1.背景:
Qt style sheet(qss)跟前端技术一样,就是为了美化界面。关键是,太好用了。之前还为此写过一篇博客。
Qt样式(qss)的语法定义获得途径,可查资料,可自动生成_大橘的博客-CSDN博客_qt 获取段落的样式
其中主要是记录如何获取手册细节。
现在很多软件都有换肤功能,比如暗黑模式。有了qss就简单太多了。学过前端的朋友一看就会。跟css大同小异。
2.使用:
Style Sheet最主要就是生效范围问题,按照面向对象编程的思维,可以认为它像继承。按照平面设计的思维,可以认为跟画画一样,先画轮廓,再勾细节。
在一个项目中,qss可以统一定义一份,在主窗体加载构造的时候,执行setStyleSheet一下,在这个窗体内部就会全局生效,实现快速换肤。
具体用法手册和网络中有太多,不用赘述。就拿最近我写的qss为例记录一下。
/*background*/
*,QTabBar::tab{background-color:rgb(30, 30, 30);color:rgb(0, 255, 0);}/*disabled*/
*:disabled{color:rgb(200, 200, 200);}/*selected*/
QTabBar::tab:selected,QTableView::item:selected{background-color:rgb(0, 80, 0);}/*hover*/
QComboBox,QDateTimeEdit:hover,QTabBar::tab:hover,QTableView::item:hover,QToolButton:hover,QMenuBar::item:selected,QMenu::item:selected,QPushButton:hover,QLineEdit:hover{background-color:rgb(0, 150, 0);}/*border*/
QTabWidget:pane,QLabel,QMenuBar::item{border: none;}
QComboBox,QDateTimeEdit,QGroupBox,QLineEdit,QTextEdit,QListView,QListView,QTextBrowser,QTableView,QTableView::item{border: 1px solid green;}
QComboBox,QDateTimeEdit,QGroupBox,QLineEdit,QTextEdit,QListView,QListView,QTextBrowser,QTableView{border-radius: 6px;}/*QPushButton*/
QPushButton{background-color:rgb(0, 100, 0);}
QPushButton:pressed{background-color:rgb(0, 100, 0);}/*QScrollBar*/
QScrollBar::handle{background-color:rgb(0, 100, 0);}
QScrollBar::add-page,QScrollBar::sub-page{background-color:rgb(50, 50, 50);}/*QToolTip*/
QToolTip{color:black;}/*QGroupBox*/
QGroupBox{padding-top: 12px;}/*QTableView*/
QTableCornerButton::section,QHeaderView::section,QTableView::item{background-color:rgb(30, 30, 30);border: 1px solid green;}上面的qss,我先定义了最常用的几个特征:背景、字体、disable、选中、鼠标停留、边框,然后定义了针对每一类控件的特征:按钮、滚动条、提示框、组合框、表格。
先定义常用特征,就好像定义基类,或者画一下轮廓。
后针对控件描述特征,就好像写子类,或者勾画细节。
其实也可以使用“#”号针对具体的控件对象来定义,就好像类的实例化,或者作画的具体细节。
3.问题:
在使用过程中遇到了几个典型问题,这里需要记录一下。
3.1.按钮QPushButton:
目前我还没研究透。控件一般都继承QWidget类,所以一旦定义了QWidget样式,就会间接影响到按钮。按钮最讨厌就是边框问题,一旦定义了border相关属性,只要是没有拉伸的地方,按钮就会变成自适应文本大小。一般界面中可以人为控制还好,就怕QMessageBox这类,一旦变成自适应,就成了这样:

像右下角那俩按钮的德行,什么玩意?
而我尝试的原则,不要试图样式和界面中的各种属性结合控制,很不好,应该尽量把界面做的“通用”,让它随时可以通过定义qss来改变显示风格。
所以目前我都是尽量规避对按钮边框样式的定义,取而代之的,是利用颜色的变化来做显示效果。
所以正常情况下,我希望按钮是这样的:

3.2.QTabWidget
这东西让不少人头疼,主要是边框问题。
比如右边和下边这个大白边,网上说需要设置界面中的属性documentModel=true,是可以直接实现,但会造成在最上面多一个小白边。所以放弃!
在我的努力下,通过qss实现:
QTabWidget:pane{border: none;}这样就可以了,直接去掉了它所有的边框,其它看着玩就行了。
比如做个颜色试试:
QTabWidget:pane{border: 1px solid blue;}
如果要定义页签部分,则需要这样:
QTabBar::tab{background-color:rgb(30, 30, 30);color:rgb(0, 255, 0);}
QTabBar::tab:selected{background-color:rgb(0, 80, 0);}
QTabBar::tab:hover{background-color:rgb(0, 150, 0);} 
这里我没有使用更高级的用法。其实上面的页签可以定义为圆边,也可以改变位置到左边、右边、下边。还可以用画笔画成其它形状的。
3.2.3.表格QTableWidget/QTableView
因为QTableWidget继承于QTableView,所以只需要定义QTableView就行了。也就是说,定义了父类,子类也会继承过来样式并生效的。QListWidget&QListView也是一样道理。
比如上面用到的有关表格的部分:
/*QTableView*/
QTableView{background-color:rgb(30, 30, 30);color:rgb(0, 255, 0);}
QTableCornerButton::section,QHeaderView::section,QTableView::item{background-color:rgb(30, 30, 30);border: 1px solid green;}
QTableView{border-radius: 6px;}
QTableView,QTableView::item{border: 1px solid green;}
QTableView::item:selected{background-color:rgb(0, 80, 0);}
QTableView::item:hover{background-color:rgb(0, 150, 0);}/*QScrollBar*/
QScrollBar::handle{background-color:rgb(0, 100, 0);}
QScrollBar::add-page,QScrollBar::sub-page{background-color:rgb(50, 50, 50);}

就实现了上图的效果。
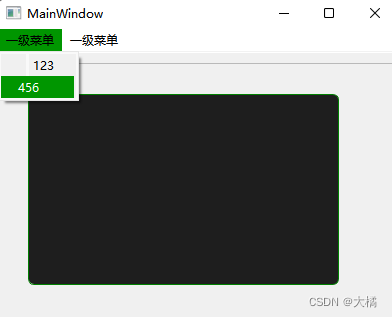
3.2.4.菜单和工具栏QMenuBar/QMenu/QToolButton
QMainWindow上面的菜单实际上是两部分组成的,最上面那一条叫菜单栏QMenuBar,每一个主菜单项是它的item,比如:文件、编辑、帮助等,也就是一级菜单。
按一下一级菜单弹出来的才叫菜单QMenu,而其中每一个项也是它的item,比如文件-退出,编辑-剪切,帮助-关于等。
所以要定义一级菜单需要使用QMenuBar::item,定义子菜单项需要使用QMenu::item。比如我需要让鼠标停留的菜单项高亮,就这样写:
QMenuBar::item:selected,QMenu::item:selected{background-color:rgb(0, 150, 0);}
3.2.5.与QStyle或QPaint生效优先级
按照前端css的说法,样式优先级比属性高。但是qt当中如果使用了画笔绘制,qss是无法生效的,这是我实验的结果。
我认为,qt有点像c#的wpf,说白了特别像html这些前端脚本技术,默认它是透明的,都是用样式在描述它的特征,如果后期自定义了样式,就以后定义的为准。就好像一个变量,先赋值为1,再赋值为2,显然它等于2。
但是画笔是另外一套体系,直接从本质上赋予它颜色,那就不是样式能解决的了。
也许是我还没找到跟权威的说法。
4.小结
先总结这么多,目前为止,我已经用qss实现了换肤机制。
我感觉qtcreator的界面很可能本身就是这么做出来的,只要能掌握方法,ui可玩性很高。