amis
2024/10/18 8:35:05实操部署amis-admin
当需要做一个web服务的时候,前端的实现很令我头疼。搜了一圈前端低代码框架后,注意到百度贡献的amis,通过json来写前端,很酷啊。不得不说,一个好的demo项目,真的能让人迅速进入状态,比直接看文档…
对于多amis embed渲染导致的tracker 无响应问题解决:
原因:是amis对于默认env(fetcher,isCancel,tracker,session)进行了缓存(env保存在store中,store被缓存到stores对象中),只使用第一次缓存的数据,除非进行了clearStoresCache.
解决方法1: amis.embed({ })时传入env.session,session值不同则每次embed都…
无需前端技能:如何使用 Amis 框架简化页面开发
Amis 是一个由百度开源的前端低代码框架,它允许开发者通过 JSON 配置文件来快速生成各种后台管理页面。Amis 的设计理念是通过配置而非编码来实现页面的构建,这使得即使是不熟悉前端技术的开发者也能快速上手。Amis 提供了丰富的组件库和模板,…
amis做工具库 - Evalutor的使用 (字符串变量解析)
const { isEffectiveApi, parse, Evaluator } amisRequire("amis");
// console.log(window.amisRequire); //amisRequire是sdk方式引入挂载到window到。里面还有一些window document赋值,需要在浏览器环境下执行。 node端执行会报错,只能np…
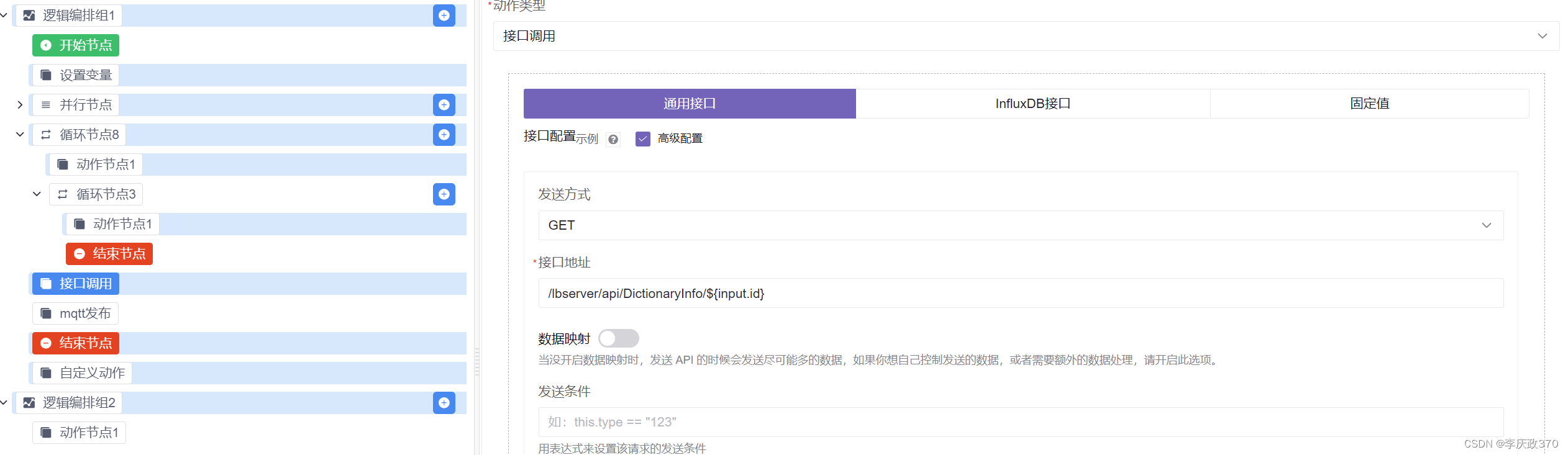
amis 事件动作 和 行为按钮 常用用法
行为按钮 action (仅是对click事件的处理)
actionType:这是 action 最核心的配置,来指定该 action 的作用类型,支持:ajax、link、url、drawer、dialog、confirm、cancel、prev、next、copy、close。
Butt…
无需前端技能:如何使用 Amis 框架简化页面开发
Amis 是一个由百度开源的前端低代码框架,它允许开发者通过 JSON 配置文件来快速生成各种后台管理页面。Amis 的设计理念是通过配置而非编码来实现页面的构建,这使得即使是不熟悉前端技术的开发者也能快速上手。Amis 提供了丰富的组件库和模板,…
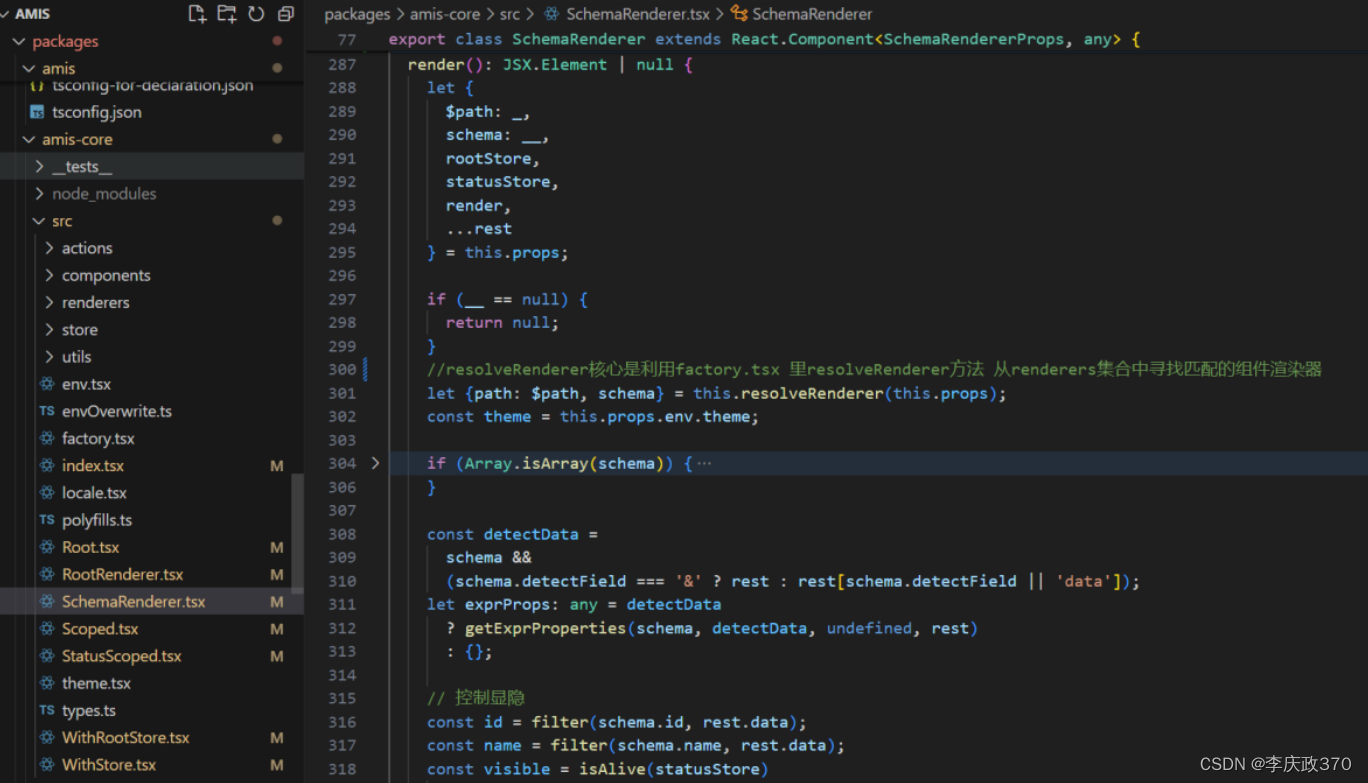
Amis源码 embed渲染方法解析(json结构渲染原理):
js sdk中的渲染函数embed使用方式如下:
const amis amisRequire("amis/embed");
const amisScoped amis.embed( self.$refs["mnode"],amisJSON, {}, amisEnv); //env会有默认值,默认值与传来的参数进行合并({默认值…
amis作为工具库来使用 - 封装api调用
let amis amisRequire(amis/embed);
let amisLib amisRequire(amis);
常用的有amisLib.clearStoresCache amisLib.evalExpression amisLib.updateEnv amisLib.wrapFetcher(封装fetcher接口调用) , amisLib.ServiceStore(mobx model定义)等
amisLib.setVaraible(data, key,…