flex
2024/9/23 9:25:06【学习css1】flex布局-页面footer部分保持在网页底部
中间内容高度不够屏幕高度撑不开的页面时候,页面footer部分都能保持在网页页脚(最底部)的方法
1、首先上图看显示效果 2、奉上源码
2.1、html部分
<body><header>头部</header><main>主区域</main><foot…
vue3 快速入门 (五) : Flex布局
1. 如何变成Flex布局
变成Flex容器,只需在容器布局的节点的CSS中,增加display : flex
.mylayout {/* 省略了其他代码 */display: flex;
}2. flex direction : 方向
row : 以行排列 row-reverse : 以行反向排列 column :以列排列…
【前端】 flex布局详解
Flex布局开启,在编写之前,我们要先搞清楚一个问题,就是你要让谁开启flex布局?我们要开启flex布局的最终目的一定是为了让某几个元素进行规范化布局,那如果你单独写在某个元素身上,那它的兄弟元素也不知道自…
[免越狱]FLEXTool/FLEX 炫酷功能怎么添加到目标App
原因: 这么炫酷的功能,手机又不想越狱,又想体验一波,于是研究了他源码,实现了功能。 1. 下载源码
https://github.com/FLEXTool/FLEX?tabreadme-ov-filehttps://github.com/FLEXTool/FLEX?tabreadme-ov-file
2. 修…
弹性布局 flex layout HTML CSS
文章目录 效果图参考文档代码 效果图
其实弹性布局的好处是:当网页大小变化(如窗口resize)时,处于弹性容器(flex container)中的弹性元素(flex item) 之间的距离也会变化。 需要特别注意的是: 弹性布局的主要CSS如下。…
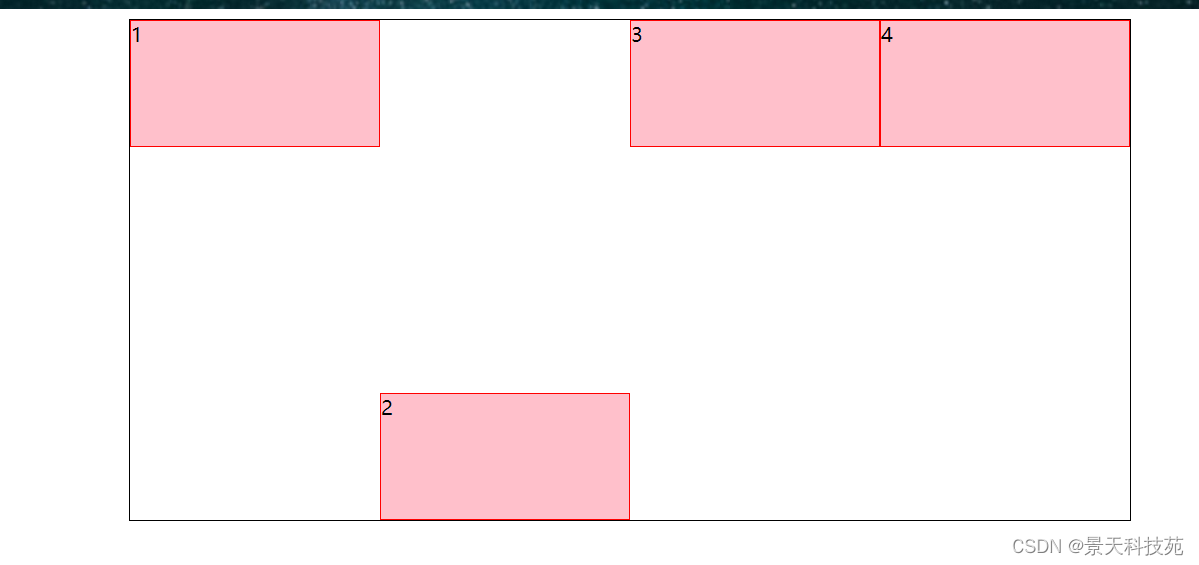
【微信小程序开发】微信小程序、大前端之flex布局方式详细解析
✨✨ 欢迎大家来到景天科技苑✨✨
🎈🎈 养成好习惯,先赞后看哦~🎈🎈 🏆 作者简介:景天科技苑 🏆《头衔》:大厂架构师,华为云开发者社区专家博主,…
如何使得 单个项目有与其他项目 不一样的对齐方式
今天修改项目的样式,有这么个问题,便记录下。
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于…



![[免越狱]FLEXTool/FLEX 炫酷功能怎么添加到目标App](https://img-blog.csdnimg.cn/img_convert/d73018ec3f4ce1a854be778f610ed800.png)