知道XRD标准品PDF卡片号,如何直接导出标准物质数据(附jade下载安装方法)
网上找到的方法都是先检索再导出,我的样品根本检索不到,但是根据参考文献知道了自己的pdf卡片号,可通过jade直接导出数据
1.请安装jade
通过百度网盘分享的文件:Jade 6.5…
链接:https://pan.baidu.com/s/1KMiMVzPoBTyWGpTIvZ2uLw
提取码:mh55
复制这段内容打开「百度网盘APP 即可获取」
- 解压安装包,双击打开Jade6.5 setup.exe文件
- 点击【下一步】
- 选择第1个选项,点击【下一步】
- 选择合适的安装位置,点击【下一步】
- 安装标准PDF卡片,为了方便可以安装在Jade软件目录下面,点击【下一步】
- 点击【下一步】
- 安装界面
- 点击【确定】注:以下四步均为补丁安装步骤
- 点击【确定】
- 点击【确定】
- 点击【确定】
- 安装成功,点击【完成】
- 快捷方式在桌面,双击图标打开软件
- 软件开启界面
某站视频教程
2.参照下述过程从jade导出目标PDF卡片数据
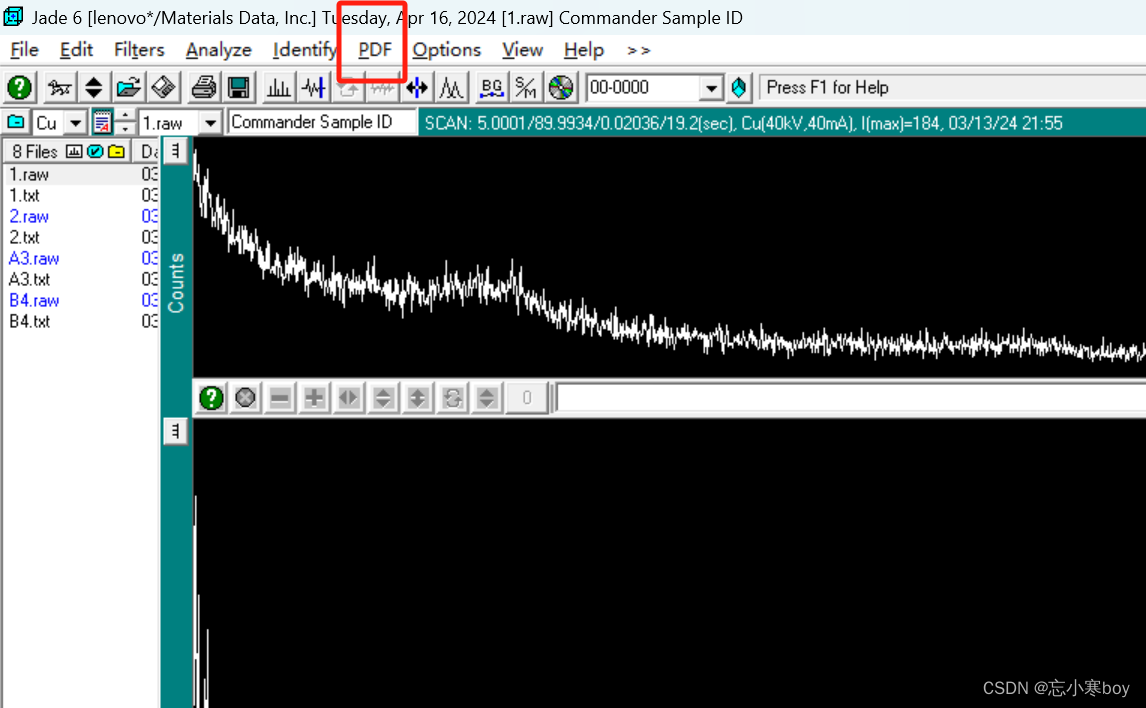
(1)点击PDF

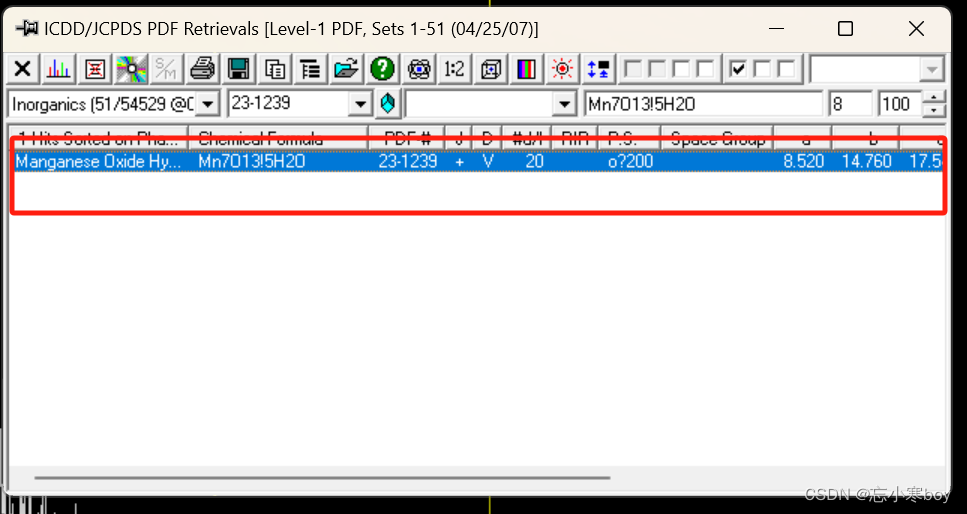
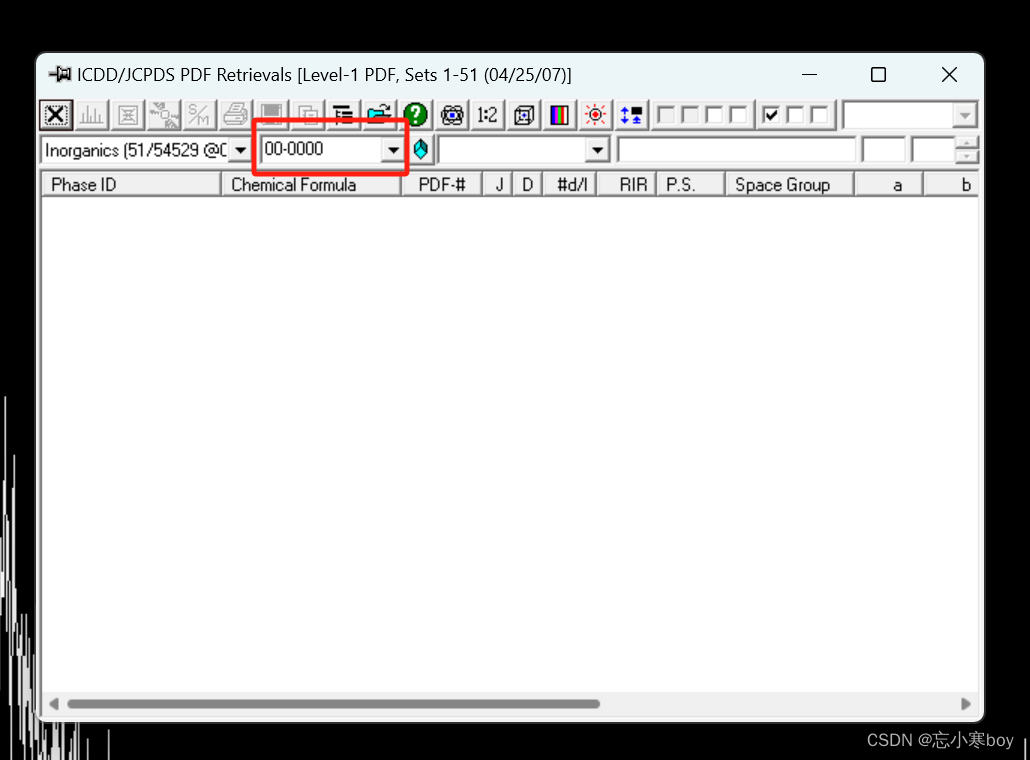
(2)点击retrieval(下拉菜单的第一个),出现下窗口,在第二个窗口内输入你的pdf卡片号,回车

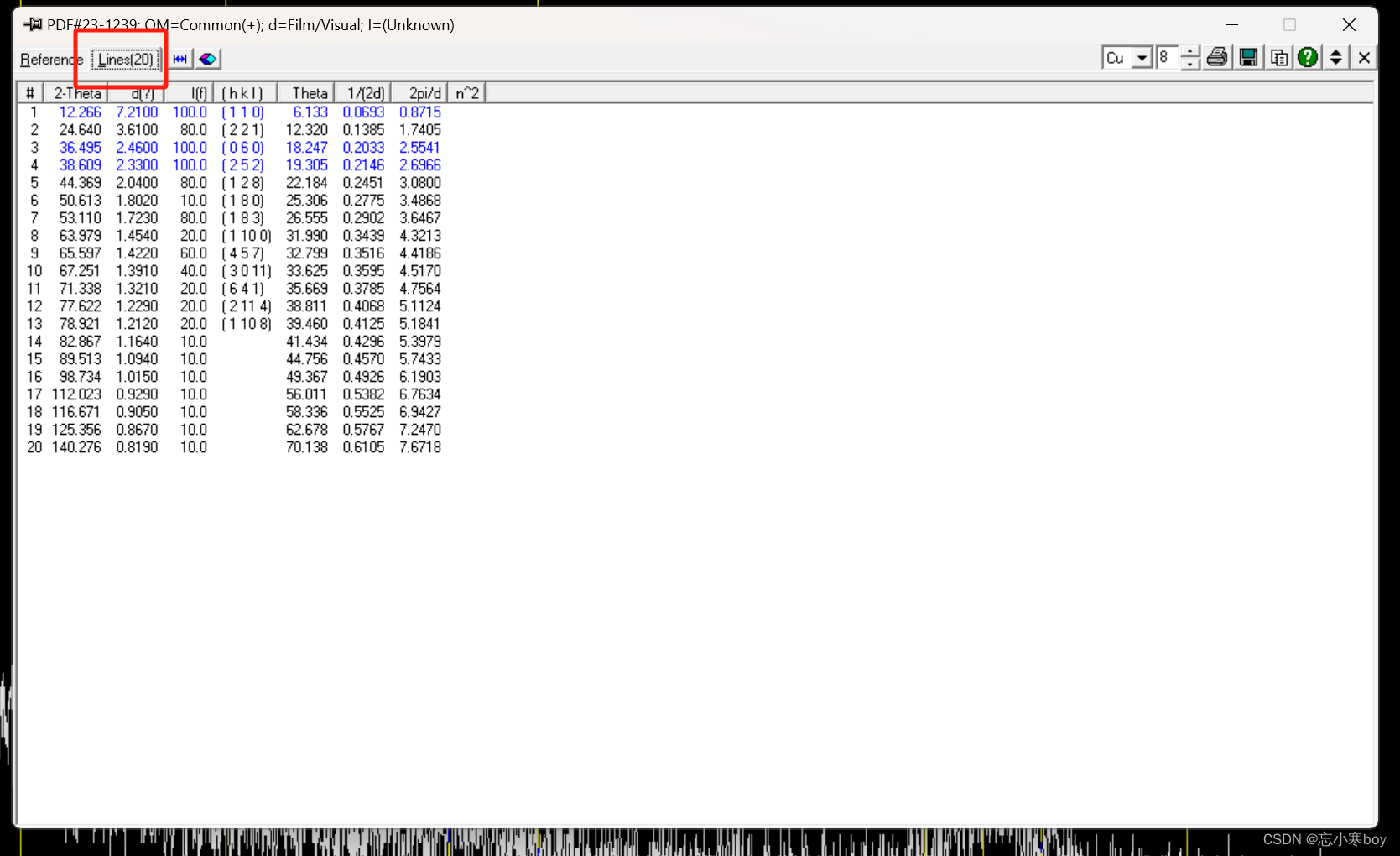
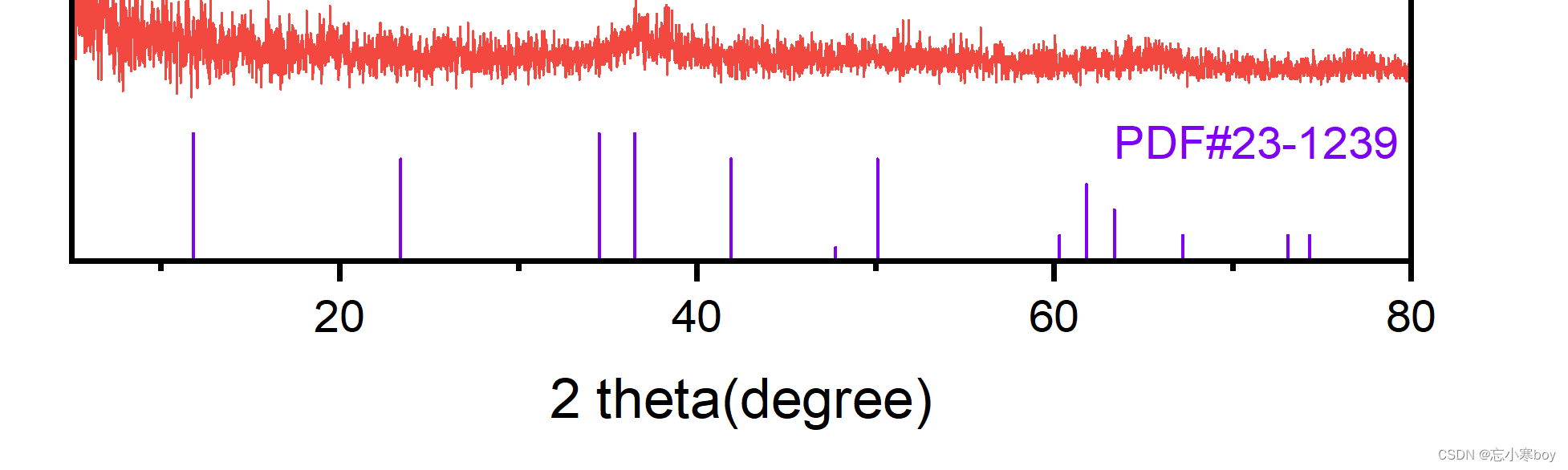
(3)双击检索结果,点击lines窗口,就出现需要的结果了,然后复制到txt文本中,再用excel打开,间隔符号选Tab。origin绘图方法可在b站进行搜索,很多。