
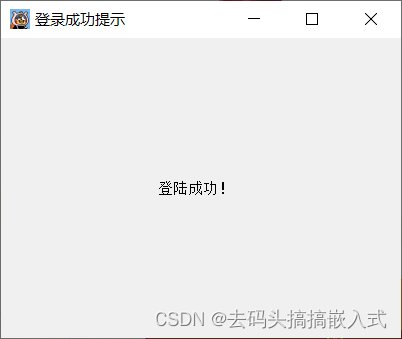
一、继续完善登录框,当登陆成功时,关闭登陆页面,跳转到新的界面中

源码:
widget.h
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QDebug> //用于打印输出
#include <QIcon> //图标头文件
#include <QPushButton> //按钮类头文件
#include <QLineEdit> //行编辑器类
#include <QLabel> //标签文件class Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();//标签类QLabel *lab1;QLabel *lab2;QLabel *lab3;//行编辑器类QLineEdit *edit1;QLineEdit *edit2;//按钮类QPushButton *btn1;QPushButton *btn2;//自定义信号
signals:void jump(); //跳转信号public slots:void cancel_slot();void login_slot();};
#endif // WIDGET_H
second.h
#ifndef SECOND_H
#define SECOND_H#include <QWidget>
#include <QDebug> //用于打印输出
#include <QIcon> //图标头文件
#include <QPushButton> //按钮类头文件
#include <QLineEdit> //行编辑器类
#include <QLabel> //标签文件namespace Ui {
class Second;
}class Second : public QWidget
{Q_OBJECTpublic:explicit Second(QWidget *parent = nullptr);~Second();//标签类QLabel *lab1;public slots:void jump_slot();private:Ui::Second *ui;
};#endif // SECOND_H
widget.cpp
#include "widget.h"Widget::Widget(QWidget *parent): QWidget(parent)
{//设置整体大小、标题及图标this->setFixedSize(700, 600);this->setWindowTitle("IKUN真爱小屋❤");this->setWindowIcon(QIcon(":/icon/1.jpeg"));this->setWindowOpacity(0.95); //设置透明度//设置Logo标签lab1 = new QLabel(this);lab1->resize(700,200);lab1->setPixmap(QPixmap(":/icon/2.JPG"));lab1->setScaledContents(true); //设置内容自适应//设置用户和密码所图标lab2 = new QLabel(this);lab2->resize(50,50);lab2->setPixmap(QPixmap(":/icon/username.png"));lab2->setScaledContents(true);lab2->move(150,260);lab3 = new QLabel(this);lab3->resize(50,50);lab3->setPixmap(QPixmap(":/icon/passwd.jpg"));lab3->setScaledContents(true);lab3->move(150,360);//设置行编辑器edit1 = new QLineEdit(this);edit1->resize(190, 40);edit1->move(280, 265);edit1->setStyleSheet("border : none; ""border-bottom: 2px solid grey;");edit1->setPlaceholderText("账号:");edit2 = new QLineEdit(this);edit2->resize(190, 40);edit2->move(280, 365);edit2->setStyleSheet("border : none; ""border-bottom: 2px solid grey;");edit2->setPlaceholderText("密码:");edit2->setEchoMode(QLineEdit::Password);//设置按钮 登录btn1 = new QPushButton(this);btn1->setText("登录");btn1->resize(130,40);btn1->move(150, 490);btn1->setIcon(QIcon(":/icon/login.png"));//手动将登录与自定义的槽函数进行连接,该连接是友好的连接qt-5connect(btn1, &QPushButton::clicked, this, &Widget::login_slot);//设置按钮 取消btn2 = new QPushButton(this);btn2->setText("取消");btn2->resize(130,40);btn2->move(440, 490);btn2->setIcon(QIcon(":/icon/cancel.png"));//手动将取消按钮的clicked信号与自定义的槽函数进行连接-qt4connect(btn2, SIGNAL(clicked()), this, SLOT(cancel_slot()));}Widget::~Widget()
{
}//自定义槽函数的实现
void Widget::cancel_slot(){this->close();
}//自定义槽函数的实现
void Widget::login_slot(){if(this->edit1->text() == "admin" && this->edit2->text() == "123456"){qDebug() << "登陆成功!";emit jump(); //发射跳转函数信号this->close();}else{qDebug() << "登陆失败,请重新登录!";this->edit2->clear();}
}second.cpp
#include "second.h"
#include "ui_second.h"Second::Second(QWidget *parent) :QWidget(parent),ui(new Ui::Second)
{ui->setupUi(this);//整体设置this->setWindowTitle("登录成功提示");this->setWindowIcon(QIcon(":/icon/3.jpeg"));//设置跳转标签lab1 = new QLabel(this);lab1->setText("登陆成功!");lab1->resize(390,300);lab1->setAlignment(Qt::AlignCenter);
}Second::~Second()
{delete ui;
}//跳转槽信号
void Second::jump_slot()
{this->show();
}main.cpp
#include "widget.h"
#include "second.h"
#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);Widget w;w.show();Second s; //实例化第二个界面//将第一个界面发射信号与第二个界面的展示槽函数连接QObject::connect(&w, &Widget::jump, &s, &Second::jump_slot);return a.exec();
}
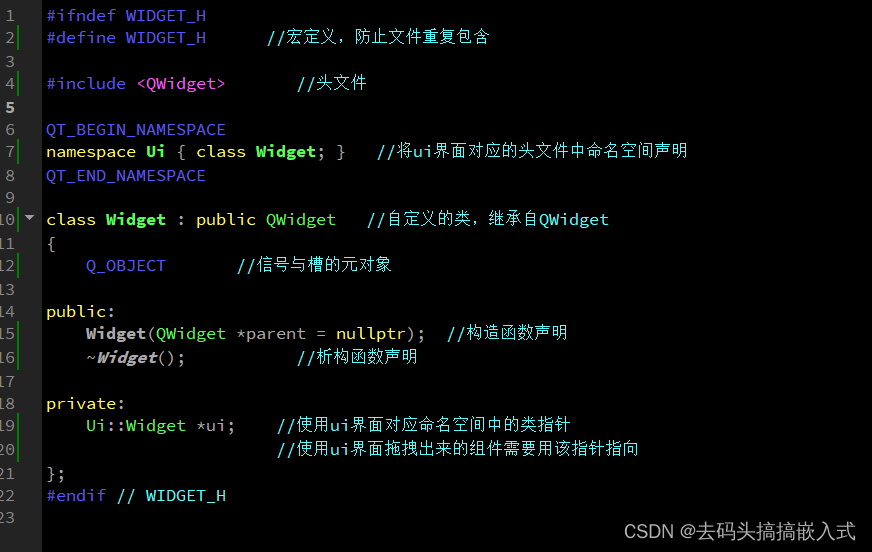
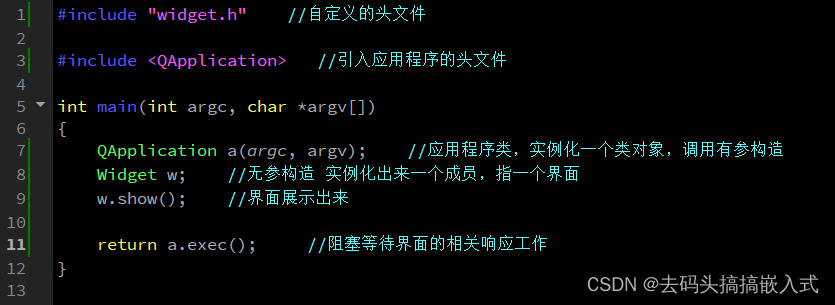
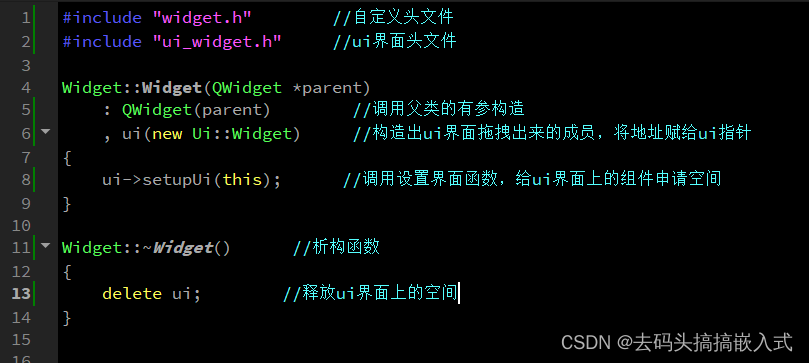
二、新建一个工程文件,将默认提供的代码注释




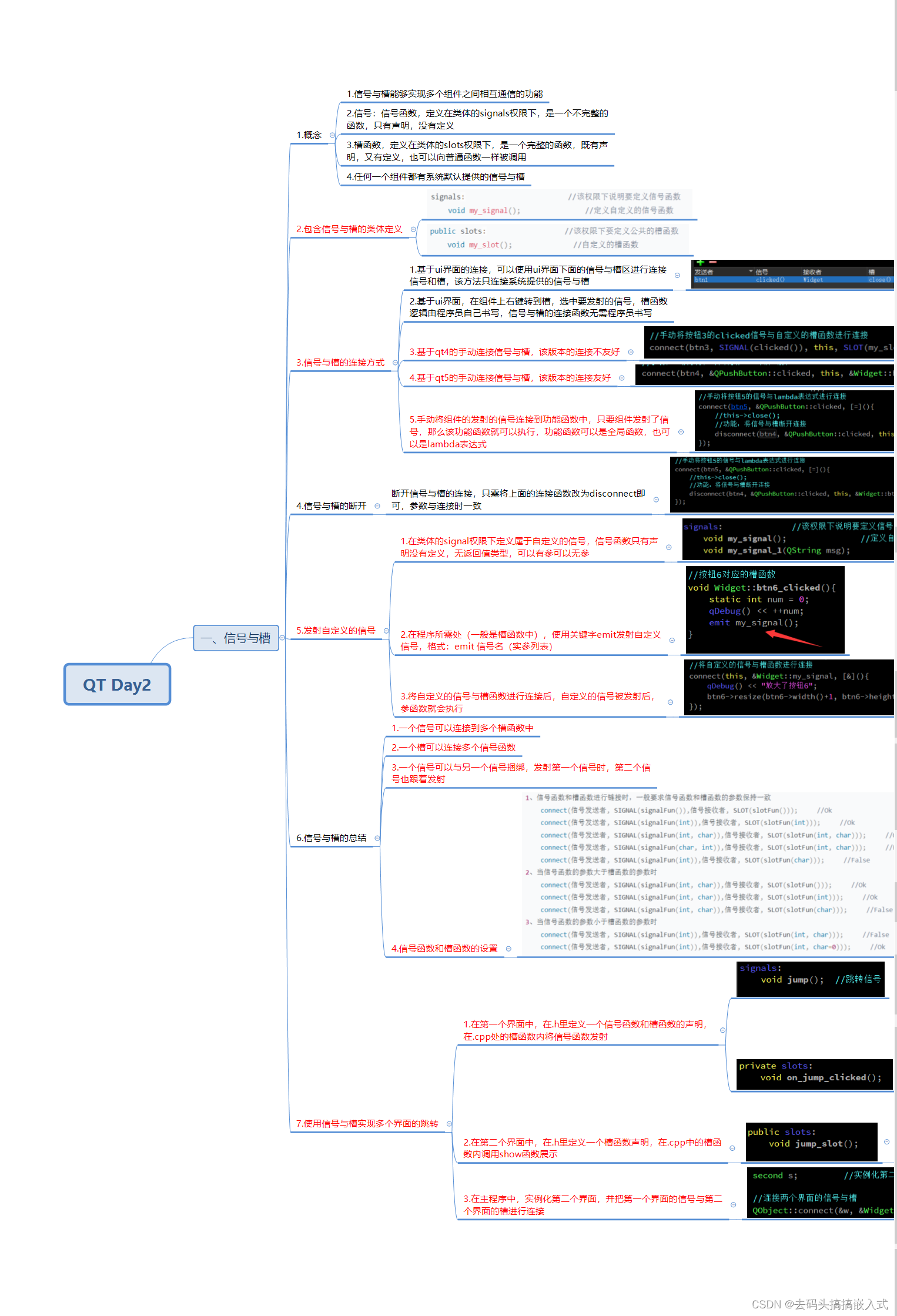
三、思维导图