本次运行了两个项目,一个是开源的镜像,一个是自己的前端项目镜像
1 在docker中运行 keycloak
docker run -p 8080:8080 -e KEYCLOAK_ADMIN=admin -e KEYCLOAK_ADMIN_PASSWORD=admin quay.io/keycloak/keycloak:21.1.1 start-dev
这个最简单了,一行命令搞定
keycloak是一个开源的用户验证框架。
Docker - Keycloak
2 在docker中运行前端项目
1 准备文件
打包项目
npm run build
编写Dockerfile文件和nginx.conf文件
FROM nginxinc/nginx-unprivilegedADD nginx.conf /app/nginx.conf
COPY dist/MainFramework /app/nginx/html/
COPY health /app/nginx/html/USER 1000
CMD [ "/usr/sbin/nginx", "-g", "daemon off;", "-c", "/app/nginx.conf"]ngnix.conf
#user nginx;
worker_processes 1;error_log /var/log/nginx/error.log warn;
pid /tmp/nginx.pid;events {worker_connections 2048;
}http {include /etc/nginx/mime.types;default_type application/octet-stream;#prevent click jackingadd_header X-Frame-Options SAMEORIGIN;#remove the version of nginx for EPA scanserver_tokens off;log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_referer" ''"$http_user_agent" "$http_x_forwarded_for"';access_log /dev/stdout main;sendfile on;keepalive_timeout 59;proxy_connect_timeout 59;proxy_send_timeout 59;proxy_read_timeout 59;client_header_timeout 15;client_body_timeout 15;send_timeout 25;server {listen 8080;server_name localhost;server_name_in_redirect off;#root /app/nginx/html;#index index.html index.htm;gzip on;gzip_static on;gzip_disable "msie6";gzip_proxied any;gzip_buffers 16 8k;gzip_http_version 1.1;gzip_min_length 256;gzip_types text/plain text/css application/javascript application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/vnd.ms-fontobject application/x-font-ttf font/opentype image/svg+xml image/x-icon;gunzip on;# add_header Strict-Transport-Security "max-age=31536000; includeSubDomains" always;proxy_connect_timeout 59;proxy_send_timeout 59;proxy_read_timeout 59; keepalive_timeout 59;location / {root /app/nginx/html/;index index.html index.htm;absolute_redirect off;try_files $uri $uri/ /dvf/index.html;proxy_connect_timeout 59;proxy_send_timeout 59;proxy_read_timeout 59;keepalive_timeout 59;}#location ~* /.*/\.*$ {# gzip_static on;# expires max;# add_header Cache-Control public;#}error_page 500 502 503 504 /50x.html;}
}
2 在cmd切换到项目目录
cd /Users/xwang/item/DSM/frontend
3 提前下载nginx
docker pull nginx

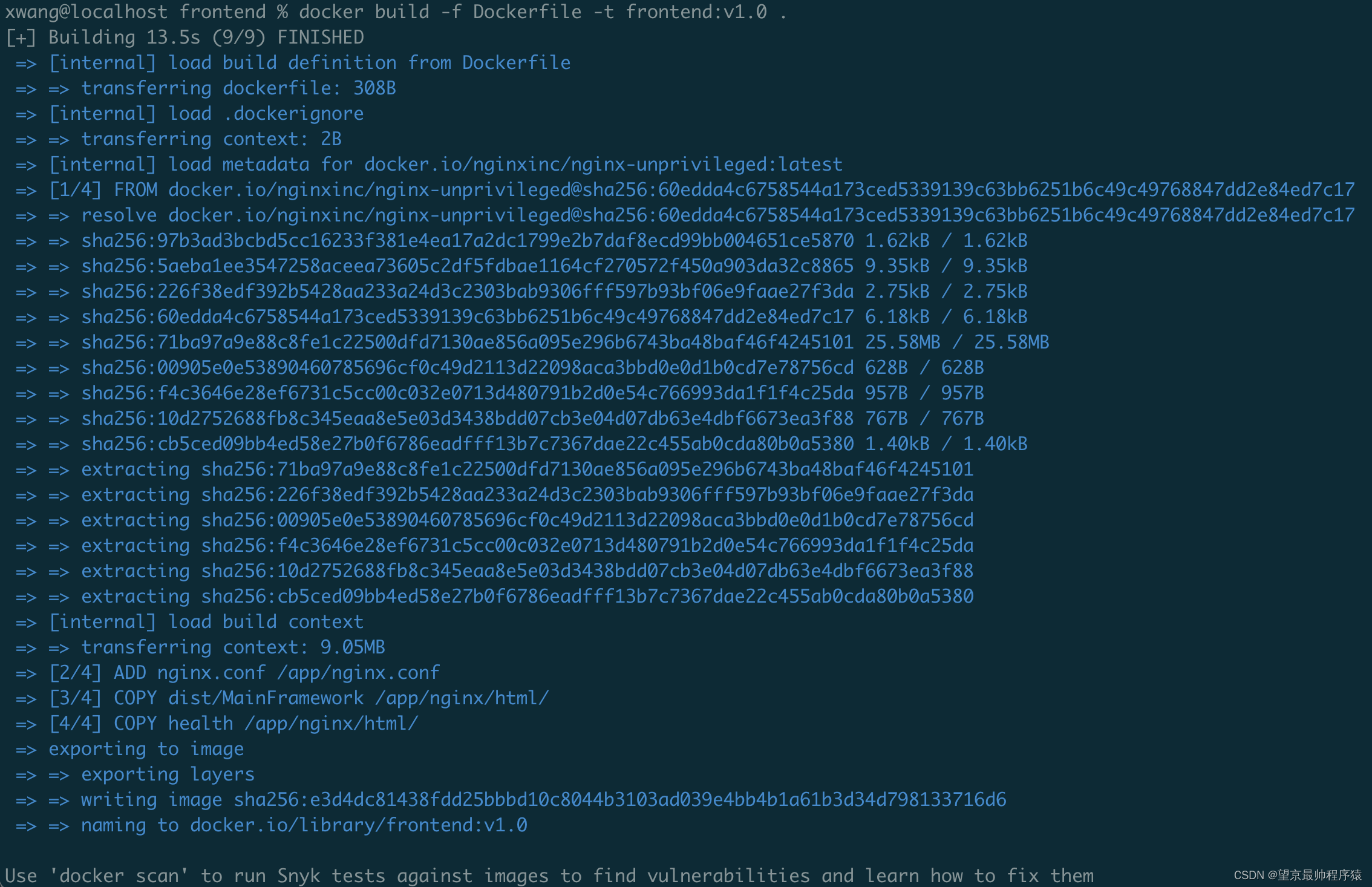
4 执行Dockerfile文件,构建docker镜像.
docker build -f Dockerfile -t frontend:v1.0 .
注意最后的点,不可缺少,表示当前目录

5 根据上面的镜像运行容器
docker run -d --name nginx01 -p 3000:8080 --restart=always frontend:v1.0

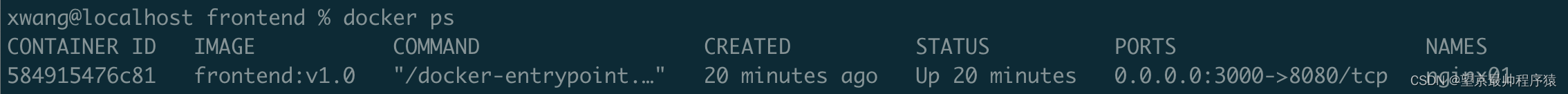
6 执行结束后可利用 docker ps 来查看刚刚的容器是否启动成功

7 打开浏览器访问http://localhost:3000

8 停止服务
docker stop nginx01

9 启动服务
docker start nginx01

10 如果容器生产错误了,可以删除容器,然后再重新run
docker rm 7fc28c2d1032b40758415673692149e03805c5667990e777833845884f65a6d3

参考
Docker 入门到实战教程(一)介绍Docker
Docker 入门到实战教程(一)介绍Docker_小东啊的博客-CSDN博客
Docker部署前端项目
Docker部署前端项目_docker 部署前端_^Poppy的博客-CSDN博客
Docker利用Nginx部署前端项目_docker nginx部署前端项目_郭同志的博客-CSDN博客