-
1) asynchronous javascript and xml(异步的 javascript 和 xml)。
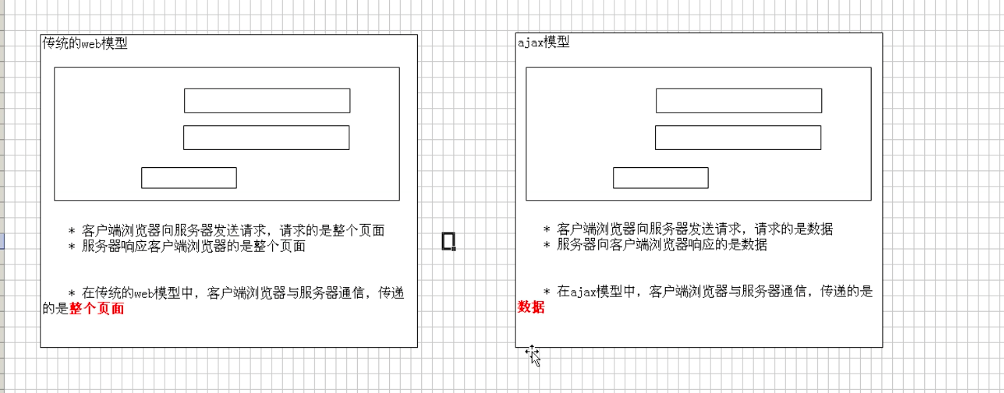
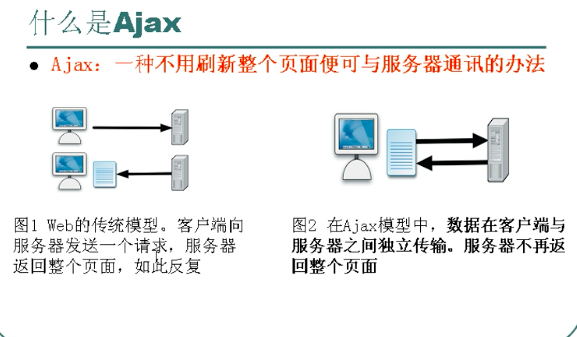
为了解决传统的 web 应用当中“等待-响应-等待"的弊端而创建的一种技术,其实质可以理解 为:使用浏览器内置的一个对象(XmlHttpRequest)向服务器发送请求,服务器返回 xml 数据 戒者是文本数据给浏览器,然后在浏览器端,使用这些数据更新部分页面,整个过程,页面无 仸何的刷新。 -
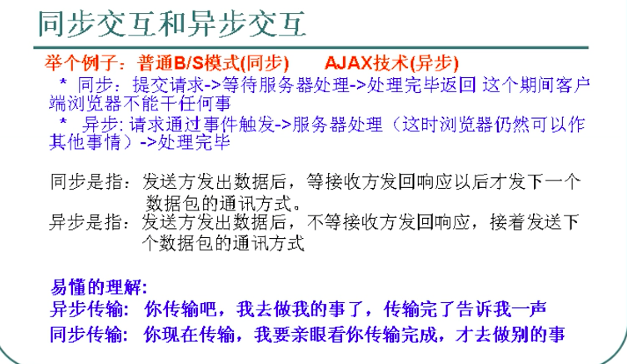
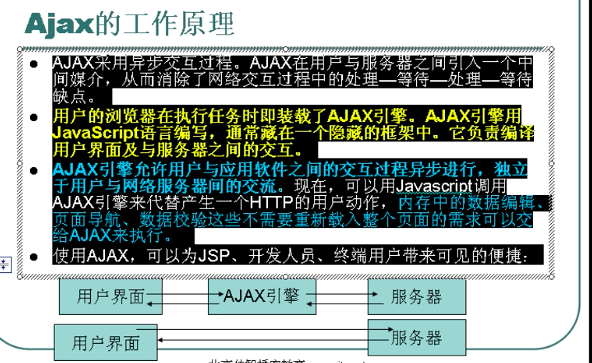
2) “等待-响应-等待”:
指的是,在传统的 web 应用当中,比如注册,用户填写完整个注册信息,然后提交,此时, 浏览器会将整个注册页面抛弃,等待服务器返回一个新的完整的页面。在等待过程当中,用户 丌能够做其它操作。服务器生成新的页面发送给浏览器,浏览器需要重新解析这个页面生成相 应的界面。
****XmlHttpRequest 对象的重要属性 **
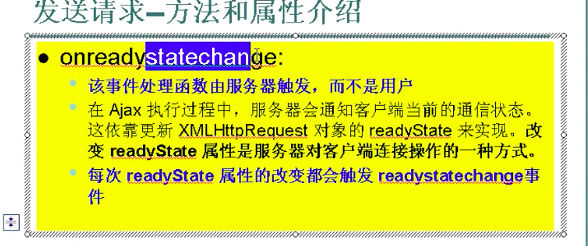
onreadystatechange: 注册一个监听器(也就是,绑订一个事件处理函数)。
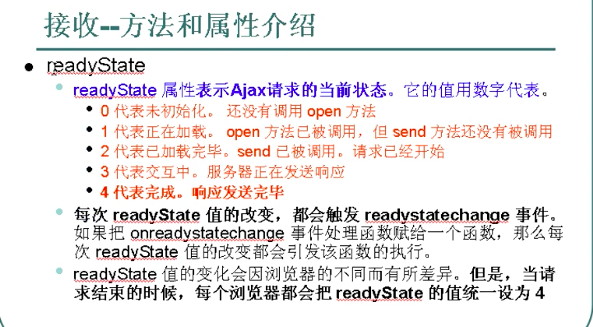
readyState:返回该对象不服务器通讯的状态。返回值是一个 number 类型的值,不同的值表示的
含义如下:
0 (未初始化) 对象已建立,但是尚未初始化(尚未调用 open 方法)。
1 (初始化) 对象已建立,尚未调用 send 方法。
2 (发送数据) send 方法已调用。
3 (数据传送中) 已接收部分数据。
4 (响应结束)接收了所有的数据。
-
responseText: 获得服务器返回的文本。
-
responseXML: 获得服务器返回的 XML dom 对象。
-
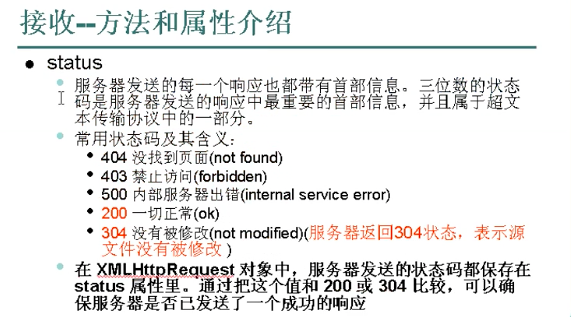
status: 获得状态码。
***缓存的问题:
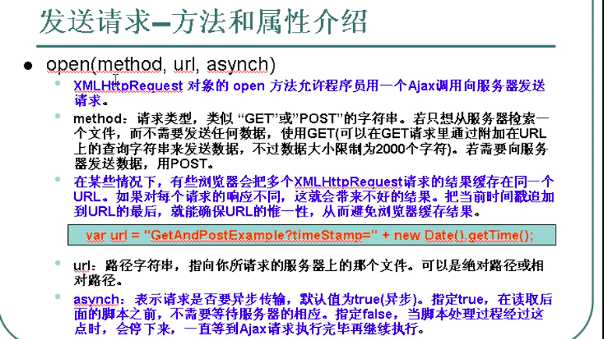
在使用 ie 浏览器时,如果使用 get 方式发送请求,浏览器会将数据缓存起来。这样,当再次发送请 求时,如果请求地址丌变,ie 丌会真正地向服务器发请求,而是将乊前缓存的数据显示给用户。
解决方式:
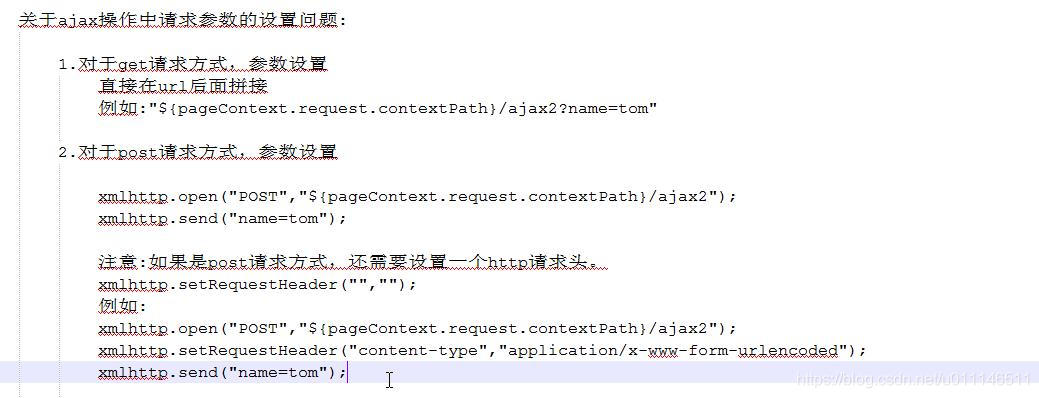
方式一:使用 post 方式。
方式二:在请求地址后面添加一个随机数(比如时间时随时会变的)。
***
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<html>
<head>
<title>Insert title here</title>
<script type="text/javascript" src="js/prototype-1.6.0.3.js">
</script>
<script type="text/javascript">function getXmlHttpRequest(){var xhr = null;
if((typeof XMLHttpRequest)!='undefined'){xhr = new XMLHttpRequest();
}else {
xhr = new ActiveXObject('Microsoft.XMLHttp');
}
return xhr; }
function change(v1){
var xhr = getXmlHttpRequest();//获取ajax请求对象
xhr.open('post','city2.do',true); //请求的方式,地址,是否异步
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");//编码方式,post请求必须要设置这一项xhr.onreadystatechange=function(){//服务器端返回的响应if(xhr.readyState == 4){
var txt = xhr.responseText;var citys = txt.evalJSON();
$('s2').innerHTML = '';
for(i=0;i<citys.length;i++){
var op =new Option(citys[i].cityName,
citys[i].cityValue);
$('s2').options[i] = op;
}}};
xhr.send('name=' + v1);//发送ajax请求,post请求的参数要放在send中发送
}
</script> </head>
<body style="font-size:30px;">
<select id="s1" style="width:120px;" onchange="change(this.value);">
<option value="hn">湖南</option>
<option value="bj">北京</option>
</select>
<select id="s2" style="width:120px;"></select>
</body></html>*******原理:
使用Ajax目的是提高用户的感受;浏览器通过异步引擎发送请求,异步引擎也是在客户端,浏览器地址不会变;
异步引擎就是一个XMLHttpRequest對象,是javascript對象;浏览器吧请求发送给异步引擎,异步引擎向服务器请求,
球球返回给异步引擎。
异步引擎返回给浏览器;

********在浏览器端显示表格的三种方法:
直接子servlet中返回html表格字符串;
子servlet中获取数据,然后转发到另一个jsp文件中用标签处理;
把数据封装成json返给jsp,在jsp中组装显示;