antd
2024/9/11 2:51:22antd3.x Tree组件遇到的坑
在使用antd 3.x低版本组件的过程中,使用Tree组件,加载树形数据时候,第一次始终无法加载数据,在查阅antd文档后发现Tree组件会缓存数据,需要进行判断数据是否已加载 {microFolderList.length ?<TreedefaultExpanded…
封装react-antd-table组件参数以及方法如rowSelection、pageNum、pageSize、分页方法等等
一般情况下,我们在页面组件里面都会使用state创建对应的分页参数和分页方法然后传入对应的组件内部,再或者选择行、全选等等,这都会在每一个组件中徒增大量的代码行数,所以简单整理了一下这个只是针对于处理逻辑的组件:…
封装react-antd-table组件参数以及方法如rowSelection、pageNum、pageSize、分页方法等等
一般情况下,我们在页面组件里面都会使用state创建对应的分页参数和分页方法然后传入对应的组件内部,再或者选择行、全选等等,这都会在每一个组件中徒增大量的代码行数,所以简单整理了一下这个只是针对于处理逻辑的组件:…
封装react-antd-table组件参数以及方法如rowSelection、pageNum、pageSize、分页方法等等
一般情况下,我们在页面组件里面都会使用state创建对应的分页参数和分页方法然后传入对应的组件内部,再或者选择行、全选等等,这都会在每一个组件中徒增大量的代码行数,所以简单整理了一下这个只是针对于处理逻辑的组件:…
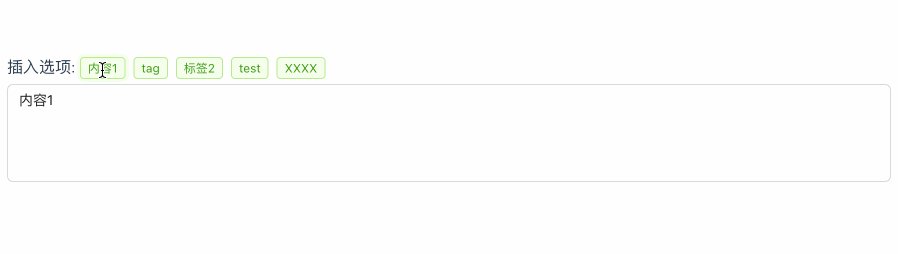
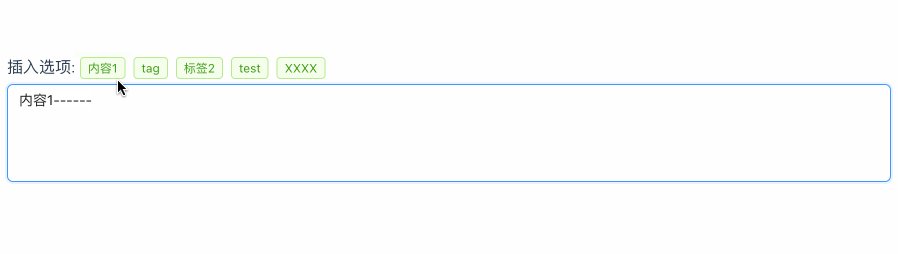
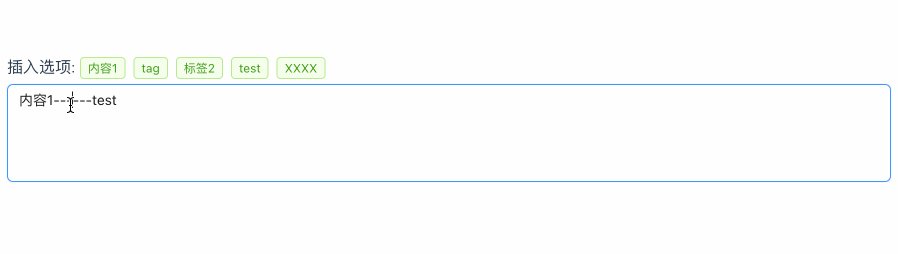
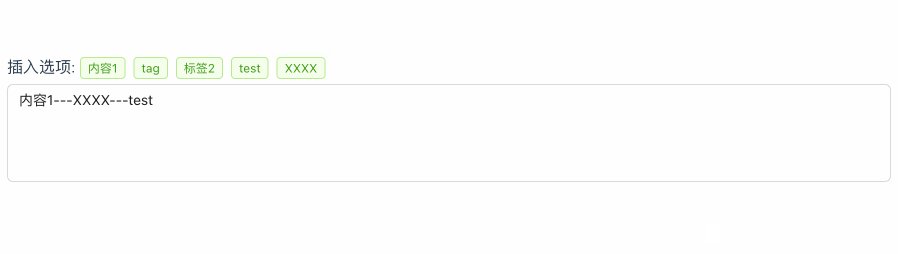
vue+antd实践:在输入框光标处插入内容
今天来看一个很简单的需求。
需求描述:在输入框光标处,插入指定的内容。
效果如下: 实现思路:刚开始还在想怎么获取光标的位置,但是发现所做的项目是基于vue3antd组件,那么不简单了嘛,只要调…
封装react-antd-table组件参数以及方法如rowSelection、pageNum、pageSize、分页方法等等
一般情况下,我们在页面组件里面都会使用state创建对应的分页参数和分页方法然后传入对应的组件内部,再或者选择行、全选等等,这都会在每一个组件中徒增大量的代码行数,所以简单整理了一下这个只是针对于处理逻辑的组件:…
getPopupContainer解决ant-design-vue select组件下拉框偏移错位
getPopupContainer解决ant-design-vue select组件下拉框偏移错位 如何使下拉框跟随select移动 解决下拉框偏移和table中下拉框失去焦点问题 <SelectallowClearclass"book-select"change"value>handleSelectChange(publish,value)"placeholder"出…