html5
2024/9/11 3:44:12JS基础:输出信息的5种方式详解
你好,我是云桃桃。
一个希望帮助更多朋友快速入门 WEB 前端的程序媛。 云桃桃-大专生,一枚程序媛,感谢关注。回复 “前端基础题”,可免费获得前端基础 100 题汇总,回复 “前端基础路线”,可获取完整web基础…
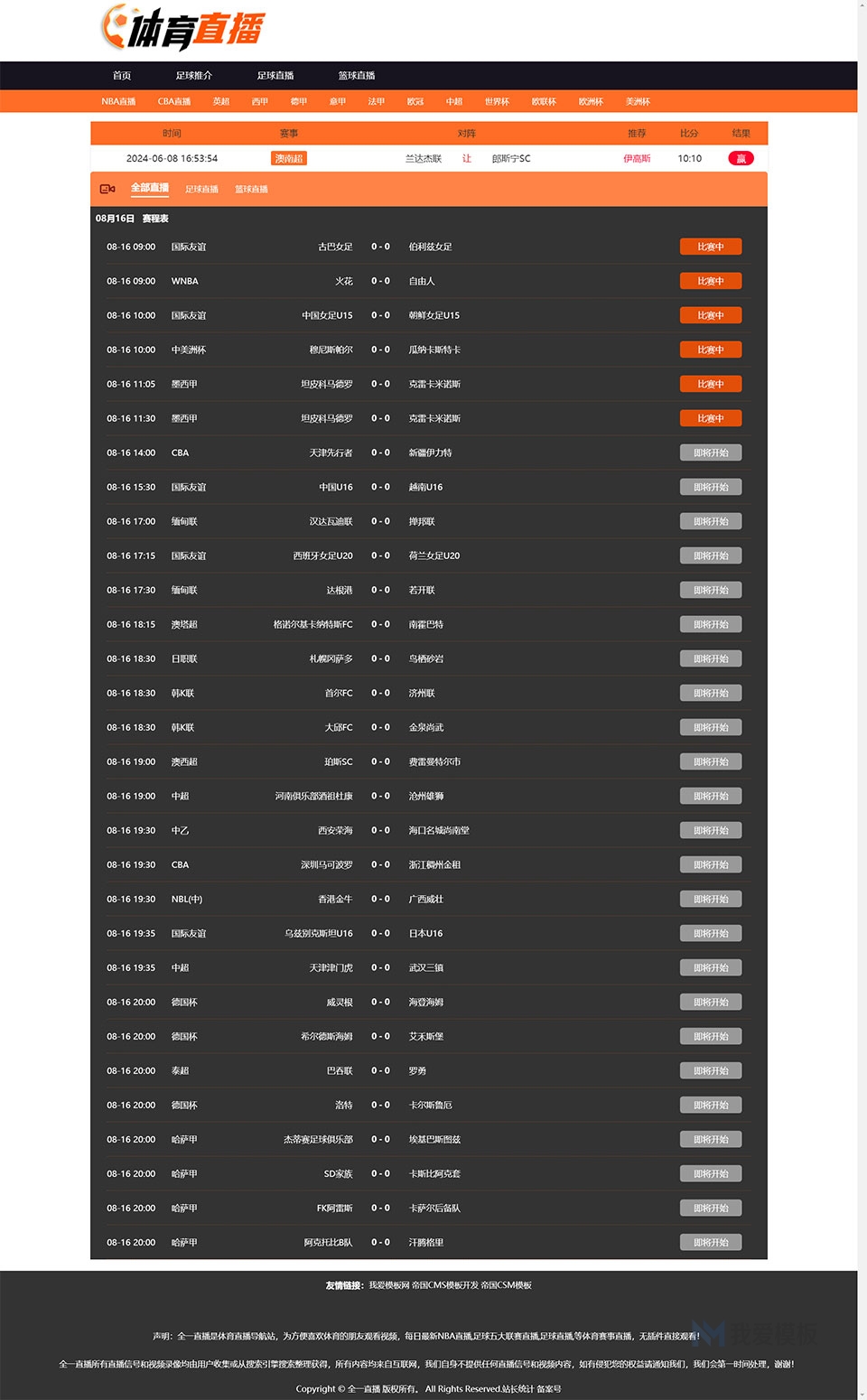
橙色简洁大气体育直播自适应模板赛事直播门户自适应网站源码
源码名称:酷黑简洁大气体育直播自适应模板赛事直播门户网站 源码开发环境:帝国cms 7.5 安装环境:phpmysql
带采集,可以挂着电脑上自动采集发布,无需人工操作!
橙色简洁大气体育直播自适应模板赛事直播门户…
HTML5 表单新增的属性
HTML5 表单新增的属性
<form></form>标记新增属性
required 规定必需在提交之前填写输入字段。
<form name"frm">
姓名:<input type"text" name"username" required"required"></br>
<…
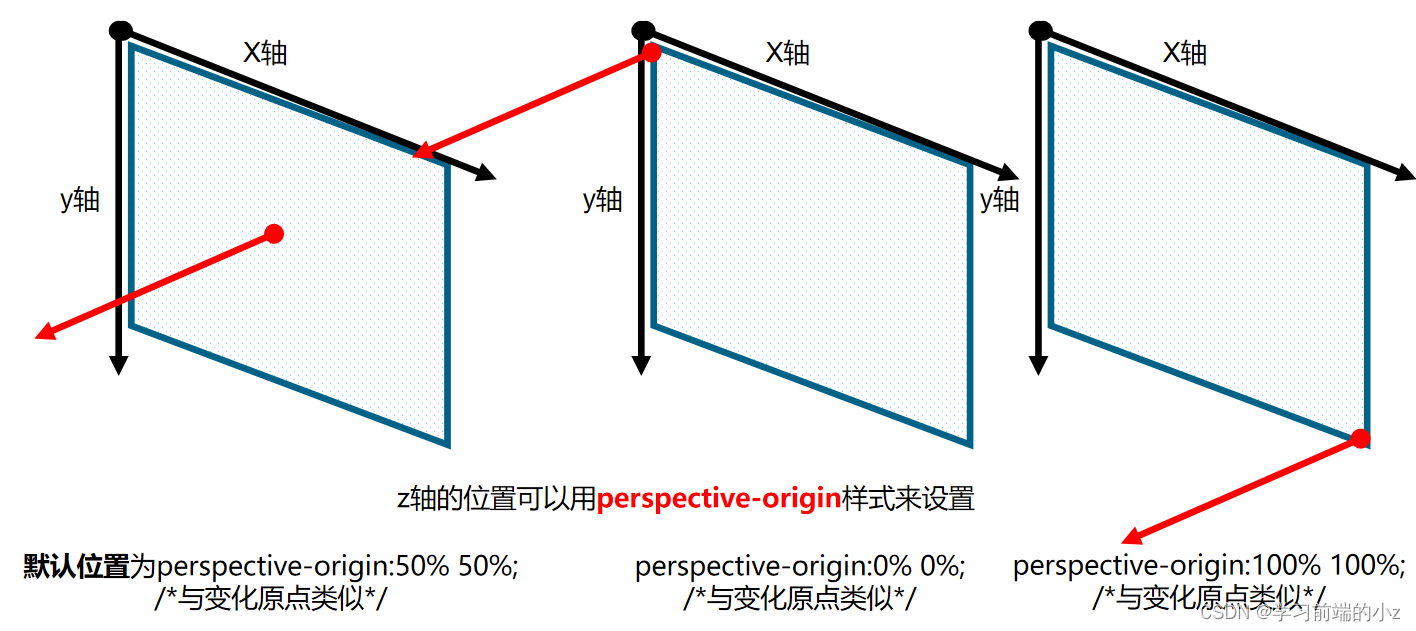
CSS3 立体 3D 变换
个人主页:学习前端的小z 个人专栏:HTML5和CSS3悦读 本专栏旨在分享记录每日学习的前端知识和学习笔记的归纳总结,欢迎大家在评论区交流讨论! 文章目录 ✍CSS3 立体 3D 变换💎1 坐标轴💎2 perspective 透视视…
【CSS入门】第一课 - CSS内容都可以写在哪里?
从这一小节开始,我们开始学习CSS的内容。之前都是学习的HTML标签,还用几节课的时间做了纯HTML标签的实战。
但是只用纯HTML标签做出来的东西呢,不是那么好看,而且你看那么多网站,没有哪个网站只用纯HTML标签做东西的&…
datalist 是什么?以及作用是什么?
datalist 是 HTML5 中引入的一个新元素,它用于为 <input> 元素提供预定义的选项列表。当用户开始输入时,浏览器会显示一个下拉列表,其中包含与输入值匹配的 datalist 中的选项。这使得用户可以更容易地从预定义的选项中选择,…
【海贼王航海日志:前端技术探索】CSS你了解多少?(二)
目录
1 -> 字体属性
1.1 -> 设置字体
1.2 -> 字体大小
1.3 -> 字体粗细
1.4 -> 文字样式
2 -> 文本属性
2.1 -> 文本颜色
2.1.1 -> 认识RGB
2.1.2 -> 设置文本颜色
2.2 -> 文本对齐
2.3 -> 文本装饰
2.4 -> 文本缩进
2.5 -&g…
如何利用 CSS 渐变实现多样化背景效果
前言
总在平常看到像这样的图片 背景是如何实现的呢 背景效果的多样性和美观性直接影响用户体验。CSS 渐变为设计师提供了一种强大且灵活的方法来创建引人注目的背景。渐变是颜色之间平滑过渡的效果,通过调整渐变类型和设置,你可以轻松实现从简单到复杂…
HTML5 文件处理及应用
HTML5 文件处理及应用
目录 核心对象文件信息读取文件拖放FileReaderSyncFileWriter APIBlob URL与 revokeObjectURL()跨源资源共享 (CORS)HTML5文件File API为浏览器提供了与用户计算机上的文件进行交互的能力,使得Web应用程序能够在客户端直接处理文件数据,而无需依赖服务…
【Canvas与艺术】绘制六叶草繁花似锦桌面(1920*1080)
【关键点】
六叶草的绘制和函数化。
【成图】 【代码】 <!DOCTYPE html>
<html lang"utf-8">
<meta http-equiv"Content-Type" content"text/html; charsetutf-8"/>
<head><title>使用HTML5/Canvas绘制六叶草繁…
JavaScript 条件分支语句if...else
if 语句
只有当指定条件为 true 时,该语句才会执行代码 <!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name…
OHIF Viewer 基础查看器的相关
新版的ohif 封装的很好,跟3.8版本的 viewer 修改成app ui组件进行了整改
3.9版本的更新
OHIF Viewer 3.9 相对于 3.8 版本进行了多项改进和更新。以下是一些主要的改进点:
1. 性能优化: 在 3.9 版本中,团队对性能进行了优化࿰…
页面设计任务 商品详情页(带评论区)
目录
效果图:
任务描述
源码:
详细讲解:
1.产品信息部分
2.用户评论区域 效果图: 任务描述 页面结构: 页面应包括一个标题部分、一个产品展示区和一个客户评价区。使用图片展示产品,并添加描述。客户评价区展示一…
/audio~ 前端音浪来袭:HTML音频视频标签的深度探索
🎥/audio~ 前端音浪来袭:HTML音频&视频标签的深度探索 🌟音频标签 <audio>:让网页唱起歌来基础搭建:让音乐飘扬进阶魔法:自定义音频体验安全与性能并重 🎞️视频标签 <video>&a…
如何快速采集淘宝商品数据?
无论是谁,如果单凭人工的方式去收集淘宝、天猫等平台的商品数据信息,工作量是巨大的,如果借助有采集软件的第三方公司操作,则可实现对大数据的轻松掌握,但是外包给第三方公司需要支付一定的费用,包含技术费…