Mock是一个用于模拟数据的JavaScript库,可以根据需要生成各种数据类型的模拟数据,可以配合json server使用
并且可以使用拦截ajax请求来模拟后端API接口。
JSON Server则是一个使用JSON文件来模拟RESTful API的工具
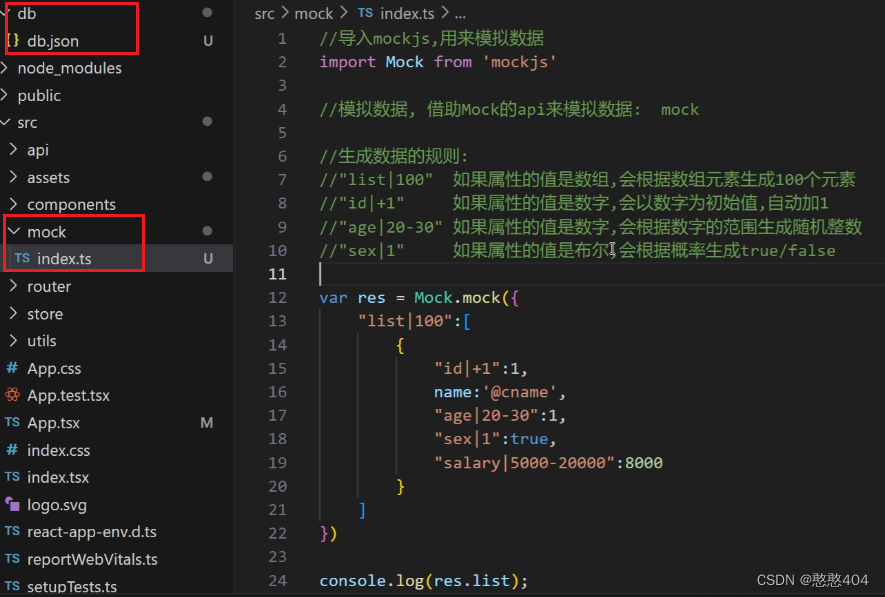
=> 默认安装到运行环境: # npm i 模块名=> 安装到开发环境:# npm i 模块名 -D=> 安装到全局环境: # npm i 模块名 -gnpm i mock -D模拟数剧:::

报错mock.js
无法找到模块“mockjs”的声明文件。
“e:/Desktop/react/haha/node_modules/mockjs/dist/mock.js”隐式拥有 "any" 类型。尝试使用 `npm i --save-dev @types/mockjs`
(如果存在),或者添加一个包含 `declare module 'mockjs';` 的新声明(.d.ts)文件ts(7016)import Mock from 'mockjs'
// 使用 Mock
// var Mock = require('mockjs')
var data = Mock.mock({// 属性 list 的值是一个数组,其中含有 1 到 10 个元素'list|1-10': [{// 属性 id 是一个自增数,起始值为 1,每次增 1'id|+1': 1}]
})
// 输出结果
console.log(JSON.stringify(data, null, 4)) 
中文名字
name: '@cname'
省市区
address: 'county(true)'
邮箱
email: '@email'
生成占位图片
@image(100*100, @color)
base64图片编码是传递图片了,不是网络图片了

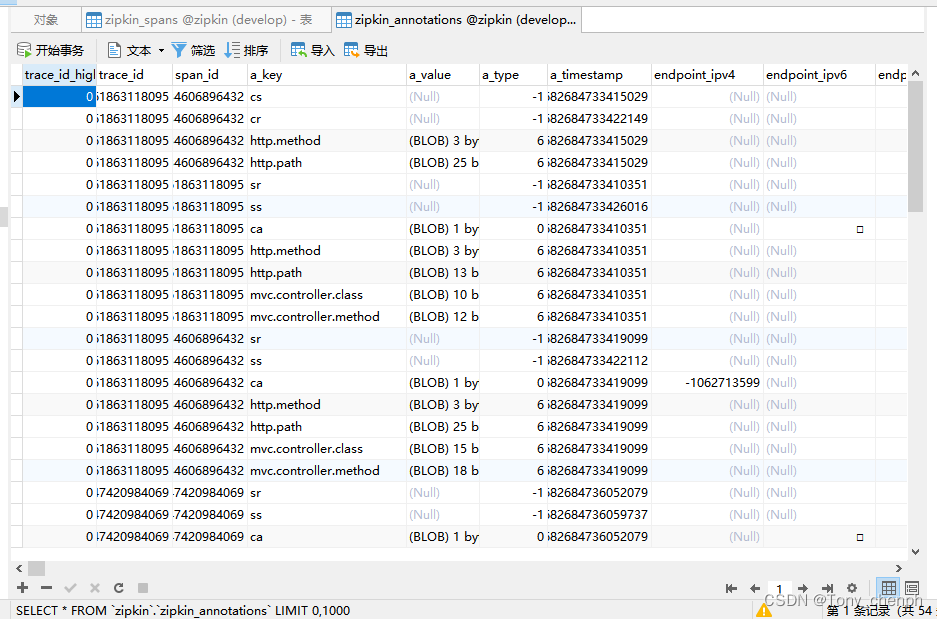
控制台右键复制数据,
粘贴到 jsonserver里,
如果格式挤压,就 shift + alt + f
或者:右键格式化文档
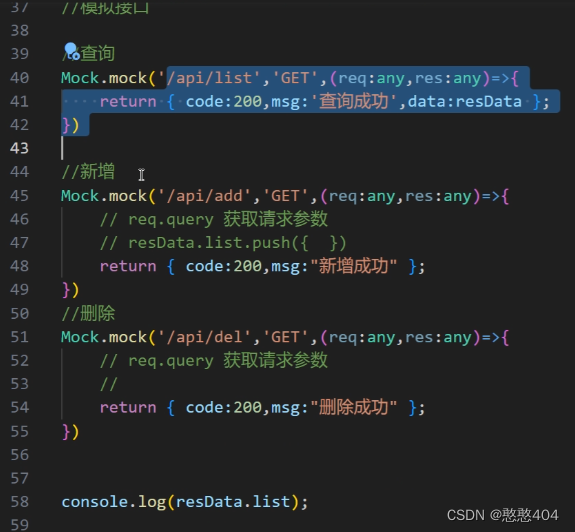
模拟接口:::

发送请求:
请求要小写:get post
UmiJS构建项目
只有发请求的库没集成:自己装个axios
配置路由 ,代理,

状态管理库,有点不一样,能接受。和vuex很像

异步方法:发请求