文章目录
- 1.计算属性示例
- 2. 监听属性
- 3.补充
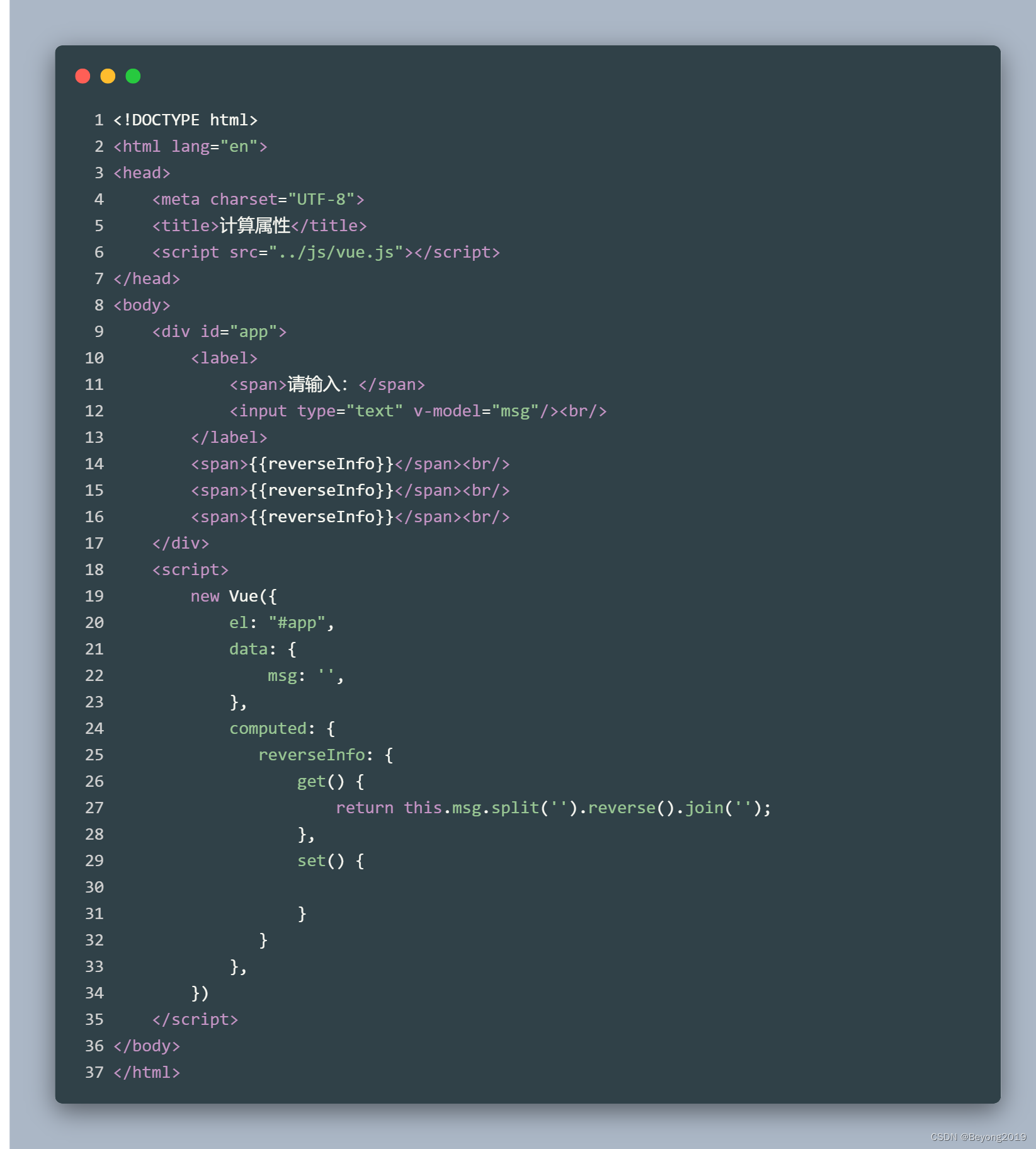
1.计算属性示例


实际上计算属性与methods中定义方法基本上没有什么区别,只是计算属性基于响应式依赖缓存,只要数据没有发生改变,计算属性从缓存中取值,只有当数据发送改变,才会重新执行函数。
计算属性的 getter 方法的调用时机:
1 第一个时机:初次访问该属性。
2 第二个时机:计算属性所依赖的数据发生变化时。
计算属性的 setter 方法的调用时机:
1 当计算属性被修改时。
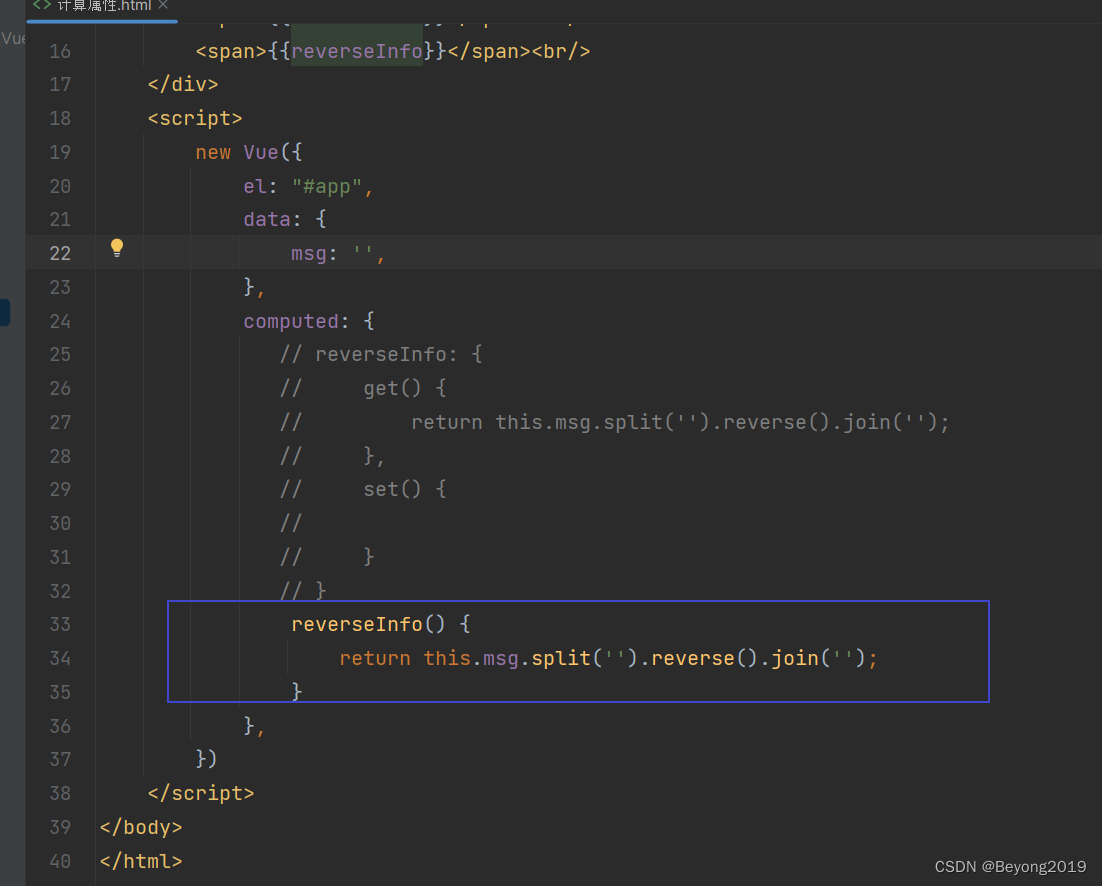
只考虑读取,不考虑修改时,可以启用计算属性的简写形式。
简写:

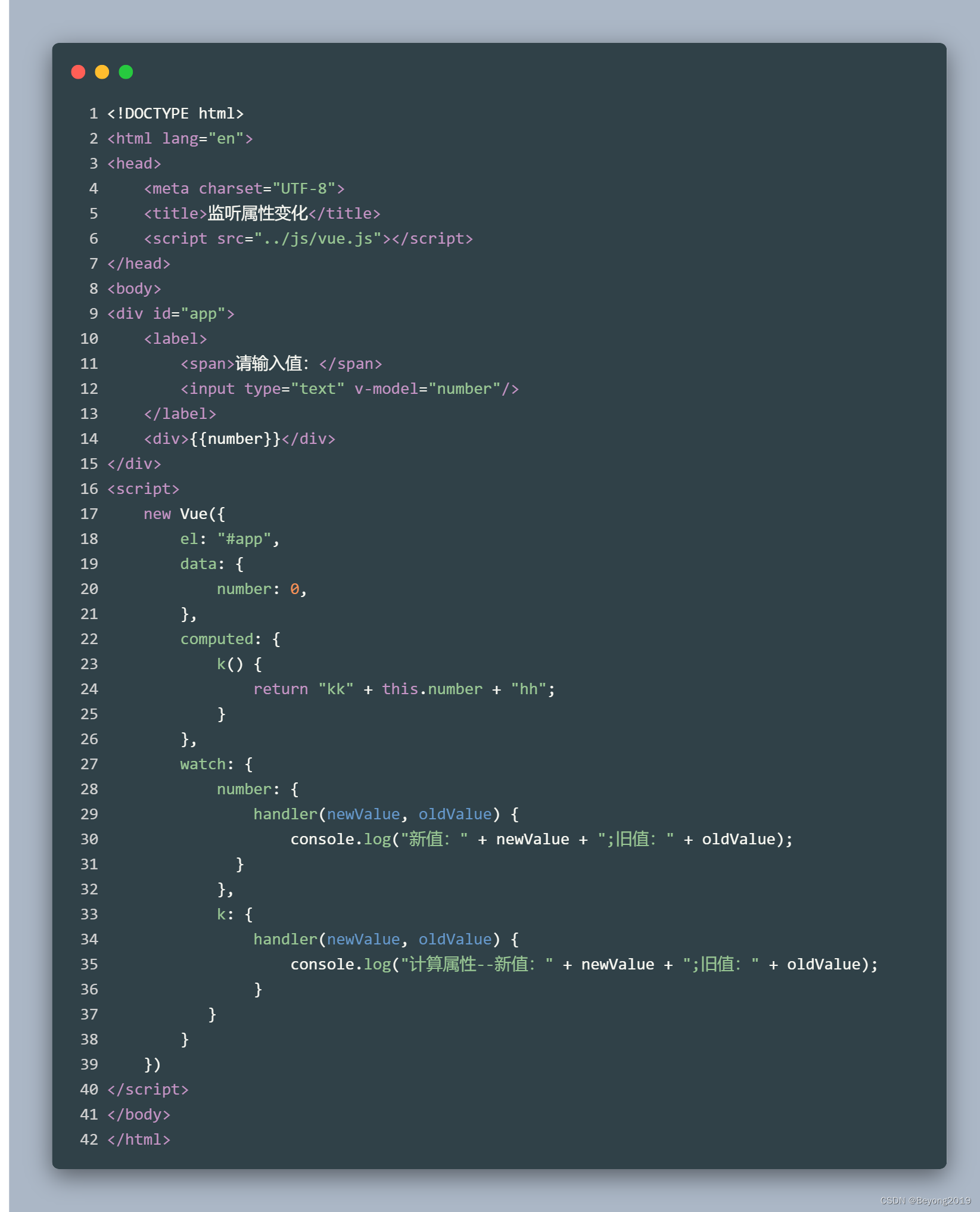
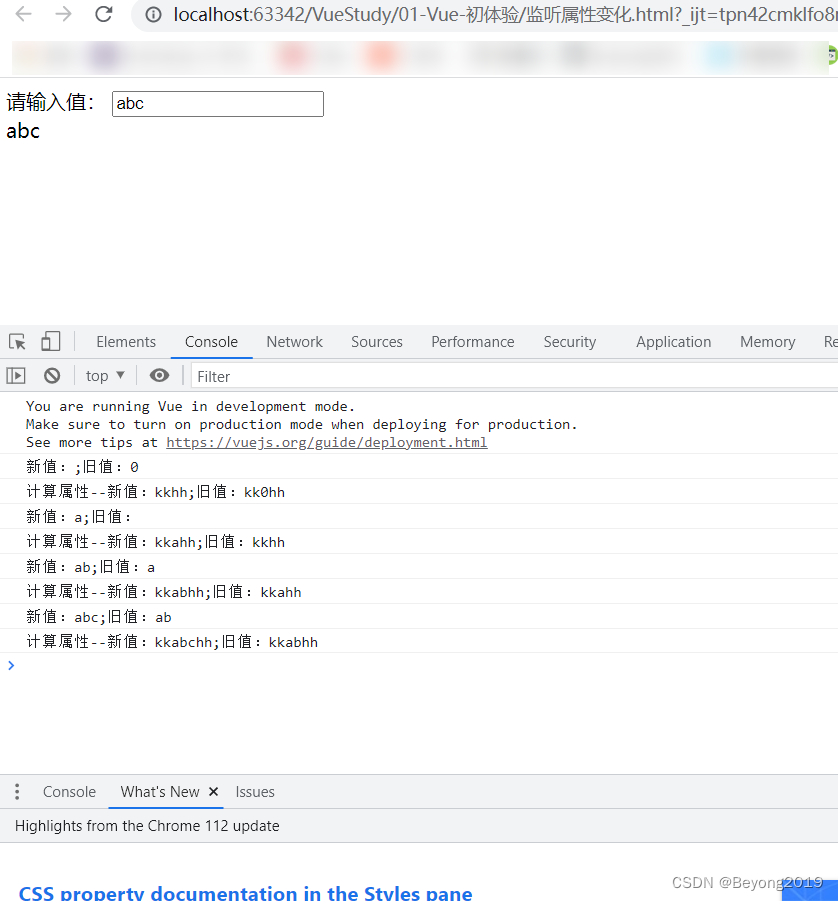
2. 监听属性
watch: {被监听的属性名: {handler(newValue, oldValue) {}}
}


(1)如果想初始化的时候调用一次handler,则可以写上:immediate: true。
(2)监视多级结构中某个属性的变化,写法是:‘a.b.c’ : {}。注意单引号
(3)开启深度监视,需要监视一个具有多级结构的属性,并且监视所有的属性,需要深度监视。
(4)后期添加监视
vm.$watch('被监视的属性名', {})
(5)简写
添加监视简写
watch:{ 被监视的属性名1(newVal,oldVal){}, 被监视的属性名2(newVal, oldVal){} }
后期添加的监视简写
vm.$watch('被监视的属性名', function(newVal, oldVal){})
3.补充
(1)computed和 watch 都能够完成的,优先选择 computed。
(2)如果要开启异步任务,只能选择 watch。因为 computed 依靠 return。watch 不需要依赖 return。
(3)所有 Vue 管理的函数,建议写成普通函数。
(4)所有不属于 Vue 管理的函数,例如 setTimeout 的回调函数、Promise 的回调函数、AJAX 的回调函数,建议使用箭头函数。