ESLint
2024/9/23 10:23:20使用新版ESLint,搭配Prettier使用的配置方式
概述
ESLint重大更新(9.0.0版本)后,将不再支持非扁平化配置文件,并且移除了与Prettier冲突的规则,也就是说与Prettier搭配使用,不再需要使用插件“eslint-config-prettier”来处理冲突问题。
注:使用新版的前提条件是Node.js版本必须是18.18.0、20.9.0,或者是>=21.1…
使用新版ESLint,搭配Prettier使用的配置方式
概述
ESLint重大更新(9.0.0版本)后,将不再支持非扁平化配置文件,并且移除了与Prettier冲突的规则,也就是说与Prettier搭配使用,不再需要使用插件“eslint-config-prettier”来处理冲突问题。
注:使用新版的前提条件是Node.js版本必须是18.18.0、20.9.0,或者是>=21.1…
前端工程化工具系列(一)—— ESLint(v9.3.0):代码质量守护者 基础篇
ESLint 作为前端工程化中的重要工具,主要用于检查和修复 JavaScript/TypeScript 代码中的错误。目的是为了统一代码风格,并确保代码的一致性和可维护性。
1. 环境要求
v9 以上的 ESLint,支持 Node.js 的版本 v18.18.0,v20.9.0 以…
ESLlint重大更新后,使用旧版ESLint搭配Prettier的配置方式
概要
就在前几天,ESLint迎来了一次重大更新,9.0.0版本,根据官方文档介绍,使用新版的先决条件是Node.js版本必须是18.18.0、20.9.0,或者是>21.1.0的版本,新版ESLint将不再直接支持以下旧版配置(非扁平化…
Nuxt3 中使用 ESLint
# 快速安装
使用该命令安装的同时会给依赖、内置模块同时更新
npx nuxi module add eslint安装完毕后,nuxt.config.ts 文件 和 package.json 文件 会新增代码段:
# nuxt.config.ts
modules: ["nuxt/eslint"
]
# package.json
"devDep…
使用新版ESLint,搭配Prettier使用的配置方式
概述
ESLint重大更新(9.0.0版本)后,将不再支持非扁平化配置文件,并且移除了与Prettier冲突的规则,也就是说与Prettier搭配使用,不再需要使用插件“eslint-config-prettier”来处理冲突问题。
注:使用新版的前提条件是Node.js版本必须是18.18.0、20.9.0,或者是>=21.1…
eslint版本9.0之后配置方法
在eslint9.0之后,迎来版本大更新。首先是抛弃了自带的规则(没了我喜欢的git standard风格),其次是配置又更新了,改动有点大,重新捋了一遍之后,附上最新的eslint配置过程。
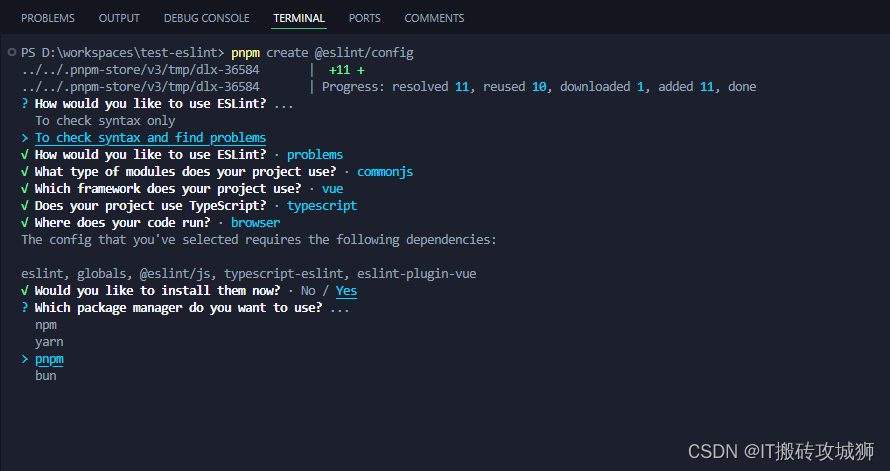
初始化命令
此次试验…
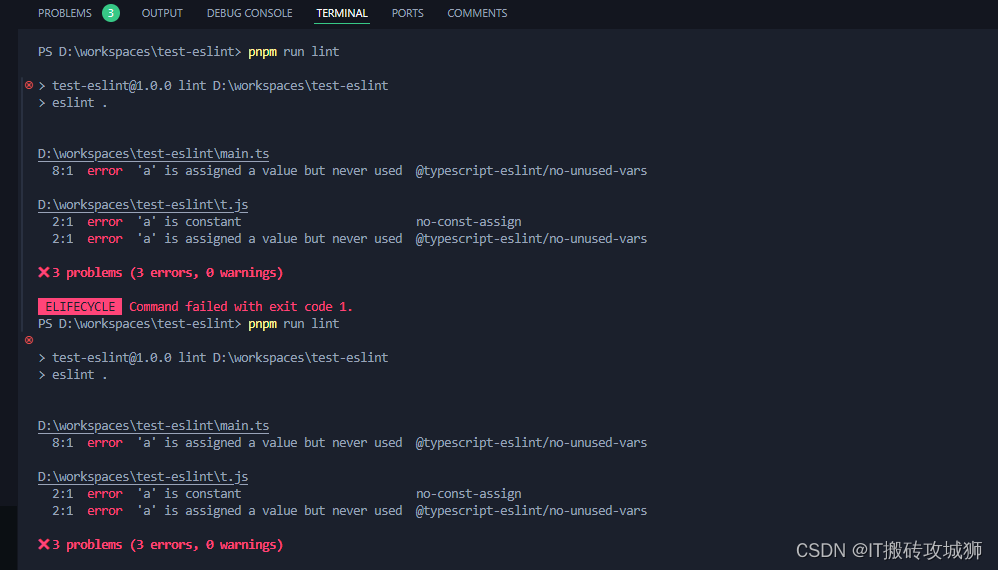
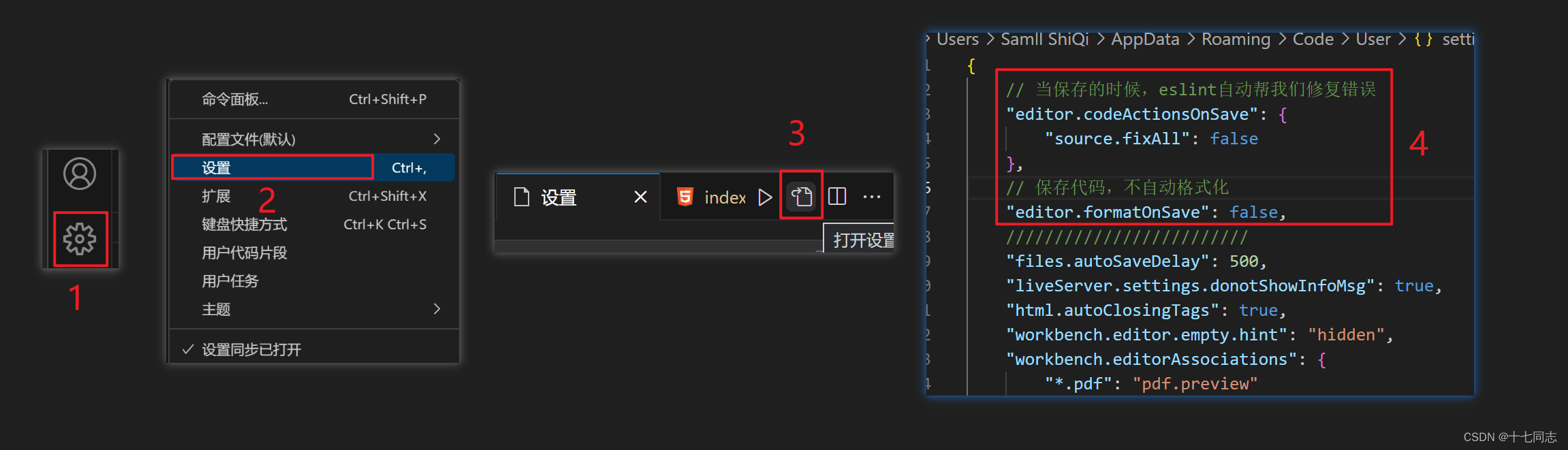
lint 代码规范,手动修复,以及vscode的第三方插件eslint自动修复
ESlint代码规范 不是语法规范,是一种书写风格,加多少空格,缩进多少,加不加分号,类似于书信的写作格式 ESLint:是一个代码检查工具,用来检查你的代码是否符合指定的规则(你和你的团队可以自行约定一套规则)…
lint 代码规范,手动修复,以及vscode的第三方插件eslint自动修复
ESlint代码规范 不是语法规范,是一种书写风格,加多少空格,缩进多少,加不加分号,类似于书信的写作格式 ESLint:是一个代码检查工具,用来检查你的代码是否符合指定的规则(你和你的团队可以自行约定一套规则)…
ESLlint重大更新后,使用旧版ESLint搭配Prettier的配置方式
概要
就在前几天,ESLint迎来了一次重大更新,9.0.0版本,根据官方文档介绍,使用新版的先决条件是Node.js版本必须是18.18.0、20.9.0,或者是>21.1.0的版本,新版ESLint将不再直接支持以下旧版配置(非扁平化…
ESLlint重大更新后,使用旧版ESLint搭配Prettier的配置方式
概要
就在前几天,ESLint迎来了一次重大更新,9.0.0版本,根据官方文档介绍,使用新版的先决条件是Node.js版本必须是18.18.0、20.9.0,或者是>21.1.0的版本,新版ESLint将不再直接支持以下旧版配置(非扁平化…
使用新版ESLint,搭配Prettier使用的配置方式
概述
ESLint重大更新(9.0.0版本)后,将不再支持非扁平化配置文件,并且移除了与Prettier冲突的规则,也就是说与Prettier搭配使用,不再需要使用插件“eslint-config-prettier”来处理冲突问题。
注:使用新版的前提条件是Node.js版本必须是18.18.0、20.9.0,或者是>=21.1…
Vant 按需引入导致 Typescript,eslint 报错问题
目录 1,按需引入问题2,Typescript 报错解决3,eslint 报错解决 1,按需引入问题
vant4 通过 按需引入的配置 使用组件时,会同时将样式也自动导入。所以可直接使用相关的 API 和组件,不会有问题。比如&#x…
Vant 按需引入导致 Typescript,eslint 报错问题
目录 1,按需引入问题2,Typescript 报错解决3,eslint 报错解决 1,按需引入问题
vant4 通过 按需引入的配置 使用组件时,会同时将样式也自动导入。所以可直接使用相关的 API 和组件,不会有问题。比如&#x…
Nuxt3 中使用 ESLint
# 快速安装
使用该命令安装的同时会给依赖、内置模块同时更新
npx nuxi module add eslint安装完毕后,nuxt.config.ts 文件 和 package.json 文件 会新增代码段:
# nuxt.config.ts
modules: ["nuxt/eslint"
]
# package.json
"devDep…
解决 Prettier ESLint 错误
解决 Prettier ESLint 错误
在 Vue.js 项目中使用 ESLint 和 Prettier 时,你可能会遇到类似以下的错误:
frontend\src\views\dashboard\MobileConfigPanel.vue1:25 error Delete ␍ …