之前做app内嵌页时,按照机型做了齐刘海适配,到现在iPhone12发布后,发现ios 齐刘海机型很多,所以按照机型适配有点繁琐,统一修改如下。
先看一下各个机型以及分辨率:https://www.theiphonewiki.com/wiki/Models

ios中的px转pt根据设备的ppi大概是3:1/2:1/1:1转换:
- 4.7寸6、6s、7、8,状态栏高度为20pt,导航栏高度为44pt.
- 5.5寸的6p、6sp、7p、8p,状态栏高度为18pt,导航栏高度为44pt.
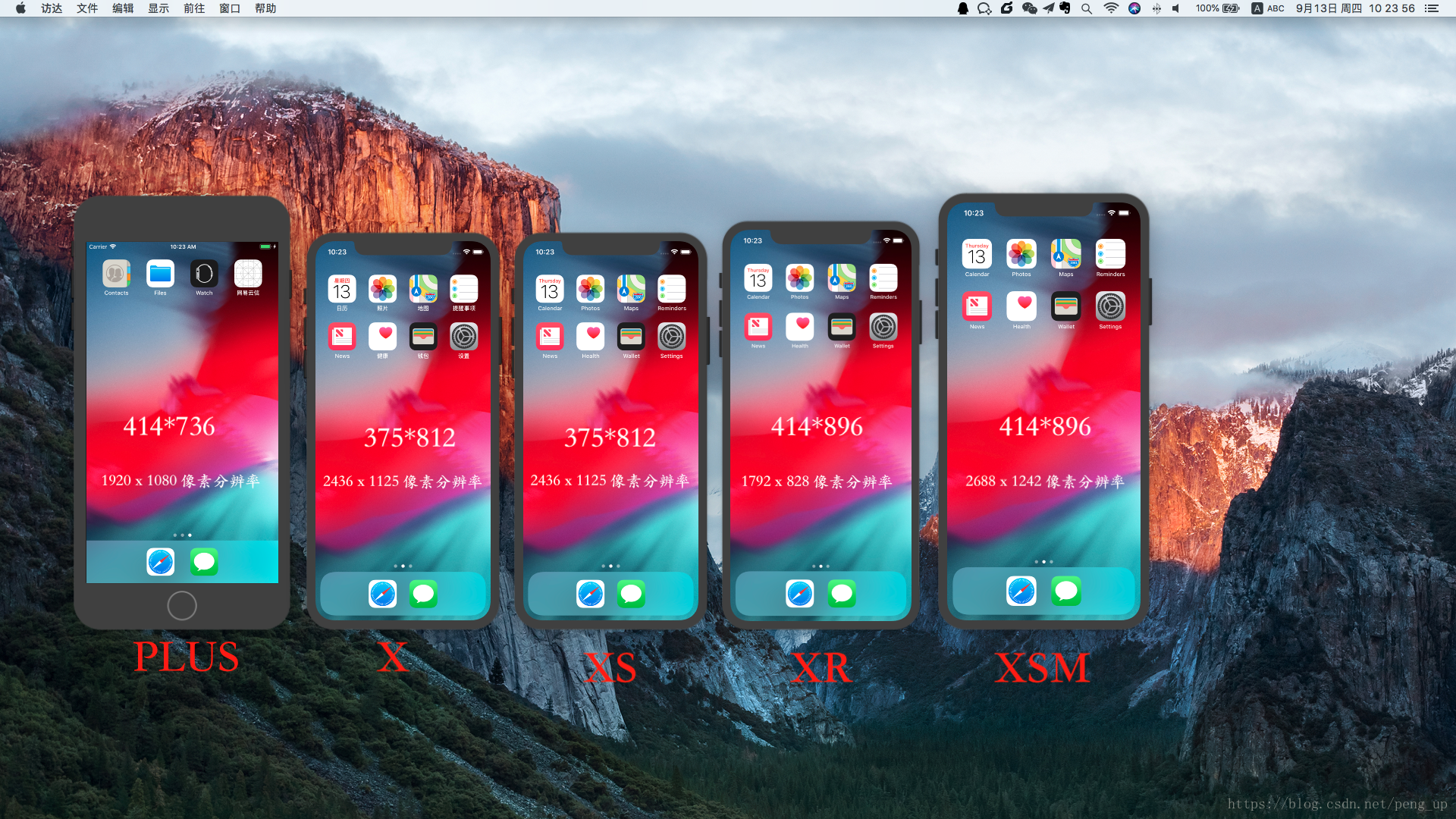
- 拥有刘海屏的X、XR、XS、XS MAX、11等一系列刘海屏,状态栏高度为44pt,导航栏高度为44pt.
综上发现:
- 导航栏 高度所有机型都为44pt;
- 状态栏 高度大致可以根据是否为刘海屏分为两类。没有刘海屏的大小机型分别为18和20pt,可以近似的看成都是20pt来处理,问题不大,有刘海屏的则统一为44pt高,跟导航栏高度相同。
适配方案:
iOS端的适配方案:Apple官方适配方案、机型区分适配、jsBridge方案
一、Apple官方适配方案:
1、在iphone x之后引入了一个新概念:“safe area(安全区域)”,安全区域指屏幕内不受圆角、齐刘海、底部小黑条等元素影响的可视窗口。如下图:


2、同时,从iOS11开始,为了适配刘海屏,Apple公司对HTML的viewport meta标签做了扩展
<meta name="viewport" content="viewport-fit=cover">viewport-fit:
auto:默认值,跟 contain 表现一致contain:可视窗口完全包含网页内容cover:指页面完全充满屏幕,网页内容完全覆盖可视窗口。
适配方案:
- 首先通过设置
<meta name="viewport" content="viewport-fit=cover">让页面充满全屏 - 通过Webkit内置的CSS函数,获取安全区域与各边之间的间距,然后通过padding/margin/绝对定位等方式,让页面元素展示在安全区域内。
注: Webkit在iOS11中新增CSS Functions: env( )替代constant( ),文档中推荐使用env( ),而 constant( ) 从Safari Techology Preview 41 和iOS11.2 Beta开始会被弃用。在不支持env( )的浏览器中,会自动忽略这一样式规则,不影响网页正常的渲染。为了达到最大兼容目的,我们可以 constant( ) 和 env( ) 同时使用。
padding-top: constant(safe-area-inset-top); /* iOS 11.0 */
padding-top: env(safe-area-inset-top); /* iOS 11.2 */body{padding-top: env(safe-area-inset-top); padding-left: env(safe-area-inset-left);padding-right: env(safe-area-inset-right); padding-bottom: env(safe-area-inset-bottom);
}使用@supports查询机型是否支持constant() / env()实现兼容代码隔离,个别安卓也会成功进入这个判断,因此加上-webkit-overflow-scrolling: touch的判断可以有效规避安卓机。
@supports ((height: constant(safe-area-inset-top)) or (height: env(safe-area-inset-top))) and (-webkit-overflow-scrolling: touch) {.fullscreen {/* 适配齐刘海 */padding-top: 20px;padding-top: constant(safe-area-inset-top);padding-top: env(safe-area-inset-top);/* 适配底部小黑条 */padding-bottom: 0;padding-bottom: costant(safe-area-inset-bottom);padding-bottom: env(safe-area-inset-bottom);}
}非齐刘海的ios手机适配:
@supports (-webkit-overflow-scrolling: touch) {/* 适配ios 非齐刘海机型 */
}二、机型区分适配
/* iphone x / xs / 11 pro*/
@media only screen and (device-width: 375px) and (device-height: 812px) and (-webkit-device-pixel-ratio: 3) {...
}
/* iphone xr / 11 */
@media only screen and (device-width: 414px) and (device-height: 896px) and (-webkit-device-pixel-ratio: 2) {...
}
/* iphone xs max / 11 pro max */
@media only screen and (device-width: 414px) and (device-height: 896px) and (-webkit-device-pixel-ratio: 3) {...
}缺点:工作量有点大,且每年9月份发布会后要及时更新新版本适配代码。
三、jsBridge方案
Android机器厂商百花齐放,各厂商的机型也是眼花缭乱。该方案同时适合Android和IOS
- 客户端获取状态栏高度后,H5通过JSBridge交互拿到状态栏高度,设置页面样式避开齐刘海区域。
- 混合开发,顶部导航采用app端的。