项目介绍:
我利用业余时间,经过多年知识积累,实现这套“数字孪生-3D模型管理系统”,该系统前后端程序以及部署都是本人独立搭建和运维,并且所有必须收费的都采用性价比最高的方式。
本系统采用ruoyi-boot 为基础,集成three.js,使用minio作为3d模型文件的存储引擎,实现对三维模型的动态展示。
本系统的理想功能,可以动态设置场景背景,光源、相机等三维场景、再动态设置三维模型颜色,材质等属性后,将模型加载到三维场景中,通过浏览器和小程序展示出来,并可以和第三方系统无缝集成,最终开源。
系统设计的服务:
| 服务名称 | 作用 | 备注 |
| 3dserve | 模型后端服务,用来实现模型管理、多租户以及第三方对接业务 | 支持集群/修改BUG |
| 3dpart | 强大的模型存储引擎 | 支持集群/修改BUG |
| 3dview | 前端展示 | 支持集群/修改BUG |
| 3dwx | 小程序后端 | 支持集群/正在设计 |
功能介绍:
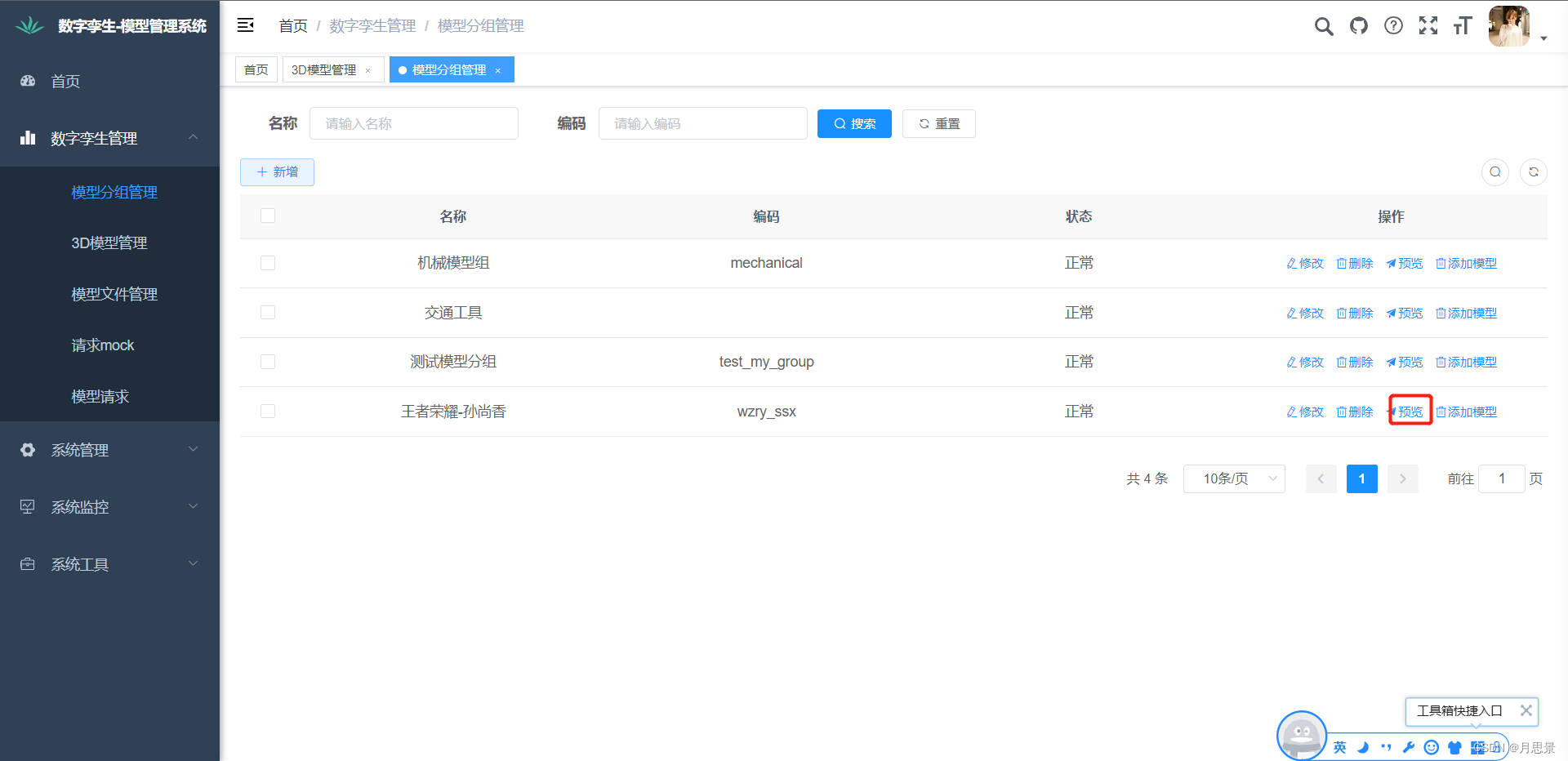
系统功能分为 模型文件管理、三维模型管理、模型分组管理、请求对接管理、mock请求管理、三维场景管理等功能。
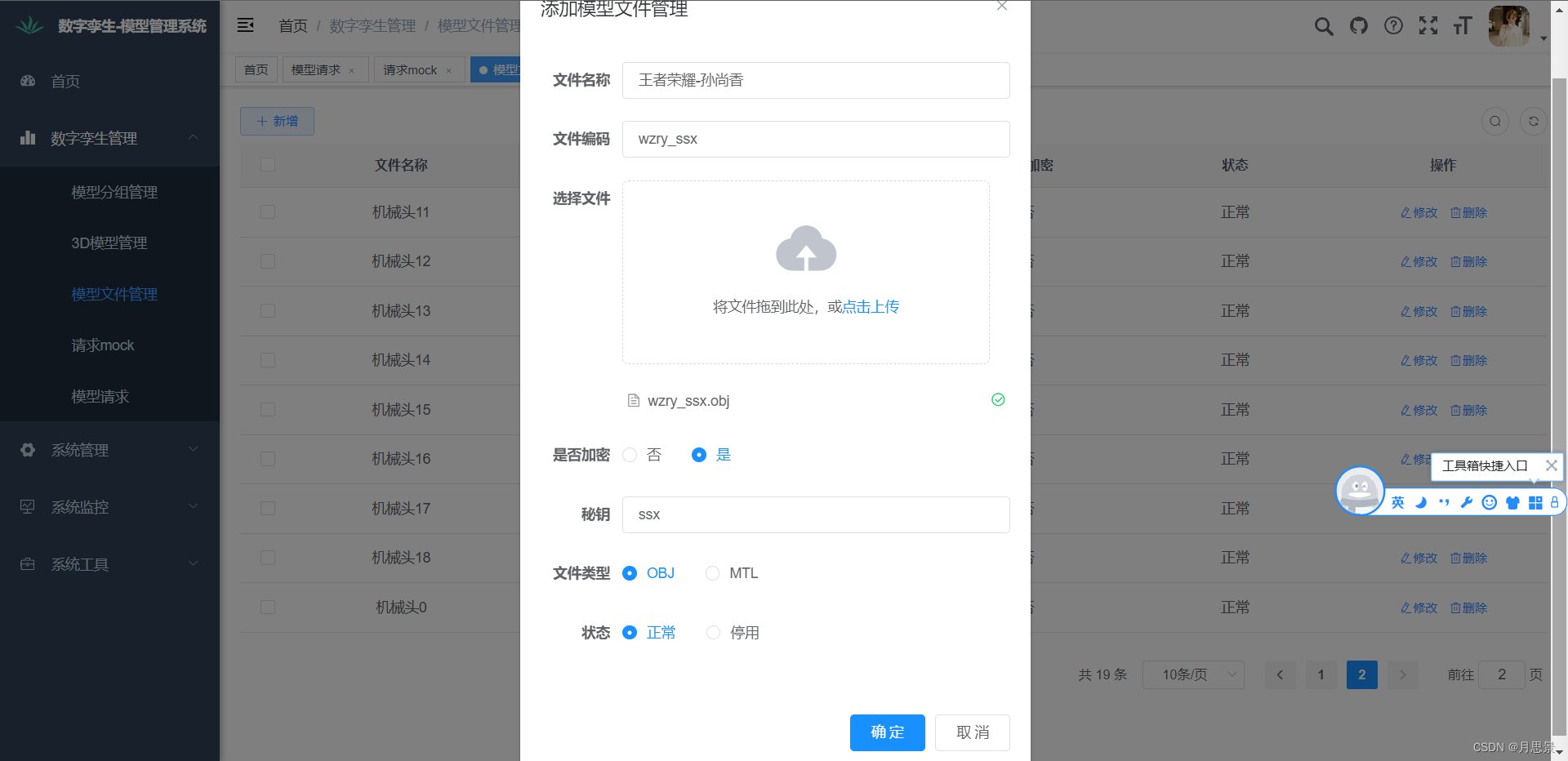
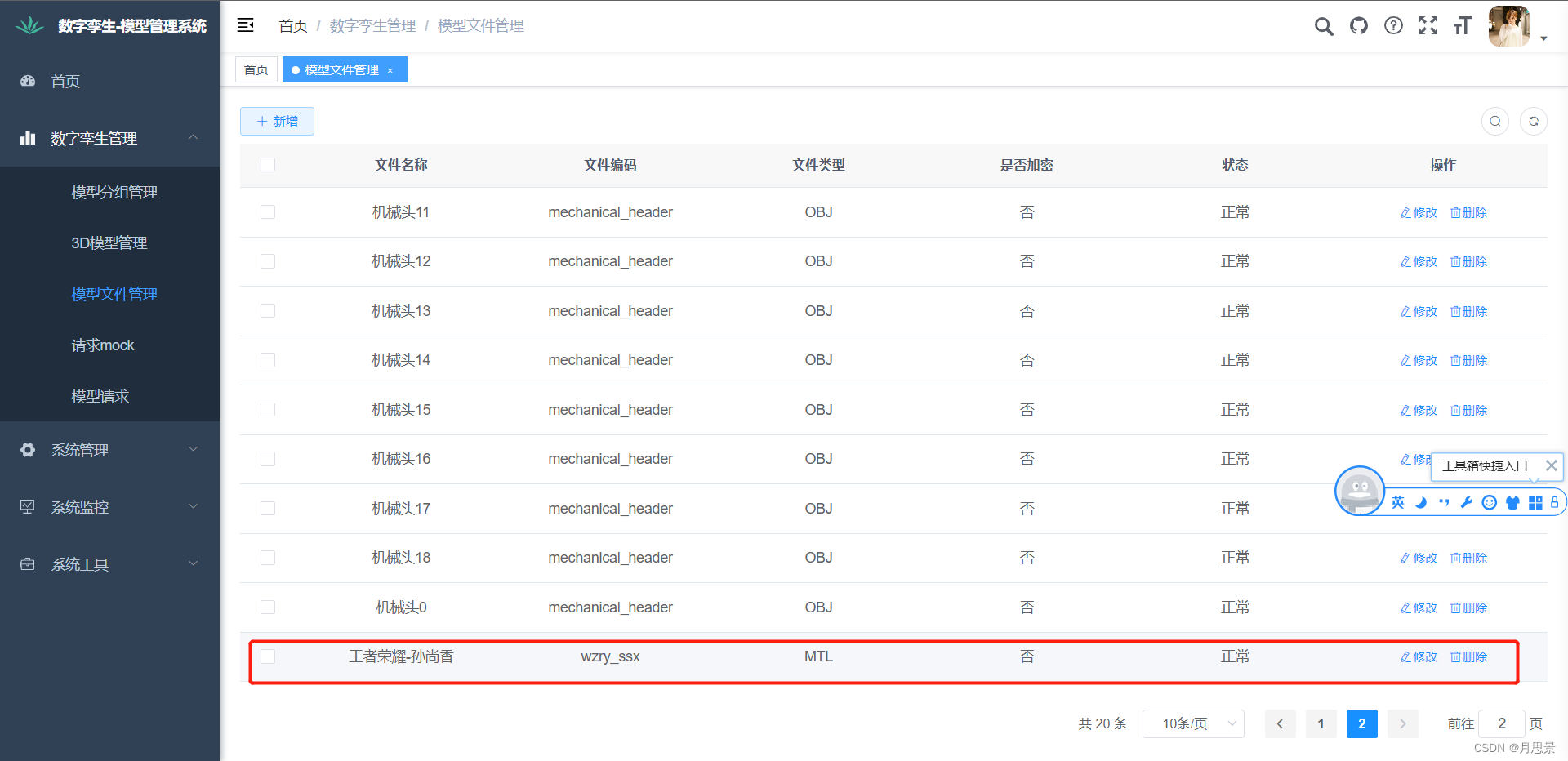
- 模型文件管理:用于管理用户的所有模型文件,使用minio作为底层存储结构,可以对文件进行加密以及分享等。


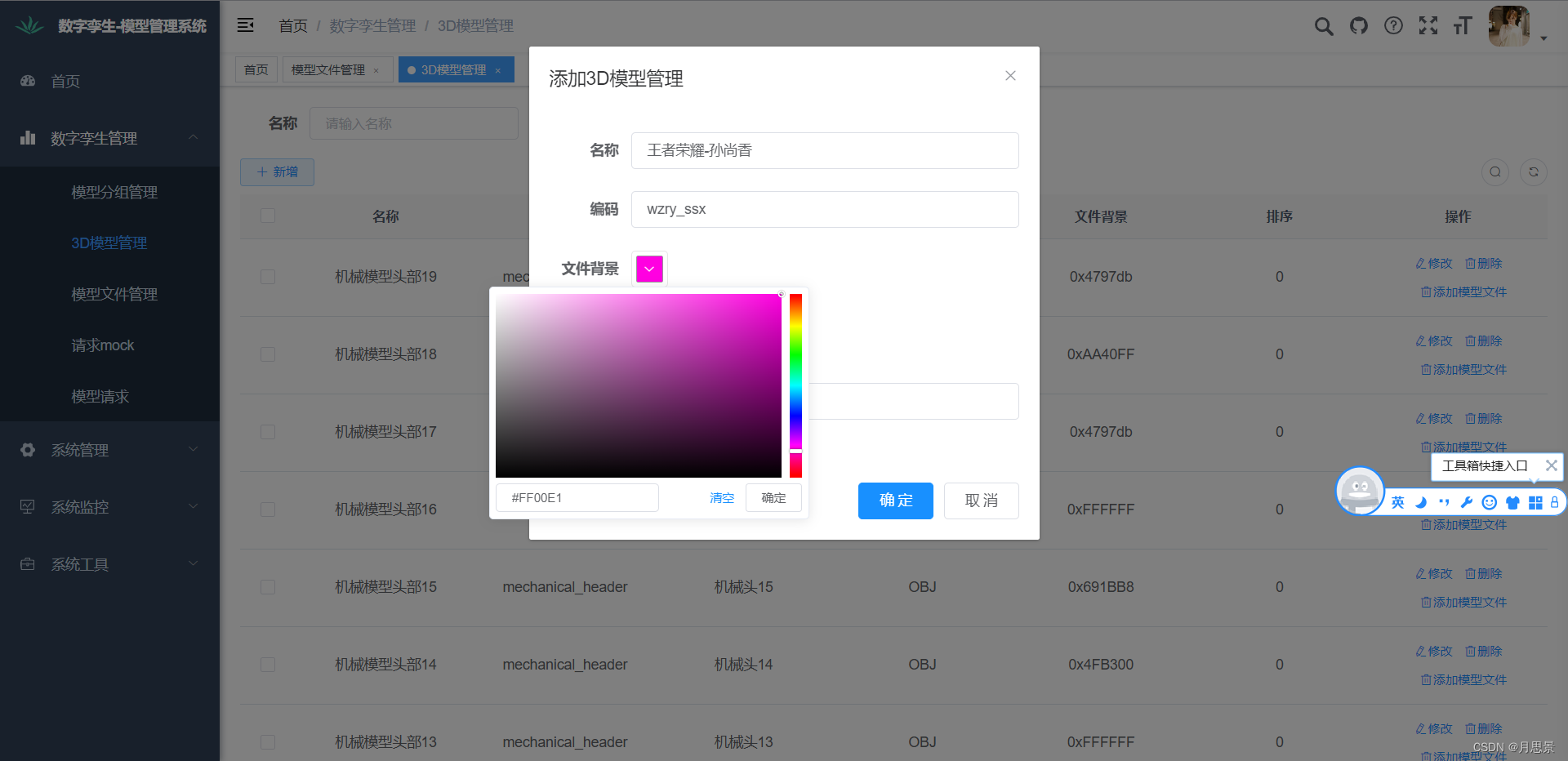
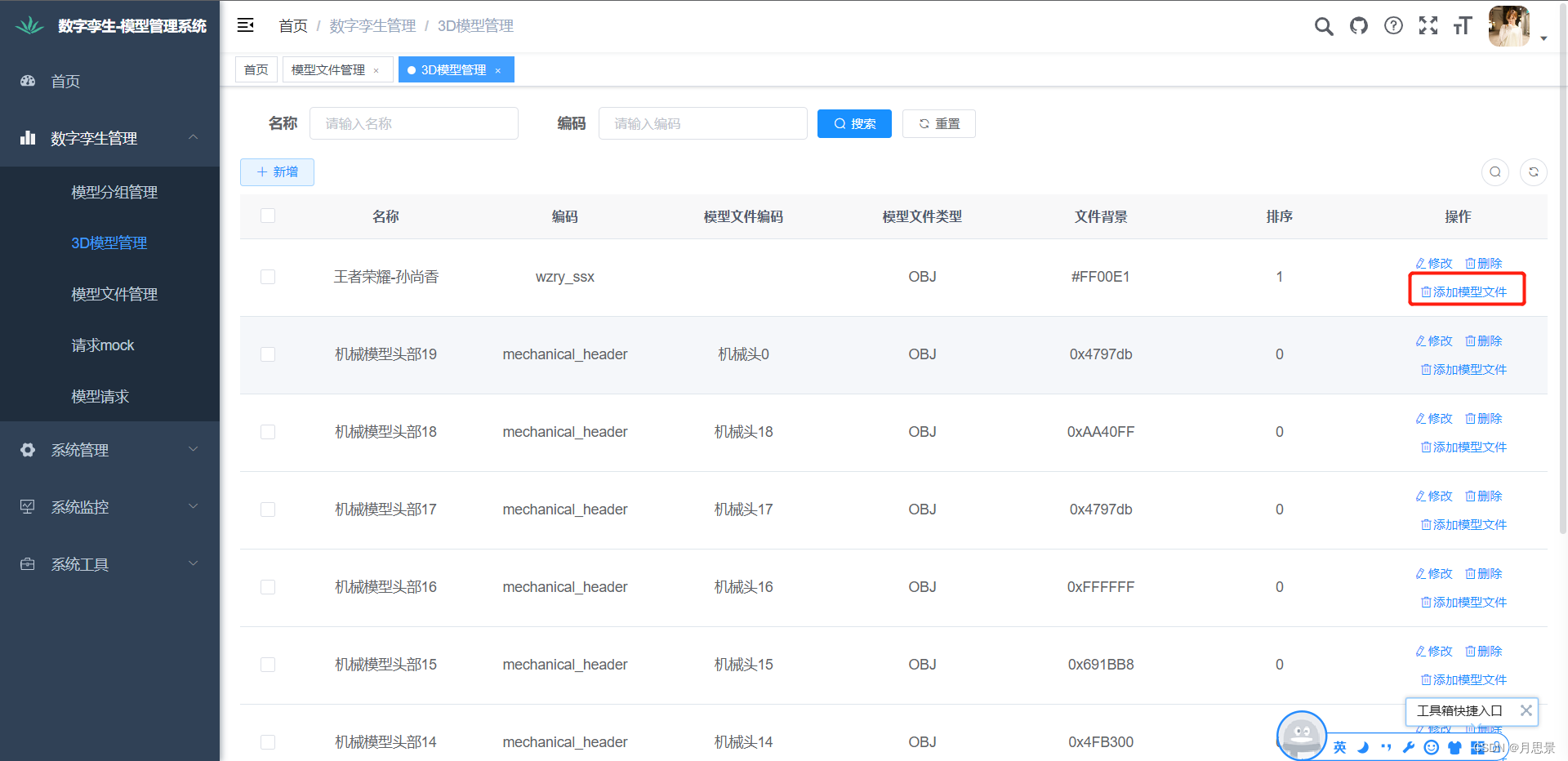
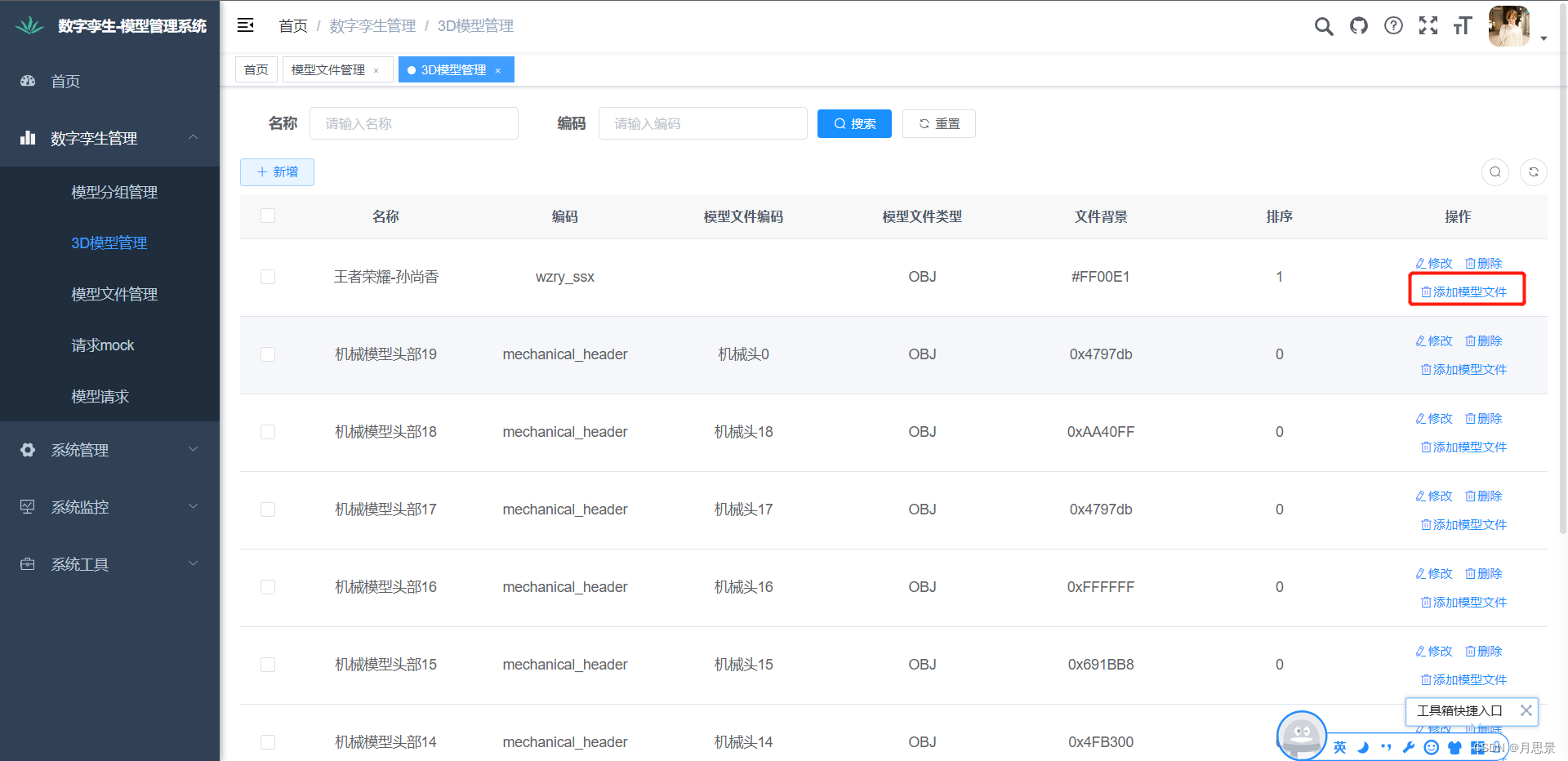
- 三维模型管理:可以动态创建三维模型实例,每个实例绑定一个三维模型文件,动态设置三维模型实例的颜色,材质、位置等属性。



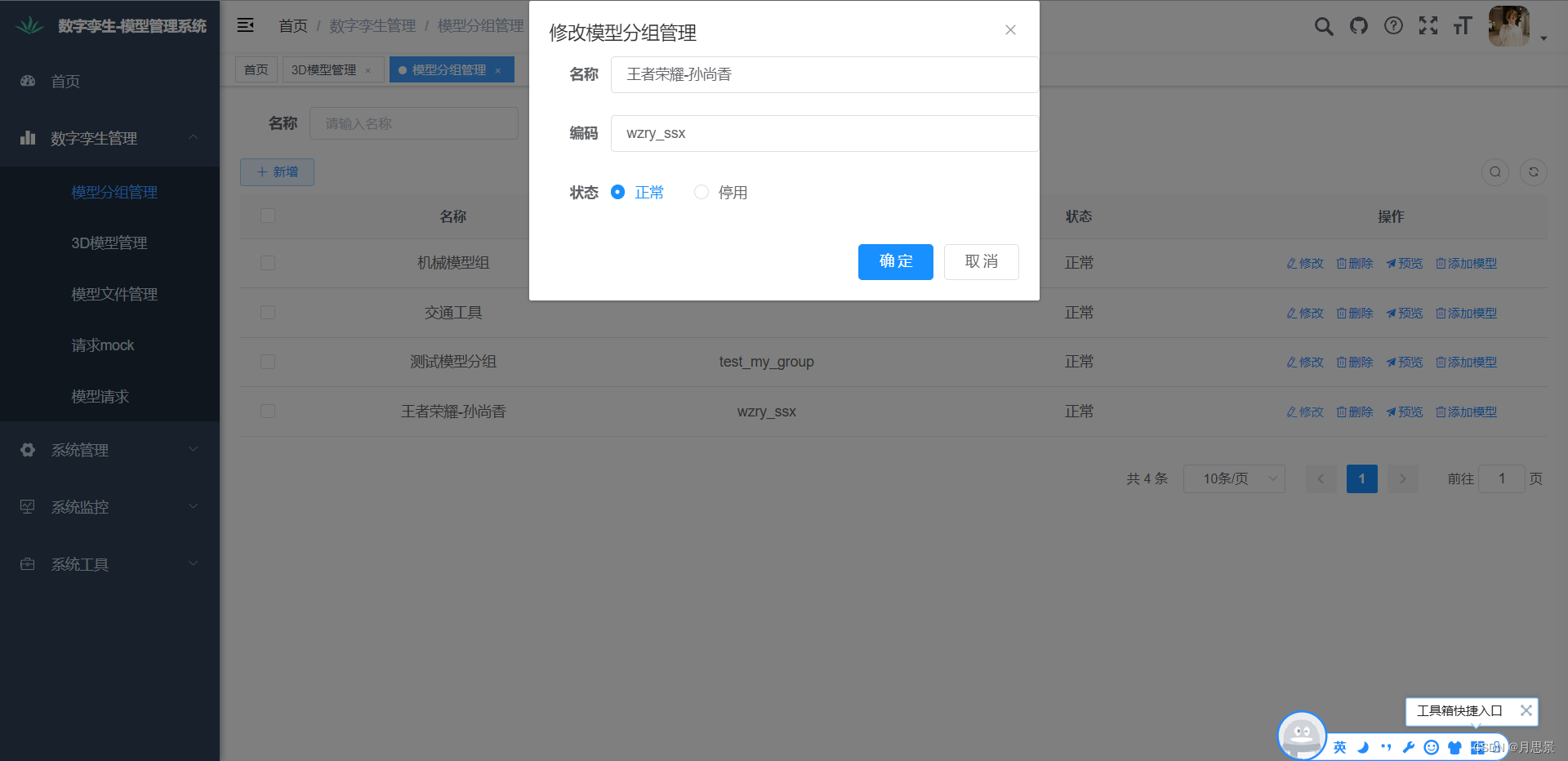
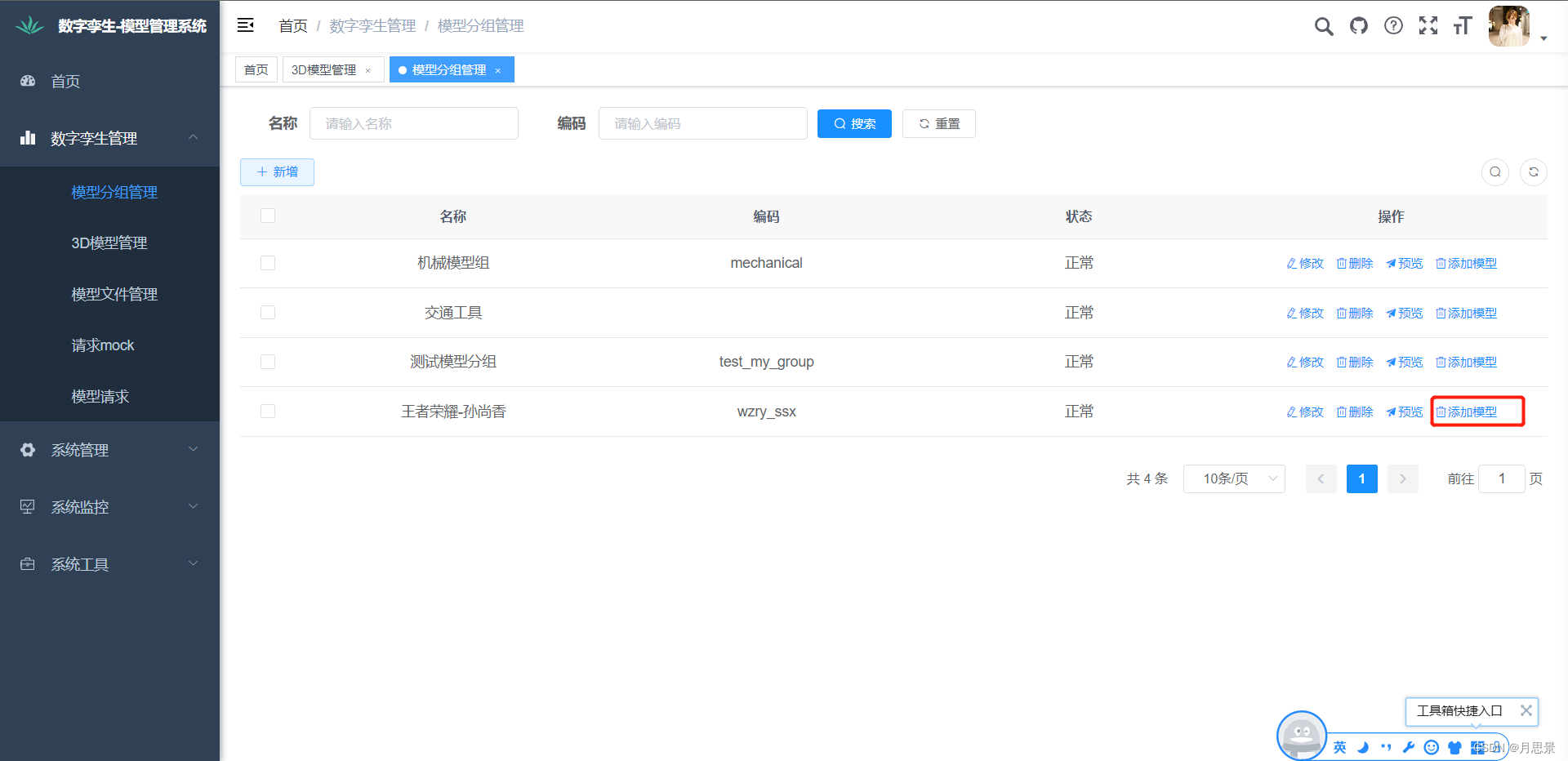
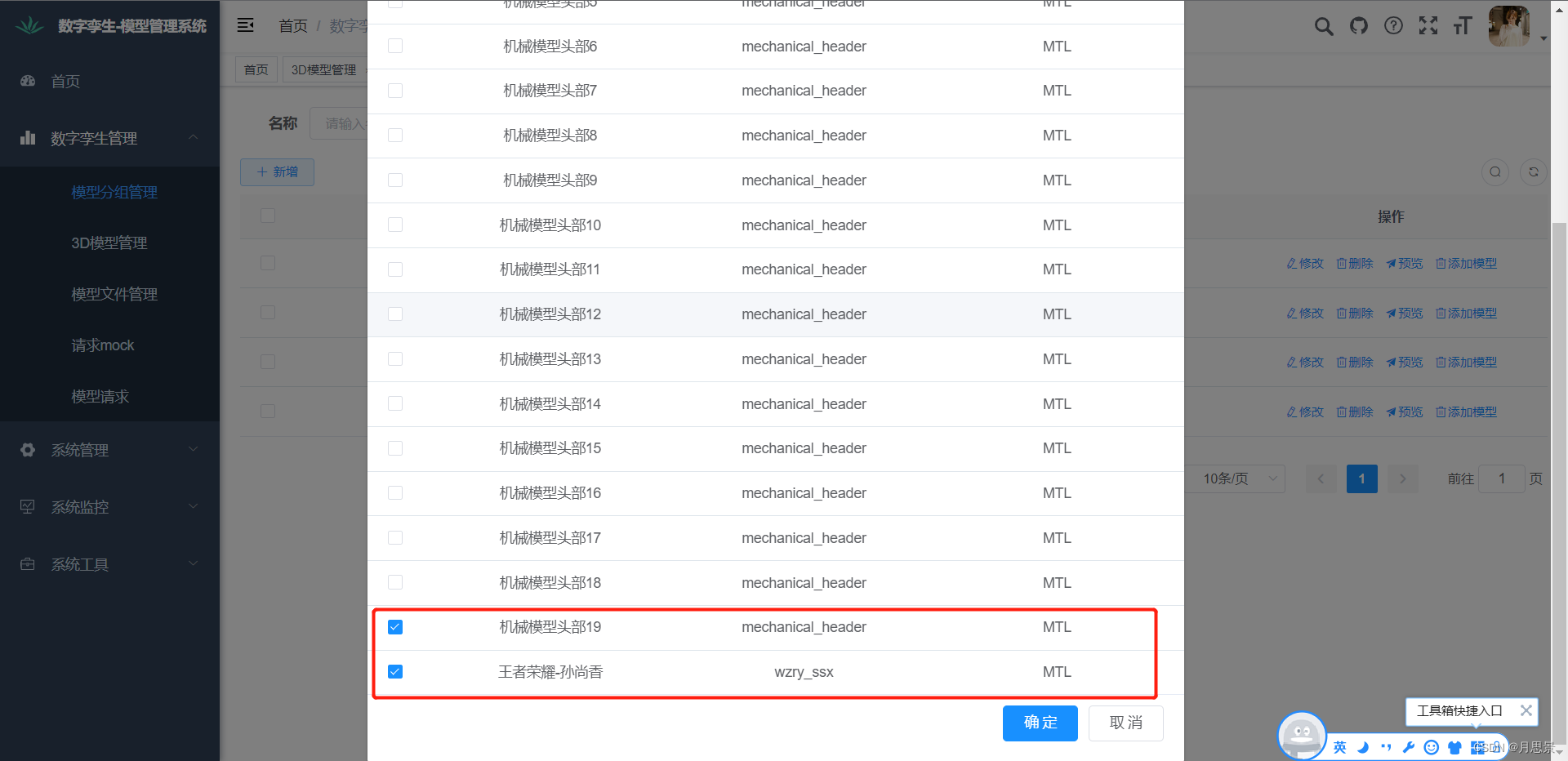
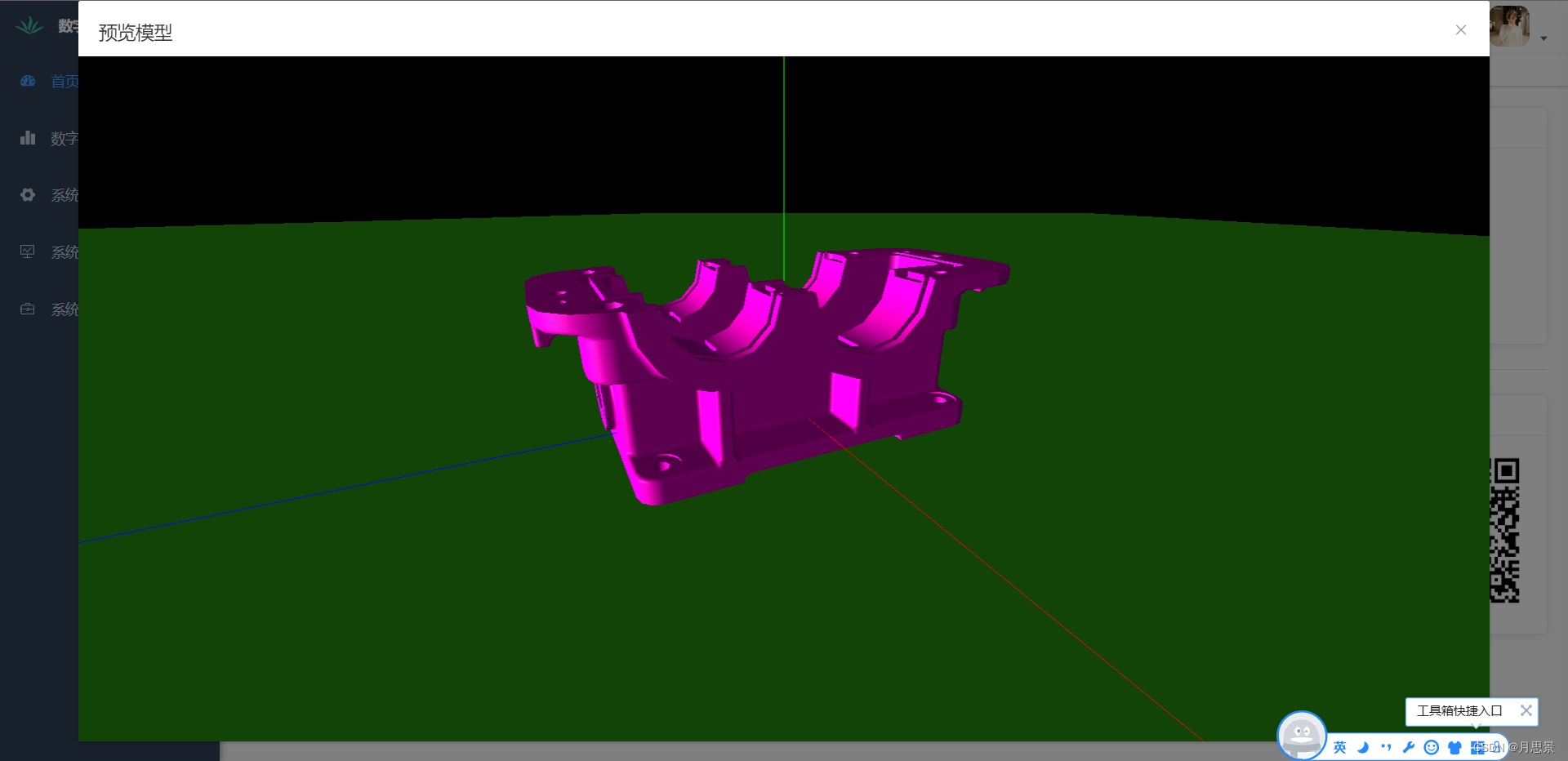
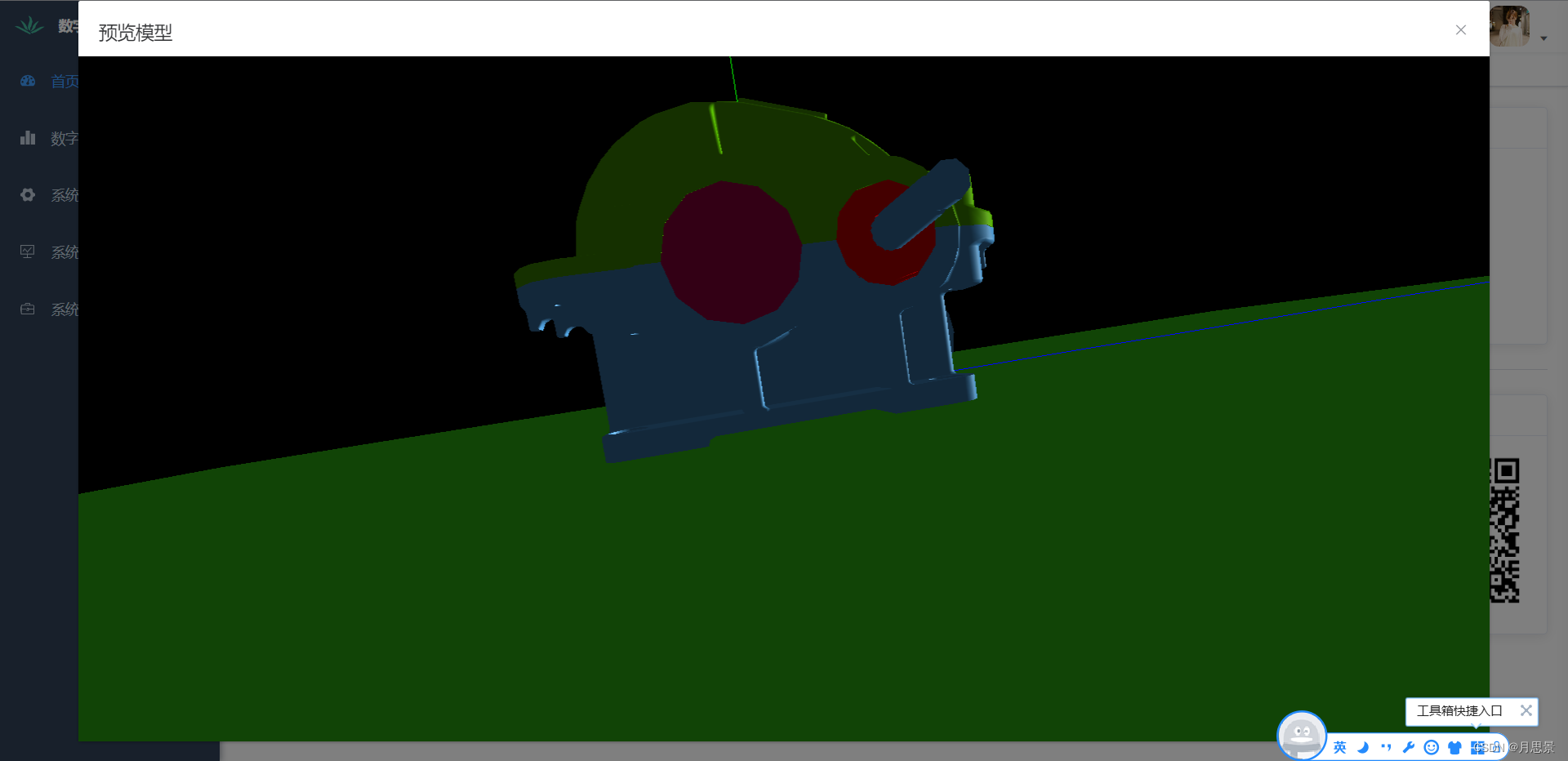
- 模型分组管理:多个三维模型文件可以组成一个模型组,模型组可以预览和对接第三方服务,将第三方系统数据,点击模型后显示出来。







- 请求对接管理(开发中):用于配置三方系统接口配置信息,模型预览时,可以获取到地方数据。
- mock请求管理(开发中):用于对”请求对接管理”中配置的接口,配置打桩数据,进行调试。
- 三维场景管理(开发中):用于动态配置三维模型场景的背景,光源,相机等属性,不同的三维场景可以动态配置的三维模型组。
克服难点:
1.three.js技术学习,如何高效的加载大量三维模型,优化模型加载机制。
2.可扩展架构设计,后台服务以及模型存储服务,都是微服务模式部署,支持横向无限拓展。
3.域名申请以及https备案操作。
4.不同子域名之间,通过nginx协调调用以及配置
5.全容器化编排部署。
演示地址:
数字孪生-三维模型管理系统
租户:0002 用户名:test001 密码:test001







![[MySQL]MySQL库的操作](https://img-blog.csdnimg.cn/img_convert/e13a733e474c1a58b67efcf73a26043e.png)