全局变量
2024/10/18 10:17:17Taro +vue3 中实现全局颜色css变量的设置和使用
当我们现在需要弄一个随时修改的页面颜色主题色
我们可以随时修改 我使用的是 Taro 框架 一般有一个app.less 文件 我们在这个里面 设置一个root 全局样式 :root {--primary-color: #028fd4;--secondary-color: #028fd6;/* 添加其他颜色变量 */
} 这样在全局我们就可以使用这…
Taro +vue3 中实现全局颜色css变量的设置和使用
当我们现在需要弄一个随时修改的页面颜色主题色
我们可以随时修改 我使用的是 Taro 框架 一般有一个app.less 文件 我们在这个里面 设置一个root 全局样式 :root {--primary-color: #028fd4;--secondary-color: #028fd6;/* 添加其他颜色变量 */
} 这样在全局我们就可以使用这…
Taro +vue3 中实现全局颜色css变量的设置和使用
当我们现在需要弄一个随时修改的页面颜色主题色
我们可以随时修改 我使用的是 Taro 框架 一般有一个app.less 文件 我们在这个里面 设置一个root 全局样式 :root {--primary-color: #028fd4;--secondary-color: #028fd6;/* 添加其他颜色变量 */
} 这样在全局我们就可以使用这…
Taro +vue3 中实现全局颜色css变量的设置和使用
当我们现在需要弄一个随时修改的页面颜色主题色
我们可以随时修改 我使用的是 Taro 框架 一般有一个app.less 文件 我们在这个里面 设置一个root 全局样式 :root {--primary-color: #028fd4;--secondary-color: #028fd6;/* 添加其他颜色变量 */
} 这样在全局我们就可以使用这…
Taro +vue3 中实现全局颜色css变量的设置和使用
当我们现在需要弄一个随时修改的页面颜色主题色
我们可以随时修改 我使用的是 Taro 框架 一般有一个app.less 文件 我们在这个里面 设置一个root 全局样式 :root {--primary-color: #028fd4;--secondary-color: #028fd6;/* 添加其他颜色变量 */
} 这样在全局我们就可以使用这…
JavaSE基础小知识Ⅱ(很容易错!!!)
1. 变量被final修饰后不能再指向其他对象,但可以重写
如果是引用变量被final修饰,那么的确如此; 基本变量不能重写
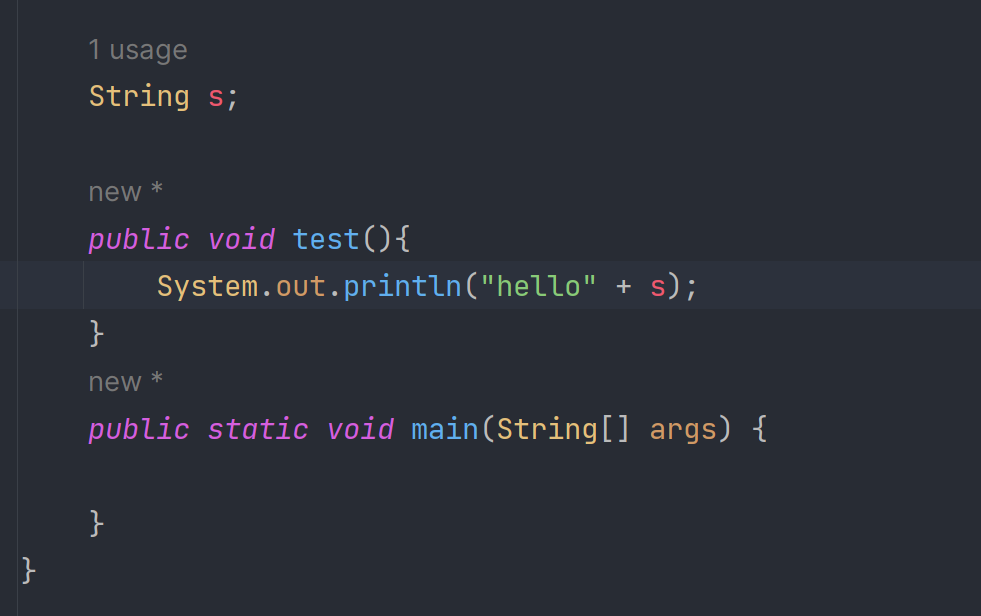
2. 下列代码的输出结果是?
public class Test {static {int x 5; }static int x,y; public static void ma…