canva可画
2024/9/20 7:40:18微信小程序使用canvas画图保存图片到手机相册
微信小程序要实现使用canvas绘制一个图,然后保存到手机相册
**最终效果:**实现生成以下图片
一、初始化canvas
// wxml页面设置canvas标签
<canvas style"width: {{windowW}}px; height: {{windowH}}px;" disable-scrolltrue canvas-id&…
前端使用 Konva 实现可视化设计器(19)- 连接线 - 直线、折线
本章响应小伙伴的反馈,除了算法自动画连接线(仍需优化完善),实现了可以手动绘制直线、折线连接线功能。 请大家动动小手,给我一个免费的 Star 吧~ 大家如果发现了 Bug,欢迎来提 Issue 哟~ github源码 gitee…
【代码分享】使用HTML5的Canvas绘制编码说明图片
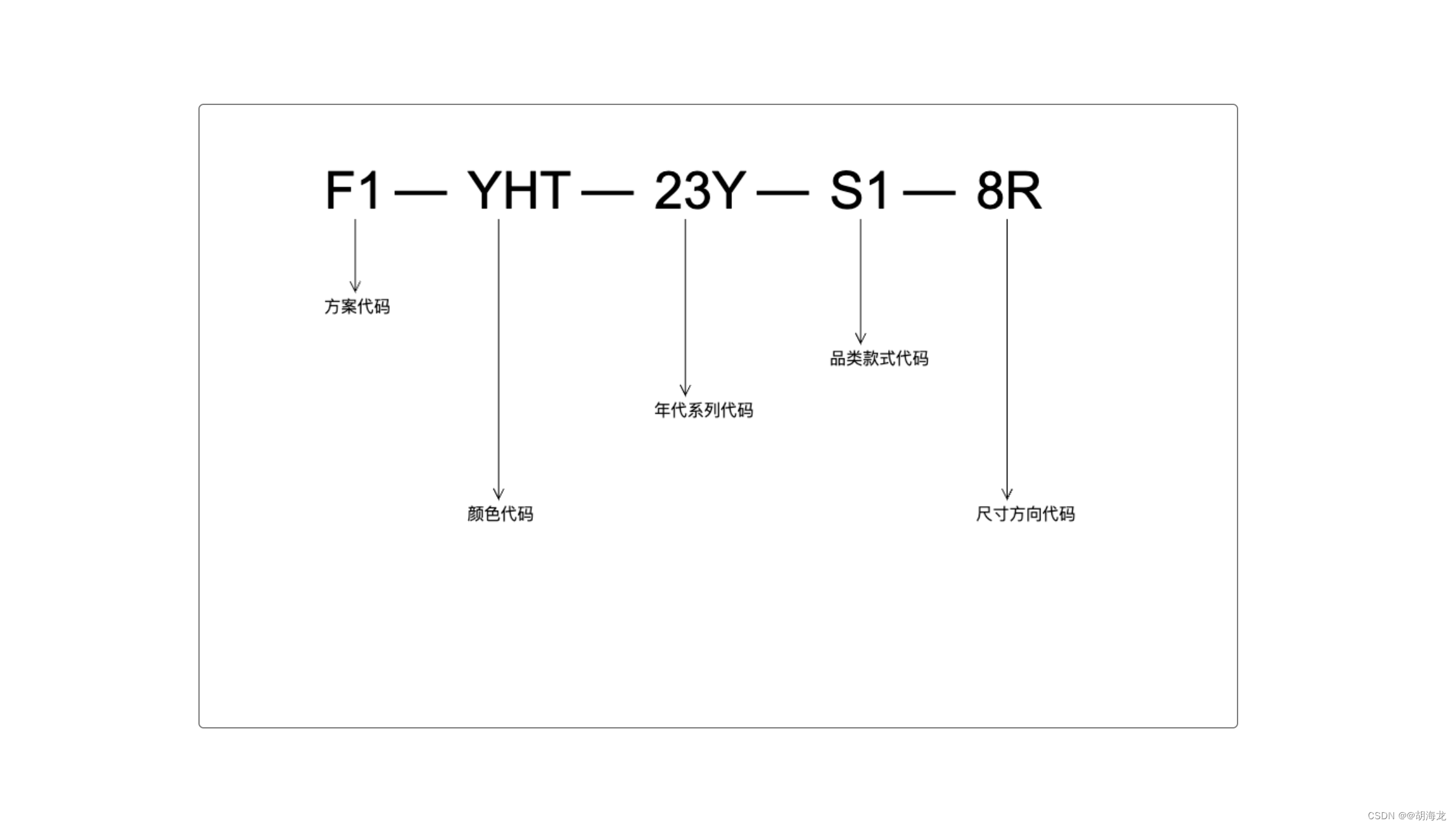
最急在工作中遇到一个需求,根据给定的编码生成编码说明,像下面这样的效果。
不同含义的编码用横杠分割,然后每个编码下面用箭头指明具体的含义。下面是我使用canvas实现的代码。具体的编码宽度大家可以根据实际情况进行调整,目前…
uniapp微信小程序 canvas绘制圆形半透明阴影 createCircularGradient函数不支持透明度部分解决方案
背景
我需要在微信小程序中,用canvas绘制一个圆形钟表,在ui设计图中,有一部分阴影,这里我节选一下: 即深色发黑的部分
canvas通用阴影绘制
由于canvas中并不支持css那样简单的方式为圆形添加阴影或高光,…
【代码分享】使用HTML5的Canvas绘制编码说明图片
最急在工作中遇到一个需求,根据给定的编码生成编码说明,像下面这样的效果。
不同含义的编码用横杠分割,然后每个编码下面用箭头指明具体的含义。下面是我使用canvas实现的代码。具体的编码宽度大家可以根据实际情况进行调整,目前…
babylonjs游戏3d引擎笔记
目录
介绍
安装与初始化
安装
引用
创建画布
创建各种变量
初始化画布与引擎
创建场景
相机
灯光
渲染场景
监听屏幕尺寸
按顺序执行函数即可
绘制图形
了解坐标方向
绘制线条
绘制正方体
绘制平面方形
绘制圆形
绘制三角形
绘制文字
绘制面板并添加背景…
uniapp微信小程序 canvas绘制圆形半透明阴影 createCircularGradient函数不支持透明度部分解决方案
背景
我需要在微信小程序中,用canvas绘制一个圆形钟表,在ui设计图中,有一部分阴影,这里我节选一下: 即深色发黑的部分
canvas通用阴影绘制
由于canvas中并不支持css那样简单的方式为圆形添加阴影或高光,…
前端使用 Konva 实现可视化设计器(21)- 绘制图形(椭圆)
本章开始补充一些基础的图形绘制,比如绘制:直线、曲线、圆/椭形、矩形。这一章主要分享一下本示例是如何开始绘制一个图形的,并以绘制圆/椭形为实现目标。 请大家动动小手,给我一个免费的 Star 吧~ 大家如果发现了 Bug,…
利用 HTML5 Canvas 实现在线签字功能
目录 前言
一、HTML5 Canvas 简介
二、签字功能的实现
效果演示
完整代码 前言 在现代互联网应用中,有时我们需要让用户在网页上进行签字操作,比如确认文件、填写电子表格或者签署合同。利用 HTML5 的 canvas 画布,我们可以轻松地实现这一…
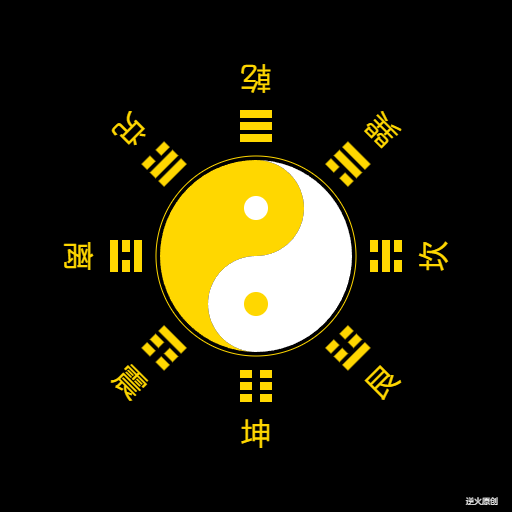
【Canvas与艺术】绘制金色八卦图
【关键点】
等比例缩放各部件及将八卦转为“二进制”的过程。
【成图】 【代码】 <!DOCTYPE html>
<html lang"utf-8">
<meta http-equiv"Content-Type" content"text/html; charsetutf-8"/>
<head><title>使用…
微信小程序使用canvas画图保存图片到手机相册
微信小程序要实现使用canvas绘制一个图,然后保存到手机相册
**最终效果:**实现生成以下图片
一、初始化canvas
// wxml页面设置canvas标签
<canvas style"width: {{windowW}}px; height: {{windowH}}px;" disable-scrolltrue canvas-id&…
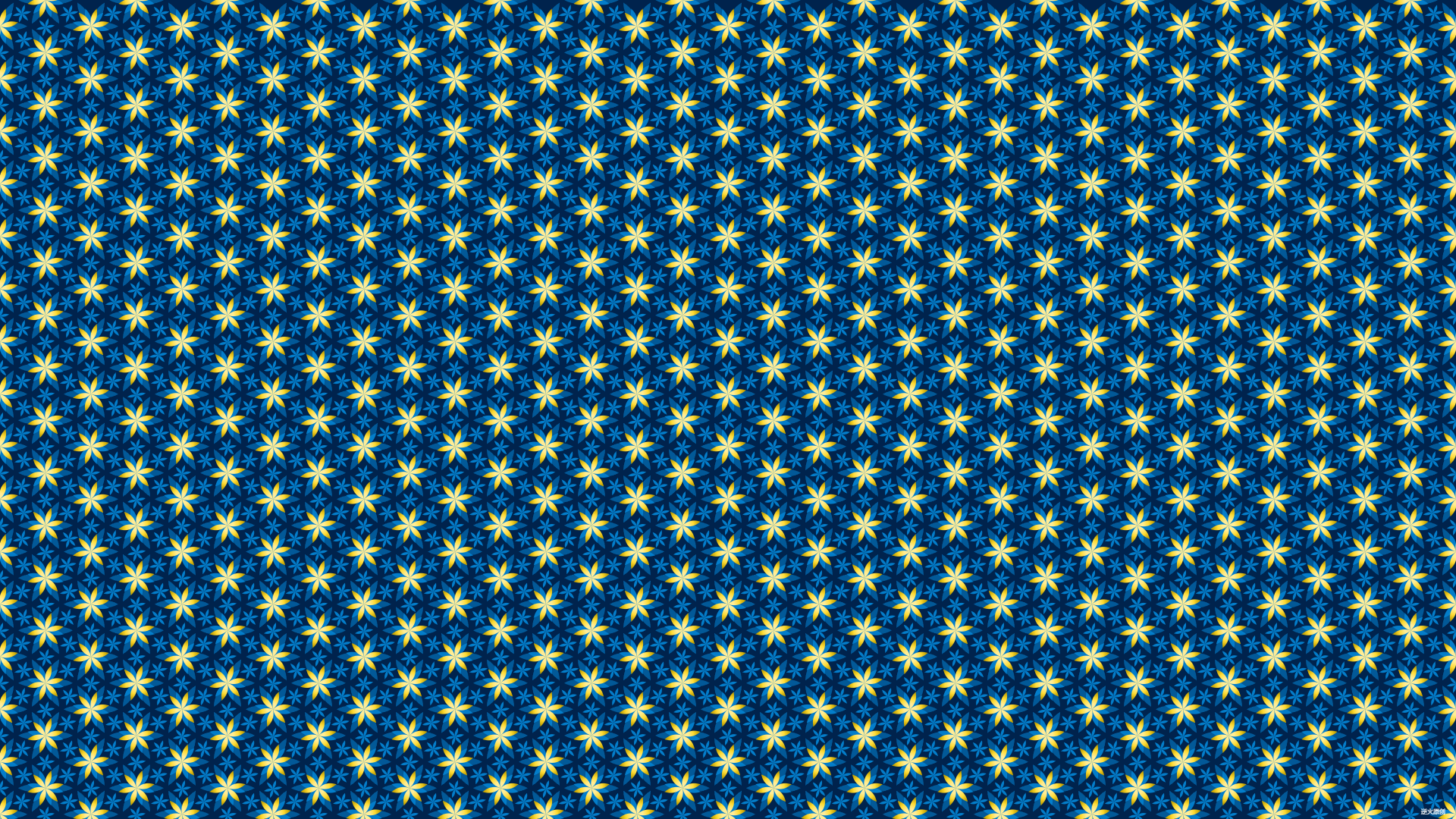
【Canvas与艺术】绘制六叶草繁花似锦桌面(1920*1080)
【关键点】
六叶草的绘制和函数化。
【成图】 【代码】 <!DOCTYPE html>
<html lang"utf-8">
<meta http-equiv"Content-Type" content"text/html; charsetutf-8"/>
<head><title>使用HTML5/Canvas绘制六叶草繁…
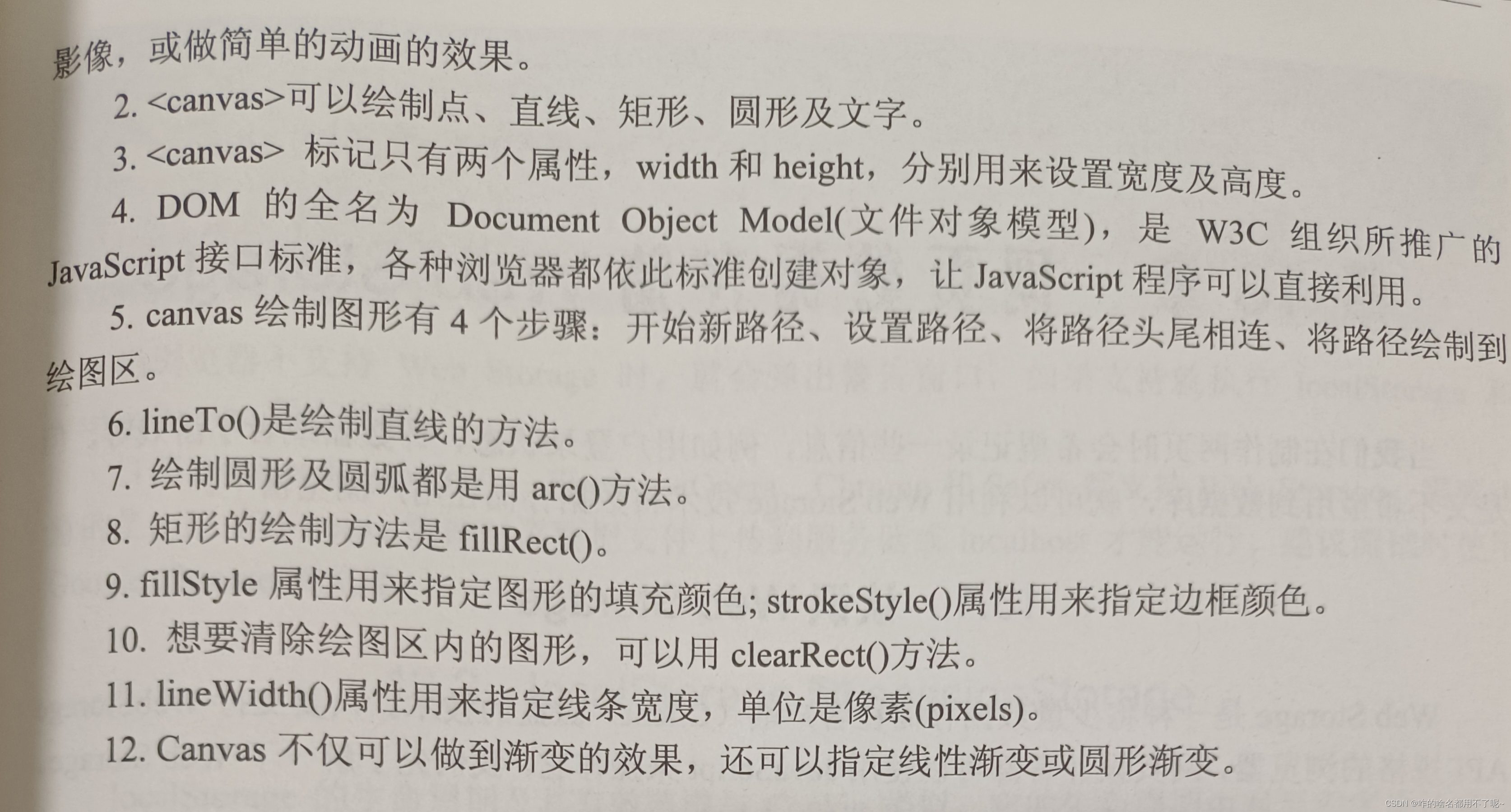
cv 笔记10 canvas在线绘图
相关内容:绘点、直线、矩形、圆形、颜色代码及取色网站、渐变填充、…… HTML5新增了canvas标记,不需要任何插件,就可以在网页上绘图,简单来说,canvas就像一块绘图板一样,而画笔就是JavaScript语句…
【Canvas与艺术】绘制加拿大国枫叶旗(无底图)
【关键点】
图中枫叶,是我把原图画在画布上,然后逐个找点,用lineTo和arcTo绘制曲折线和原图拟合得到的,此过程颇为耗时不易。
【成图】 【代码】
<!DOCTYPE html>
<html lang"utf-8">
<meta http-equ…
【Canvas与艺术】自制暗黑系安布雷拉电脑桌面(1920*1080)
【关键点】
底图的平铺操作,要想横纵无接缝需要多次调试。
【成图】 【代码】 <!DOCTYPE html>
<html lang"utf-8">
<meta http-equiv"Content-Type" content"text/html; charsetutf-8"/>
<head><title…