nuxt3
2024/9/13 22:33:03Vue3+Nuxt3 从0到1搭建官网项目(SEO搜索、中英文切换、图片懒加载)
Vue2Nuxt2 从 0 到1 搭建官网~ Vue3Nuxt3 从0到1搭建官网项目 安装 Nuxt3,创建项目初始化的 package.json项目结构初始化项目pages 文件下创建index.vue引入sass修改 app.vue 文件查看效果 配置公共的css、metaassets下的cssreset.scss 重置文件common.scss 配置nux…
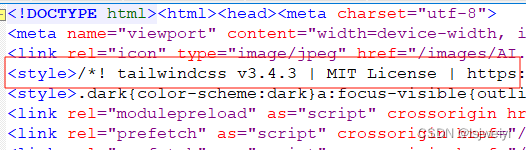
nuxt3使用记录六:禁用莫名其妙的Tailwind CSS(html文件大大减小)
发现这个问题是因为,今天我突然很好奇,我发现之前构建的自动产生的200.html和404.html足足290k,怎么这么大呢?不是很占用我带宽?
一个啥东西都没有的静态页面,凭啥这么大!所以我就想着手动把他…
nuxt3使用记录六:禁用莫名其妙的Tailwind CSS(html文件大大减小)
发现这个问题是因为,今天我突然很好奇,我发现之前构建的自动产生的200.html和404.html足足290k,怎么这么大呢?不是很占用我带宽?
一个啥东西都没有的静态页面,凭啥这么大!所以我就想着手动把他…
nuxt3使用记录五:禁用莫名其妙的Tailwind CSS(html文件大大减小)
发现这个问题是因为,今天我突然很好奇,我发现之前构建的自动产生的200.html和404.html足足290k,怎么这么大呢?不是很占用我带宽?
一个啥东西都没有的静态页面,凭啥这么大!所以我就想着手动把他…
nuxt3使用记录六:禁用莫名其妙的Tailwind CSS(html文件大大减小)
发现这个问题是因为,今天我突然很好奇,我发现之前构建的自动产生的200.html和404.html足足290k,怎么这么大呢?不是很占用我带宽?
一个啥东西都没有的静态页面,凭啥这么大!所以我就想着手动把他…
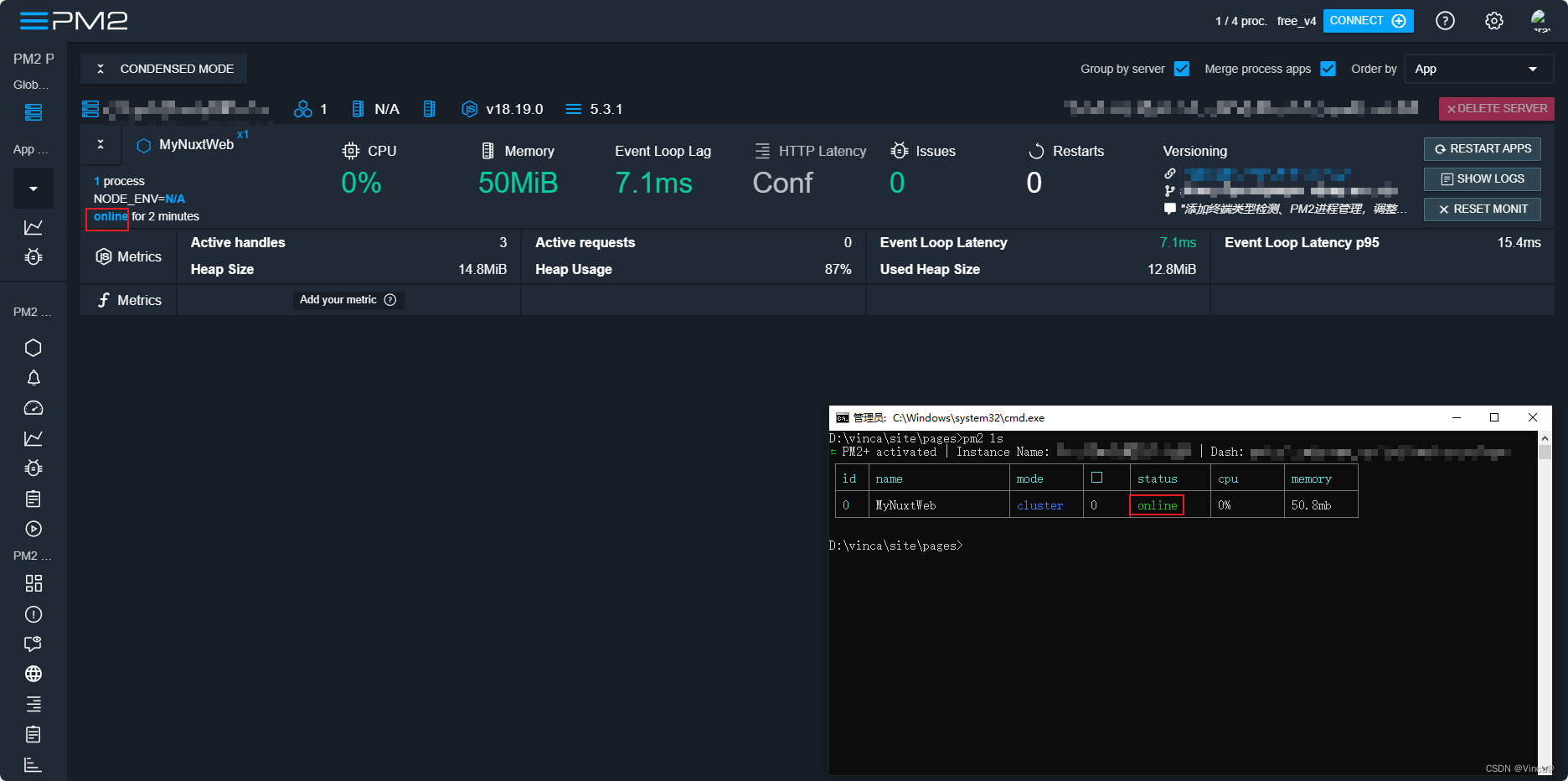
nuxt3项目服务端bulid后在本地浏览的3种方式(nuxi preview、Node.js Server、PM2)
你也许会问有了开发调试本地浏览,为什么还要服务端构建之后在本地浏览? 举个简单例子 在 Nuxt 3 服务端打包中,由于运行环境不同,无法直接访问 process 对象。服务端打包通常是在 Node.js 环境中进行的,而 process 对象…
Vue3+Nuxt3 从0到1搭建官网项目(SEO搜索、中英文切换、图片懒加载)
Vue2Nuxt2 从 0 到1 搭建官网~ Vue3Nuxt3 从0到1搭建官网项目 安装 Nuxt3,创建项目初始化的 package.json项目结构初始化项目pages 文件下创建index.vue引入sass修改 app.vue 文件查看效果 配置公共的css、metaassets下的cssreset.scss 重置文件common.scss 配置nux…
nuxt3使用记录六:禁用莫名其妙的Tailwind CSS(html文件大大减小)
发现这个问题是因为,今天我突然很好奇,我发现之前构建的自动产生的200.html和404.html足足290k,怎么这么大呢?不是很占用我带宽?
一个啥东西都没有的静态页面,凭啥这么大!所以我就想着手动把他…
nuxt3使用记录五:禁用莫名其妙的Tailwind CSS(html文件大大减小)
发现这个问题是因为,今天我突然很好奇,我发现之前构建的自动产生的200.html和404.html足足290k,怎么这么大呢?不是很占用我带宽?
一个啥东西都没有的静态页面,凭啥这么大!所以我就想着手动把他…
Vue3+Nuxt3 从0到1搭建官网项目(SEO搜索、中英文切换、图片懒加载)
Vue2Nuxt2 从 0 到1 搭建官网~
想开发一个官网,并且支持SEO搜索,当然离不开我们的 Nuxt ,Nuxt2 我们刚刚可以熟练运用,现在有出现了Nuxt3,那通过本篇文章让我们一起了解一下。
安装 Nuxt3
// npx nuxilatest init &…
nuxt3使用记录六:禁用莫名其妙的Tailwind CSS(html文件大大减小)
发现这个问题是因为,今天我突然很好奇,我发现之前构建的自动产生的200.html和404.html足足290k,怎么这么大呢?不是很占用我带宽?
一个啥东西都没有的静态页面,凭啥这么大!所以我就想着手动把他…
nuxt3使用记录四:加载静态资源时路径的写法研究
在上一篇记录了NUXT进行SSG构建时,不仅会构建纯静态的html文件,也会构建一堆js文件。而如果网页中有加载静态资源,如图片,这时就需要注意了,不能简单的使用官网说的<img src"~/assets/img/nuxt.png" alt&…
nuxt3项目服务端bulid后在本地浏览的3种方式(nuxi preview、Node.js Server、PM2)
你也许会问有了开发调试本地浏览,为什么还要服务端构建之后在本地浏览? 举个简单例子 在 Nuxt 3 服务端打包中,由于运行环境不同,无法直接访问 process 对象。服务端打包通常是在 Node.js 环境中进行的,而 process 对象…
nuxt3使用记录五:启动压缩构建并自定义静态资源代理(不仅限于nuxt3)
我们构建项目时,为了节约带宽资源,加速网页的加载,一个有效的配置是启用压缩,现在浏览器通常支持三种压缩格式:Accept-Encoding:gzip, deflate, br nuxt3也同样自带压缩功能,默认支持两种格式gzipÿ…
使用Nuxt3框架搭建基础项目
Nuxt3安装
基础配置: Node.js** - v18.0.0版本以上 , 可以结合fnm工具切换node版本
安装nuxt3命令
打开vscode或者控制台去到项目文件夹输入: npx nuxi@latest init <project-name> 国内执行这行代码,即使科学上网也会有问题
⚠️ 安装Nuxt3报错
安装过程的报错 Fa…