画布的背景
首先,看一个现象。
对于一个没有body元素子元素的html文档,添加样式
body{background: #008c8c;
}
对于没有设置尺寸样式的body元素,其display值默认为block;width默认为auto,吸收剩余空间,因此其宽度应该撑满整个页面。而height默认为0,且body内部没有内容,因此其高度应该为0。设置其背景颜色,本来应该覆盖body元素的边框盒(这点由background-clip属性的默认值决定的)。但是,实际情况如下。

body设置的背景颜色实际上却填充满了页面。
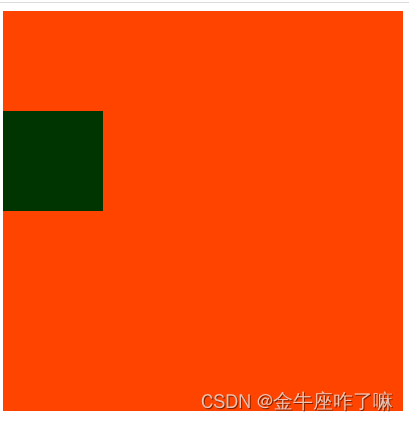
如果我们给body元素设置确切的宽高
body{background: #008c8c;width: 100px;height: 100px;border: 2px dashed;
}
显示效果如下

可以看出,body的背景颜色依然反常的越出body的边框盒。
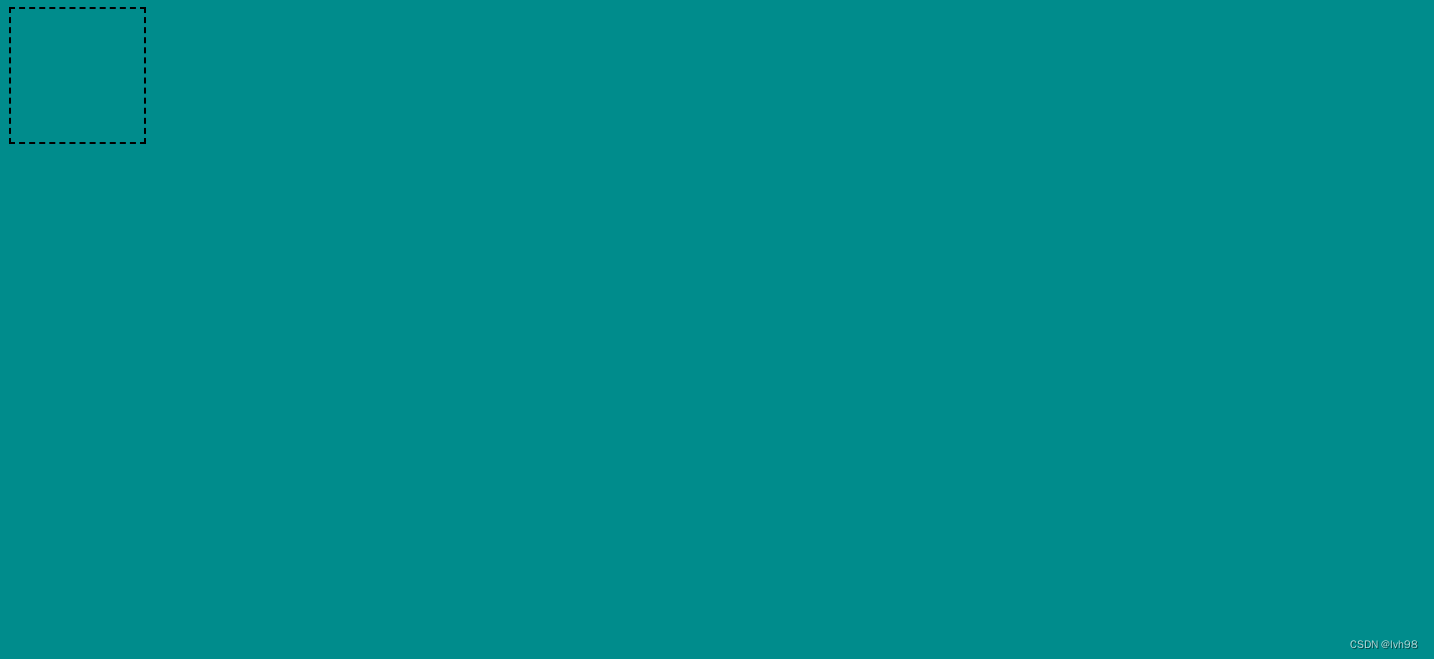
但是,如果此时给body元素的父元素html设置background,反常的背景覆盖转而让html承担,body元素的背景颜色覆盖恢复正常。
html{background: lightblue;
}
body{background: #008c8c;width: 100px;height: 100px;border: 2px dashed;
}

画布
画布(canvas),一块区域。这块区域有以下特点:
- 最小宽度为视口宽度
- 最小高度为视口高度
这里的canvas只是指一种区域,不是html5中的
<canvas>元素。
HTML元素的背景
- 覆盖画布
body元素的背景
-
如果html元素有背景,body元素正常(背景覆盖边框盒)
-
如果html元素没有背景,body元素的背景覆盖画布
主要针对背景颜色和背景图的设置。
html/body元素的背景如此设置,便于整个网页背景的设置,避免设置背景的宽度/高度不够。
关于画布(html/body)背景图
- 画布背景图的宽度百分比,相对于视口;
body{width: 2000px;height: 100px;background: url("img/main_bg.jpg") no-repeat;background-size: 100%;border: 2px solid #f40;
}

- 画布背景图的高度百分比,相对于网页(html元素)高度;
body{width: 200px;height: 400px;background: url("img/main_bg.jpg") no-repeat;background-size: 100% 100%;border: 2px solid #f40;
}

- 画布背景图的横向位置百分比、预设值,相对于视口;
body{width: 2000px;height: 400px;background: url("img/main_bg.jpg") no-repeat;background-size: 50%;background-position: center bottom;border: 2px solid #f40;
}

- 画布背景图的纵向位置百分比、预设值,相对于网页高度。
body{width: 2000px;height: 400px;margin-top: 100px;margin-left: 200px;background: url("img/main_bg.jpg") no-repeat;background-size: 50%;background-position: center center;border: 2px solid #f40;
}

画布背景在横向始终处于中间位置,纵向位于html元素的中间位置。