文章目录
- 一.首先创建我们的Vue文件夹
- 二.源代码
- BodyDemo
- HearderDemo
- HomeDemo
- MarkdownDemo
- FileManager.js
- Main.js(注意绑定)
- APP源代码
- 效果图(按钮功能)
- 新增二级菜单(v-for)
- 需要的可以私信
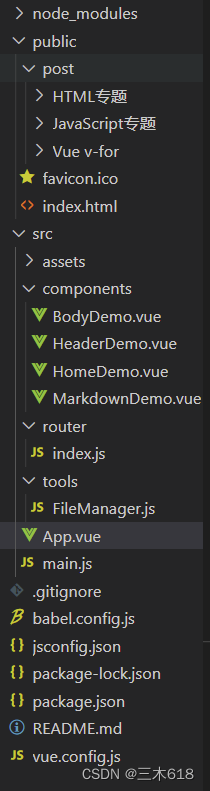
一.首先创建我们的Vue文件夹
我们分为三个专题,并且创建4个vue文件,还有以下js

二.源代码
BodyDemo
<template><el-container style="height: 100%;"><!-- 左边的垂直导航(二级菜单) --><el-aside width="200px" style="background-color: #f1f1f1;"><div></div><el-menumode="vertical"background-color="#f1f1f1"text-color="#777777"active-text-color="#000000":default-active="0"@select="selectItem"><el-menu-itemv-for="item in items":index="item.index":key="item.index"><div id="text">{{ item.title }}</div></el-menu-item></el-menu></el-aside><!-- 通过解析markdown文件后,渲染的地方 --><el-main><Markdown :content="content"></Markdown></el-main></el-container>
</template><script>
import Markdown from './MarkdownDemo.vue';
import FileManager from '../tools/FileManager.js'export default{mounted(){FileManager.getPostContent(this.topic,this.items[this.currentIndex].title).then((res)=>{this.content=res.data;})},props:["items","topic"],data(){return{currentIndex:0,content:""}},components:{Markdown:Markdown,},methods:{selectItem(index){this.currentIndex=index}},watch:{currentIndex:function(val){FileManager.getPostContent(this.topic,this.items[val].title).then((res)=>{this.content=res.data;})},topic:function(val){FileManager.getPostContent(val,this.items[this.currentIndex].title).then((res)=>{this.content=res.data;})}}
}
</script><style scoped>
.el-menu-item.is-active{background-color: #ffffff !important;
}
</style>
HearderDemo
<template><el-container style="margin: 0; padding: 0;"><el-header style="margin: 0; padding: 0;"><div id="title">Vue学习笔记</div></el-header><el-main style="margin: 0; padding: 0;"><el-menumode="horizontal"background-color="#e8e7e3"text-color="#777777"active-text-color="#000000":default-active="0"@select="selectItem"><el-menu-itemv-for="item in items" :index="item.index":key="item.index"><div id="text">{{ item.title }}</div></el-menu-item></el-menu></el-main></el-container>
</template><script>
export default{props:["items"],methods:{selectItem(index){this.$emit('selected',index)}}
}
</script><style scoped>
#title{color: brown;font-size: 40px;font-weight: bold;font-family: Georgia, 'Times New Roman', Times, serif;
}
#text{font-size: 20px;
}
</style>
HomeDemo
<template><el-container id="container"><el-header style="width: 100%" height="120px"><Header :items="navItems" v-on:selected="changeSelected"></Header></el-header><el-main><Body :items="bodyItems" :topic="navItems[currentTopicIndex].title"></Body></el-main><el-footer><div id="footer">{{ desc }}</div></el-footer></el-container>
</template><script>
import Header from './HeaderDemo.vue';
import Body from './BodyDemo.vue';
import FM from '../tools/FileManager.js'export default{components:{Header:Header,Body:Body,},data(){return{navItems:FM.getAllTopic().map((item,ind)=>{return{index:ind,title:item}}),desc:"版权所有,仅限学习使用,禁止传播!",currentTopicIndex:0,};},methods:{changeSelected(index){this.currentTopicIndex=index}},computed:{bodyItems(){return FM.getPosts(this.currentTopicIndex).map((item,ind)=>{return{index:ind,title:item}})}}
}
</script><style scoped>
#container{margin-left: 150px;margin-right: 150px;margin-top: 30px;height: 800px;
}
#footer{text-align: center;background-color: bisque;height: 40px;line-height: 40px;color: #717171;
}
</style>
MarkdownDemo
<template><p v-html="data"></p>
</template><script>
import marked from 'marked';export default{props:["content"],computed:{data(){return marked(this.content);}}
}
</script>FileManager.js
import axios from 'axios';
const FileManager={path:process.env.BASE_URL+"post/", //项目public文件夹下的post文件夹路径// 获取所有的主题栏目,后续增加可以继续配置getAllTopic:function(){return["HTML专题","JavaScript专题","Vue v-for"]},// 获取 某个主题下的所有文章,后续增加可以继续配置getPosts:function(topic){switch(topic){case 0:return["文本标签","HTML基础元素"];case 1:return["方法与属性","语句与数据类型","about_js"]case 2:return["v-for"]}},// 获取某个文章的详细内容getPostContent:function(topicName,postName){let url=this.path+topicName+'/'+postName+'.md';return new Promise((res,rej)=>{axios.get(url).then((response)=>{res(response)},rej)})}
}export default FileManager
Main.js(注意绑定)
import { createApp } from 'vue'
import VueAxios from 'vue-axios'
import axios from 'axios'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import * as ElementPlusIconsVue from '@element-plus/icons-vue'
import App from './App.vue'const app = createApp(App)
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {app.component(key, component)}
app.use(VueAxios,axios)
app.use(ElementPlus)
app.mount('#app')APP源代码
<template><Home></Home>
</template><script>
import Home from "./components/HomeDemo.vue";export default{name:"App",components:{Home:Home,},
}
</script>效果图(按钮功能)

新增二级菜单(v-for)

需要的可以私信