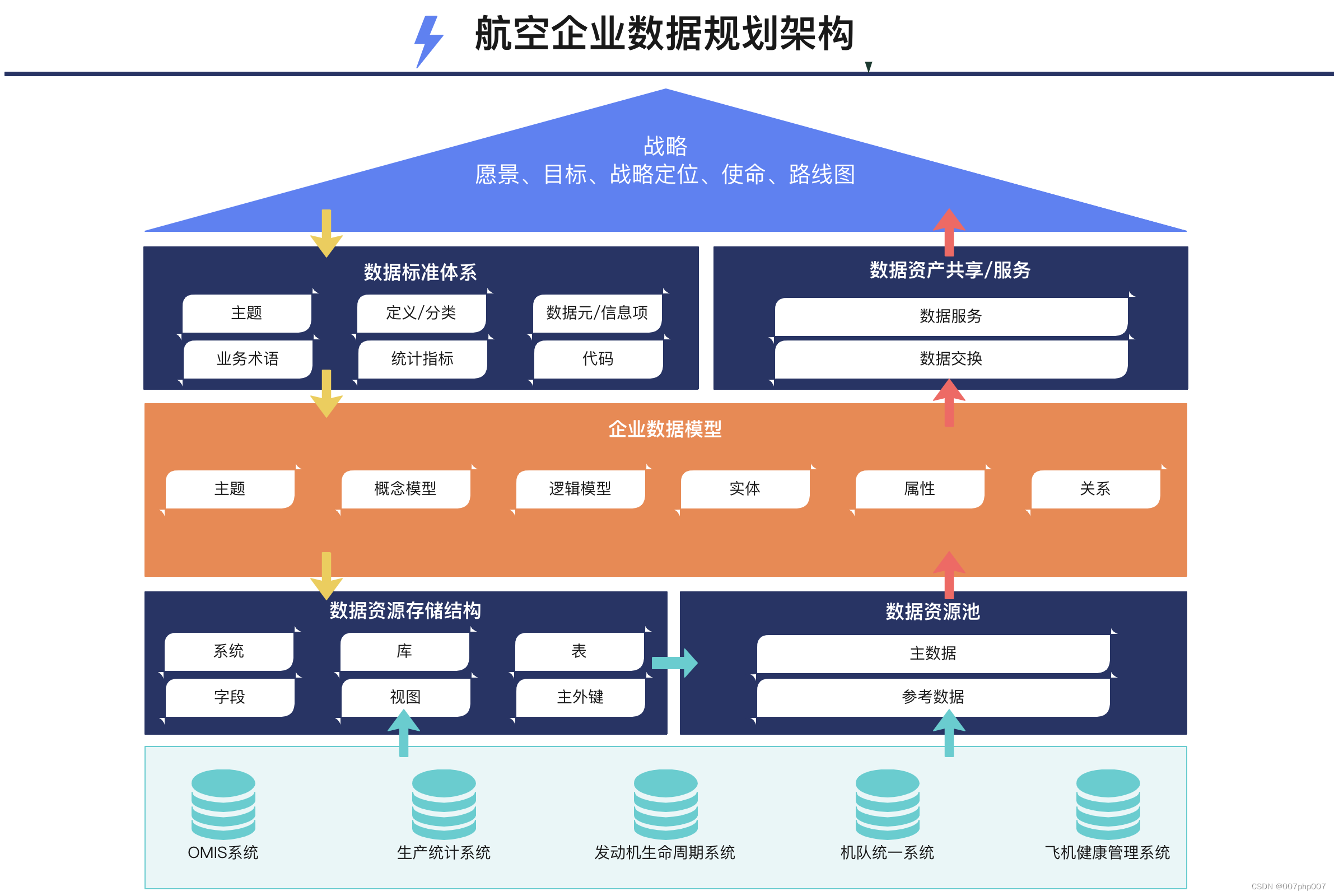
通用航空机场系统架构:连接天空与大地的科技之桥
在现代航空业的背景下,通用航空机场系统架构的重要性愈发凸显。通用航空机场作为航空运输网络的重要组成部分,承担着连接各地区、支持经济发展和满足民众出行需求的重任。而其系统架构的设计与运作,直接影响着机场的安全性、效率性以及用户体…
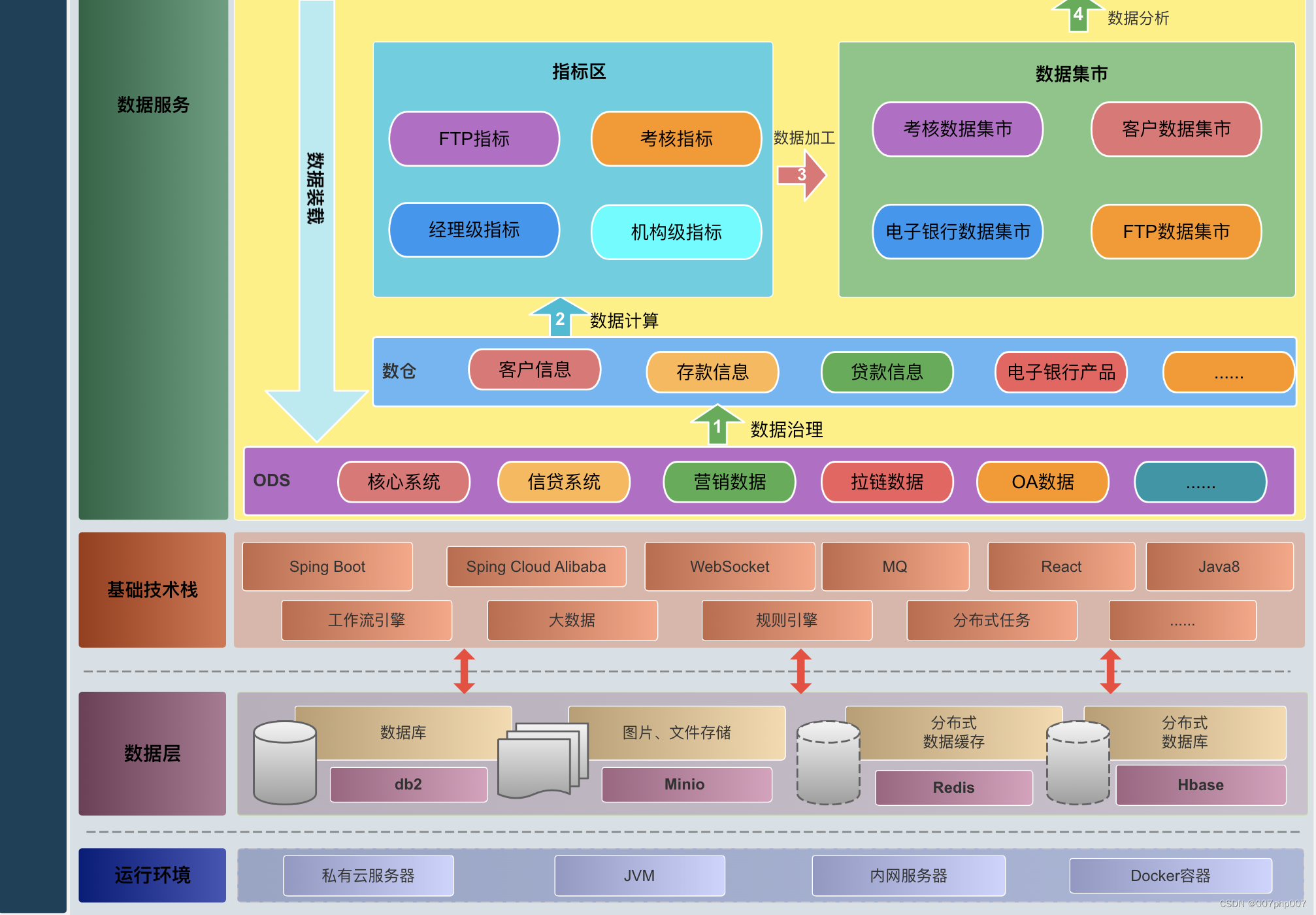
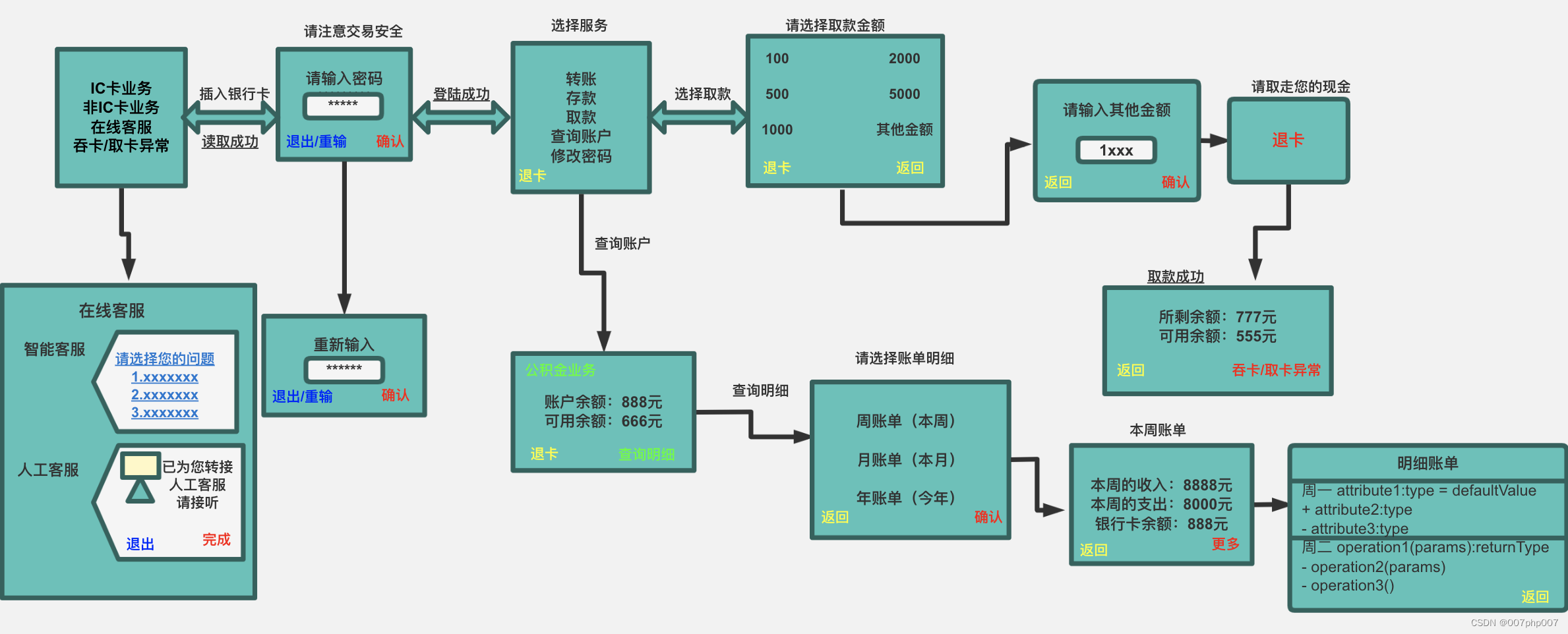
银行业ESB架构:构建安全高效的金融信息交换平台
在金融行业,信息交换是银行业务运作的核心。为了实现不同系统之间的数据交互和业务流程的协同,银行通常采用企业服务总线(ESB)架构。本文将探讨银行业ESB架构的设计理念、关键技术以及实践经验,帮助银行构建安全高效的…