为iPhone X设计
iPhone X(读作:iPhone 10)已经正式发布,并且将在11月3日开始发售。 它拥有一个分辨率为1125×2436像素的超级视网膜全面屏。并且在屏幕顶部有一个切口,在这里你可以发现一些与人脸解锁相关的功能。
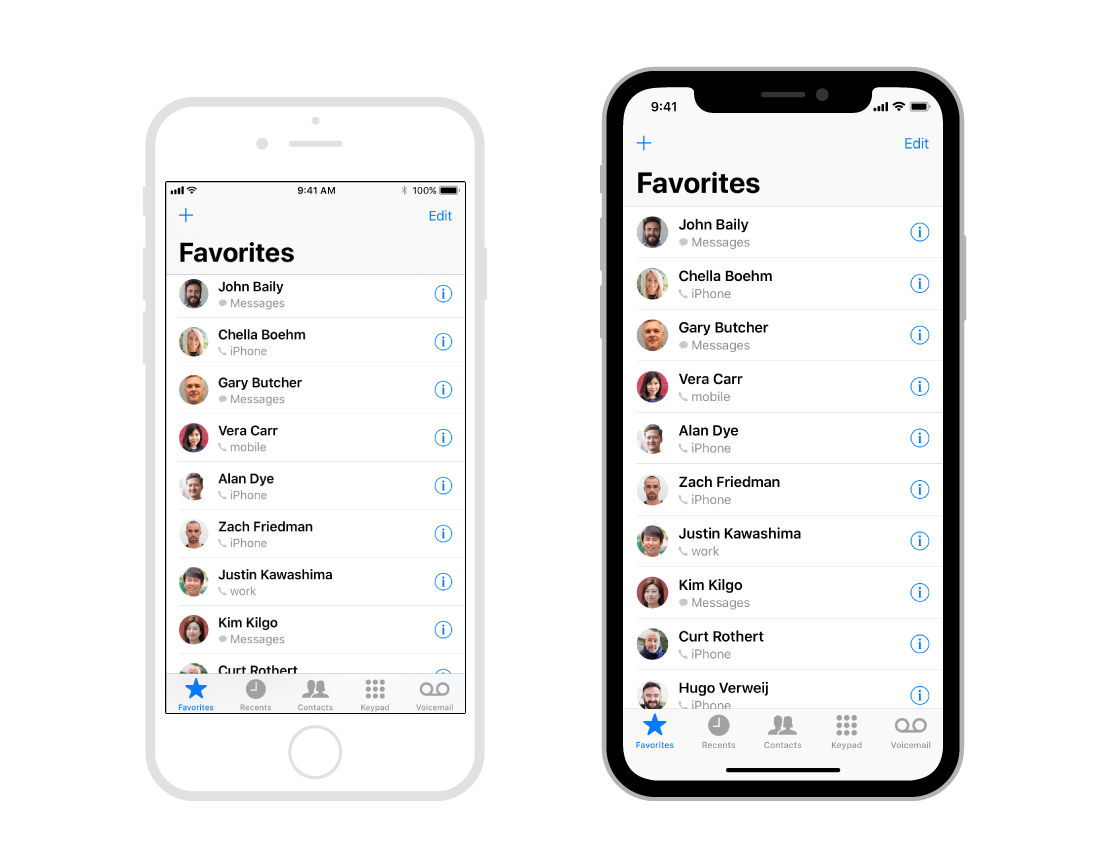
给这款优雅的手机做设计会给我们带来一些挑战,同时也会有一些设计方面的机会。在竖屏模式下,iPhone X设备的宽度和iPhone 6,7 and 8相同均为375pt,高度上增加了145pt,于是垂直空间上就增加了20%。 当你在设计@1x设计稿时,你需要一个375×812px的画板。由于新的Retina显示屏,你需要用iPhone 7-8 Plus上的@3x图,而不是iPhone 8的@2x图。
在iPhone X的设计中,你必须确保没有因为设备独特的特征(如圆角边,顶部的切口和home指示器)而遮挡住你的UI。 顺便说一句,home指示器现在是屏幕底部的一条小线,它取代了实体的home按钮。 你可以从任意一个App底部向上滑回到主屏幕或者多任务处理界面。

如果你现在的App都是使用iOS原生控件,那么你的App已经自动适应iPhone X了,包括导航条,表格视图,集合视图以及底部标签栏。这些控件将被自动的插入和定位。

对于使用自定义布局的App,可能需要一些更新来适配新屏幕的布局。 但是对于使用Auto Layout的应用来说。 那可能非常容易。
让我们开始吧
首先,拥抱iPhone X的设计。 Apple的设计师并没有让你为这台昂贵的iPhone令人惊艳的新特性在适配上花费太多的功夫。
确保提供全屏体验。 让滚动视图布局的底部滚动到屏幕的最底部,甚至要超过显示器弯曲的底部边界。 同时Apple还友好地提示不要隐藏顶部的切口和底部弯曲的边缘,否则iPhone X就会看起来像一款常规的iPhone 8。
重要信息中心化。 确保你的重要界面信息处于屏幕的中心位置,适当的时候使用一些必要的插入以便你的UI界面不会被设备的传感器和边角所剪裁。 如果使用Auto Layout,那么你的界面内容将被放置在一个安全区域内,这样你的设计便不会被边角,传感器或者home指示器所遮挡。

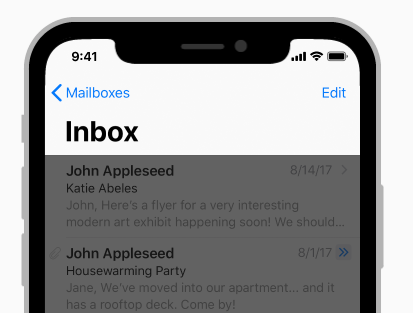
新的状态栏。由于屏幕顶部的传感器,新的状态栏被分为两部分。如果你的UI在这块区域中有特别的设计(以前是20pt高,现在44pt高),那么你可能需要更新一下设计,因为iPhone X上这块空间的高度比以前更高了。确保顶部状态栏区域的设计高度可变。而当用户在打电话或者在使用导航App时,和其他iPhone一样顶部的状态栏高度就不会变。

显示新的状态栏。 如果在你的设计中当前的状态栏是隐藏的,Apple则要求你重新考虑此设计。因为屏幕比以前更高了,你有更多的空间来展示内容,这样便不需要隐藏状态栏。用户可以在那里找到有用的信息,并且这部分空间在大部分时候也不会被其他UI元素所占用。
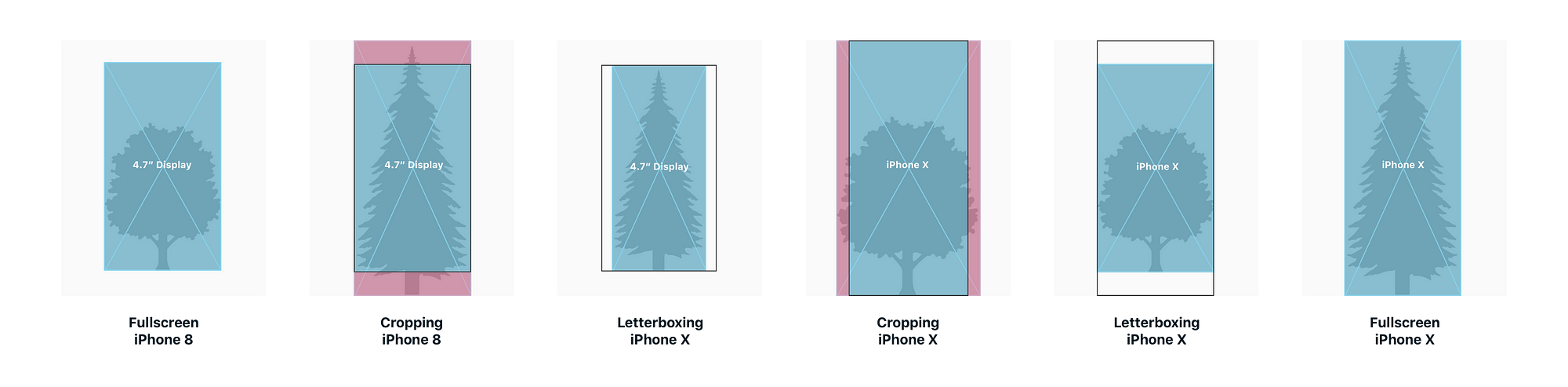
全屏图。如果在设计中你使用了全屏的图片,你将需要更新一下。 因为它们可能会被剪裁并且部分重要的视觉元素也可能被隐藏。

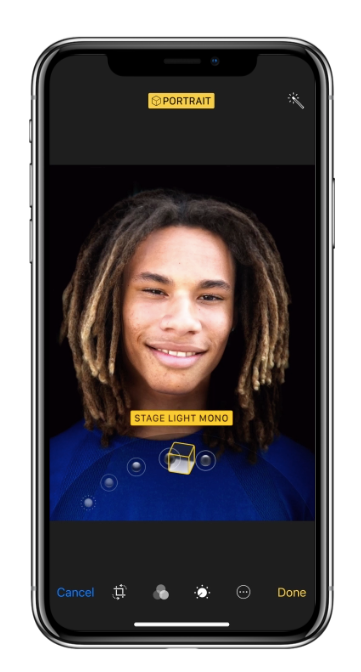
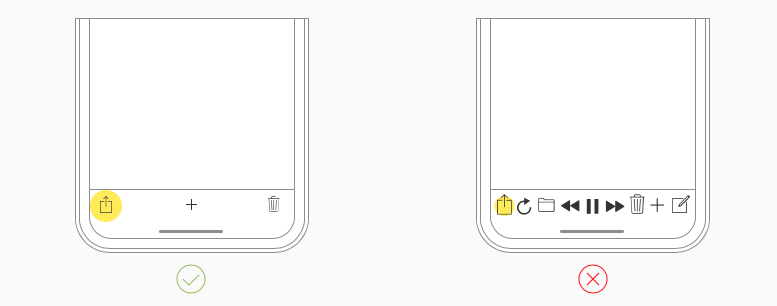
不要在屏幕底部放置交互式控件。home指示器周边的控件是单纯为了向上滑动回到首页的手势而设计的。在指示器周边或者显示器底部圆角边附近放置按钮可能不是很好。用户可能不小心使用了home手势,这时你的按钮便不可使用了。然而,你仍然可以使用标签栏和功能栏,但是它们不能和home指示器相互冲突。

永远不要隐藏home指示器。iOS中可以在App中隐藏home指示器。当用户手指离开屏幕数秒后,它将自动隐藏。然后当用户再次碰触屏幕时,它会重新出现。这个功能应该只被用于沉浸式体验,比如观看视频或者浏览图片。home指示器会根据App的背景自动改变颜色。
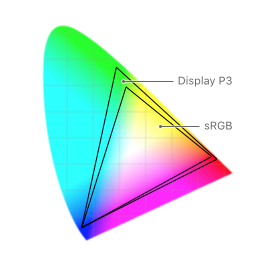
更多的颜色。新的超级视网膜显示屏用P3取代sRGB,可以显示更多的颜色。这意味着它会显示更丰富和更饱和的颜色,特别是视频和照片将从这更加广泛的颜色中受益。

向上滑动时注意用户手势。由于实体home按钮已经消失了,你现在只能通过手势和iPhone进行交互了。当你手势向上滑时,可以回到首页或者多任务管理界面。当从屏幕顶部向下滑时,会出现通知或者控制中心。在游戏中,你会自定义很多手势,可能有一些会覆盖重写iOS原生手势。你可以通过实现”边缘保护”来使用自己的手势。这个特性会优先调用App中特定的手势,之后再调用操作系统的手势 — 只有一次。由于这个功能会使用户很难访问系统特性(被重写的手势),你需要谨慎使用。
Face ID。以前的iPhone有一个很好用的功能Touch ID,这允许用户使用指纹来解锁设备或者执行一些密码锁定操作。这个指纹传感器被隐藏在home按钮中,但是在iPhone X中实体home按钮已经消失了。Apple使用一个更加先进和安全的方式来解锁设备。在输入Face ID时,设备用了非常好的算法来检测你的面部并解锁你的设备。Face ID 在App中有一些新的UI,所以请确保给iPhone X 的用户实现这些界面交互。

自定义键盘。 当你设计一款自定义键盘时,现在你不应该在键盘中再添加Emoji或者听写按钮。因为这两个功能都将被自动添加在键盘下方home指示器附近。
更大的导航栏。在iOS11中原生导航条的设计得到了更新,它们现在更高了。 这款设计在较高的iPhone X上将会非常出色,并将与新的状态栏完美结合。在你的设计中,考虑使用它。在界面滑动的时候也会有一些非常好的原生动画。

摘要:
- iPhone X的高为145pt,所以设计尺寸为375×812pt而不是375x667pt
- iPhone X使用@3x图片
- 创建一个全屏体验,不要隐藏设备的独特功能
- UI的重要内容处于中心位置,以确保它始终可见,并且不会被设备的传感器或边角遮挡
- 一个新的更高的一分为二的状态栏,以前是高度是22pt,现在是44pt
- 全屏图片可能/应该更新以完全显示
- 不要在屏幕底部home指示器附近添加按钮
- 不要隐藏home指示器,除了真的有必要
- 由于P3色谱,iPhone X色彩更加丰富和饱和
- 注意home指示器和状态栏附近的自定义手势,不要混淆用户预期的原生手势
- 用Face ID替换Touch ID,更新UI以及涉及到Touch ID的文本
- 自定义键盘不需要添加表情符号和听写按钮
- 在高显示屏上更大的导航栏有一个好的外观和动画
或者看一下Apple关于“为iPhone X设计”的视频。
如何预览App的UI
你可以使用Xcode 9 的模拟器来预览你的App,如果UI需要更新,模拟器会立即展示出来告诉你。
在哪里找到iOS11和iPhone X的资源
你非常幸运,Apple有很多Sketch,Photoshop and Adobe XD的新资源。你可以在这里找到:Apple Design Resources。
注意: 大多数的信息都来自于Apple UI Guidelines。