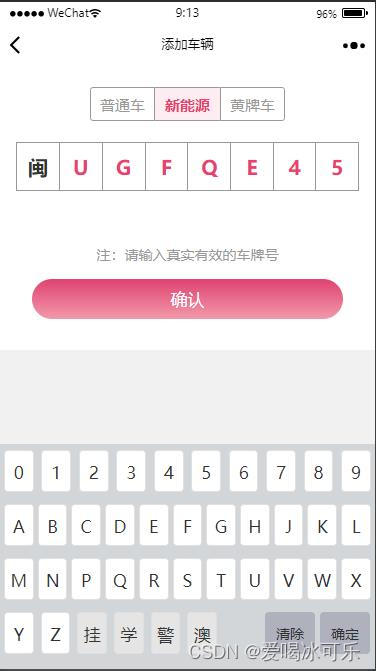
1:效果图



2:代码:
<template><view class="container"><view class="car_type_box"><view :class="[currentIndex == index ? 'active' : 'car_type_item']" v-for="(item, index) in carTypeList" :key="index" @click.stop="typeCurrent(index)">{{item.name}}</view></view><view class="car_number_input"><view class="car_type" @click.stop="keyShow = !keyShow"><view class="default_car"><view class="" v-show="carNumber[0]">{{carNumber[0]}}</view><view class="line" v-show="!carNumber[0]">__</view></view><view class="default_car"><view class="" v-show="carNumber[1]">{{carNumber[1]}}</view><view class="line" v-show="carNumber[0] && !carNumber[1]">__</view></view><view class="default_car"><view class="" v-show="carNumber[2]">{{carNumber[2]}}</view><view class="line" v-show="carNumber[0] && carNumber[1] && !carNumber[2]">__</view></view><view class="default_car"><view class="" v-show="carNumber[3]">{{carNumber[3]}}</view><view class="line" v-show="carNumber[0] && carNumber[1] && carNumber[2] && !carNumber[3]">__</view></view><view class="default_car"><view class="" v-show="carNumber[4]">{{carNumber[4]}}</view><view class="line" v-show="carNumber[0] && carNumber[1] && carNumber[2] && carNumber[3] && !carNumber[4]">__</view></view><view class="default_car"><view class="" v-show="carNumber[5]">{{carNumber[5]}}</view><view class="line" v-show="carNumber[0] && carNumber[1] && carNumber[2] && carNumber[3] && carNumber[4] && !carNumber[5]">__</view></view><view class="default_car"><view class="" v-show="carNumber[6]">{{carNumber[6]}}</view><view class="line" v-show="carNumber[0] && carNumber[1] && carNumber[2] && carNumber[3] && carNumber[4] && carNumber[5] && !carNumber[6]">__</view></view><view class="default_car" v-show="currentIndex == 1"><view class="" v-show="carNumber[7]">{{carNumber[7]}}</view><view class="line" v-show="carNumber[0] && carNumber[1] && carNumber[2] && carNumber[3] && carNumber[4] && carNumber[5] && carNumber[6] && !carNumber[7]">__</view></view></view></view><view class="tips">注:请输入真实有效的车牌号</view><view class="add_car_box" @click.stop="addCar"><view :class="[sureColor ? 'add_car' : 'dis_car']">确认</view></view><!-- 键盘 --><view class="keyboard-content" v-show="keyShow"><!-- 省份键盘 --><template v-if="provinceBoardShow"><view class="province-keyboard flex"><view class="td td-nor color-333" v-for="(item,index) in provincesKeyList":key="index"@click="provinceKeyClick(item,index)"hover-class="board-active"hover-start-time="0" hover-stay-time="80">{{item}}</view></view></template><!--数字键盘--><template v-if="!provinceBoardShow"><view class="number-keyboard flex between"><template><view class="td td-num color-333" :class="numberIsDis ? 'board-active' : ''"v-for="(item,index) in numberKeyList":key="index"@click="numberKeyClick(item,index)":hover-class="numberIsDis ? '' : 'board-active'"hover-start-time="0" hover-stay-time="80">{{item}}</view></template></view></template><!--字母键盘--><template v-if="!provinceBoardShow"><view class="english-keyboard flex between"><template><view class="td td-num color-333" :class="englishIsDis ? 'board-active' : ''"v-for="(item,idx) in englishKeyOneList":key="idx"@click="englishKeyClick(item,idx)":hover-class="englishIsDis ? '' : 'board-active'" hover-start-time="0" hover-stay-time="80">{{item}}</view></template></view><!-- 最后一行 --><view class="english-keyboard flex englishtTwo"><template><view class="td td-num color-333":class="englishIsDis ? 'board-active' : ''"v-for="(item,index) in englishKeyTwoList":key="index"@click="englishKeyClick(item,index)":hover-class="englishIsDis ? '' : 'board-active'" hover-start-time="0" hover-stay-time="80">{{item}}</view></template><!-- 挂字键 --><template><view@click="trailerFiledClick('港')"class="td td-num color-333":class="trailerFiledIsDis ? 'board-active' : ''":hover-class="trailerFiledIsDis ? '' : 'board-active'"hover-start-time="0" hover-stay-time="80">港</view><view@click="trailerFiledClick('澳')"class="td td-num color-333":class="trailerFiledIsDis ? 'board-active' : ''":hover-class="trailerFiledIsDis ? '' : 'board-active'"hover-start-time="0" hover-stay-time="80">澳</view><view@click="trailerFiledClick('学')"class="td td-num color-333":class="trailerFiledIsDis ? 'board-active' : ''":hover-class="trailerFiledIsDis ? '' : 'board-active'"hover-start-time="0" hover-stay-time="80">学</view><view@click="trailerFiledClick('挂')"class="td td-num color-333":class="trailerFiledIsDis ? 'board-active' : ''":hover-class="trailerFiledIsDis ? '' : 'board-active'"hover-start-time="0" hover-stay-time="80">挂</view><view@click="trailerFiledClick('警')"class="td td-num color-333":class="trailerFiledIsDis ? 'board-active' : ''":hover-class="trailerFiledIsDis ? '' : 'board-active'"hover-start-time="0" hover-stay-time="80">警</view></template></view></template></view><!--清除按钮--><view @click.stop="backspace" class="delete flex" v-show="keyShow">清除</view><view @click.stop="sure" class="sure flex" v-show="keyShow">确定</view></view>
</template><script>export default {name:"add-car-input",data() {return {keyShow: true, // 键盘是否显示sureColor: false,current: 0,carNumber: [],// carNumber: ['陕', 'A', '8', '8', '8', '8', '8', '8'],carTypeList: [{name: '普通车'},{name: '新能源'},{name: '黄牌车'}],currentIndex: 0,provincesKeyList: '京津冀晋蒙辽吉黑沪苏浙皖闽赣鲁豫鄂湘粤桂琼渝川贵云藏陕甘青宁新',provinceBoardShow: true, // 省键盘numberKeyList: '0123456789',numberIsDis: true, // 输入键盘不可点击 true为不可点击englishIsDis: false, // 字母键盘可点击numberKeyList: '0123456789',englishKeyOneList: 'ABCDEFGHJKLMNPQRSTUVWX',englishKeyTwoList: 'YZ',trailerFiledIsDis: true, // 挂字禁用};},onLoad() {},onShow() {},watch: {'carNumber.length': {handler(newVal, oldValue) {console.log(newVal, oldValue, 'newVal, oldValue')if((this.currentIndex == 0 && newVal <= 6) || (this.currentIndex == 2 && newVal <= 6) || (this.currentIndex == 1 && newVal <= 7)) {this.sureColor = false} else {this.sureColor = true}this.setTrailerKeyboardDis()},deep: true}},methods: {typeCurrent (index) {this.currentIndex = indexthis.carNumber = []this.current = 0this.provinceBoardShow = truethis.numberIsDis = true;this.englishIsDis = truethis.trailerFiledIsDis = true;this.$forceUpdate()},// 省份键盘provinceKeyClick(val,index) {this.carNumber[0] = valthis.provinceBoardShow = falsethis.numberIsDis = true;this.englishIsDis = falsethis.current++this.$forceUpdate()console.log(this.current, 'current')},// 数字键盘numberKeyClick(val,idx) {console.log(this.currentIndex, this.carNumber.length, 'this.carNumber.length00')if(this.numberIsDis) returnif((this.currentIndex == 0 && this.carNumber.length >= 6) || (this.currentIndex == 2 && this.carNumber.length >= 6) || (this.currentIndex == 1 && this.carNumber.length >= 7)) {this.sureColor = true}if((this.currentIndex == 0 && this.carNumber.length >= 7) || (this.currentIndex == 2 && this.carNumber.length >= 7) || (this.currentIndex == 1 && this.carNumber.length >= 8)) returnthis.current++this.carNumber[this.current - 1] = val;this.setTrailerKeyboardDis()this.$forceUpdate()console.log(this.current, 'current')},// 字母键盘englishKeyClick(val,idx) {console.log(this.currentIndex, this.carNumber.length, 'this.carNumber.length')if(this.englishIsDis) returnif((this.currentIndex == 0 && this.carNumber.length >= 6) || (this.currentIndex == 2 && this.carNumber.length >= 6) || (this.currentIndex == 1 && this.carNumber.length >= 7)) {this.sureColor = true}if((this.currentIndex == 0 && this.carNumber.length >= 7) || (this.currentIndex == 2 && this.carNumber.length >= 7) || (this.currentIndex == 1 && this.carNumber.length >= 8)) returnconsole.log('hello')this.current++this.carNumber[this.current - 1] = val;if(this.current == 2) this.numberIsDis = false;this.setTrailerKeyboardDis()this.$forceUpdate()console.log(this.current, 'current')},// 设置挂车键盘禁用(只能最后一个选择挂)setTrailerKeyboardDis() {if((this.currentIndex == 0 && this.carNumber.length >= 6) || (this.currentIndex == 2 && this.carNumber.length >= 6)) {this.trailerFiledIsDis = false;} else {this.trailerFiledIsDis = true;}},// 点击挂字trailerFiledClick (val) {if(this.trailerFiledIsDis) returnif((this.currentIndex == 0 && this.carNumber.length >= 6) || (this.currentIndex == 2 && this.carNumber.length >= 6) || (this.currentIndex == 1 && this.carNumber.length >= 7)) {this.sureColor = true}if((this.currentIndex == 0 && this.carNumber.length >= 7) || (this.currentIndex == 2 && this.carNumber.length >= 7) || (this.currentIndex == 1 && this.carNumber.length >= 8)) returnthis.current++this.carNumber[this.current - 1] = val;},sure () {this.keyShow = falsethis.$forceUpdate()},backspace () {console.log(this.current, 'current')if (this.current <= 1) {this.provinceBoardShow = truethis.numberIsDis = truethis.englishIsDis = truethis.trailerFiledIsDis = truethis.$forceUpdate()}if (this.current <= 0) returnthis.current --this.carNumber.pop()this.$forceUpdate()},addCar () {if (this.sureColor == false) {this.$u.toast('请输入有效的车牌号')return false}console.log(this.carNumber, 'carn')}}}
</script><style lang="scss">
@keyframes fade {from { opacity: 1.0; }50% { opacity: 0; }to { opacity: 1.0; }
}
@-webkit-keyframes fade { from { opacity: 1.0; }50% { opacity: 0; }to { opacity: 1.0; }
}
.flex {display: flex;
}.between {justify-content: space-between;
}.font-30 {font-size: 30rpx;
}.color-333 {color: #333333;
}
.container {.car_type_box {display: flex;justify-content: start;width: 390rpx;margin: 0 auto;.car_type_item {width: 130rpx;height: 69rpx;border: 1px solid #999999;text-align: center;line-height: 69rpx;font-size: 30rpx;font-family: PingFang SC;font-weight: 500;color: #999999;}.car_type_item:nth-child(1) {border-radius: 6rpx 0rpx 0rpx 6rpx;border-right: 0.5rpx solid #999999;}.car_type_item:nth-child(2) {border-right: none;border-left: none;}.car_type_item:nth-child(3) {border-radius: 0rpx 6rpx 6rpx 0rpx;}.active {width: 130rpx;height: 69rpx;border: 1px solid #999999;text-align: center;line-height: 69rpx;font-size: 30rpx;font-family: PingFang SC;font-weight: 500;font-weight: bold;color: #EA4070;background: rgba(#EA4070, .1);}.active:nth-child(1) {border-radius: 6rpx 0rpx 0rpx 6rpx;border-right: 0.5rpx solid #999999;}.active:nth-child(2) {border-right: none;border-left: none;}.active:nth-child(3) {border-radius: 0rpx 6rpx 6rpx 0rpx;}}.car_number_input {margin-top: 42rpx;.car_type {display: flex;justify-content: start;margin: 0 auto;.default_car {width: 98rpx;height: 98rpx;border: 1rpx solid #999999;text-align: center;line-height: 98rpx;font-size: 40rpx;font-family: PingFang SC;font-weight: bold;color: #333333;.line {color: #EA4070;border-radius: 2px;animation: fade 1500ms infinite; -webkit-animation: fade 1500ms infinite;}}.default_car:nth-child(1) {border-right: none;}.default_car:nth-child(2) {border-right: none;color: #EA4070;}.default_car:nth-child(3) {border-right: none;color: #EA4070;}.default_car:nth-child(4) {border-right: none;color: #EA4070;}.default_car:nth-child(5) {border-right: none;color: #EA4070;}.default_car:nth-child(6) {border-right: none;color: #EA4070;}.default_car:nth-child(7) {color: #EA4070;}.default_car:nth-child(8) {border-left: none;color: #EA4070;}}}.tips {font-size: 28rpx;font-family: PingFang SC;font-weight: 500;color: #999999;margin: 109rpx 0 30rpx 0;text-align: center;}.add_car_box {width: calc(100% - 64rpx);height: 80rpx;background: linear-gradient(180deg, #DF4270, #F299AB);border-radius: 40rpx;margin: 0 auto;.add_car {height: 100%;line-height: 80rpx;font-size: 34rpx;font-weight: 500;color: #FFFFFF;text-align: center;}.dis_car {height: 100%;line-height: 80rpx;font-size: 34rpx;font-weight: 500;color: #FFFFFF;background: #999999;text-align: center;border-radius: 40px;}}.keyboard-content {width: 100%;height: 450rpx;box-sizing: border-box;position: fixed;bottom: 0;left: 0;background-color: #D2D6D9;.td {font-family: "PingFangSC";font-size: 34rpx;color: #333333;font-weight: 500;margin: 12rpx 4rpx;border: 1rpx solid #E0E0E0;border-radius: 8rpx;height: 84rpx;line-height: 84rpx;text-align: center;background-color: #fff;}.province-keyboard {margin: 0 5rpx;flex-wrap: wrap;.td-nor {flex: 0 1 8%;// margin-right: 3px;}}.number-keyboard {margin: 0 5rpx;.td-num {flex: 0 1 8%;}.board-active {box-shadow: 0 0 0 #e5e5e5;background: #e5e5e5;}}.english-keyboard {margin: 0 5rpx;flex-wrap: wrap;&.englishtTwo {// margin-left: 80rpx;.td-num {margin-right: 5px;flex: 0 1 8%;}}.td-num {flex: 0 1 8%;}.board-active {box-shadow: 0 0 0 #e5e5e5;background: #e5e5e5;}}}.delete {width: 100rpx;height: 84rpx;text-align: center;background-color: #AFB2BC;border-radius: 8rpx;position: absolute;right: 120rpx;bottom: 30rpx;justify-content: center;align-items: center;}.sure {width: 100rpx;height: 84rpx;text-align: center;background-color: #AFB2BC;border-radius: 8rpx;position: absolute;right: 10rpx;bottom: 30rpx;justify-content: center;align-items: center;}
}
</style>