目录
- 一、Web基础
- 1、域名
- 1.1、域名的概述
- 1.2、域名空间结构
- 1.3、域名注册
- 2、网页的概念
- 2.1、网页的概述
- 2.2、网址的概述
- 1、URI和URL的区别
- 二、HTML概述
- 1、HTML 基本标签
- 2、HTML 文件结构如下
- 3、头标签中常用标签
- 4、内容标签中常用标签
- 三、静态网页与动态网页
- 3.1、目前常用的动态网页编程语言
- 四、HTTP 协议概述
- 4.1、http协议版本
- 4.2、http请求方法
- 1、GET 和 POST 比较
- 2、POST 的方法
- 4.3、HTTP协议报文格式
- 1.请求报文
- 常用的请求头
- 2、响应报文
- 常见响应头
- 4.4、响应状态码
- 4.5、HTTP 常见状态码
一、Web基础
1、域名
1.1、域名的概述
1、域名的概念:
IP地址不易记忆
2、早期使用Hosts文件解析域名:
·主机名称重复
·主机维护困难
3、DNS(Domain Name System 域名系统):
·分布式
·层次性
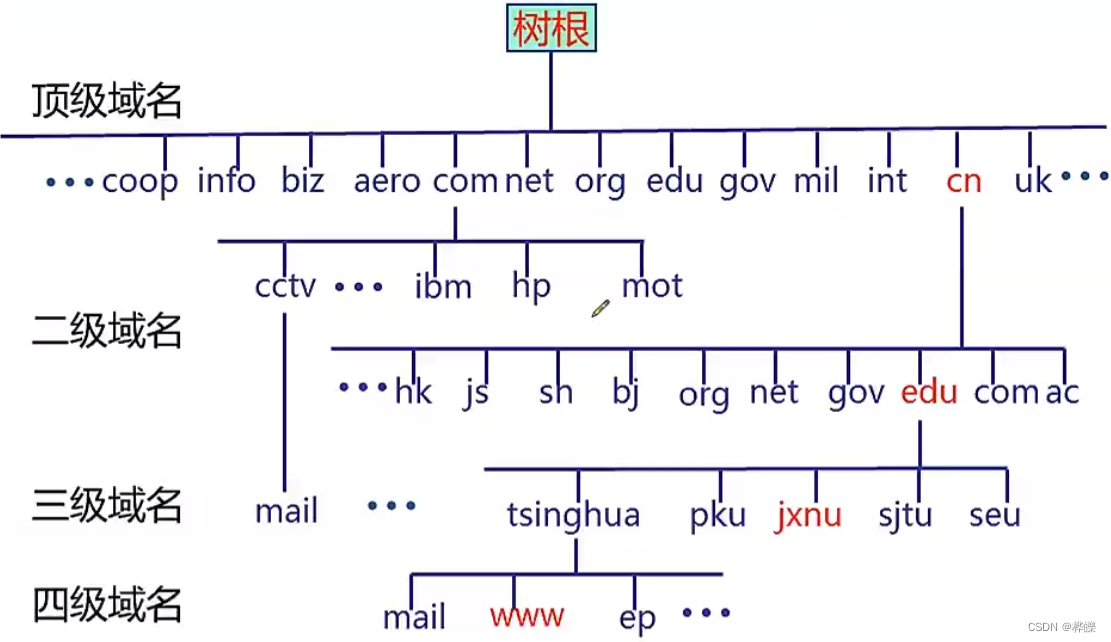
1.2、域名空间结构
·根域
·顶级域
— 组织域
— 国家/地区域名
·二级域
·FQDN=主机名.DNS后缀

DNS 解析过程 客户端 -> 本地缓存域名服务器 -> 根域服务器 -> 二级域服务器 -> 子域服务器 -> 根据主机名解析出IP (迭代、递归)
1.3、域名注册
·域名注册时internet中用于解决地址对应问题的一种方法
·遵循先申请先注册原则
·域名注册步骤

2、网页的概念
2.1、网页的概述
1、网页
·纯文本格式文件
·编写语言为HTML
·在用户的浏览器中被 “翻译” 成网页形式显示出来
2、网站
由一个一个页面构成的,是多个网页的结合体
3、主页
打开网站后出现的第一个网页称为网站主页(或者首页)
2.2、网址的概述
1、域名
浏览网页时输入的网址
2、HTTP
用来传输网页的通信协议
3、URL
是一种万维网寻扯系统
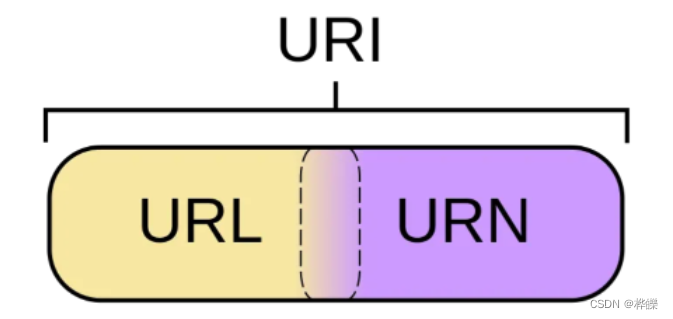
1、URI和URL的区别

举例:
URI可以唯一的标识某一资源, 比如学号可以唯一标识学生, 身份证号可以唯一标识一个人等等。
URL是URI的子集, 不仅可以唯一标识一个资源,还能告诉你他在哪。 比如某学生在5号公寓楼328寝5床, 这就是一个URL。
二、HTML概述
1、HTML超文本标记语言
·Hyper Text Markkup Language
·网页的 “源码”
2、浏览器: “解释和执行” HTML 源码的工具
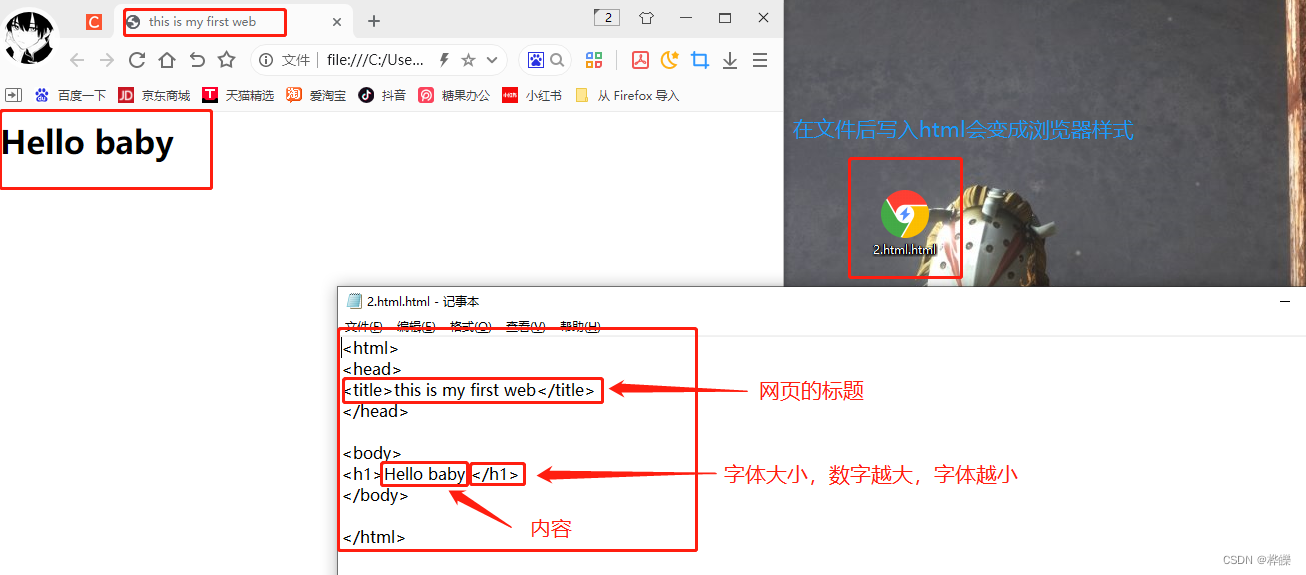
HTML文档的结构
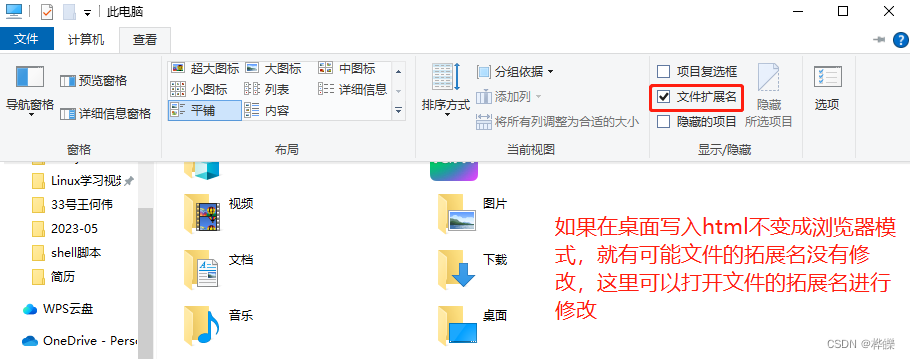
文件名以 .html 或 .htm 为后缀
网页基本标签格式
1、HTML 基本标签
(1)HTML 语法规则
HTML标签采用双标记符的形式,前后标记符对应,分别表示标记开始和结束,标记符中间的内容被标签描述。前标记符由“”表示,结尾标记符多了一个“/”,由“”表示。
(2)HTML 文件结构
HTML文件最外层由表示,说明该文件是用HTML语言描述的。在它里面是并列的头标签()和内容标签(),最基本的
2、HTML 文件结构如下
<html><head>网页的内容描述信息</head><body>网页显示的内容</body>
</html>


3、头标签中常用标签
标签 描述
<title> 定义了文档的标题
<base> 定义了页面链接标签的默认链接地址
<link> 定义了一个文档和外部资源之间的关系
<meta> 定义了 HTML 文档中的元数据
<script> 定义了客户端的脚本文件
<style> 定义了 HTML 文档的样式文件
4、内容标签中常用标签
标签 描述
<table> 定义一个表格
<tr> 定义了表格中的一行
<td> 定义了表格中某一行的一列
<img> 定义了一个图像
<a> 定义了一个超链接
<p> 定义了一行
<br> 定义了换行
<font> 定义了字体
<h1> 定义字体大小
三、静态网页与动态网页
1.静态网页
在网站设计中,纯粹HTML格式的网页通常被称为“静态网页”,静态网页是标准的HTML文件,它的文件扩展名是.htm、.html。静态网页是网站建设的基础,早期的网站一般都是由静态网页制作的。静态网页也可以出现各种动态的效果,如.GIF格式的动画、FLASH、滚动字幕等。这些“动态效果”只是视觉上的,与下面将要介绍的动态网页是不同的概念。
2.动态网页
所谓的动态网页,是指跟静态网页相对的一种网页编程技术。静态网页,随着HTML代码的生成,页面的内容和显示效果就基本上不会发生变化了——除非是修改页面代码。而动态网页则不然,页面代码虽然没有变,但是显示的内容却是可以随着时间、环境或者数据库操作的结果而发生改变的。动态网页URL的后缀不是.htm、.html、.shtml、.xml等静态网页的常见网页制作格式,而是以.aspx、.asp、.jsp、.php、.perl、.cgi等形式为后缀,并且在动态网页网址中有一个标志性的符号——“?”。
动态网页是基本的html语法规范与Java、PHP、C#等高级程序设计语言、数据库编程等多种技术的融合,以期实现对网站内容和风格的高效、动态和交互式的管理。因此,从这个意义上来讲,凡是结合了HTML以外的高级程序设计语言和数据库技术进行的网页编程技术生成的网页都是动态网页。
3.动态网页语言
早期的动态网页主要采用通用网关接口 CGI(Common Gateway Interface)技术,虽然 CGI 技术已经发展成熟而且功能强大, 但由于编程困难、效率低下、修改复杂,所以有逐渐被新技术取代的趋势。
3.1、目前常用的动态网页编程语言
●PHP
即 Hypertext Preprocessor(超文本预处理器),它是当今 Internet 上最为火热的脚本语言,其语法借鉴了 C、Java、PERL 等语言,但只需要很少的编程知识你就能使用 PHP 建立一个真正交互的 Web 站点。
●JSP
即 Java Server Pages(Java 服务器页面),它是由 Sun Microsystem 公司于 1999 年 6 月推出的新技术,是基于 Java Servlet 以及整个 Java 体系的 Web 开发技术。
●Python
是一种面向对象、跨平台的动态类计算机程序设计语言,最初被设计用于编写自动化脚本(shell),随着版本的不断更新和语言新功能的添加,越来越多被用于独立的大型项目开发。
●Ruby
是一种简单快捷的面向对象(面向对象程序设计)脚本语言,在 20 世纪 90年代由日本人松本行弘(Yukihiro Matsumoto) 开发,遵守GPL 协议和Ruby License。它的灵感与特性来自于 Perl、Smalltalk、Eiffel、Ada 以及 Lisp 语言。
四、HTTP 协议概述
HTTP协议采用了请求/响应模型。客户端向服务器发送一个请求,请求头包含请求的方法、URL、协议版本、以及包含请求修饰符、客户信息和内容的类似于MIME的消息结构。服务器以一个状态行作为响应,响应的内容包括消息协议的版本,成功或者错误编码加上服务器信息、实体元信息以及可能的实体内容。
4.1、http协议版本
http/1.0:纯文本传输;http响应后会立即关闭TCP连接;支持http头部信息(比如http协议版本号,状态码等)http/1.1:支持长连接(连接保持,持久连接)和管道机制(在一TCP连接中实现多个http请求和响应)http/2.0:二进制传输;支持长连接和完全多路复用(在一个TCP连接中同时发送多个请求,且不用按照顺序一一对应);
支持网页头部压缩,支持服务端主动推送http/3.0:基于UDP协议的
4.2、http请求方法
| HTTP 方法 | 描述 |
|---|---|
| GET | 对服务器资源获取的简单请求 |
| PUT | 向服务器提交数据,以修改数据 |
| DELETE | 删除服务器上的某些资源 |
| POST | 用于发送包含用户提交数据的请求 |
| HEAD | 请求页面的首部,获取资源的元信息 |
1、GET请求会向数据库发索取数据的请求,从而来获取信息,该请求就像数据库的select操作一样,只是用来查询一下数据,不会修改、增加数据,不会影响资源的内容,即该请求不会产生副作用。无论进行多少次操作,结果都是一样的。
2、与GET不同的是,PUT请求是向服务器端发送数据的,从而改变信息,该请求就像数据库的update操作一样,用来修改数据的内容,但是不会增加数据的种类等,也就是说无论进行多少次PUT操作,其结果并没有不同。
3、POST请求同PUT请求类似,都是向服务器端发送数据的,但是该请求会改变数据的种类等资源,就像数据库的insert操作一样,会创建新的内容。几乎目前所有的提交操作都是用POST请求的。
4、DELETE请求顾名思义,就是用来删除某一个资源的,该请求就像数据库的delete操作
1、GET 和 POST 比较
●GET 方法:从指定的服务器上获得数据
GET请求能被缓存
GET请求会保存在浏览器的浏览纪录里
GET请求有长度的限制
主要用于获取数据
查询的字符串会显示在URL后缀中,不安全,比如 http://www.test.com/a.php?Id=123
2、POST 的方法
●POST 方法:提交数据给指定服务器处理
POST请求不能被缓存
POST请求不会保存在浏览器的浏览纪录里
POST请求没有长度限制
查询的字符串不会显示在URL中,比较安全
4.3、HTTP协议报文格式
1、请求报文:请求行(请求方法、请求URL、http协议版本) 请求头(键值类型的元信息) 请求体(post提交的内容)
2、响应报文:响应行(http协议版本、状态码、状态描述) 响应头(键值类型的元信息) 响应体(服务器返回的html数据)
HTTP 请求流程分析
用户在浏览器输入URL访问时,发起HTTP请求报文,请求中包括请求行、请求头、请求体,服务器收到请求后返回响应报文,包括状态行、响应头、响应体。
1.请求报文
请求行:请求行由请求方法、URL 以及协议版本三部分组成。
请求头:请求头为请求报文添加了一些附加信息,由“名/值”对组成,每行一对,名和值之间使用冒号分隔。
空行:请求头部的最后会有一个空行,表示请求头部结束,接下来为请求体,这一行非常重要,必不可少。
请求体:请求体是请求提交的参数,GET 方法已经在 URL 中指明了参数,所以提交时没有数据。POST 方法提交的参数在请求体中。
常用的请求头
| 请求头 | 描述 |
|---|---|
| Host | 接受请求的服务器地址,可以是 IP:端口号,也可以是域名 |
| User-Agent | 发送请求的应用程序名称 |
| Connection | 指定与连接相关的属性,如ConnectionKeep-Alive |
| Accept-Charset | 通知服务端可以发送的编码格式 |
| Accept-Encoding | 通知服务端可以发送的数据压缩格式 |
| Accept-Language | 通知服务端可以发送的语言 |
2、响应报文
状态行:状态行由协议版本,状态码,状态码描述三部分组成。
响应头:响应头与请求头部类似,为响应报文添加了一些附加信息。
空行:响应头部的最后会有一个空行,表示响应头部结束。
响应体:服务器返回的相应 HTML 数据,浏览器对其解析后显示页面。
常见响应头
| 响应头 | 描述 |
|---|---|
| Server | 服务器应用程序软件的名称和版本 |
| Content-Type | 响应正文的类型(是图片还是二进制字符串) |
| Content-Length | 响应正文长度 |
| Content-Charset | 响应正文使用的编码 |
| Content-Encoding | 响应正文使用的数据压缩格式 |
| Content-Language | 响应正文使用的语言 |
4.4、响应状态码
正常的响应 2xx 3xx
异常的响应 4xx(客户端请求异常) 5xx(服务端响应异常)
| 状态码首位 | 已定义范围 | 分类 |
|---|---|---|
| 1xx | 100-101 | 信息提示 |
| 2xx | 200-206 | 成功 |
| 3xx | 300-305 | 重定向 |
| 4xx | 400-415 | 客户端错误 |
| 5xx | 500-505 | 服务器错误 |
4.5、HTTP 常见状态码
| 状态码 | 功能描述 |
|---|---|
| 200 | 一切正常 |
| 301 | 永久重定向 |
| 302 | 临时重定向 |
| 401 | 用户名或密码错误 |
| 403 | 禁止访问(客户端IP地址被拒绝) |
| 404 | 请求的文件不存在 |
| 414 | 请求URI头部过长 |
| 500 | 服务器内部错误 |
| 502 | 无效网关 |
| 503 | 当前服务不可用 |
| 504 | 网关请求超时 |